| [MATLAB App Designer] 多窗口 App 中的交互(含数据传递) | 您所在的位置:网站首页 › ue4vrui交互 › [MATLAB App Designer] 多窗口 App 中的交互(含数据传递) |
[MATLAB App Designer] 多窗口 App 中的交互(含数据传递)
|
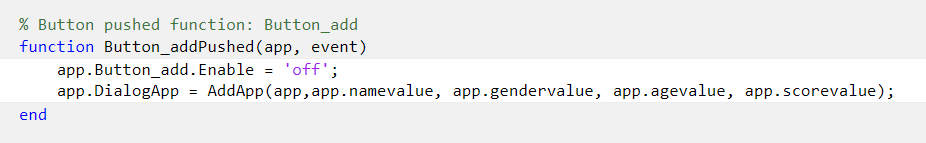
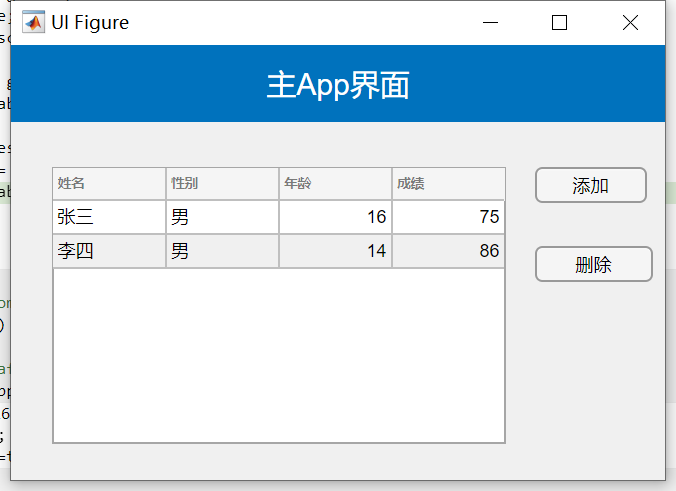
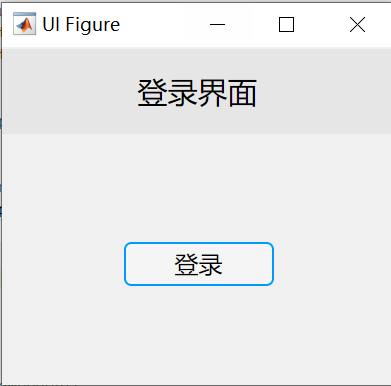
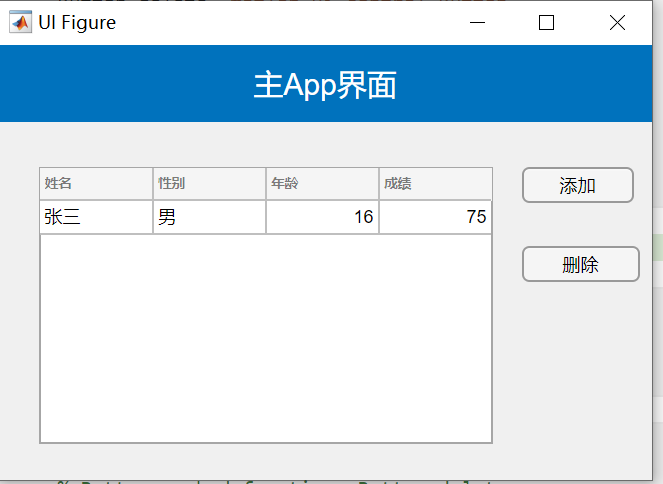
以下均为自己的学习总结,有不对的地方,或者有更便捷的方法欢迎指正。 关于这部分的官方文档如下: https://ww2.mathworks.cn/help/matlab/creating_guis/multiwindow-app-gui-in-app-designer.html 前言多窗口之间的交互可大致分为两种 (1)不对主App进行改变 这一类简单来说就是不对主app进行任何改变,其功能只有打开一个新的窗口。应用场景比如平时经常遇到的登录界面,点击登录进入另一个窗口。 (2)对主App中进行某种改变 相反,这一类是通过一个或多个新的窗口,来对主app中进行某种改变。 改变也可以分为两类 1)无数据传递。比如删除等操作行为的确认对话框,点击确认则删除指定行的数据。不需要在另一个app中输入参数,传回主App。 2)有数据传递。比如为为主app中的表添加一行数据,这一行数据通过一个新的窗口进行输入。 1 不对主App进行改变这一类很简单,以登录界面为例,只要在登录按钮的回调函数中,编写运行另一个窗口app的代码即可。 比如登录界面如下: 比如在对主程序中的数据进行删除时,弹出确认删除对话框。如确认则删除,取消则不删除。 举个栗子,要删除UITable中的某一行(如何实现见这篇文章),但在按下“Delete”键后,需要向用户确认是否删除。点击确认删除,否则不进行提醒窗口消失,不进行任何操作。 (4)在对话框App中编写回调函数 因为我们想要在按下确认键后,执行删除的操作,因此在YesButtonPushed回调中编写。 而删除的操作,需要一个函数来执行(这里命名为DeleteTheData),使得主app中的一行为空。同时,在执行完后,使对话框app消失。 