|
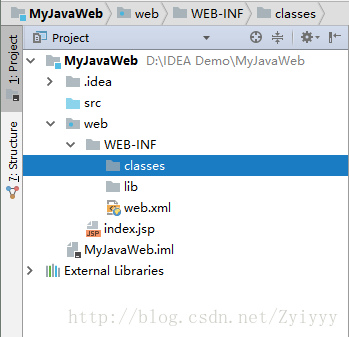
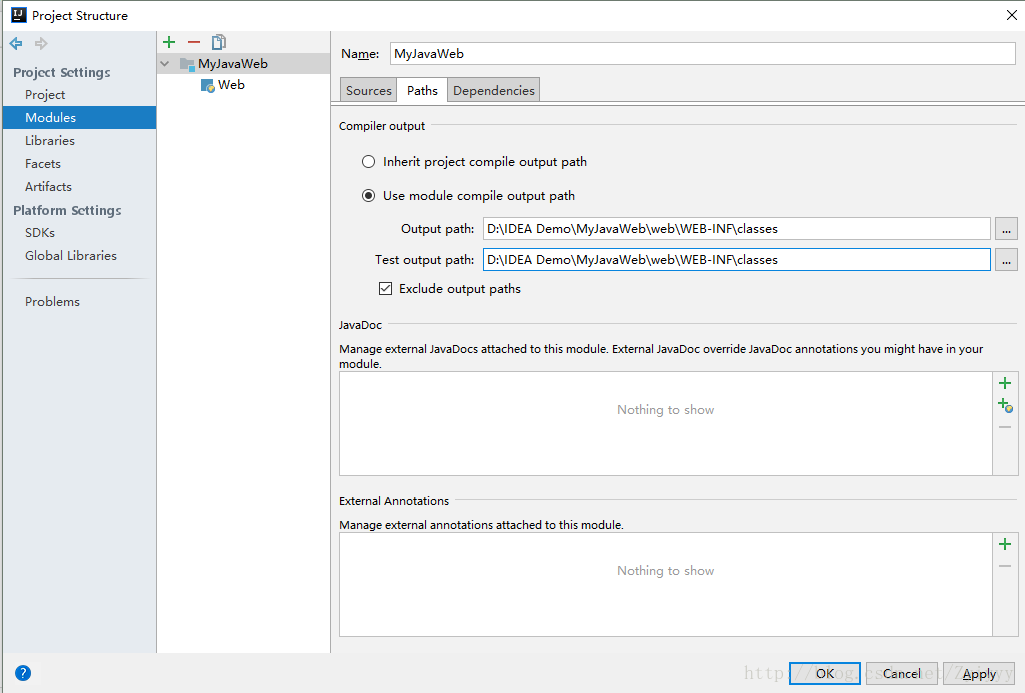
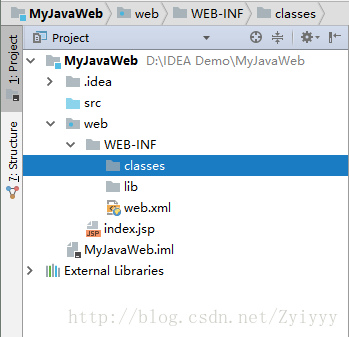
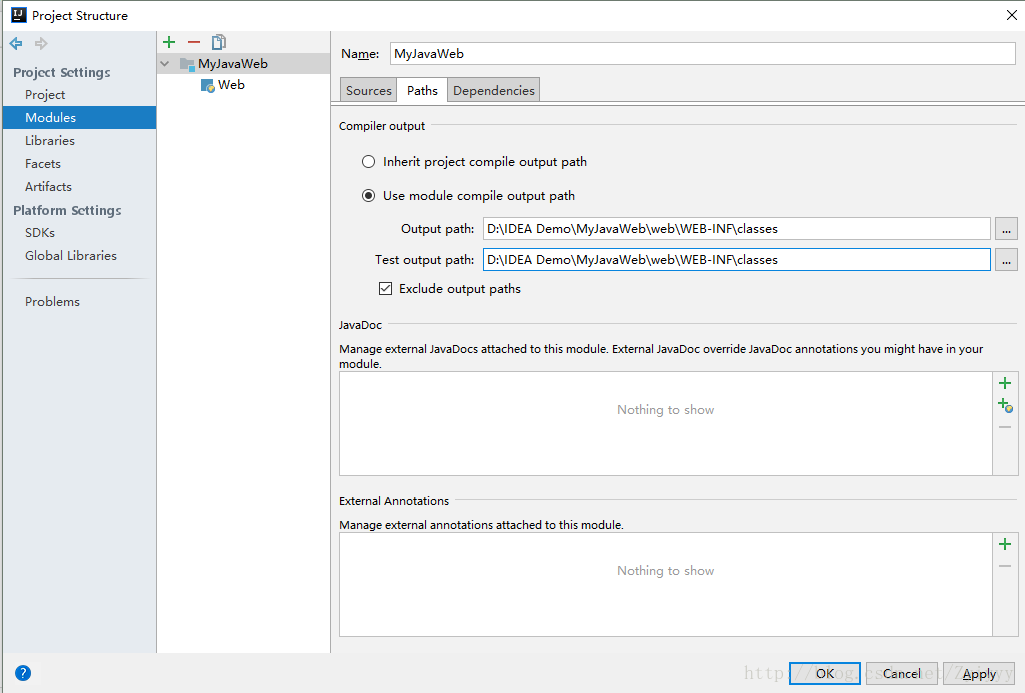
1 在WEB-INF目录下建立两个子目录(右键点击WEB-INF->new->Directory),分别为classes和lib。classes的作用是存放编译后的class文件(编译器自动处理),lib的作用是存放项目依赖的jar包(需要自己手动添加)。  设置class路径,File->Project Structure->在Project Settings下找到Modules->点击Paths->选择Use module compile output path->把Output path和Test output path都修改为之前我们新建的classes路径。这一步的目的就是把之后编译生成的class文件都默认生成在classes目录下。