|
文章目录
Swing简单介绍Swing的组件层次Swing组件和Awt组件对应关系Swing组件按功能分类AWT组件的Swing实现
Swing组件的案例为组件设置边框使用JToolBar创建工具条JColorChooser和JFileChooserJOptionPane
Swing是由100%纯 Java实现的,不再依赖于本地平台的 GUI, 因此可以在所有平台上都保持相同的界面外观。独立于本地平台的Swing组件被称为
轻量级组件;而依赖于本地平台的 AWT 组件被称为
重量级组件。
由于 Swing 的所有组件完全采用 Java 实现,不再调用本地平台的 GUI,所以导致 Swing 图形界面的显示速度要比 AWT 图形界面的显示速度慢一些,但相对于快速发展的硬件设施而言,这种微小的速度差别无妨大碍。
Swing简单介绍
使用Swing的优势:
Swing 组件不再依赖于本地平台的 GUI,无须采用各种平台的 GUI 交集 ,因此 Swing 提供了大量图形界面组件 , 远远超出了 AWT 所提供的图形界面组件集。Swing 组件不再依赖于本地平台 GUI ,因此不会产生与平台 相关的 bug 。Swing 组件在各种平台上运行时可以保证具有相同的图形界面外观。
Swing的特征:
MVC(模型—视图—控制器) 模型(Model): 用于维护组件的各种状态; 视图(View): 是组件的可视化表现; 控制器(Controller):用于控制对于各种事件、组件做出响应 。 当模型发生改变时,它会通知所有依赖它的视图,视图会根据模型数据来更新自己。Swing使用UI代理来包装视图和控制器, 还有一个模型对象来维护该组件的状态。例如,按钮JButton有一个维护其状态信息的模型ButtonModel对象 。 Swing组件的模型是自动设置的,因此一般都使用JButton,而无须关心ButtonModel对象。Swing在不同的平台上表现一致,并且有能力提供本地平台不支持的显示外观 。由于 Swing采用 MVC 模式来维护各组件,所以当组件的外观被改变时,对组件的状态信息(由模型维护)没有任何影响 。因 此,Swing可以使用插拔式外观感觉 (Pluggable Look And Feel, PLAF)来控制组件外观,使得 Swing图形界面在同一个平台上运行时能拥有不同的外观,用户可以选择自己喜欢的外观 。相比之下,在 AWT 图形界面中,由于控制组件外观的对等类与具体平台相关 ,因此 AWT 组件总是具有与本地平台相同的外观 。
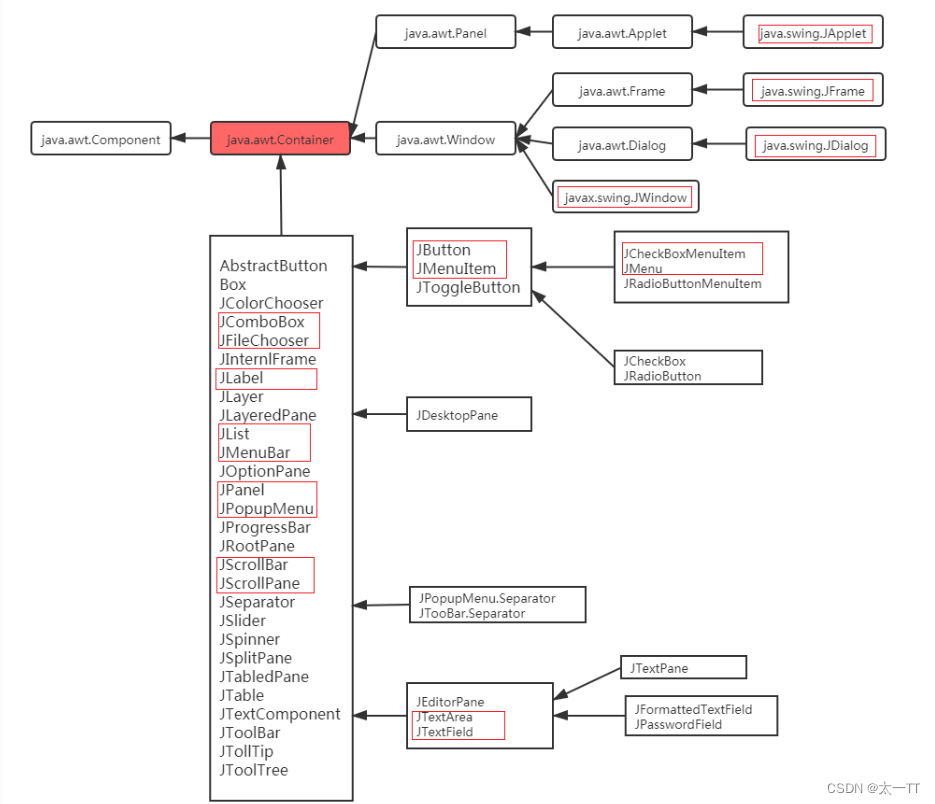
Swing的组件层次
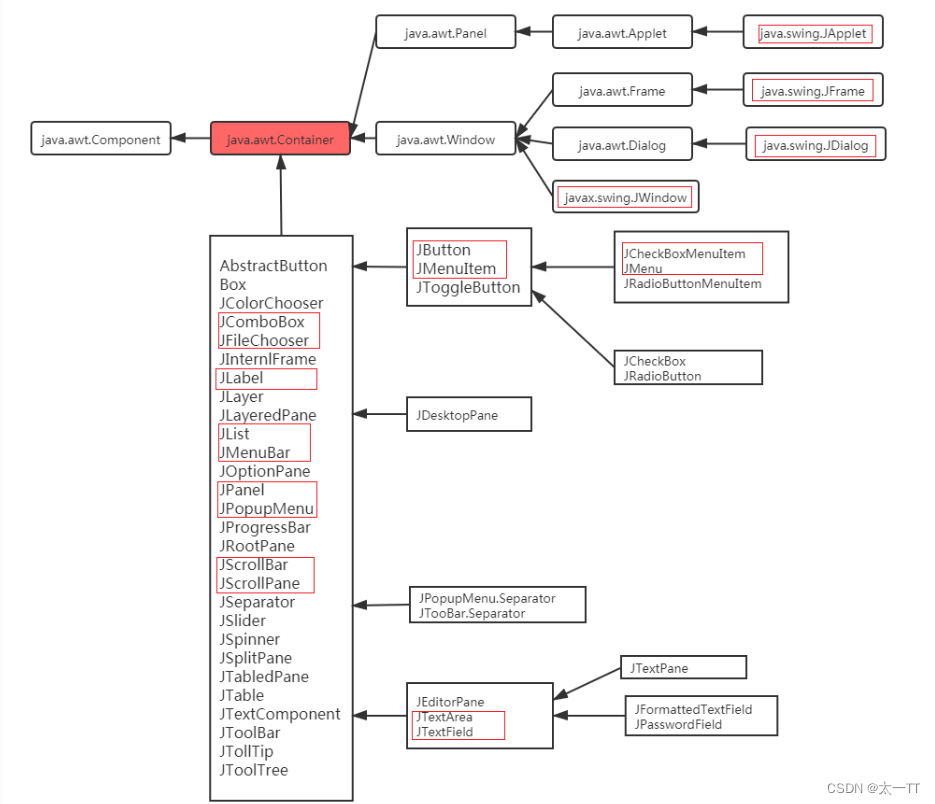
 大部分Swing 组件都是 JComponent抽象类的直接或间接子类(并不是全部的 Swing 组件),JComponent 类定义了所有子类组件的通用方法 ,JComponent 类是 AWT 里 java.awt. Container 类的子类 ,这也是 AWT 和 Swing 的联系之一。 绝大部分 Swing 组件类继承了 Container类,所以Swing 组件都可作为 容器使用 ( JFrame继承了Frame 类)。 大部分Swing 组件都是 JComponent抽象类的直接或间接子类(并不是全部的 Swing 组件),JComponent 类定义了所有子类组件的通用方法 ,JComponent 类是 AWT 里 java.awt. Container 类的子类 ,这也是 AWT 和 Swing 的联系之一。 绝大部分 Swing 组件类继承了 Container类,所以Swing 组件都可作为 容器使用 ( JFrame继承了Frame 类)。
Swing组件和Awt组件对应关系
大部分情况下,只需要在AWT组件的名称前面加个J,就可以得到其对应的Swing组件名称,但有几个例外:
1. JComboBox: 对应于 AWT 里的 Choice 组件,但比 Choice 组件功能更丰富 。 2. JFileChooser: 对应于 AWT 里的 FileDialog 组件 。 3. JScrollBar: 对应于 AWT 里的 Scrollbar 组件,注意两个组件类名中 b 字母的大小写差别。 4. JCheckBox : 对应于 AWT 里的 Checkbox 组件, 注意两个组件类名中 b 字母的大小 写差别 。 5. JCheckBoxMenultem: 对应于 AWT 里的 CheckboxMenuItem 组件,注意两个组件类名中 b字母的大小写差别。
Swing组件按功能分类
1.顶层容器: JFrame、JApplet、JDialog 和 JWindow 。 2. 中间容器: JPanel 、 JScrollPane 、 JSplitPane 、 JToolBar 等 。 3. 特殊容器:在用户界面上具有特殊作用的中间容器,如 JIntemalFrame 、 JRootPane 、 JLayeredPane和 JDestopPane 等 。 4. 基本组件 : 实现人机交互的组件,如 JButton、 JComboBox 、 JList、 JMenu、 JSlider 等 。 5. 不可编辑信息的显示组件:向用户显示不可编辑信息的组件,如JLabel 、 JProgressBar 和 JToolTip等。 6. 可编辑信息的显示组件:向用户显示能被编辑的格式化信息的组件,如 JTable 、 JTextArea 和JTextField 等 。 7. 特殊对话框组件:可以直接产生特殊对话框的组件 , 如 JColorChooser 和 JFileChooser 等。
AWT组件的Swing实现
Swing 为除 Canvas 之外的所有 AWT 组件提供了相应的实现,Swing 组件比 AWT 组件的功能更加强大。相对于 AWT 组件, Swing 组件具有如下 4 个额外的功能 :
