|
  下班没啥事,花费三个小时做了一个“个人设置”界面,所使用的框架是vue,技术是element UI组件。 拿去不谢!!!有帮助的话,点个赞再走 下班没啥事,花费三个小时做了一个“个人设置”界面,所使用的框架是vue,技术是element UI组件。 拿去不谢!!!有帮助的话,点个赞再走
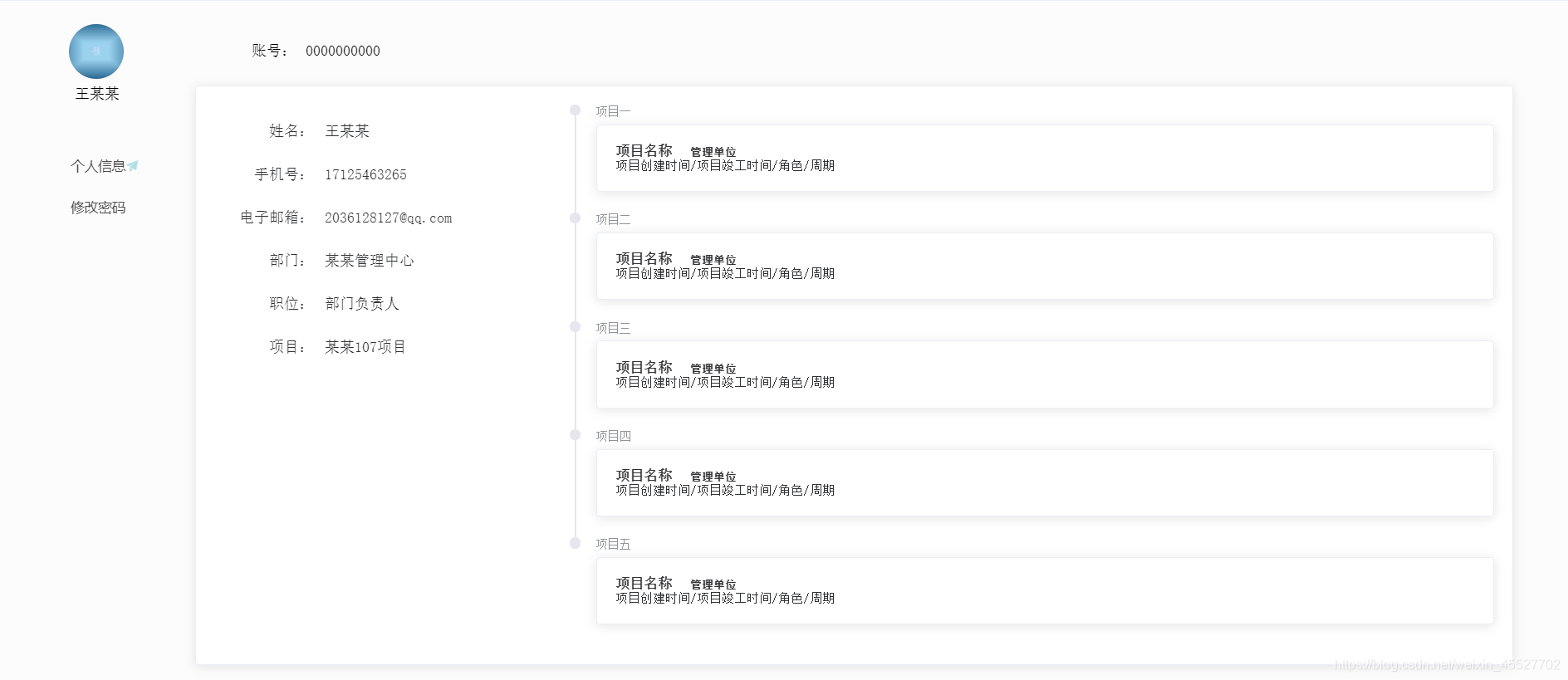
王某某
个人信息
修改密码
账号:
0000000000
姓名:
王某某
手机号:
17125463265
电子邮箱:
[email protected]
部门:
某某管理中心
职位:
部门负责人
项目:
某某107项目
项目名称管理单位
项目创建时间/项目竣工时间/角色/周期
项目名称管理单位
项目创建时间/项目竣工时间/角色/周期
项目名称管理单位
项目创建时间/项目竣工时间/角色/周期
项目名称管理单位
项目创建时间/项目竣工时间/角色/周期
项目名称管理单位
项目创建时间/项目竣工时间/角色/周期
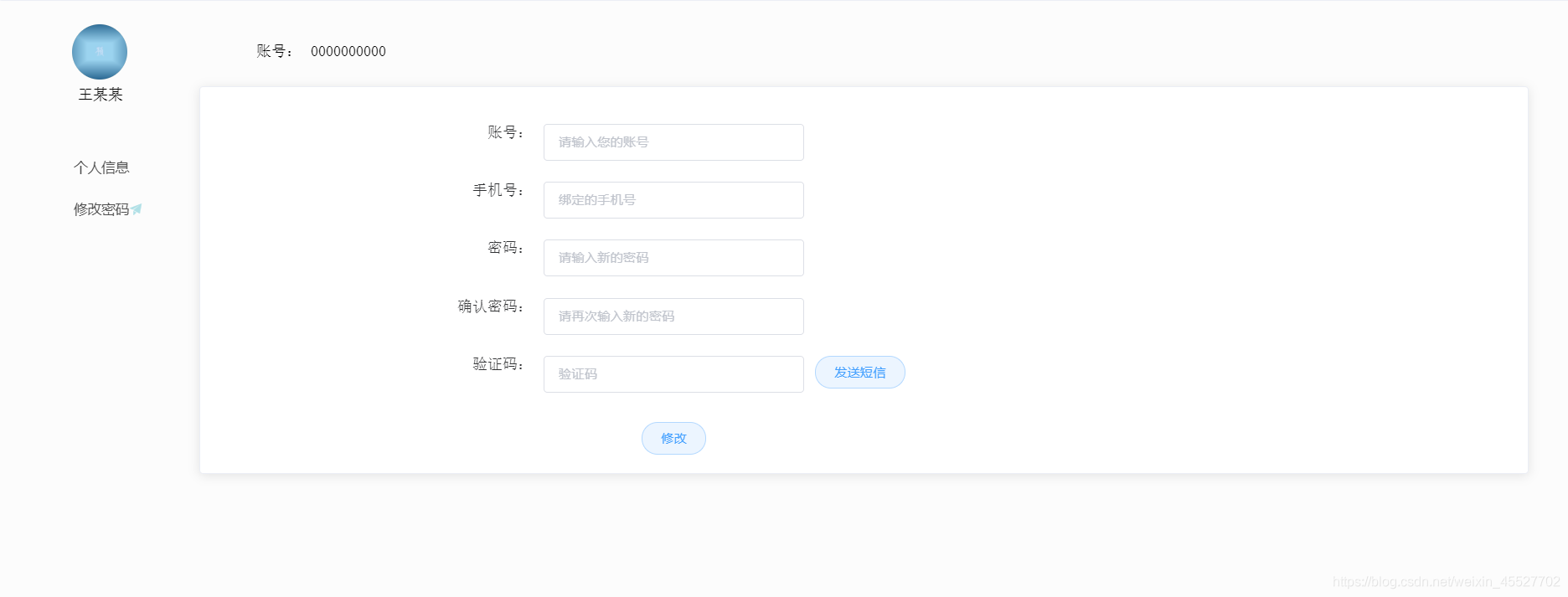
账号:
手机号:
密码:
确认密码:
验证码:
{{ buttonName }}
修改
import yu from '../images/yu.png'
export default {
data(){
return {
src:yu,
levelName:'',
isCollapse:false,
infomationShow:false,
passwordShow:false,
buttonName:"发送短信",
isDisabled:false,
time:60,
personalForm:{
account:"",
phone_num:"",
verification:"",
password1:"",
password2:"",
}
}
},
methods:{
handleOpen(key, keyPath) {
console.log(key, keyPath)
console.log(key)
console.log(keyPath)
},
handleClose(key, keyPath) {
// console.log(key, keyPath);
},
infomationClick(){ //个人信息事件
this.infomationShow = true
this.passwordShow = false
},
passwordClick(){ //密码事件
this.infomationShow = false
this.passwordShow = true
},
