| UI设计教程!音乐播放器APP交互动效设计 | 您所在的位置:网站首页 › ui设计app设计基础 › UI设计教程!音乐播放器APP交互动效设计 |
UI设计教程!音乐播放器APP交互动效设计
教程概述
评论 (1)
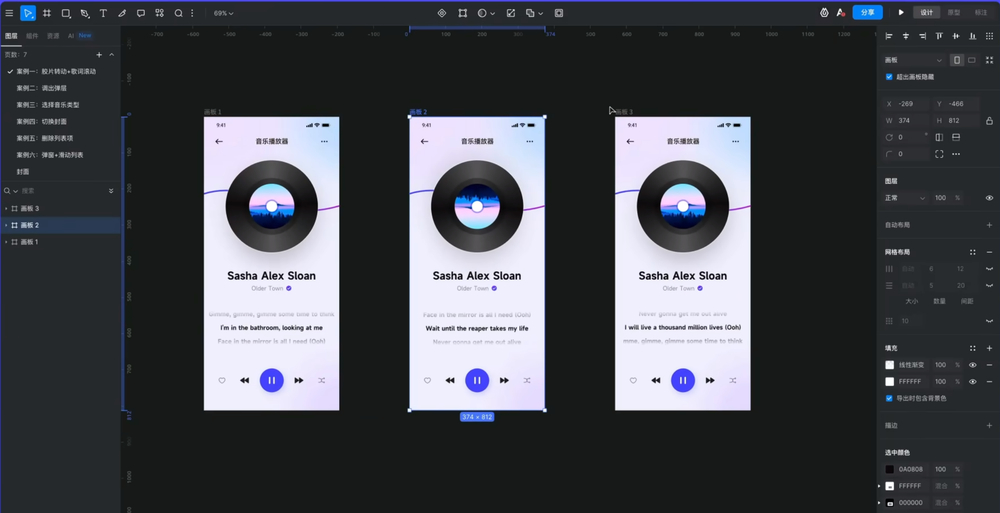
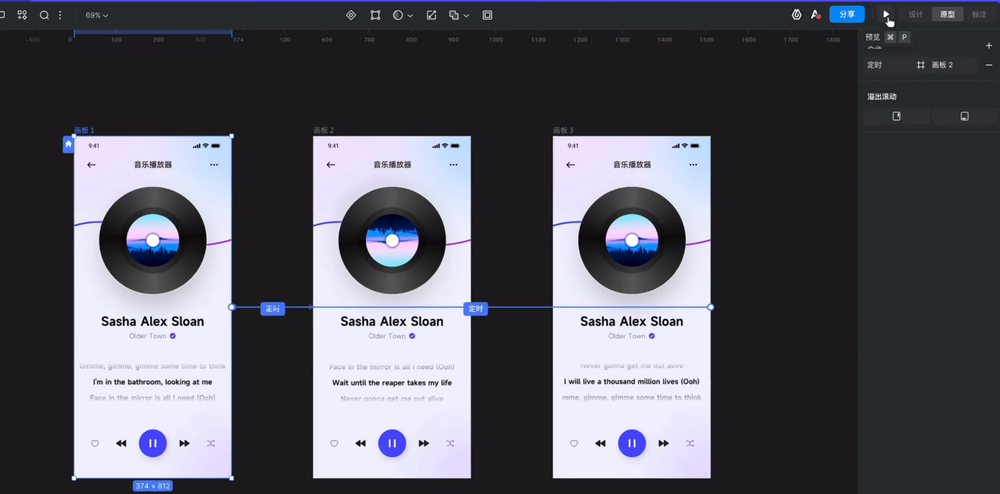
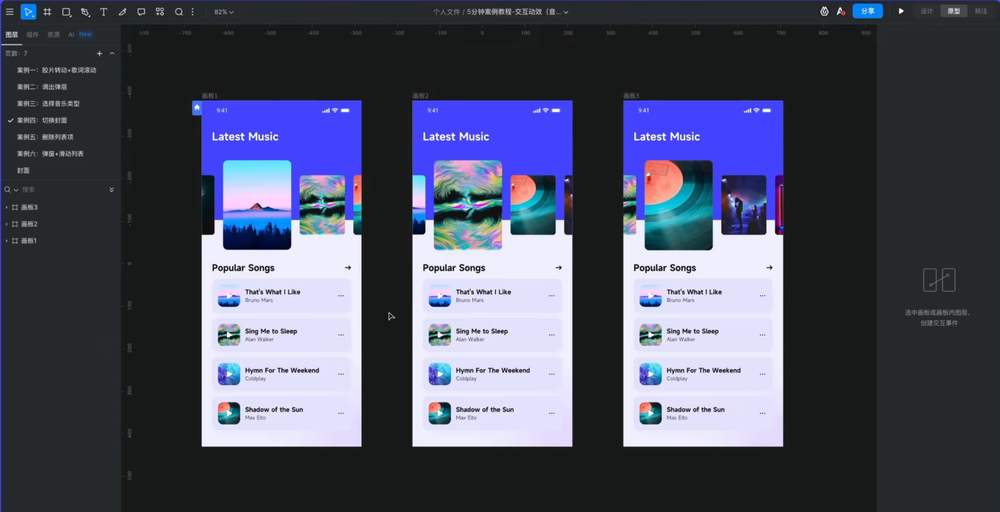
 Cool!当下最火的750个国内外知名设计站点,设计师每天都在看,还有AI工具每周更新。 访问戳>>> Sorry, your browser doesn't support embedded videos.