| UE4使用UMG制作简单开始界面(超级详细) | 您所在的位置:网站首页 › ue4重新开始游戏 › UE4使用UMG制作简单开始界面(超级详细) |
UE4使用UMG制作简单开始界面(超级详细)
|
UE4使用UMG制作简单开始界面
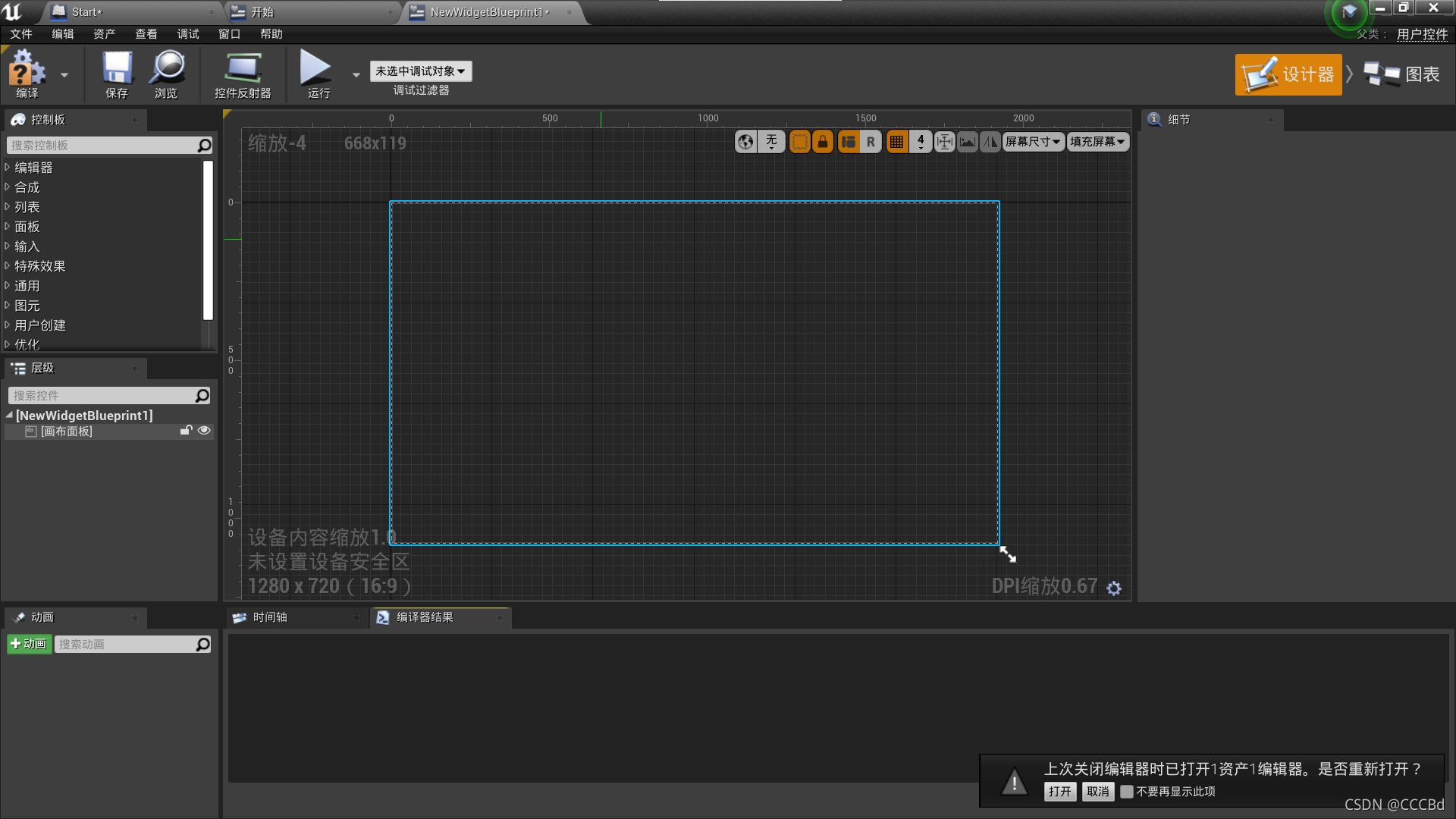
首先,使用UMG制作简单开始界面需要先创建一个控件蓝图和一个空白关卡
双击进入控件蓝图
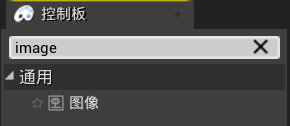
在左侧控制板中搜索控制板image
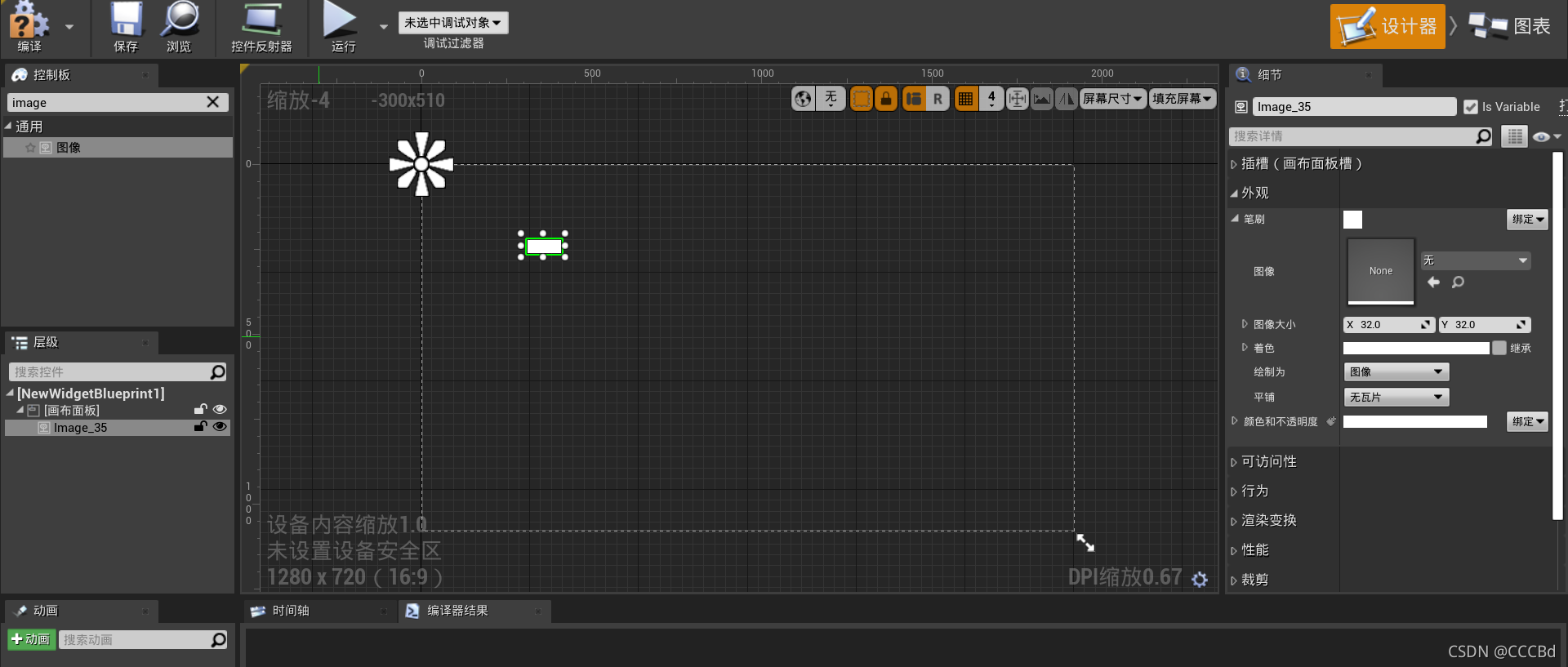