sendMsg() { //时间按钮
let me = this;
me.isDisabled = true;
let interval = window.setInterval(function() {
me.buttonName = "(" + me.time + ")秒"
--me.time;
if(me.time
// this.$message.success("短信已发送,请查收")
// })
},
submit(){ //提交
if(this.personalForm.account === ""){
this.$message.warning("账号不能为空")
}else if(this.personalForm.phone_num === ""){
this.$message.warning("手机号不能为空")
}else if(this.personalForm.password1 === ""){
this.$message.warning("密码不能为空")
}else if(this.personalForm.password2 === ""){
this.$message.warning("密码不能为空")
}else if(this.personalForm.verification === ""){
this.$message.warning("验证码不能为空")
}else{
if(this.personalForm.password1 === this.personalForm.password2){
this.$message.success("修改成功")
// const params = {
// account:this.personalForm.account,
// phone_num:this.personalForm.phone_num,
// password1:this.personalForm.password1,
// password2:this.personalForm.password2,
// verification:this.personalForm.verification,
// }
// console.log(params)
// this.$http.post('',params).then(res => {
// console.log(res)
// })
}else{
this.$message.warning("两次输入的密码不一致,请重新输入")
}
}
},
}
}
.name{ text-align: right; }
.value{ text-align: left; }
|