免费使用即时设计,请点击右侧链接👉 即时设计 获取海量免费设计资源,请访问👉 资源广场 一、关于教程动效在 UI 场景中的运用,极大的提升了用户的使用体验,也增加了产品的品质感。对于 UI 设计师来说,会做动效,代表着更强的职场竞争力。本期教程,就教大家 6 种与音乐播放器有关的交互动效,看完就让你的作品动起来~ 二、关键步骤提示详细操作请看文章开头的视频教程演示。 为了让大家能方便地进行操作练习,视频中用到素材源文件,已经上传到即时设计官网的【资源广场】了,在【资源广场】中搜索“案例教程”,获取素材。 Sorry, your browser doesn't support embedded videos. 01 胶片和歌词第一个动效,让胶片自动转动、歌词自动滚动。 Sorry, your browser doesn't support embedded videos.第一个动效的素材中,有 3 个画板,每个画板胶片旋转的角度和歌词的位置,都进行了调整,先做好版式上的准备,才能开始设置动效。在【原型】面板中,设置从【画板 1】到【画板 2】,再到【画板 3】依次进行跳转。
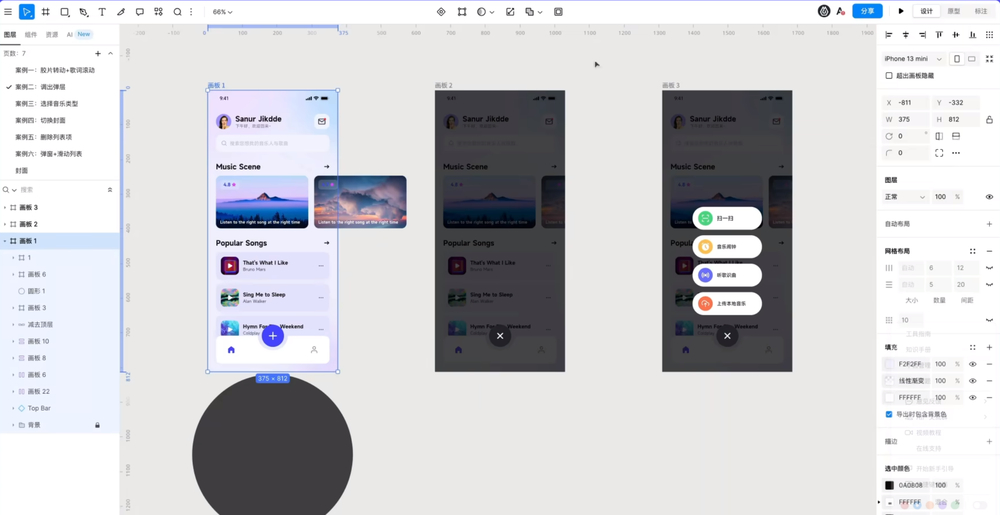
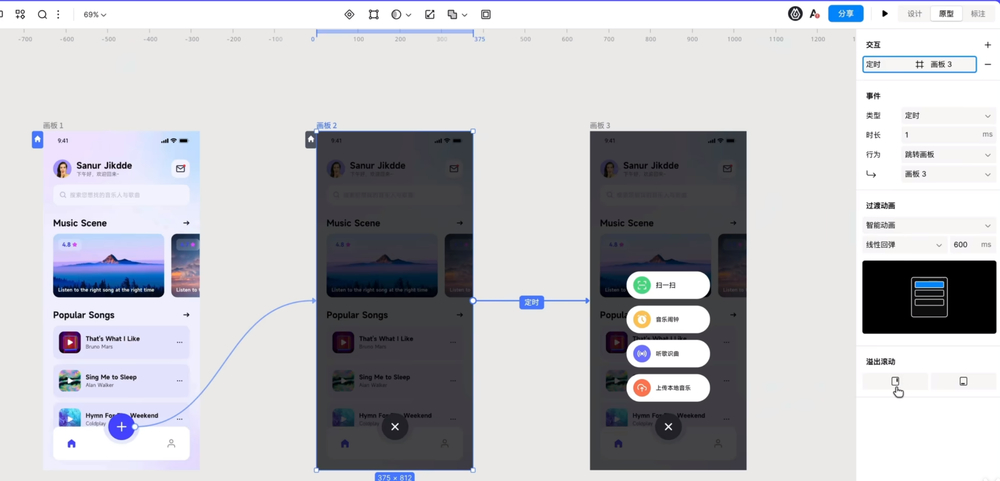
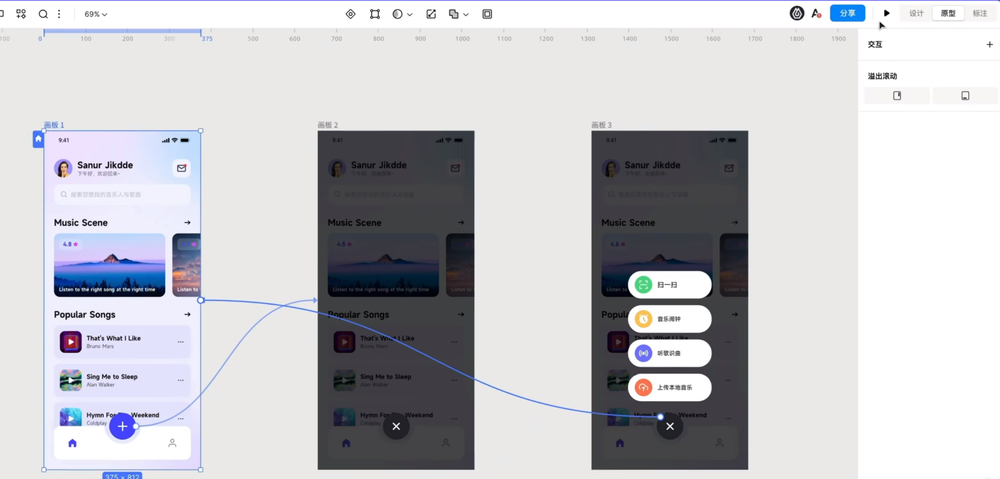
第二个动效,点击导航栏上的加号,打开和关闭弹层。 Sorry, your browser doesn't support embedded videos.