| UE4 | 您所在的位置:网站首页 › ue调背景颜色 › UE4 |
UE4
|
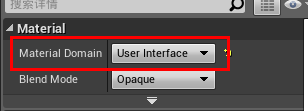
一、导入准备好的一个字体文本,直接将字体文本拖放到UE4的内容浏览器中 二、在内容浏览器中创建一个控件蓝图,添加TextBlock到CanvasPanel下。 三、设置字体 1.选中TextBlock细节面板中的Appearance下ColorAndOpacity:设置字体颜色 . 2.Font下 Font Family:设置字体样式 Typeface:设置字体加粗倾斜 Size:设置字体大小 FontMaterial:设置字体使用材质 使用方法:创建材质球命名为M_Font,将材质球内的Material Domain更改为User Interface。
在蓝图中右键添加一个TextureSampeParameter2D节点,并将节点连接
保存材质。 返回到控件蓝图,在字体中选择材质,可搜索M_Font
设置完成后,字体采用了材质球,
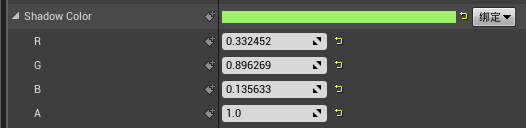
注意:此时更改字体颜色,为材质球+字体设置颜色的混合色(字体颜色*材质颜色 叠加效果),并且材质在体现时是拉伸效果,字体个数越多,材质效果拉伸越大 Outline Settings: Outline Size:描边尺寸 Outline Material:轮廓材质,创建方法与上面创建方法一致要与Outline Color 配合使用,如果边框为黑色,不易看到效果(效果颜色为:字体颜色*材质颜色 叠加效果) 3.Shadow Color:阴影颜色 更改阴影颜色后(将A更改为不透明)调整阴影偏移才有明显效果。
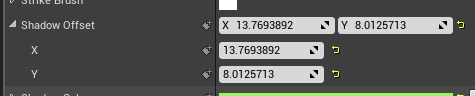
4.Shadow Offset:阴影偏移
效果:
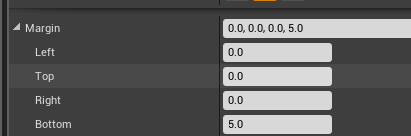
Wrapping 参数属性 Auto Wrap Text :自动换行,遇到边界时自动换到下一行 5.Margin:留在文本区域边缘的空白空间量
效果:
|
【本文地址】
公司简介
联系我们