可以为 Swing 组件设置提示信息。使用 setToolTipText()方法,为组件设置对用户有帮助的提示信息 。 很多 Swing 组件如按钮、标签、菜单项等,除使用文字外,还可以使用图标修饰自己。为了允许在 Swing 组件中使用图标, Swing为Icon 接口提供了 一个实现类: Imagelcon ,该实现类代表一个图像图标。 支持插拔式的外观风格。每个 JComponent 对象都有一个相应的 ComponentUI 对象,为它完成所有的绘画、事件处理、决定尺寸大小等工作。 ComponentUI 对象依赖当前使用的 PLAF , 使用 UIManager.setLookAndFeel()方法可以改变图形界面的外观风格 。 支持设置边框。Swing 组件可以设置一个或多个边框。 Swing 中提供了各式各样的边框供用户边用,也能建立组合边框或自己设计边框。 一种空白边框可以用于增大组件,同时协助布局管理器对容器中的组件进行合理的布局。
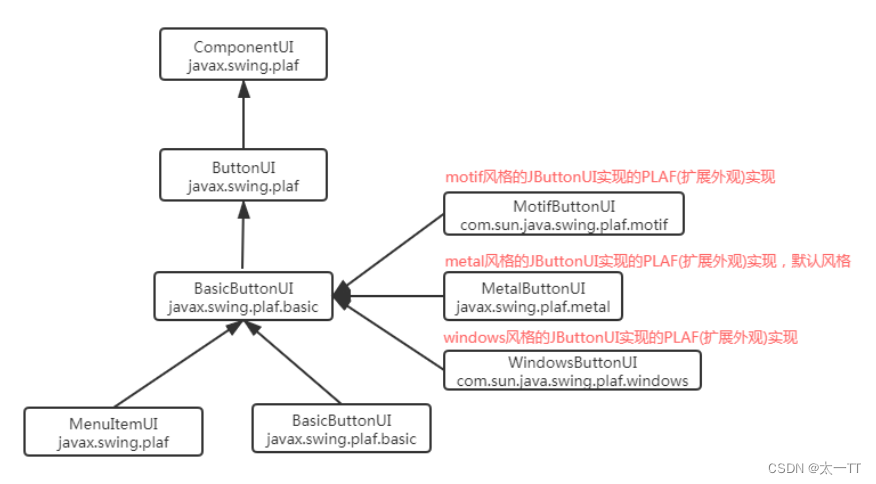
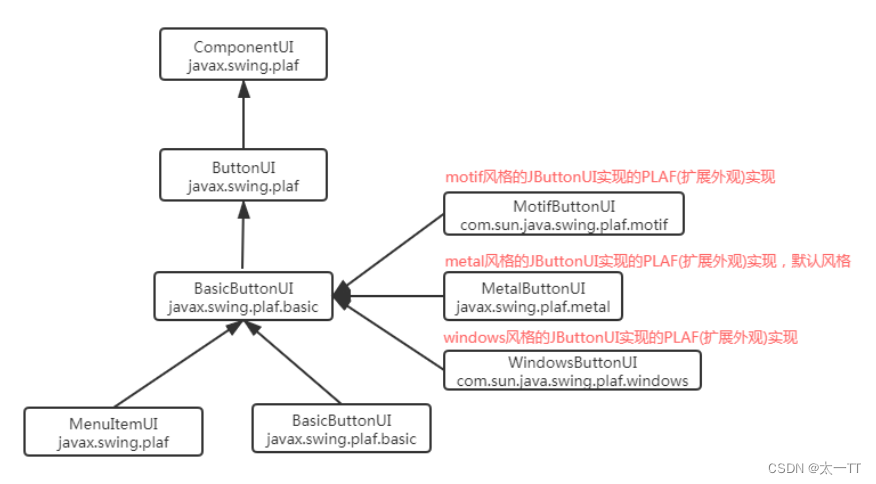
每个 Swing 组件都有一个对应的UI 类,例如 JButton组件就有一个对应的 ButtonUI 类来作为UI代理 。每个 Swing组件的UI代理的类名总是将该 Swing 组件类名的 J 去掉,然后在后面添加 UI 后缀 。 UI代理类通常是一个抽象基类 , 不同的 PLAF 会有不同的UI代理实现类 。 Swing 类库中包含了几套UI代理,分别放在不同的包下, 每套UI代理都几乎包含了所有 Swing组件的 ComponentUI实现,每套这样的实现都被称为一种PLAF 实现 。以 JButton 为例,其 UI 代理的继承层次下图: 
//容器:
JFrame jf = new JFrame();
try {
//设置外观风格
UIManager.setLookAndFeel("com.sun.java.swing.plaf.windows.WindowsLookAndFeel");
//刷新jf容器及其内部组件的外观
SwingUtilities.updateComponentTreeUI(jf);
} catch (Exception e) {
e.printStackTrace();
}
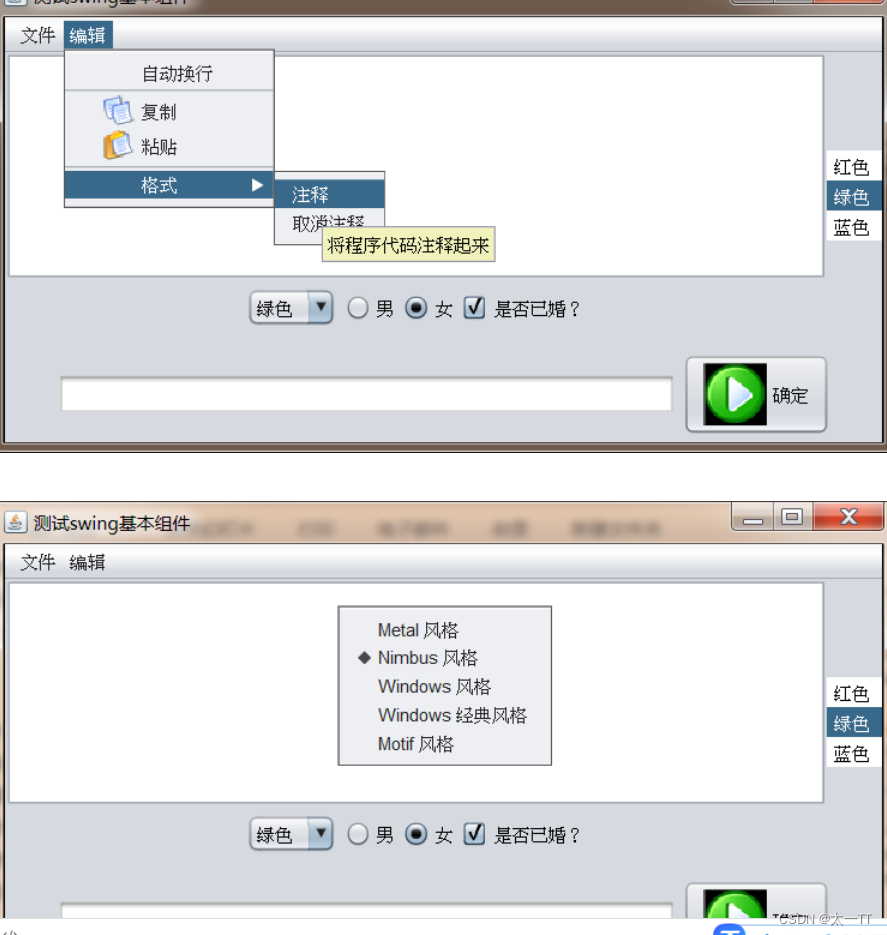
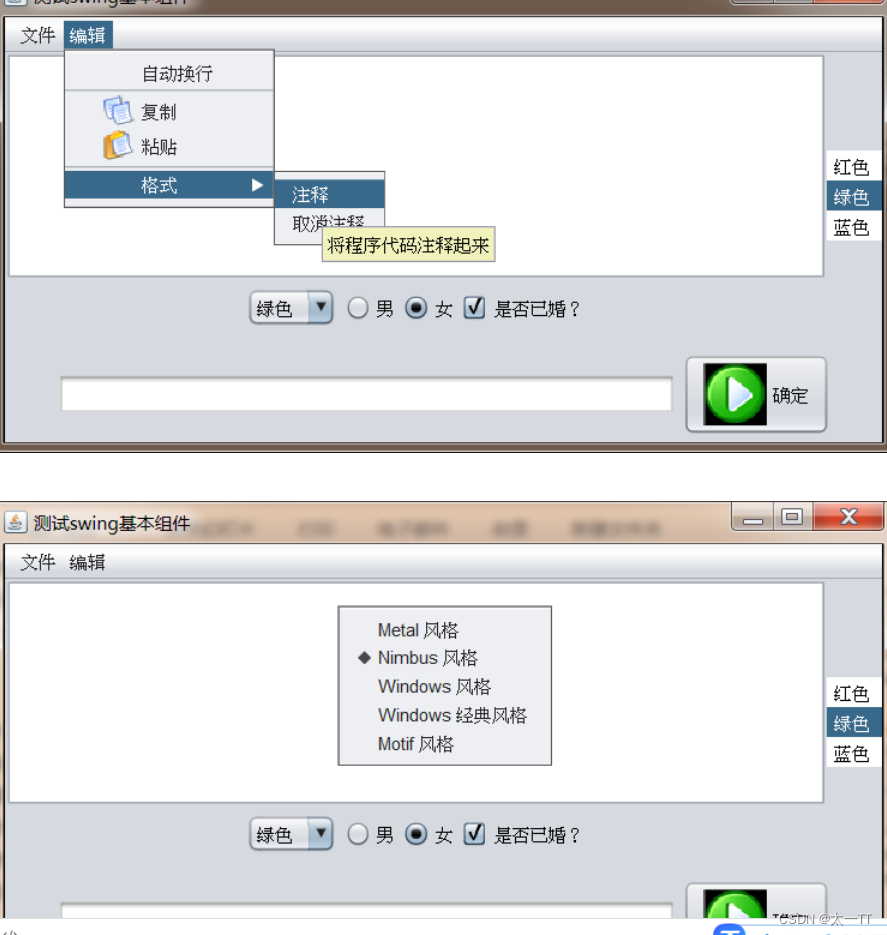
Swing组件的案例

import cn.itcast.swing.util.ImagePathUtil;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.InputEvent;
public class SwingComponentDemo {
JFrame f = new JFrame("测试swing基本组件");
//定义一个按钮,并为其指定图标
Icon okIcon = new ImageIcon(ImagePathUtil.getRealPath("2\\ok.png"));
JButton ok = new JButton("确定",okIcon);
//定义一个单选按钮,初始处于选中的状态
JRadioButton male = new JRadioButton("男",true);
//定义一个单选按钮,初始处于选中状态
JRadioButton female = new JRadioButton("女",false);
//定义一个ButtonGroup,把male和female组合起来,实现单选
ButtonGroup bg = new ButtonGroup();
//定义一个复选框,初始处于没有选中状态
JCheckBox married = new JCheckBox("是否已婚?",false);
//定义一个数组存储颜色
String[] colors = { "红色", "绿色 " , "蓝色 " };
//定义一个下拉选择框,展示颜色
JComboBox colorChooser = new JComboBox(colors);
//定一个列表框,展示颜色
JList colorList = new JList(colors);
//定义一个8行20列的多行文本域
JTextArea ta = new JTextArea(8,20);
//定义一个40列的单行文本域
JTextField name = new JTextField(40);
//定义菜单条
JMenuBar mb = new JMenuBar();
//定义菜单
JMenu file = new JMenu("文件");
JMenu edit = new JMenu("编辑");
//创建菜单项,并指定图标
JMenuItem newItem = new JMenuItem("新建",new ImageIcon(ImagePathUtil.getRealPath("2\\new.png")));
JMenuItem saveItem = new JMenuItem("保存",new ImageIcon(ImagePathUtil.getRealPath("2\\save.png")));
JMenuItem exitItem = new JMenuItem("退出",new ImageIcon(ImagePathUtil.getRealPath("2\\exit.png")));
JCheckBoxMenuItem autoWrap = new JCheckBoxMenuItem("自动换行");
JMenuItem copyItem = new JMenuItem("复制",new ImageIcon(ImagePathUtil.getRealPath("2\\copy.png")));
JMenuItem pasteItem = new JMenuItem("粘贴",new ImageIcon(ImagePathUtil.getRealPath("2\\paste.png")));
//定义二级菜单,将来会添加到编辑中
JMenu format = new JMenu("格式");
JMenuItem commentItem = new JMenuItem("注释");
JMenuItem cancelItem = new JMenuItem("取消注释");
//定义一个右键菜单,用于设置程序的外观风格
JPopupMenu pop = new JPopupMenu();
//定义一个ButtongGroup对象,用于组合风格按钮,形成单选