同样先设置好 3 个画板的版式,再从【画板 1】到【画板 2】,再到【画板 3】依次进行跳转。
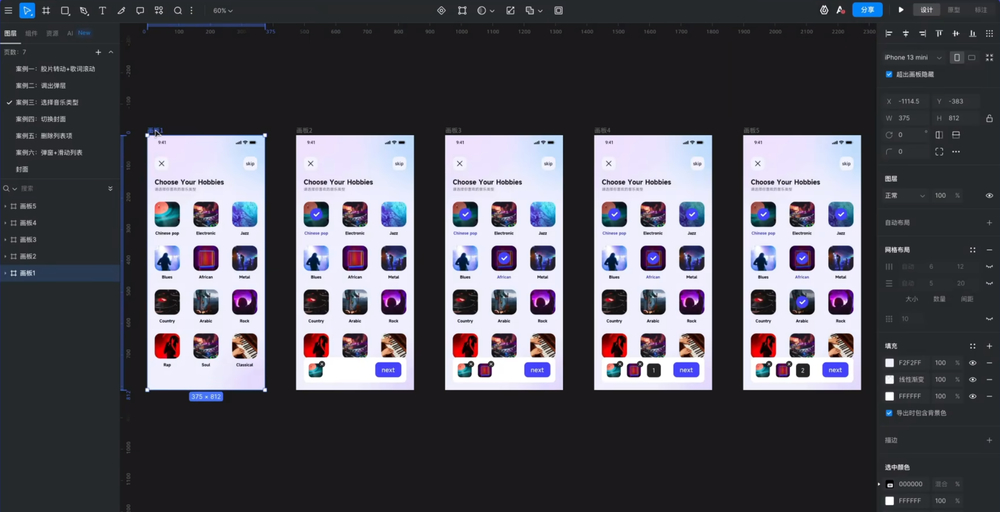
第三个动效,点击喜欢的音乐类型,会出现一个小弹窗来记录选项。 Sorry, your browser doesn't support embedded videos.设置好每个画板上图标的状态,再从【画板 1】到【画板 5】依次跳转。
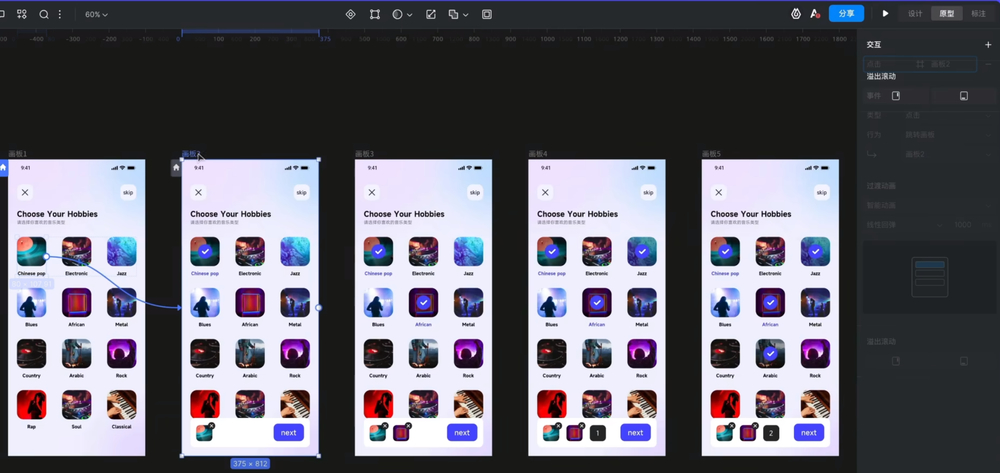
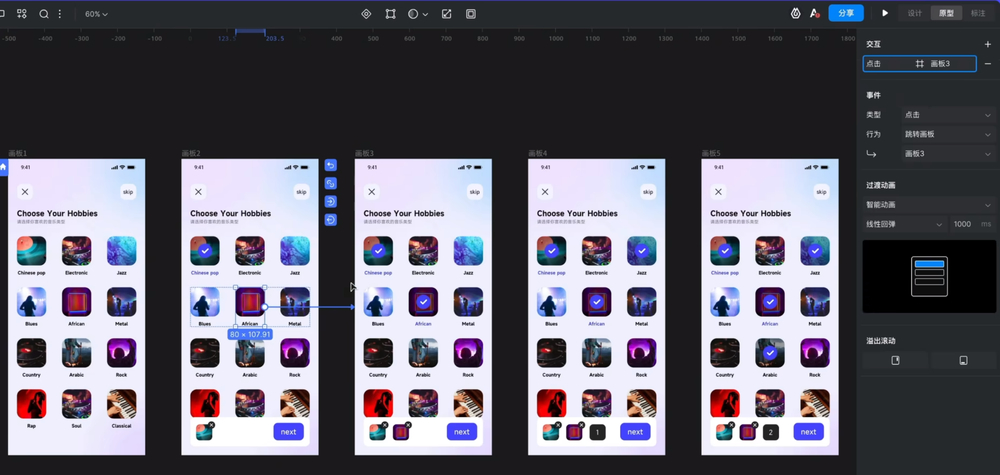
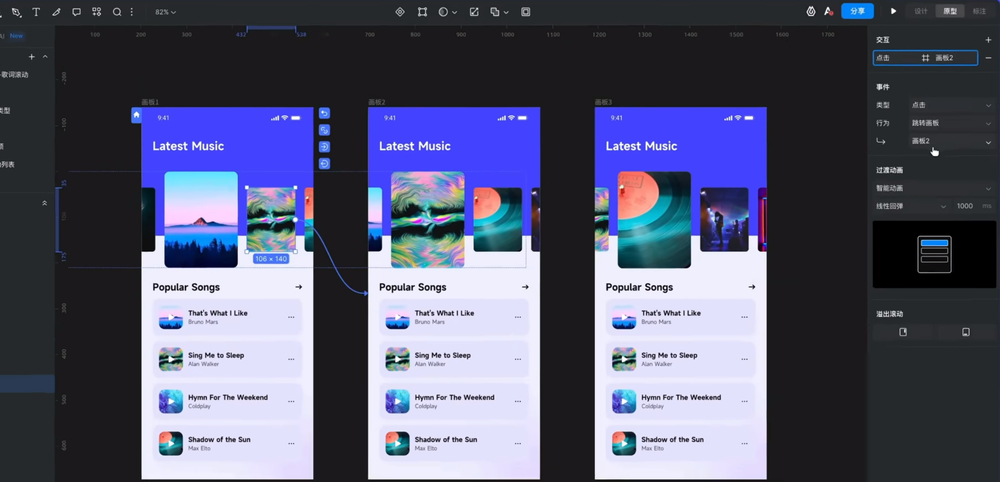