改好了之后点击Apply->OK 设置class路径,File->Project Structure->在Project Settings下找到Modules->点击Paths->选择Use module compile output path->把Output path和Test output path都修改为之前我们新建的classes路径。这一步的目的就是把之后编译生成的class文件都默认生成在classes目录下。改好了之后点击Apply->OK
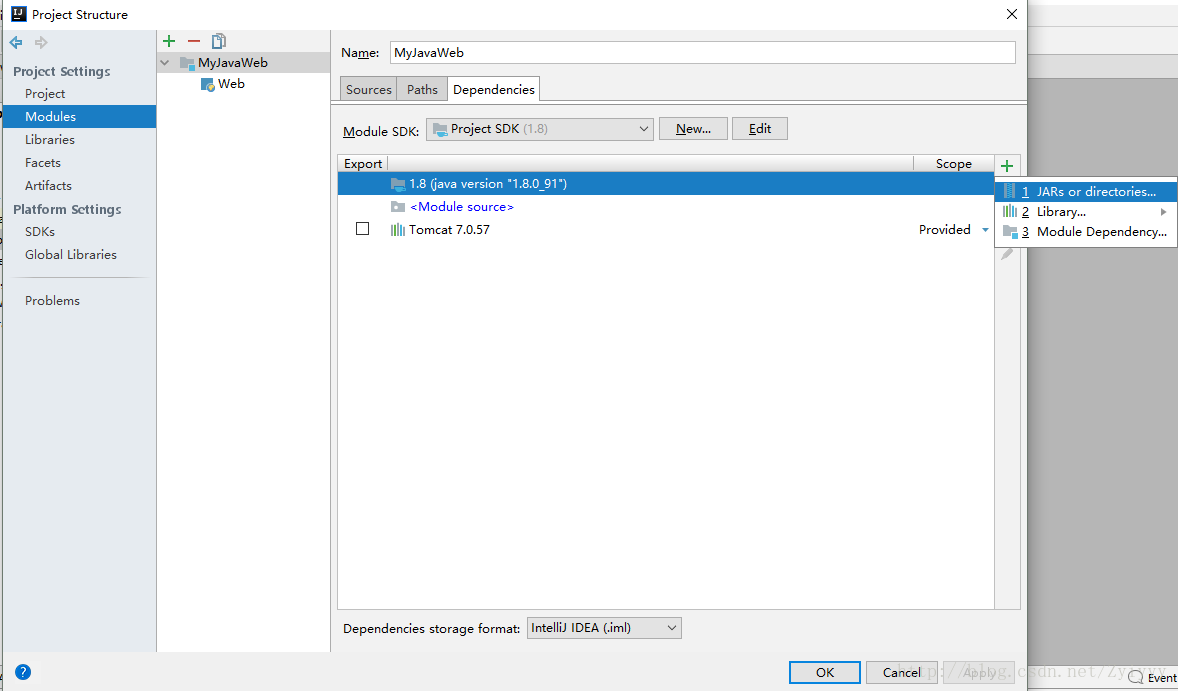
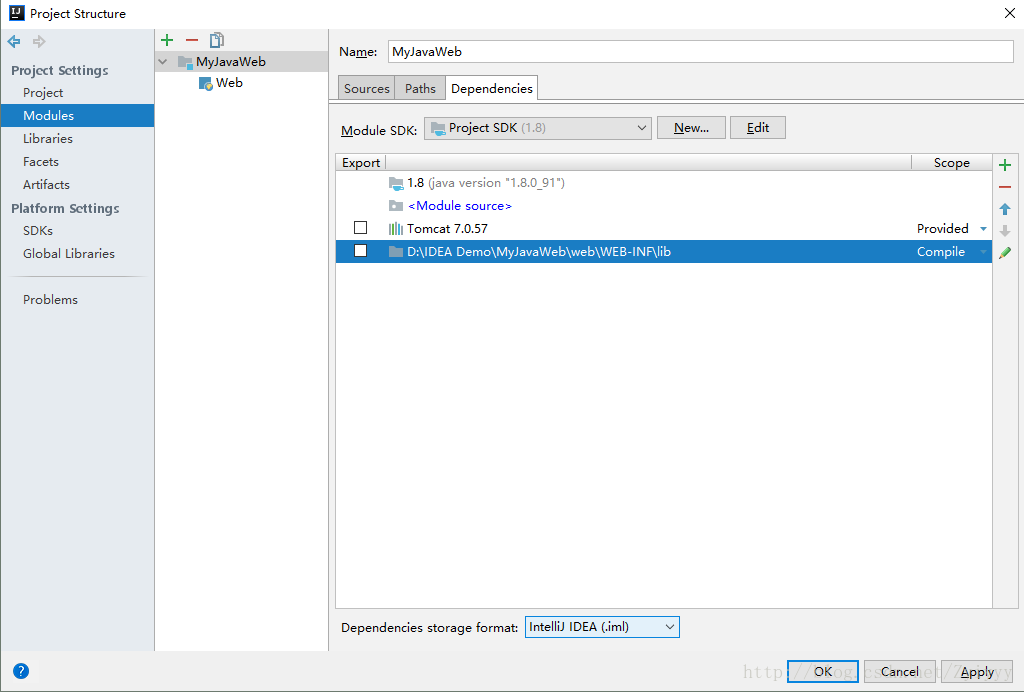
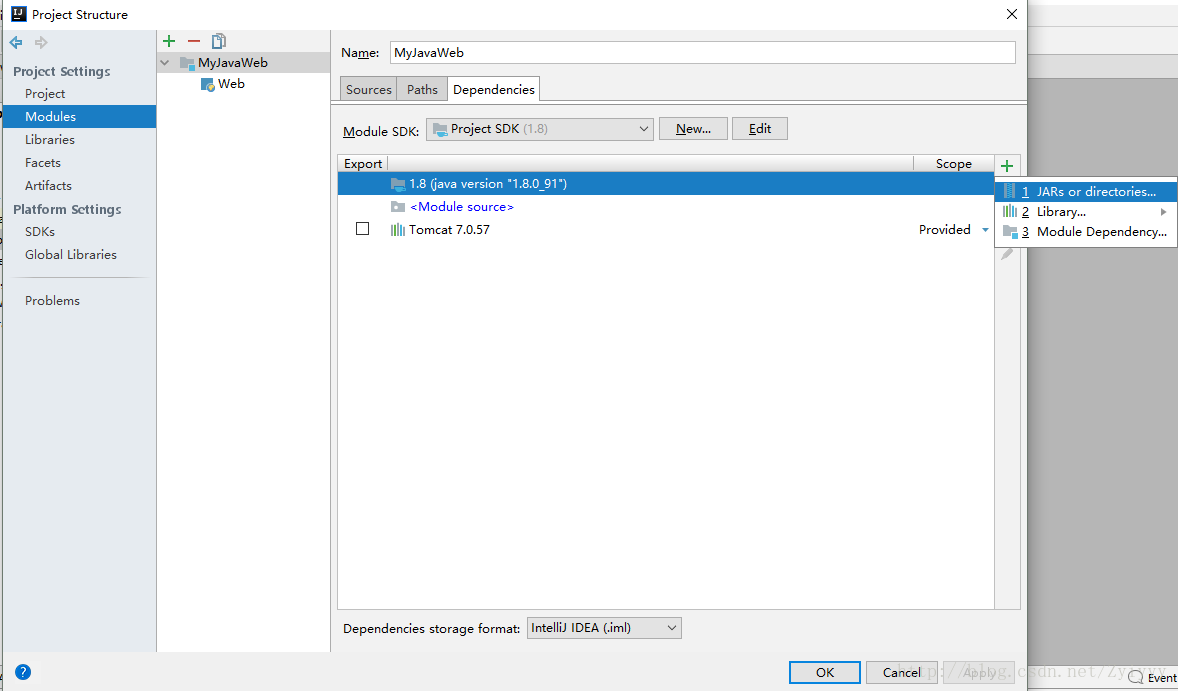
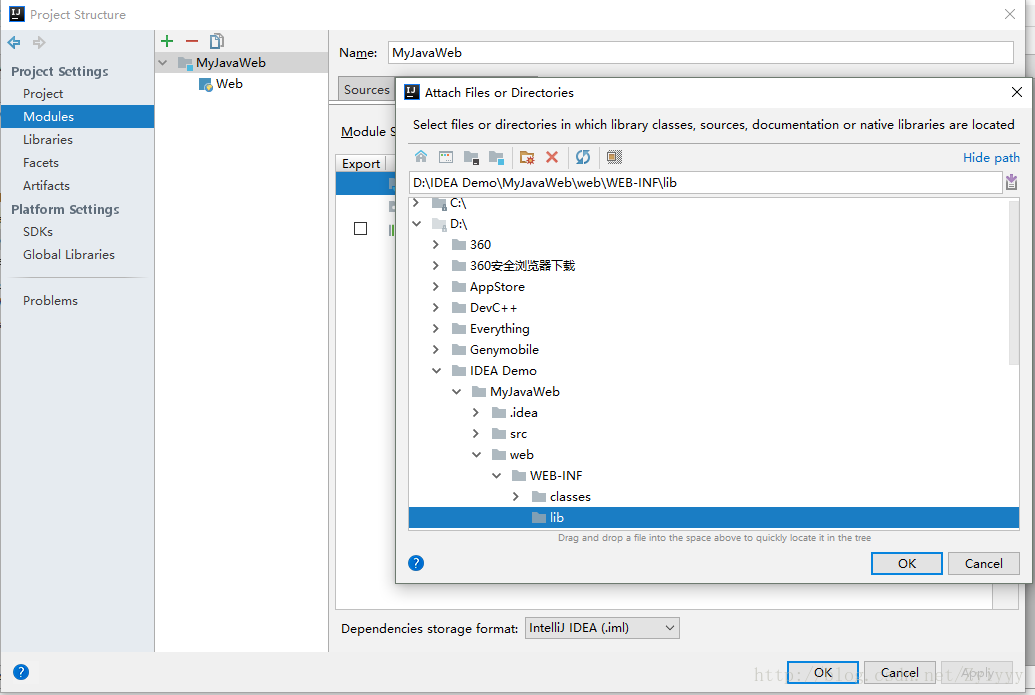
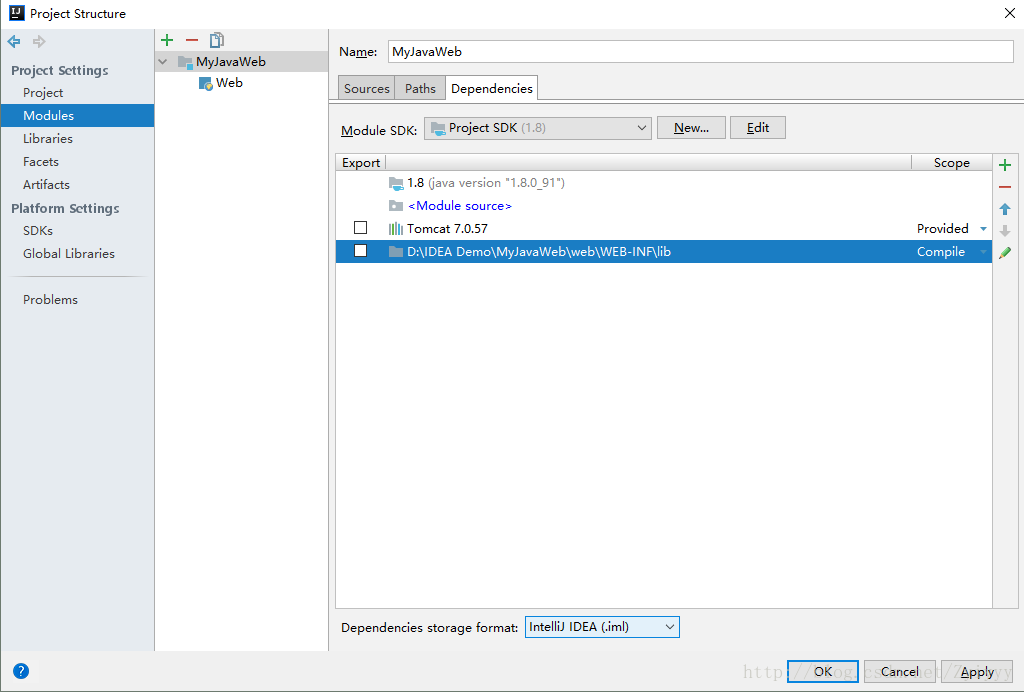