ButtonGroup flavorGroup = new ButtonGroup();
//定义五个单选按钮菜单项,用于设置程序风格
JRadioButtonMenuItem metalItem = new JRadioButtonMenuItem("Metal 风格",true);
JRadioButtonMenuItem nimbusItem = new JRadioButtonMenuItem("Nimbus 风格",true);
JRadioButtonMenuItem windowsItem = new JRadioButtonMenuItem("Windows 风格",true);
JRadioButtonMenuItem classicItem = new JRadioButtonMenuItem("Windows 经典风格",true);
JRadioButtonMenuItem motifItem = new JRadioButtonMenuItem("Motif 风格",true);
//初始化界面
public void init(){
//------------------------组合主区域------------------------
//创建一个装载文本框和按钮的JPanel
JPanel bottom = new JPanel();
bottom.add(name);
bottom.add(ok);
f.add(bottom, BorderLayout.SOUTH);
//创建一个装载下拉选择框、三个JChekBox的JPanel
JPanel checkPanel = new JPanel();
checkPanel.add(colorChooser);
bg.add(male);
bg.add(female);
checkPanel.add(male);
checkPanel.add(female);
checkPanel.add(married);
//创建一个垂直排列的Box,装载checkPanel和多行文本域
Box topLeft = Box.createVerticalBox();
//使用JScrollPane作为普通组件的JViewPort
JScrollPane taJsp = new JScrollPane(ta);
topLeft.add(taJsp);
topLeft.add(checkPanel);
//创建一个水平排列的Box,装载topLeft和colorList
Box top = Box.createHorizontalBox();
top.add(topLeft);
top.add(colorList);
//将top Box 添加到窗口的中间
f.add(top);
//---------------------------组合菜单条----------------------------------------------
//为newItem添加快捷键 ctrl+N
newItem.setAccelerator(KeyStroke.getKeyStroke('N', InputEvent.CTRL_MASK));
newItem.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
ta.append("用户点击了“新建”菜单\n");
}
});
//为file添加菜单项
file.add(newItem);
file.add(saveItem);
file.add(exitItem);
//为edit添加菜单项
edit.add(autoWrap);
edit.addSeparator();
edit.add(copyItem);
edit.add(pasteItem);
//为commentItem添加提示信息
commentItem.setToolTipText("将程序代码注释起来");
//为format菜单添加菜单项
format.add(commentItem);
format.add(cancelItem);
//给edit添加一个分隔符
edit.addSeparator();
//把format添加到edit中形成二级菜单
edit.add(format);
//把edit file 添加到菜单条中
mb.add(file);
mb.add(edit);
//把菜单条设置给窗口
f.setJMenuBar(mb);
//------------------------组合右键菜单-----------------------------
flavorGroup.add(metalItem);
flavorGroup.add(nimbusItem);
flavorGroup.add(windowsItem);
flavorGroup.add(classicItem);
flavorGroup.add(motifItem);
//给5个风格菜单创建事件监听器
ActionListener flavorLister = new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String command = e.getActionCommand();
try {
changeFlavor(command);
} catch (Exception e1) {
e1.printStackTrace();
}
}
};
//为5个风格菜单项注册监听器
metalItem.addActionListener(flavorLister); nimbusItem.addActionListener(flavorLister); windowsItem.addActionListener(flavorLister); classicItem.addActionListener(flavorLister); motifItem.addActionListener(flavorLister);
pop.add(metalItem);
pop.add(nimbusItem);
pop.add(windowsItem);
pop.add(classicItem);
pop.add(motifItem);
//调用ta组件的setComponentPopupMenu即可设置右键菜单,无需使用事件