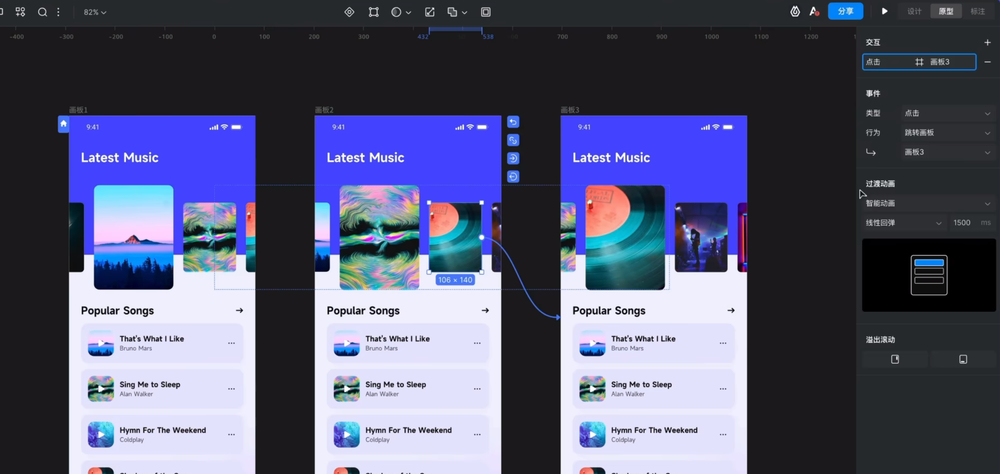
第四个动效,点击不同封面,进行专辑切换。 Sorry, your browser doesn't support embedded videos.在【 画板 1】里,选中第二张专辑,跳转到【画板 2】,再点击【画板 2】里的第二张,跳转到【画板 3】。
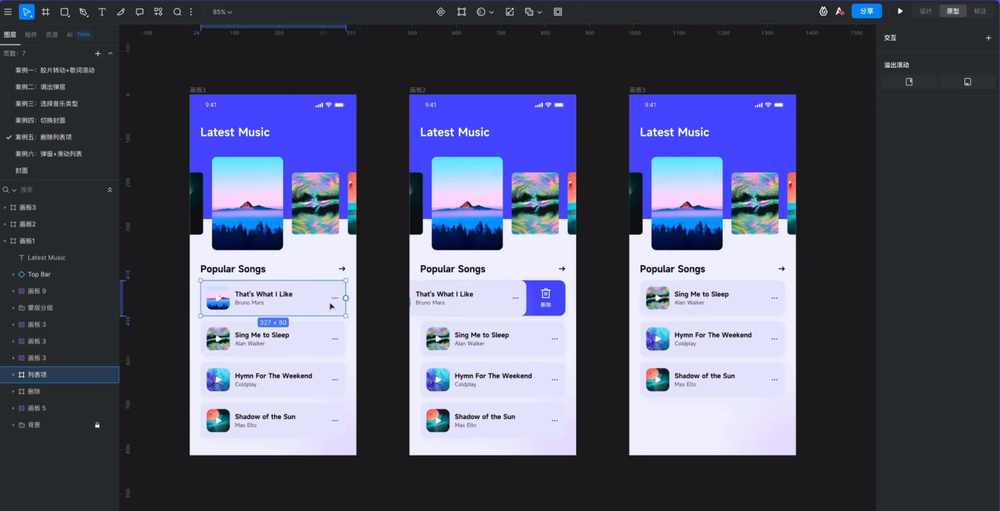
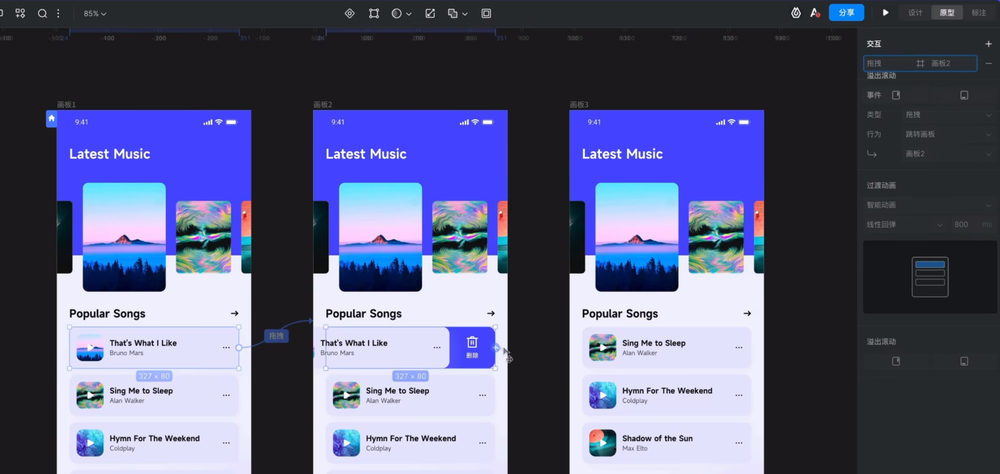
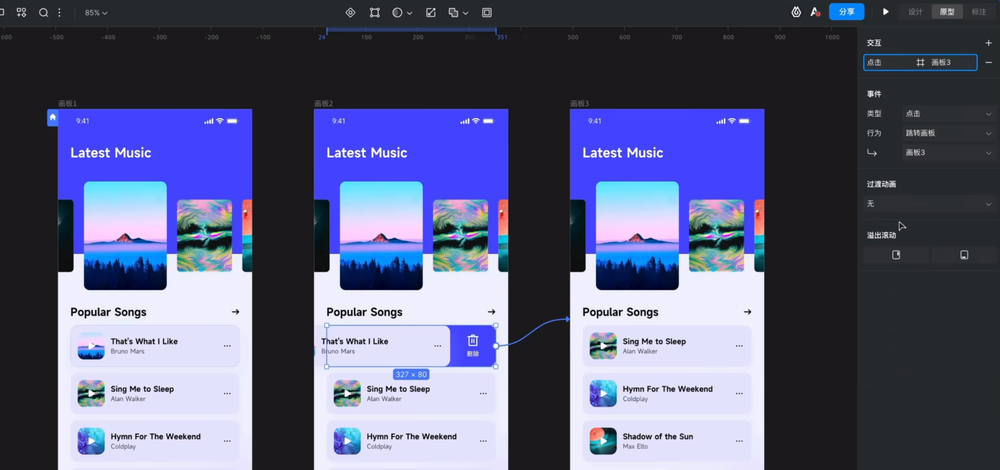
第五个动效,拖拽列表,调出删除按钮,点击删除列表。 Sorry, your browser doesn't support embedded videos.