 设置lib路径,File->Project Structure->在Project Settings下找到Modules->点击Dependencies->点击右边的+号->选择JARs or directories->选择之前我们新建的lib路径->点击ok。 设置lib路径,File->Project Structure->在Project Settings下找到Modules->点击Dependencies->点击右边的+号->选择JARs or directories->选择之前我们新建的lib路径->点击ok。 
 选择Jar Directory->点击OK 选择Jar Directory->点击OK  点击Apply->OK 点击Apply->OK
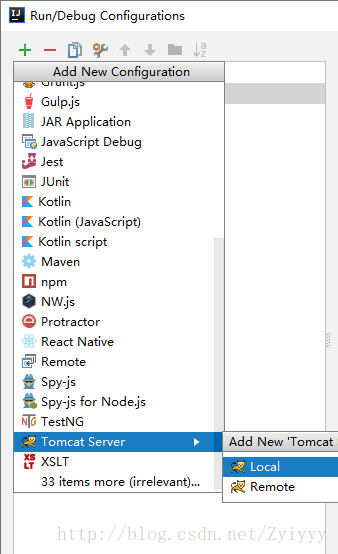
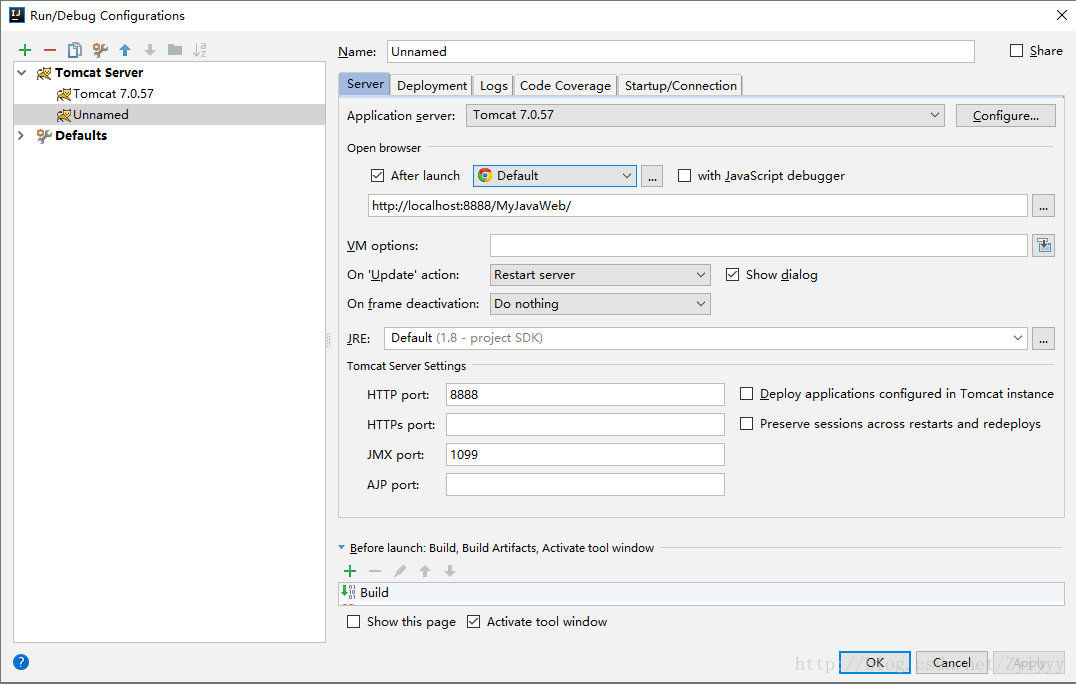
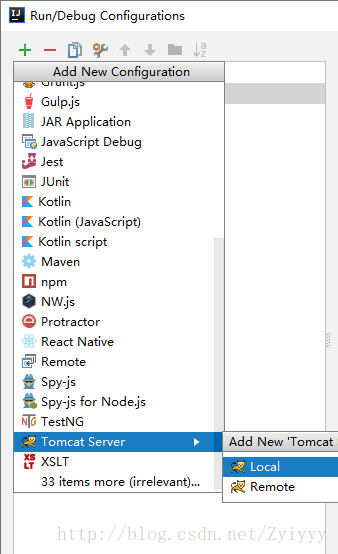
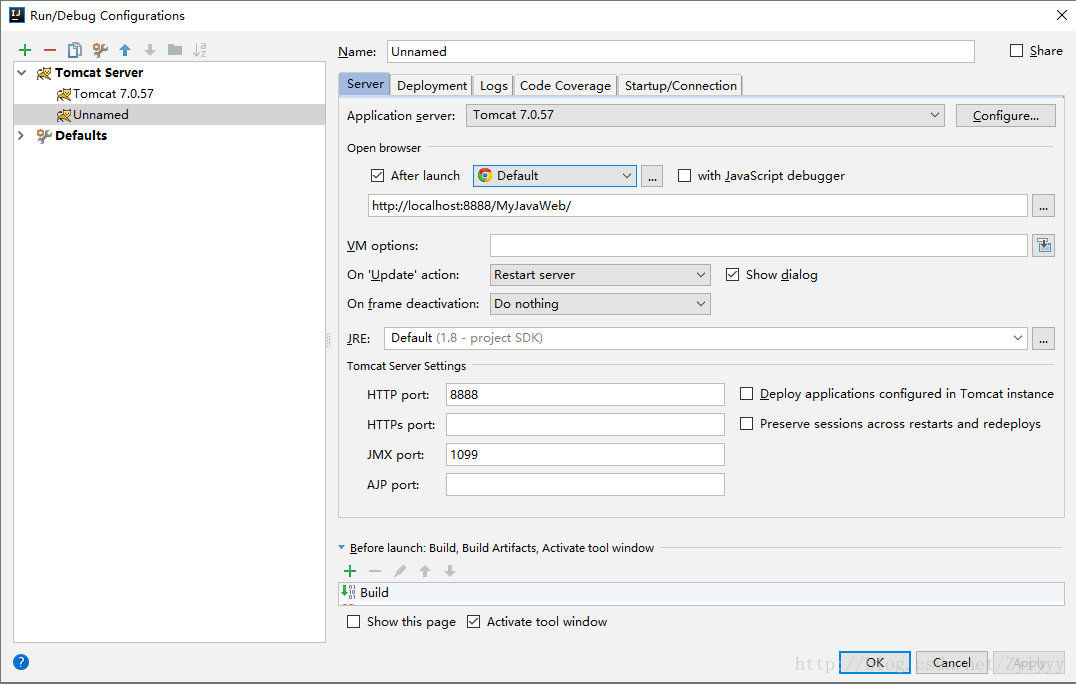