将其拖动到右侧画布面板中 通过右侧的画布面板槽将图像调整为所需的大小(这里为了全屏笔者使用了1920*1080) 在图像细节中打开外观->笔刷->图像,即可将自己所需的图片导入 接着在左侧控制板中搜索按钮(button),同样将其拖动到画布面板中 ,并调整至合适大小
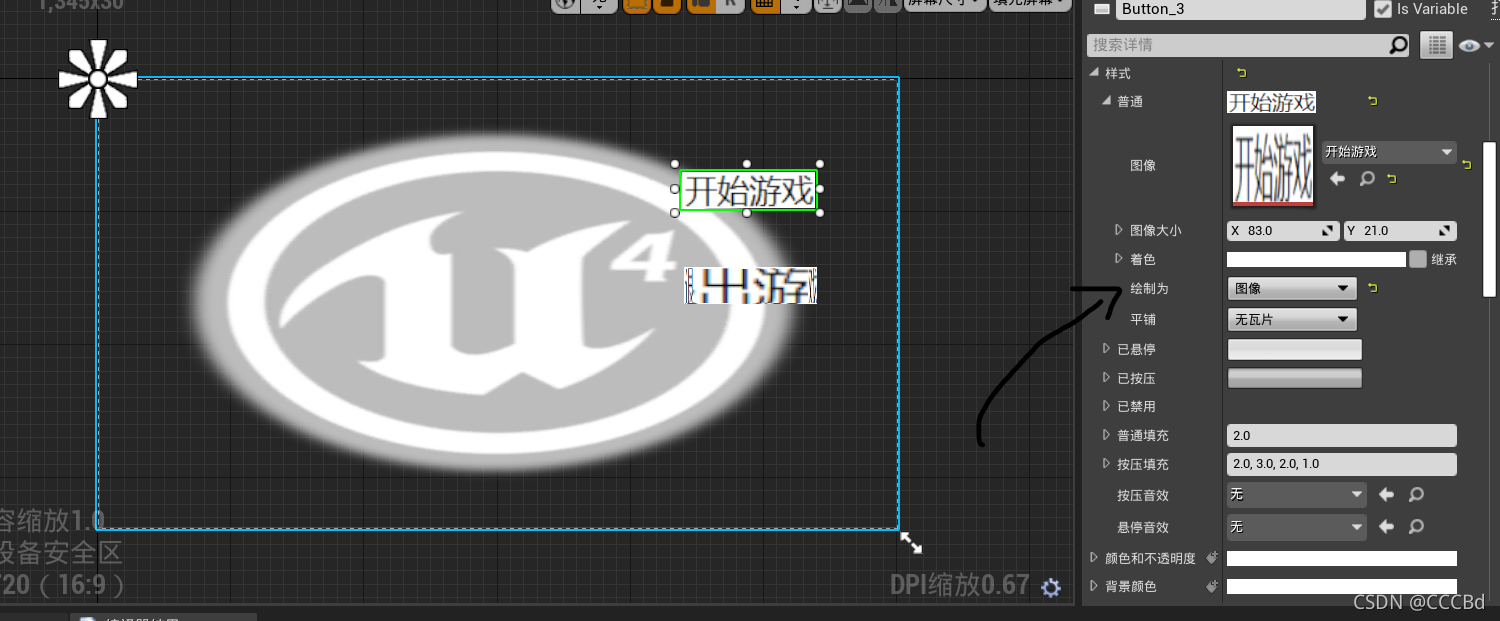
同样,与导入图片相同,我们可以在外观->样式->图像中导入自己所需的按钮图像
若出现如图示图片膨胀的效果,则在样式->绘制为内将其改成图像
接着为了点击我们的按钮能够跳转到我们的游戏,我们需要为按钮点击添加事件(右下角)