【画板 1】里,从列表项里的第一组,跳转到【画板 2】,事件类型【拖拽】,智能动画,线性回弹,800ms。【画板 2】面,从【删除】画板,跳转到【画板 3】,事件类型【点击】,没有过渡动画。
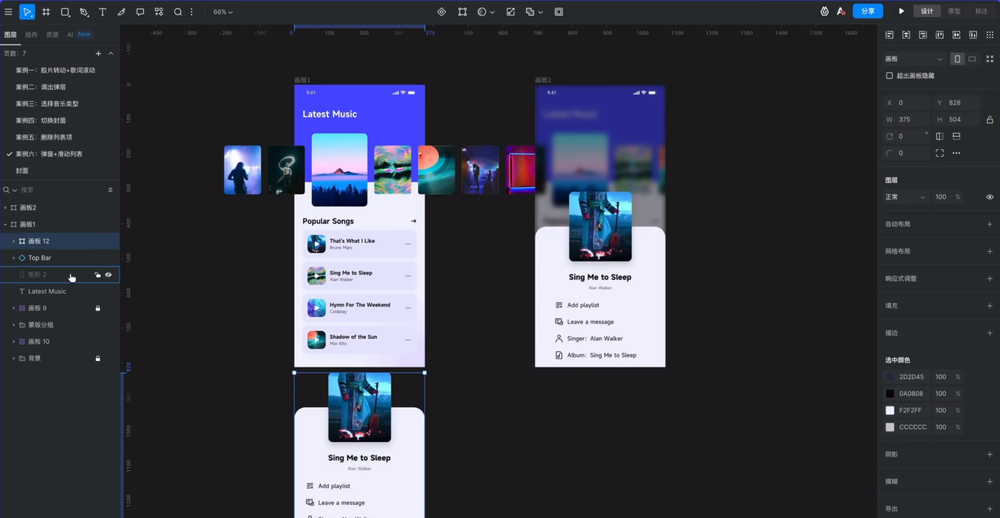
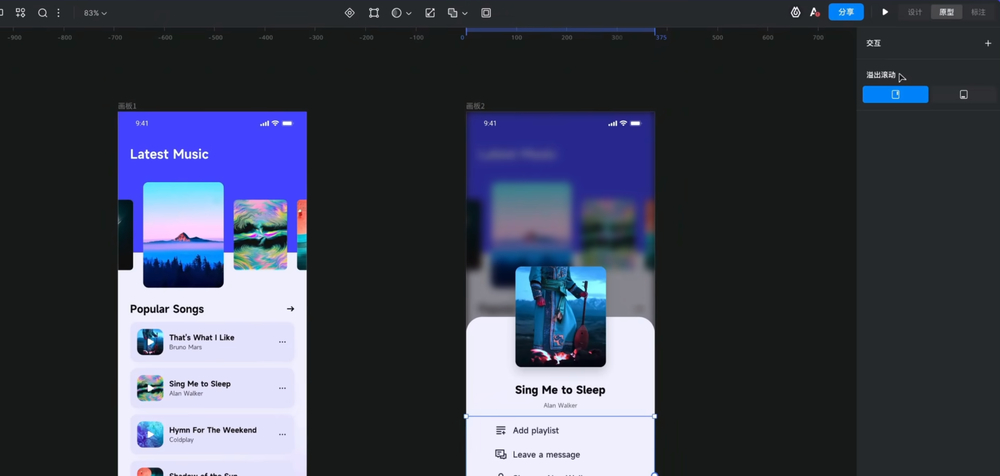
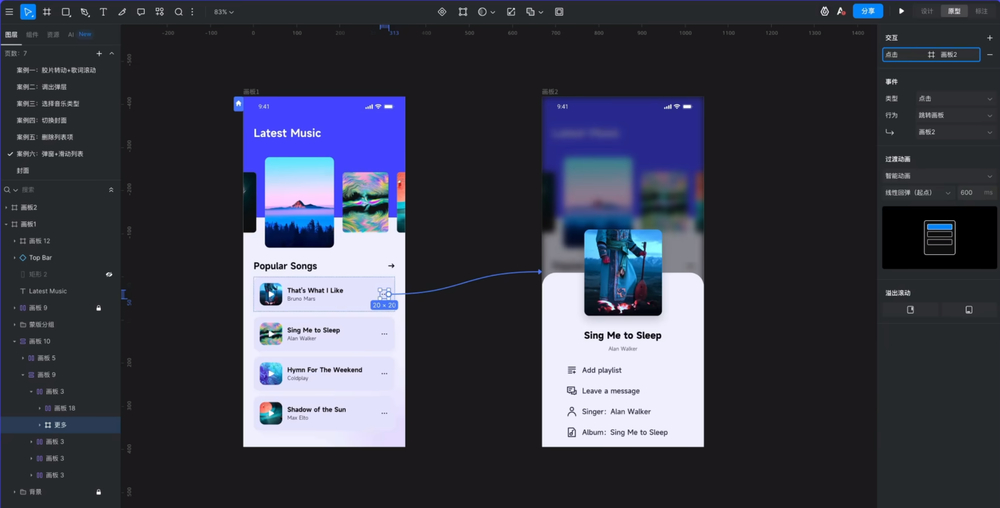
第六个动效,点击图标,调出弹窗,滑动,查看弹窗内的更多信息。 Sorry, your browser doesn't support embedded videos.