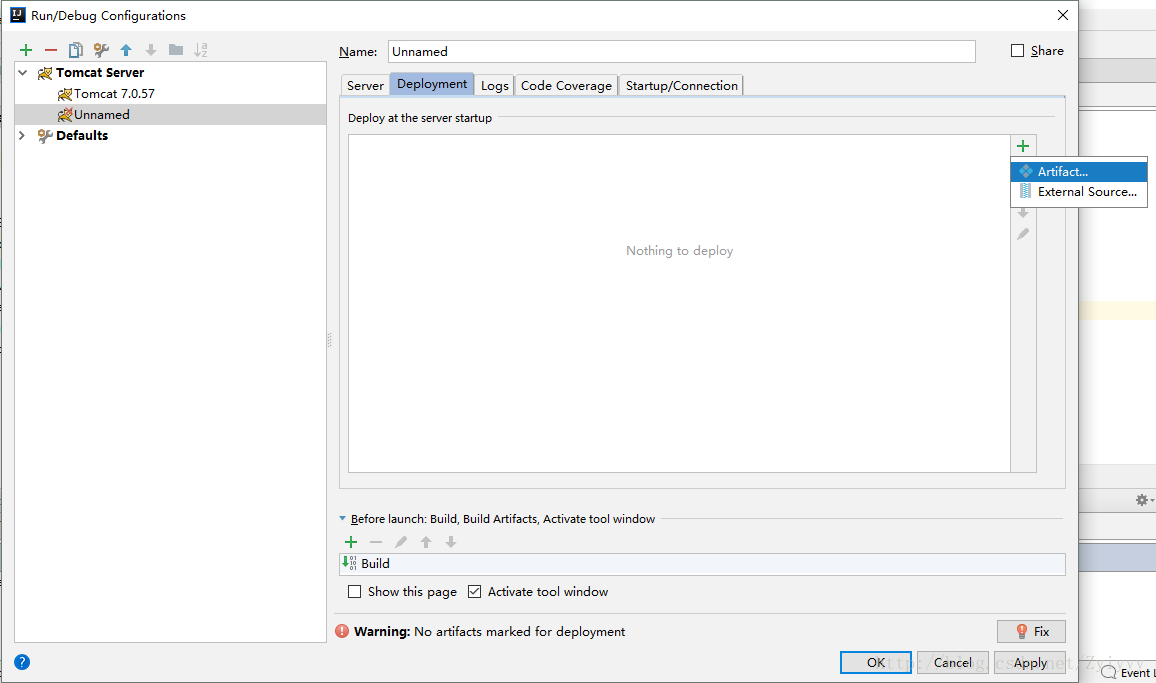
配置Tomcat Run->Edit Configurations->点击+号->在下拉菜单中找到Tomcat,新建一个Tomcat容器  选择Server,在open browser下可以看到After launch(默认是勾选的,不要动它,这样启动Tomcat之后就会自动打开浏览器),还有右边的一个有浏览器图标的下拉菜单,这个是选择打开网页时使用的浏览器,默认是default,也不要动它。点击Apply->OK。我这里使用的不是默认的8080端口,是修改过了的8888端口,因为8080端口老是被占用,如果是默认的8080端口这里不需要去修改为8888,使用默认的8080即可。 选择Server,在open browser下可以看到After launch(默认是勾选的,不要动它,这样启动Tomcat之后就会自动打开浏览器),还有右边的一个有浏览器图标的下拉菜单,这个是选择打开网页时使用的浏览器,默认是default,也不要动它。点击Apply->OK。