ta.setComponentPopupMenu(pop);
// 设置关闭窗口时推出程序
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置jFrame最佳大小并可见
f.pack();
f.setVisible(true);
}
//定义一个方法,用于改变界面风格
private void changeFlavor(String command) throws Exception{
switch (command){
case "Metal 风格":
UIManager.setLookAndFeel("javax.swing.plaf.metal.MetalLookAndFeel");
break;
case "Nimbus 风格":
UIManager.setLookAndFeel("javax.swing.plaf.nimbus.NimbusLookAndFeel");
break;
case "Windows 风格":
UIManager.setLookAndFeel("com.sun.java.swing.plaf.windows.WindowsLookAndFeel");
break;
case "Windows 经典风格":
UIManager.setLookAndFeel("com.sun.java.swing.plaf.windows.WindowsClassicLookAndFeel");
break;
case "Motif 风格":
UIManager.setLookAndFeel("com.sun.java.swing.plaf.motif.MotifLookAndFeel");
break;
}
//更新f窗口内顶级容器以及所有组件的UI
SwingUtilities.updateComponentTreeUI(f.getContentPane());
//更新mb菜单条及每部所有组件UI
SwingUtilities.updateComponentTreeUI(mb);
//更新右键菜单及内部所有菜单项的UI
SwingUtilities.updateComponentTreeUI(pop);
}
public static void main(String[] args) {
new SwingComponentDemo().init();
}
}
细节: 1.Swing菜单项指定快捷键时必须通过组件名.setAccelerator(keyStroke.getKeyStroke("大写字母",InputEvent.CTRL_MASK))方法来设置,其中KeyStroke代表一次击键动作,可以直接通过按键对应字母来指定该击键动作 。
2.更新JFrame的风格时,调用了 SwingUtilities.updateComponentTreeUI(f.getContentPane());这是因为如果直接更新 JFrame 本身 ,将会导致 JFrame 也被更新, JFrame 是一个特殊的容器 , JFrame 依然部分依赖于本地平台的图形组件 。如果强制 JFrame 更新,则有可能导致该窗口失去标题栏和边框 。
3.给组件设置右键菜单,不需要使用监听器,只需要调用setComponentPopupMenu()方法即可,更简单。
4.关闭JFrame窗口,也无需监听器,只需要调用setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)方法即可,更简单。
5.如果需要让某个组件支持滚动条,只需要把该组件放入到JScrollPane中,然后使用JScrollPane即可。
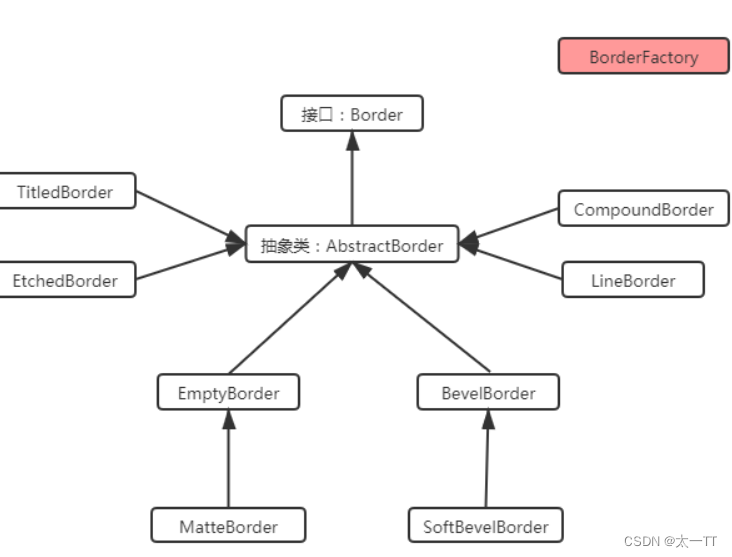
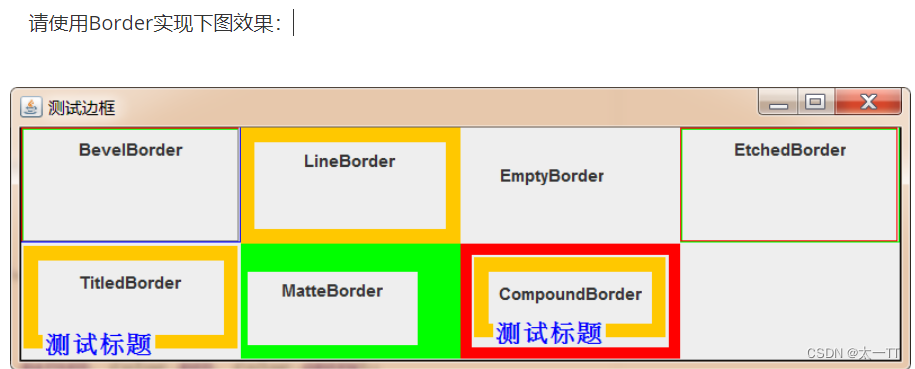
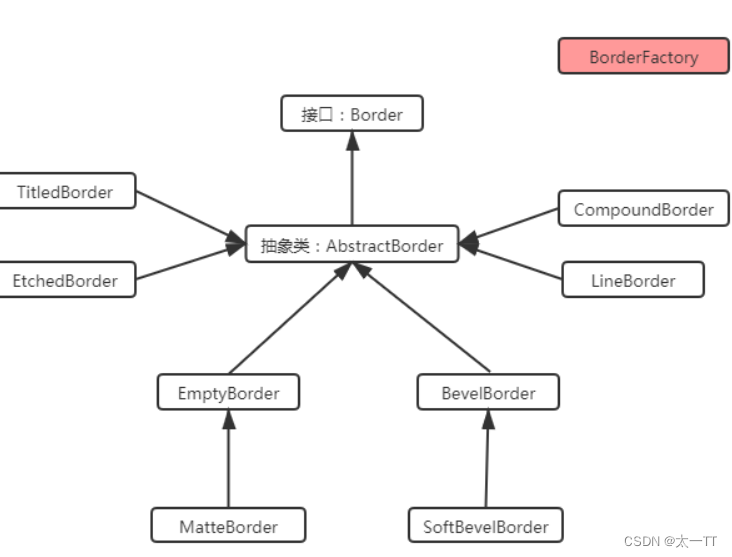
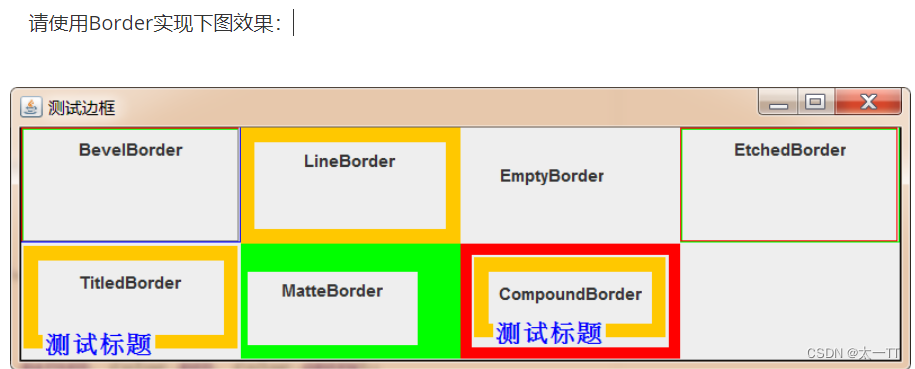
为组件设置边框
Border对象设置边框  1. TitledBorder:它的作用并不是直接为其他组件添加边框,而是为其他边框设置标题,创建该类的对象时,需要传入一个其他的Border对象; 2. ComoundBorder:用来组合其他两个边框,创建该类的对象时,需要传入其他两个Border对象,一个作为内边框,一个座位外边框 1. TitledBorder:它的作用并不是直接为其他组件添加边框,而是为其他边框设置标题,创建该类的对象时,需要传入一个其他的Border对象; 2. ComoundBorder:用来组合其他两个边框,创建该类的对象时,需要传入其他两个Border对象,一个作为内边框,一个座位外边框
步骤:使用BorderFactory或者XxxBorder创建Border的实例对象; 调用Swing组件的setBorder(Border b)方法为组件设置边框;

import javax.swing.*;
import javax.swing.border.*;
import java.awt.*;
public class BorderTest {
JFrame jf = new JFrame("测试边框");
public void init(){
//设置Jframe为网格布局
jf.setLayout(new GridLayout(2,4));
//创建凸起的斜边框,分别设置四条边的颜色
Border bb = BorderFactory.createBevelBorder(BevelBorder.RAISED,Color.RED,Color.GREEN,Color.BLUE,Color.GRAY); jf.add(getPanelWithBorder(bb,"BevelBorder"));
//创建LineBorder
Border lb = BorderFactory.createLineBorder(Color.ORANGE, 10); jf.add(getPanelWithBorder(lb,"LineBorder"));
//创建EmptyBorder,会在组件的四周留白
Border eb = BorderFactory.createEmptyBorder(20, 5, 10, 30); jf.add(getPanelWithBorder(eb,"EmptyBorder"));