在【画板 1】的底部,藏了一个弹层,还有一个黑色半透明的蒙版,在【画板 2】的弹层里,有一个【滑动效果】的画板,这画板要把【超出画板隐藏】,和原型里的【溢出滚动】,都选上,点击【更多】图标,跳转到【画板 2】。
到这里,6 组动效就讲完了,别忘了到即时设计官网的【资源广场】,获取练习素材。 Sorry, your browser doesn't support embedded videos.学完这篇教程的人还在学… UI实战系列教程!10个超实用设计案例一、知识树介绍 如果你已经掌握了UI设计的基础设计规范,也已经可以轻松绘制出好看好用的简单图标案例,能够坚实地走到这一步,并且热切地做好了继续进阶的准备,那么你就来对了。 很高兴见到这样耀眼的你,我们与各位拥有多年B端、C端UI和交互设计经验的讲师,继续为大家呈上这套UI实战系列教程。没有过多的大道理,省去了一部分机械的基础操作讲解,直击界面设计的关键节点。 阅读文章 >> 即时设计基础教程!全面专业的UI设计在线工具入门指南即时设计是一款全平台覆盖、可云端编辑的专业级 UI 设计工具,为中国设计师量身打造,是 Windows 也能用的「协作版 Sketch」 阅读文章 >> 2赞 收藏 1非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。 转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。 复制本文链接 分享: 取消 继续阅读与本文标签相同的文章: appUI教程UI设计交互动效交互设计协作工具即时设计播放器
|
【本文地址】