function YesButtonPushed(app, event) DeleteTheData(app.CallingApp); delete(app); end(5)在主App中编写DeleteTheData函数 因为需要在对话框app中调用,因此需要编写公共函数(即在app内部和外部都可以调用) function DeleteTheData(app) app.UITable_Quota.Data(app.mouse_ind,:)=[]; % 令鼠标选中行为空 end(6)在主App中编写Detele按钮的回调函数 我这里因为需要删除选中行,因此首先对鼠标是否有选中行进行了判断。如果有选中含的id不为空,则调用对话框App。否则提示用户选择一行数据。 if ~isempty(app.mouse_ind) DeleteApp(app); else hs = msgbox(' Please select one row','message','warn'); ht = findobj(hs,'Type','text'); set(ht,'Fontsize',10,'Unit','normal'); app.AddButton_Quota.Enable = 'on'; end 2.2 多窗口间的数据传递这是最复杂的一类情况。 比如现在主App中有一个表,需要实现每次添加一行的功能 输入要传递的参数 我们想要在这个对话框中输入数据,并通过点击“确认”,使得主App中的表格增加所输入的数据。因此,我们可以想到需要编写一个更新数据的函数。 而这个函数需要输入的数据,则是在对话框app中输入的数据。因此,该函数的输入参数如代码。 同时,与前文同理,在确认后对话框应该消失,所以delete。 function Button_okPushed(app, event) updateData(app.CallingApp, app.EditField_name.Value, app.EditField_gender.Value,app.EditField_age.Value,app.EditField_score.Value) % 更新主App中的数据 delete(app) end此时这个updateData()函数是我们需要的,但还没有编写。因此,下一步我们需要在主App中编写这个函数。 (3)在主App中添加执行行为的函数因为需要在对话框app中调用该函数,所以显然应该编写公共函数。 同时,在主App中,我们需要一些值,来接收对话框app中传入的值。 因此,在主App中添加属性,一部分是传递的参数,一部分是定义一个属性以存储对话框 App。需要注意的是,需要给变量赋一个初始值,否则后面会报错。 因为要在按下按钮时调用,所以在“增加”按钮的回调函数中编写调用 