//创建EtchedBorder,
Border etb = BorderFactory.createEtchedBorder(EtchedBorder.RAISED, Color.RED, Color.GREEN);
jf.add(getPanelWithBorder(etb,"EtchedBorder"));
//创建TitledBorder,为原有的Border添加标题
TitledBorder tb = new TitledBorder(lb,"测试标题",TitledBorder.LEFT,TitledBorder.BOTTOM,new Font("StSong",Font.BOLD,18),Color.BLUE);
jf.add(getPanelWithBorder(tb,"TitledBorder"));
//直接创建MatteBorder,它是EmptyBorder的子类,EmptyBorder是留白,而MatteBorder可以给留空的区域填充颜色
MatteBorder mb = new MatteBorder(20,5,10,30,Color.GREEN);
jf.add(getPanelWithBorder(mb,"MatteBorder"));
//直接创创建CompoundBorder,将两个边框组合成新边框
CompoundBorder cb = new CompoundBorder(new LineBorder(Color.RED,8),tb);
jf.add(getPanelWithBorder(cb,"CompoundBorder"));
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.pack();
jf.setVisible(true);
}
public JPanel getPanelWithBorder(Border border,String borderName){
JPanel jPanel = new JPanel();
jPanel.add(new JLabel(borderName));
//为panel设置边框
jPanel.setBorder(border);
return jPanel;
}
public static void main(String[] args) {
new BorderTest().init();
}
}
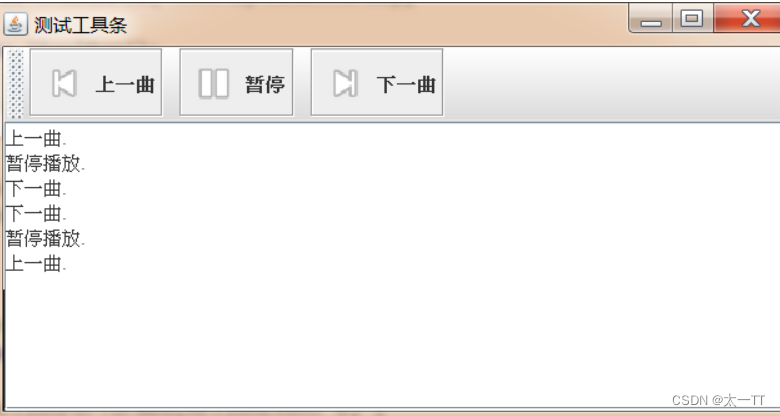
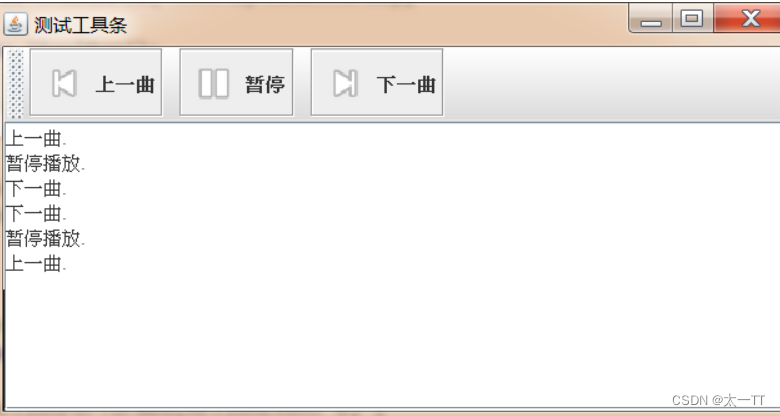
使用JToolBar创建工具条
Swing 提供了JToolBar类来创建工具条,并且可以往JToolBar中添加多个工具按钮。  上述API中add(Action a)这个方法比较难理解,为什么呢,之前说过,Action接口是ActionListener的一个子接口,那么它就代表一个事件监听器,而这里add方法是在给工具条添加一个工具按钮,为什么传递的是一个事件监听器呢? 上述API中add(Action a)这个方法比较难理解,为什么呢,之前说过,Action接口是ActionListener的一个子接口,那么它就代表一个事件监听器,而这里add方法是在给工具条添加一个工具按钮,为什么传递的是一个事件监听器呢?
首先要明确的是不管是菜单条中的菜单项还是工具条中的工具按钮,最终肯定是需要点击来完成一些操作,所以JToolBar以及JMenu都提供了更加便捷的添加子组件的方法add(Action a),在这个方法的内部会做如下几件事:
创建一个适用于该容器的组件(例如,在工具栏中创建一个工具按钮);从 Action 对象中获得对应的属性来设置该组件(例如,通过 name 来设置文本,通过 lcon 来设置图标) ;把Action监听器注册到刚才创建的组件上;

import cn.itcast.swing.util.ImagePathUtil;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
public class JToolBarTest {
JFrame jf = new JFrame("测试工具条");
JTextArea jta = new JTextArea(6,35);
//创建工具条
JToolBar jtb = new JToolBar();
//创建"上一曲"Action,该Action用于创建工具按钮
Action pre = new AbstractAction("上一曲",new ImageIcon(ImagePathUtil.getRealPath("2\\pre.png"))) {
@Override
public void actionPerformed(ActionEvent e) {
jta.append("上一曲.\n");
}
};
//创建"暂停" Action
Action pause = new AbstractAction("暂停",new ImageIcon(ImagePathUtil.getRealPath("2\\pause.png"))) {
@Override
public void actionPerformed(ActionEvent e) {
jta.append("暂停播放.\n");
}
};
// 创建"下一曲" Action
Action next = new AbstractAction("下一曲",new ImageIcon(ImagePathUtil.getRealPath("2\\next.png"))) {
@Override
public void actionPerformed(ActionEvent e) {
jta.append("下一曲.\n");
}
};
public void init(){
//给JTextArea添加滚动条
jf.add(new JScrollPane(jta));
//以Action的形式创建按钮,并将按钮添加到Panel中
JButton preBtn = new JButton(pre);
JButton pauseBtn = new JButton(pause);