我这里使用的不是默认的8080端口,是修改过了的8888端口,因为8080端口老是被占用,如果是默认的8080端口这里不需要去修改为8888,使用默认的8080即可。  接下来部署我们的Web项目,选择Deployment,点击右边的+号->Artifact。 接下来部署我们的Web项目,选择Deployment,点击右边的+号->Artifact。  修改Application context,这是Web工程的根目录(我修改为/MyJavaWeb)->Apply->OK。 修改Application context,这是Web工程的根目录(我修改为/MyJavaWeb)->Apply->OK。 OK,这样Tomcat就配置好了,Web项目也部署好了。 OK,这样Tomcat就配置好了,Web项目也部署好了。
|  设置class路径,File->Project Structure->在Project Settings下找到Modules->点击Paths->选择Use module compile output path->把Output path和Test output path都修改为之前我们新建的classes路径。这一步的目的就是把之后编译生成的class文件都默认生成在classes目录下。改好了之后点击Apply->OK
设置class路径,File->Project Structure->在Project Settings下找到Modules->点击Paths->选择Use module compile output path->把Output path和Test output path都修改为之前我们新建的classes路径。这一步的目的就是把之后编译生成的class文件都默认生成在classes目录下。改好了之后点击Apply->OK 设置lib路径,File->Project Structure->在Project Settings下找到Modules->点击Dependencies->点击右边的+号->选择JARs or directories->选择之前我们新建的lib路径->点击ok。