删除功能同理。 |
【本文地址】
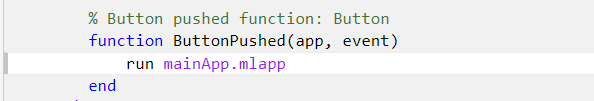
 主程序app所保存的名称为 mainApp.mlapp 在登录窗口中编写登录按钮回调函数
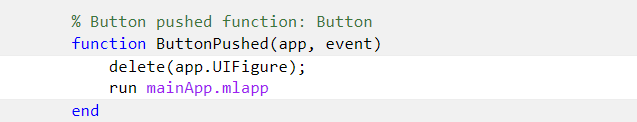
主程序app所保存的名称为 mainApp.mlapp 在登录窗口中编写登录按钮回调函数  此时通过点击登录按钮可以打开主界面程序,但是登录界面仍然存在。我们需要的效果是点击完登录后,登录界面消失,主界面弹出。因此在运行另一个窗口前,删除登录界面。
此时通过点击登录按钮可以打开主界面程序,但是登录界面仍然存在。我们需要的效果是点击完登录后,登录界面消失,主界面弹出。因此在运行另一个窗口前,删除登录界面。 
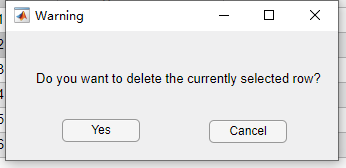
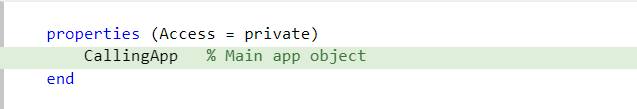
 (1)创建提醒对话框App,此处另存为 DeleteApp.mlapp (2)在对话框App中添加属性,存储主程序对象
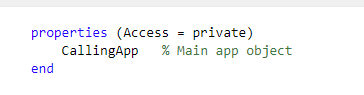
(1)创建提醒对话框App,此处另存为 DeleteApp.mlapp (2)在对话框App中添加属性,存储主程序对象  (3)在对话框App中编写startupFcn函数
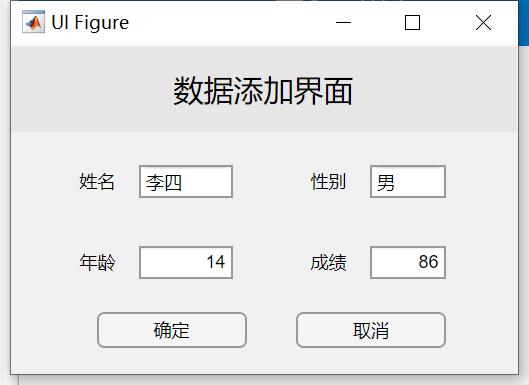
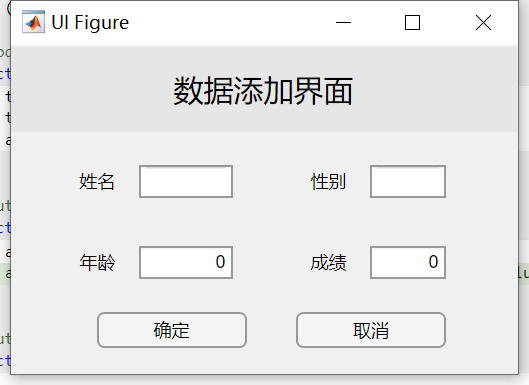
(3)在对话框App中编写startupFcn函数 设计弹出窗口如图,另存为命名 AddApp.mlapp
设计弹出窗口如图,另存为命名 AddApp.mlapp  接下来开始进行数据的传递。
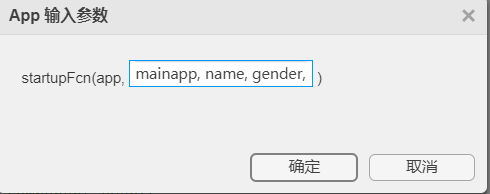
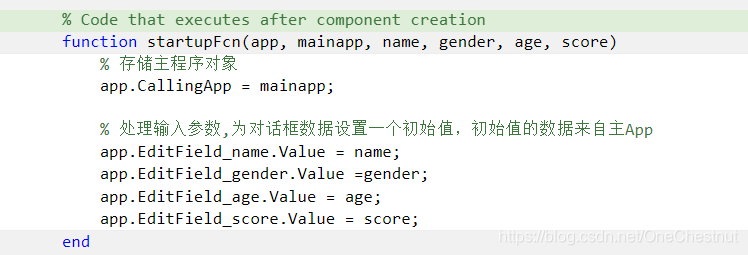
接下来开始进行数据的传递。 定义私有属性,并将代码添加到 startupFcn 回调中,以存储 mainapp 的值。
定义私有属性,并将代码添加到 startupFcn 回调中,以存储 mainapp 的值。 

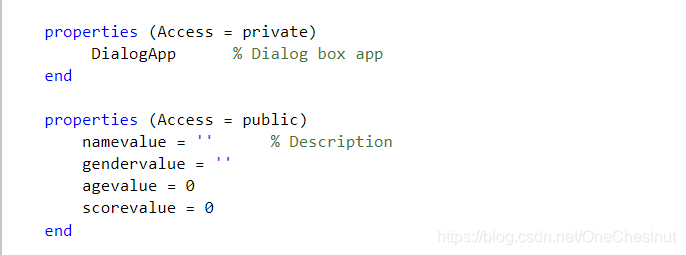
 用定义的这些变量,来接收对话框app中输入的值。
用定义的这些变量,来接收对话框app中输入的值。