这里我们需要用到两个结点,打开关卡和退出游戏 分别连接到我们的按钮点击事件上,在打开关卡的结点里填写我们需要跳转关卡的关卡名。 点击编译保存,打开刚刚我们创建的空白关卡
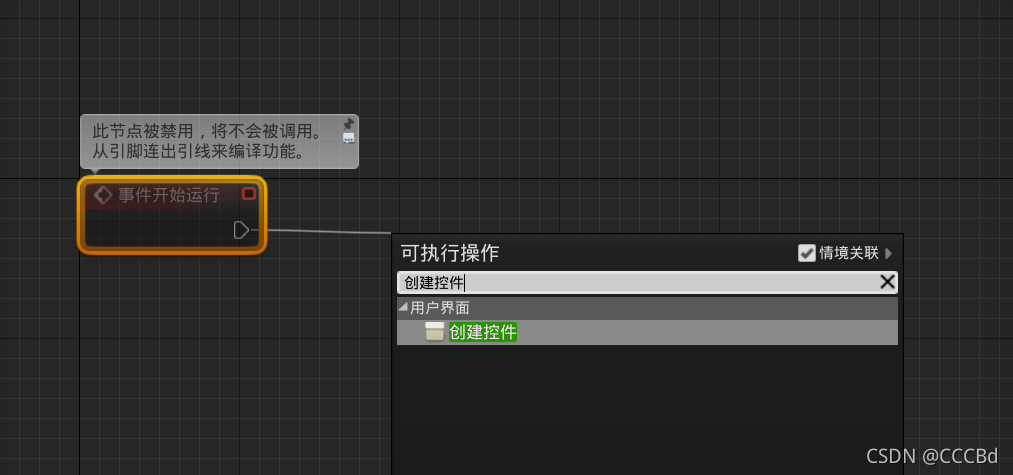
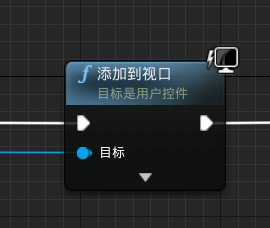
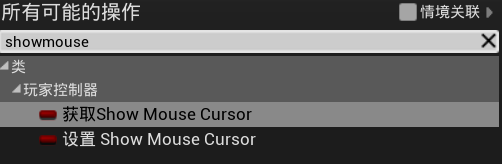
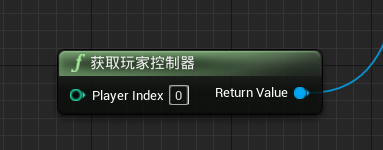
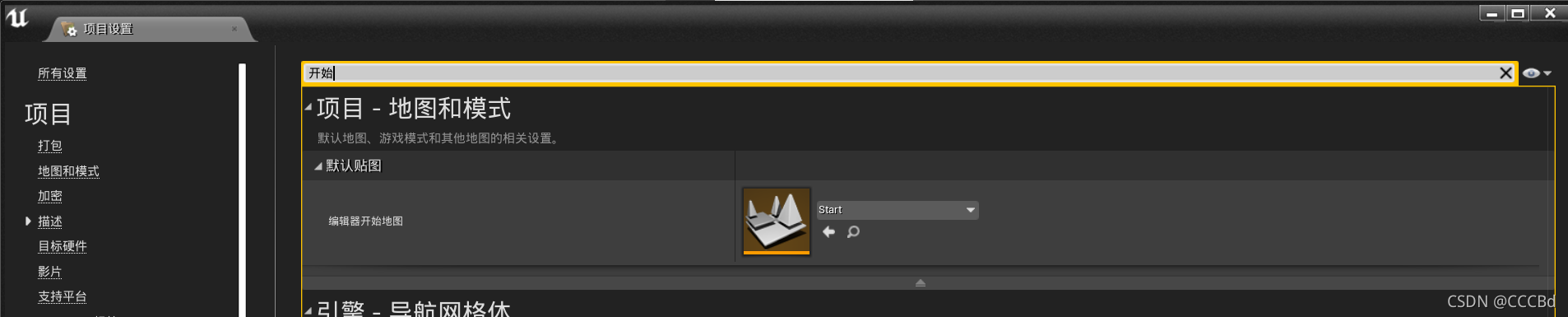
点击上方蓝图进入关卡蓝图 点击事件-事件开始运行,放置一个新结点创建控件 接着添加结点添加到视口 在空白处右键新建结点,将情景关联勾选取消,并搜索Show Mouse Cursor 同时创建新结点playercontrol 将以上结点如图连接 点击编译保存,我们的开始界面就算是做好了,但是要在我们游戏开始时显示开始界面还需要在设置->项目设置->编辑器开始地图中将我们的初始关卡换为刚刚我们所创建的关卡 以上步骤都做好之后点击我们的启动就可以看到效果了 这里博主用了自己的照片做了背景(嘻嘻) |
【本文地址】
公司简介
联系我们
















 在创建控件的class中选择刚刚我们创建的控制蓝图
在创建控件的class中选择刚刚我们创建的控制蓝图 





 点击开始就可以进入我们的游戏了!!
点击开始就可以进入我们的游戏了!!