JButton nextBtn = new JButton(next);
//往工具条中添加Action对象,该对象会转换成工具按钮
jtb.add(preBtn);
jtb.addSeparator();
jtb.add(pauseBtn);
jtb.addSeparator();
jtb.add(nextBtn);
//向窗口中添加工具条
jf.add(jtb,BorderLayout.NORTH); jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.pack();
jf.setVisible(true);
}
public static void main(String[] args) {
new JToolBarTest().init();
}
}
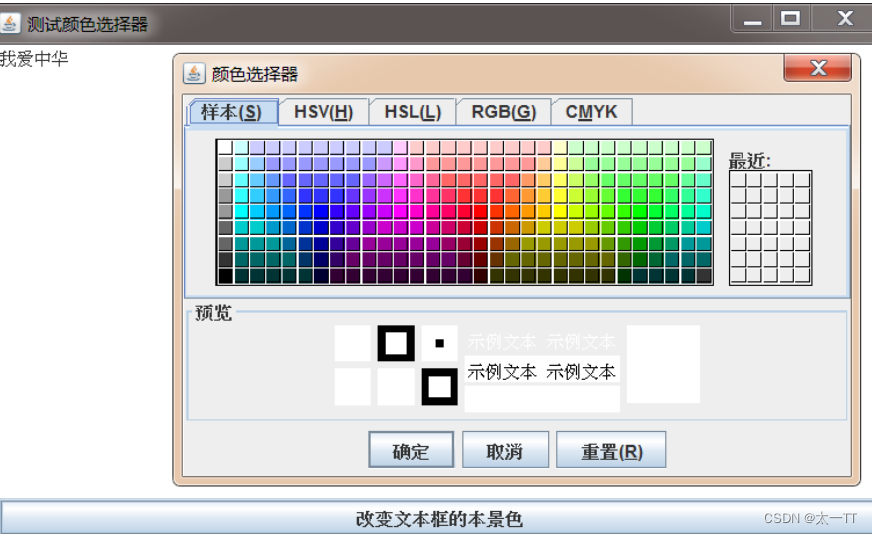
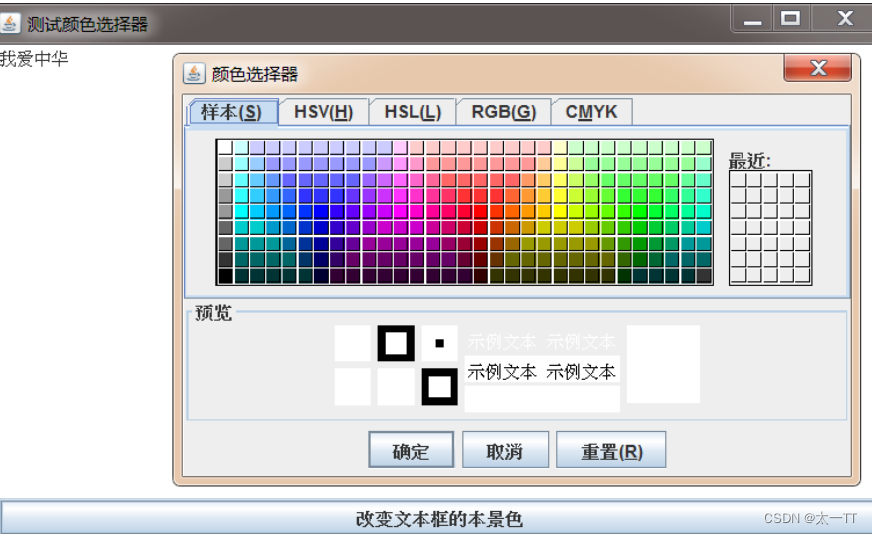
JColorChooser和JFileChooser
JColorChooser和JFileChooser这两种对话框,可以很方便的完成颜色的选择和本地文件的选择。 JColorChooser 用于创建颜色选择器对话框 , 该类的用法非常简单,只需要调用它的静态方法就可以快速生成一个颜色选择对话框:
public static Color showDialog(Component component, String title,Color initialColor)
/*
参数:
componet:指定当前对话框的父组件
title:当前对话框的名称
initialColor:指定默认选中的颜色
返回值:
返回用户选中的颜色
*/

import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
public class JColorChooserDemo {
JFrame jFrame = new JFrame("测试颜色选择器");
JTextArea jta = new JTextArea("我爱中华",6,30);
JButton button = new JButton(new AbstractAction("改变文本框的本景色"){
@Override
public void actionPerformed(ActionEvent e) {
//弹出颜色选择器
Color result = JColorChooser.showDialog(jFrame, "颜色选择器", Color.WHITE);
jta.setBackground(result);
}
});
public void init(){
jFrame.add(jta);
jFrame.add(button,BorderLayout.SOUTH); jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jFrame.pack();
jFrame.setVisible(true);
}
public static void main(String[] args) {
new JColorChooserDemo().init();
}
}
JFileChooser的功能与AWT中的 FileDialog 基本相似,也是用于生成"打开文件"、"保存文件 "对话框。与 FileDialog 不同的是,JFileChooser 无须依赖于本地平台的 GUI , 它由 100%纯 Java 实现 , 在所有平台 上具有完全相同的行为,并可以在所有平台上具有相同的外观风格。 
import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
public class JFileChooserDemo {
//创建窗口对象
JFrame jf = new JFrame("测试JFileChooser");
//创建打开文件对话框
JFileChooser chooser = new JFileChooser(".");
//创建菜单条
JMenuBar jmb = new JMenuBar();
//创建菜单
JMenu jMenu = new JMenu("文件");
//创建菜单项
JMenuItem open = new JMenuItem(new AbstractAction("打开"){
@Override
public void actionPerformed(ActionEvent e) {
chooser.showOpenDialog(jf);
File imageFile = chooser.getSelectedFile();
try {
image = ImageIO.read(imageFile);
drawArea.repaint();
} catch (IOException e1) {
e1.printStackTrace();
}
}
});
JMenuItem save = new JMenuItem(new AbstractAction("另存为"){
@Override
public void actionPerformed(ActionEvent e) {
chooser.setFileSelectionMode(JFileChooser.DIRECTORIES_ONLY);
chooser.showSaveDialog(jf);
File dir = chooser.getSelectedFile();
try {
ImageIO.write(image,"jpeg",new File(dir,"a.jpg"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
});
//用来记录用户选择的图片
BufferedImage image;
//显示图片
class MyCanvas extends JPanel{
@Override
public void paint(Graphics g) {
if (image!=null){
g.drawImage(image,0,0,null);
}
}
}
JPanel drawArea = new MyCanvas();
public void init(){