设置lib路径,File->Project Structure->在Project Settings下找到Modules->点击Dependencies->点击右边的+号->选择JARs or directories->选择之前我们新建的lib路径->点击ok。 
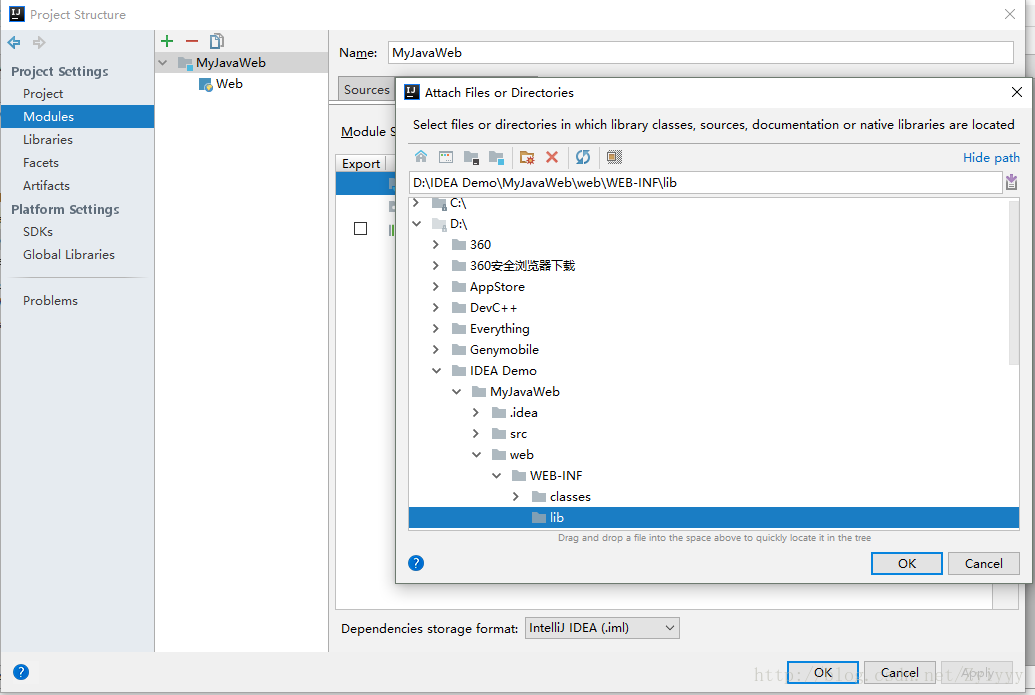
 选择Jar Directory->点击OK
选择Jar Directory->点击OK  点击Apply->OK
点击Apply->OK 选择Server,在open browser下可以看到After launch(默认是勾选的,不要动它,这样启动Tomcat之后就会自动打开浏览器),还有右边的一个有浏览器图标的下拉菜单,这个是选择打开网页时使用的浏览器,默认是default,也不要动它。点击Apply->OK。我这里使用的不是默认的8080端口,是修改过了的8888端口,因为8080端口老是被占用,如果是默认的8080端口这里不需要去修改为8888,使用默认的8080即可。
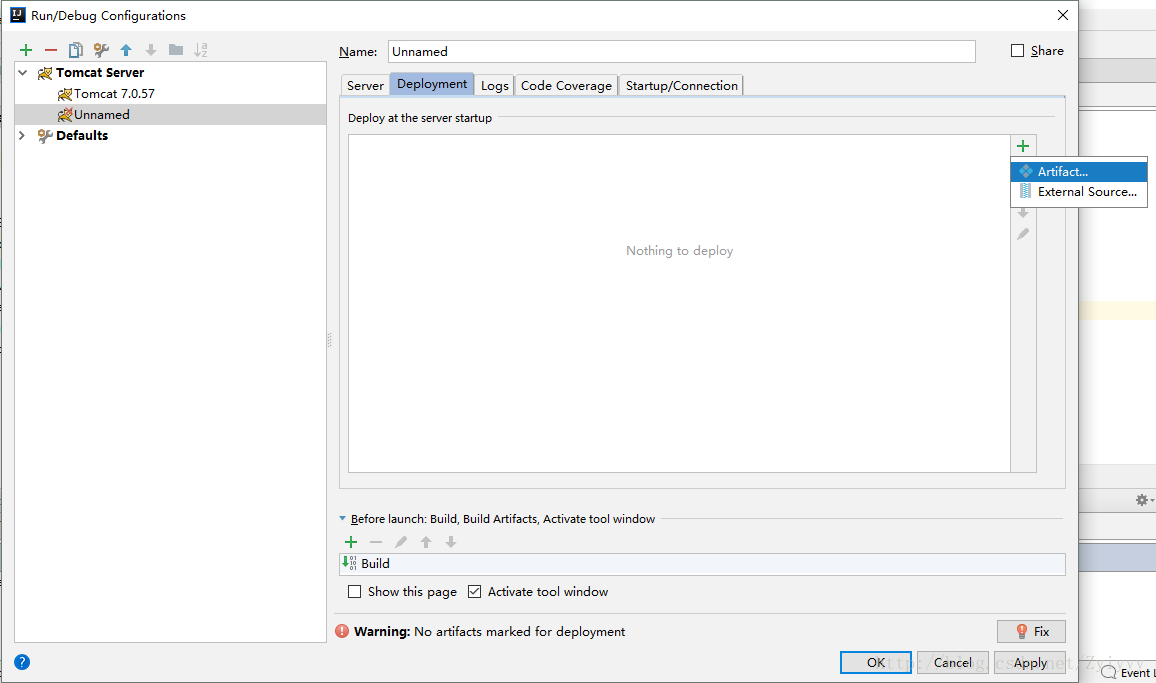
选择Server,在open browser下可以看到After launch(默认是勾选的,不要动它,这样启动Tomcat之后就会自动打开浏览器),还有右边的一个有浏览器图标的下拉菜单,这个是选择打开网页时使用的浏览器,默认是default,也不要动它。点击Apply->OK。我这里使用的不是默认的8080端口,是修改过了的8888端口,因为8080端口老是被占用,如果是默认的8080端口这里不需要去修改为8888,使用默认的8080即可。  接下来部署我们的Web项目,选择Deployment,点击右边的+号->Artifact。
接下来部署我们的Web项目,选择Deployment,点击右边的+号->Artifact。  修改Application context,这是Web工程的根目录(我修改为/MyJavaWeb)->Apply->OK。
修改Application context,这是Web工程的根目录(我修改为/MyJavaWeb)->Apply->OK。 OK,这样Tomcat就配置好了,Web项目也部署好了。
OK,这样Tomcat就配置好了,Web项目也部署好了。