| uni | 您所在的位置:网站首页 › uni-app插件开发 › uni |
uni
|
uni-app 安装 uView1.X插件之踩坑
uView下载安装配置1.将下载好的zip解压改名为uview-ui放到项目根目录2.引入uView主JS库3.在引入uView的全局SCSS主题文件4.引入uView基础样式配置easycom组件模式
完成配置
uView下载
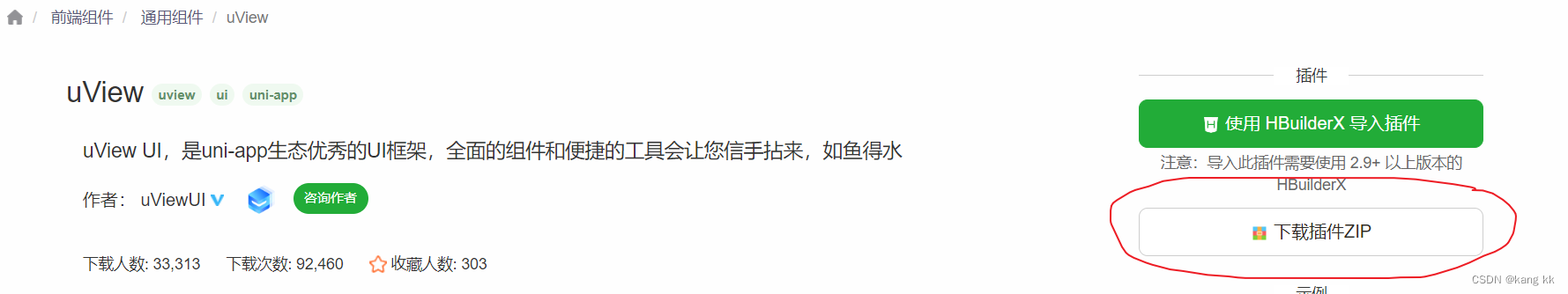
不要使用uni-app插件市场右上角选择使用HBuilder X 导入插件,这样导入使用时会出错。 出错原因: 导入时变为commpent文件,不是uview-ui文件缺少css样式文件文件名不对应 可以用下载插件zip,如图 安装配置
安装配置
提示:uView依赖SCSS,您必须要安装此插件,否则无法正常运行。 1.如果您的项目是由HBuilder X创建的,相信已经安装scss插件,如果没有,请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可 2.如果您的项目是由vue-cli创建的,请通过以下命令安装对sass(scss)的支持,如果已安装,请略过。 //只能npm安装,不能cnpm安装 // 安装node-sass npm i node-sass -D // 安装sass-loader npm i sass-loader -D配置步骤: 1.将下载好的zip解压改名为uview-ui放到项目根目录 2.引入uView主JS库在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后,否则不生效 // main.js import uView from "uview-ui"; Vue.use(uView); 3.在引入uView的全局SCSS主题文件在项目根目录的uni.scss中引入此文件。 /* uni.scss */ @import 'uview-ui/theme.scss'; 4.引入uView基础样式在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性 /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "uview-ui/index.scss"; 配置easycom组件模式此配置需要在项目根目录的pages.json中进行。 uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。 请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。 // pages.json { "easycom": { "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue" }, "pages": [ // ...... ] } 完成配置导入组件即可使用 主要按钮 |
【本文地址】
公司简介
联系我们