//设置图片显示区域大小
drawArea.setPreferredSize(new Dimension(500,300));
jf.add(drawArea);
//组装并设置菜单条
jMenu.add(open);
jMenu.add(save);
jmb.add(jMenu);
jf.setJMenuBar(jmb);
//显示jf
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.pack();
jf.setVisible(true);
}
public static void main(String[] args) {
new JFileChooserDemo().init();
}
}
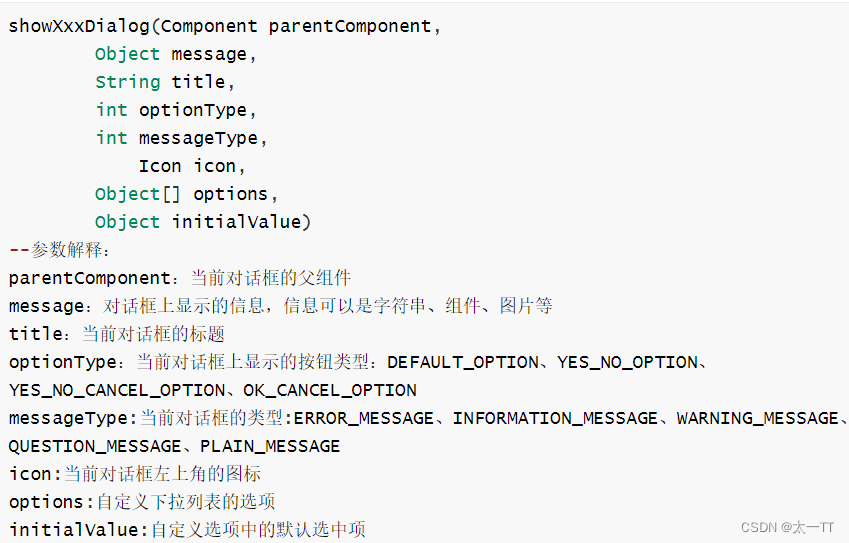
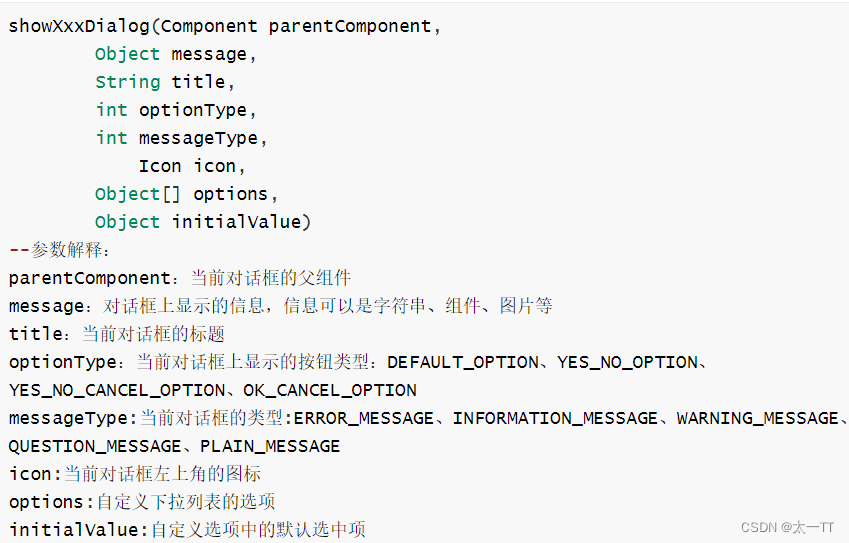
JOptionPane
  当用户与对话框交互结束后,不同类型对话框的返回值如下: 当用户与对话框交互结束后,不同类型对话框的返回值如下:
showMessageDialog: 无返回值 。showlnputDialog: 返回用户输入或选择的字符串 。showConfirmDialog: 返回 一个整数代表用户选择的选项 。showOptionDialog : 返回 一个整数代表用户选择的选项,如果用户选择第一项,则返回 0; 如果选择第二项,则返回1……依此类推 。
对 showConfirmDialog 所产生的对话框,有如下几个返回值:
YES OPTION: 用户 单击了 "是"按钮后返回 。NO OPTION: 用 户单击了"否"按钮后返回 。CANCEL OPTION: 用户单击了"取消"按钮后返回 。OK OPTION : 用户单击了"确定"按钮后返回 。CLOSED OPTION: 用户 单击了对话框右上角的 " x" 按钮后返回。
import cn.itcast.swing.util.ImagePathUtil;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
public class MessageDialogTest {
JFrame jf = new JFrame("测试消息对话框");
JTextArea jta = new JTextArea(6, 30);
JButton btn = new JButton(new AbstractAction("弹出消息对话框") {
@Override
public void actionPerformed(ActionEvent e) {
//JOptionPane.showMessageDialog(jf, jta.getText(), "消息对话框", JOptionPane.ERROR_MESSAGE);
//JOptionPane.showMessageDialog(jf, jta.getText(), "消息对话框", JOptionPane.INFORMATION_MESSAGE);
//JOptionPane.showMessageDialog(jf, jta.getText(), "消息对话框", JOptionPane.WARNING_MESSAGE);
//JOptionPane.showMessageDialog(jf, jta.getText(), "消息对话框", JOptionPane.QUESTION_MESSAGE);
//JOptionPane.showMessageDialog(jf, jta.getText(), "消息对话框", JOptionPane.PLAIN_MESSAGE);
JOptionPane.showMessageDialog(jf, jta.getText(), "消息对话框", JOptionPane.WARNING_MESSAGE, new ImageIcon(ImagePathUtil.getRealPath("2\\female.png")));
}
});
public void init(){
jf.add(jta);
jf.add(btn, BorderLayout.SOUTH);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.pack();
jf.setVisible(true);
}
public static void main(String[] args) {
new MessageDialogTest().init();
}
}
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
public class ConfirmDialogTest {
JFrame jf = new JFrame("测试确认对话框");
JTextArea jta = new JTextArea(6, 30);
JButton btn = new JButton(new AbstractAction("弹出确认对话框") {
@Override
public void actionPerformed(ActionEvent e) {
int result = JOptionPane.showConfirmDialog(jf, jta.getText(), "确认对话框",JOptionPane.YES_NO_OPTION, JOptionPane.QUESTION_MESSAGE);
if (result == JOptionPane.YES_OPTION){
jta.append("\n用户点击了确定按钮");
}
if (result==JOptionPane.NO_OPTION){
jta.append("\n用户点击了取消按钮");
}
}
});
public void init(){
jf.add(jta);
jf.add(btn, BorderLayout.SOUTH);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.pack();
jf.setVisible(true);
}
public static void main(String[] args) {
new ConfirmDialogTest().init();
}
}
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
public class InputDialogTest {
JFrame jf = new JFrame("测试输入对话框");
JTextArea jta = new JTextArea(6, 30);
JButton btn = new JButton(new AbstractAction("弹出输入对话框") {
@Override
public void actionPerformed(ActionEvent e) {
/* String result = JOptionPane.showInputDialog(jf, "请填写您的银行账号:", "输入对话框", JOptionPane.INFORMATION_MESSAGE);
if(result!=null){
jta.append(result.toString());
}
*/
Object result = JOptionPane.showInputDialog(jf, "", "输入对话框", JOptionPane.DEFAULT_OPTION, null, new String[]{"柳岩", "舒淇", "龚玥菲"}, "舒淇");
if (result!=null){
jta.append(result.toString());
}
}
});
public void init(){
jf.add(jta);
jf.add(btn, BorderLayout.SOUTH);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.pack();
jf.setVisible(true);
}
public static void main(String[] args) {
new InputDialogTest().init();
}
}
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
public class OptionDialogTest {
JFrame jf = new JFrame("测试选项对话框");
JTextArea jta = new JTextArea(6, 30);
JButton btn = new JButton(new AbstractAction("弹出选项对话框") {
@Override
public void actionPerformed(ActionEvent e) {
int result = JOptionPane.showOptionDialog(jf, "请选择尿不湿号码", "选项对话框",JOptionPane.DEFAULT_OPTION,JOptionPane.INFORMATION_MESSAGE,
null,new String[]{"大号","中号","小号"},"中号");
switch (result){
case 0:
jta.setText("用户选择了大号");
break;
case 1:
jta.setText("用户选择了中号");
break;
case 2:
jta.setText("用户选择了小号");
break;
}
}
});
public void init(){
jf.add(jta);
jf.add(btn, BorderLayout.SOUTH);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.pack();
jf.setVisible(true);
}
public static void main(String[] args) {
new OptionDialogTest().init();
}
}
|
 大部分Swing 组件都是 JComponent抽象类的直接或间接子类(并不是全部的 Swing 组件),JComponent 类定义了所有子类组件的通用方法 ,JComponent 类是 AWT 里 java.awt. Container 类的子类 ,这也是 AWT 和 Swing 的联系之一。 绝大部分 Swing 组件类继承了 Container类,所以Swing 组件都可作为 容器使用 ( JFrame继承了Frame 类)。
大部分Swing 组件都是 JComponent抽象类的直接或间接子类(并不是全部的 Swing 组件),JComponent 类定义了所有子类组件的通用方法 ,JComponent 类是 AWT 里 java.awt. Container 类的子类 ,这也是 AWT 和 Swing 的联系之一。 绝大部分 Swing 组件类继承了 Container类,所以Swing 组件都可作为 容器使用 ( JFrame继承了Frame 类)。

 1. TitledBorder:它的作用并不是直接为其他组件添加边框,而是为其他边框设置标题,创建该类的对象时,需要传入一个其他的Border对象; 2. ComoundBorder:用来组合其他两个边框,创建该类的对象时,需要传入其他两个Border对象,一个作为内边框,一个座位外边框
1. TitledBorder:它的作用并不是直接为其他组件添加边框,而是为其他边框设置标题,创建该类的对象时,需要传入一个其他的Border对象; 2. ComoundBorder:用来组合其他两个边框,创建该类的对象时,需要传入其他两个Border对象,一个作为内边框,一个座位外边框
 上述API中add(Action a)这个方法比较难理解,为什么呢,之前说过,Action接口是ActionListener的一个子接口,那么它就代表一个事件监听器,而这里add方法是在给工具条添加一个工具按钮,为什么传递的是一个事件监听器呢?
上述API中add(Action a)这个方法比较难理解,为什么呢,之前说过,Action接口是ActionListener的一个子接口,那么它就代表一个事件监听器,而这里add方法是在给工具条添加一个工具按钮,为什么传递的是一个事件监听器呢?



 当用户与对话框交互结束后,不同类型对话框的返回值如下:
当用户与对话框交互结束后,不同类型对话框的返回值如下: