| Android开发小技巧,3种类型图片带你降低包体积 | 您所在的位置:网站首页 › svg上传到iconfont › Android开发小技巧,3种类型图片带你降低包体积 |
Android开发小技巧,3种类型图片带你降低包体积
|
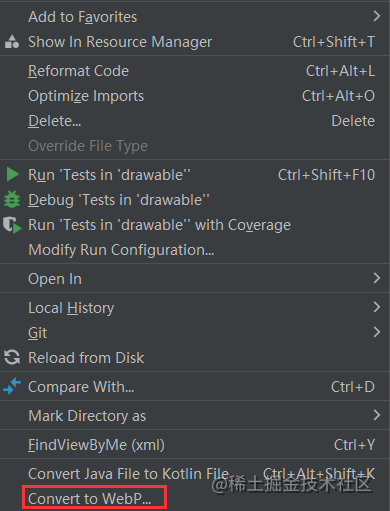
相比png,webp格式的图片更节省空间,可以减少Apk的大小,我们一般有2种方式转换。 现在AS可以很方便的把一个png图片转换为webp的图片,直接点击res文件夹右键,可以直接转换整个res目录,如果想精准的转换指定drawable,那么可以直接对drawable文件夹右键。如下 :
点击转换然后一路next,就能转换完成。 另一种方式是通过gradle插件,在打包的时候动态生成webp文件,而原始图片还是png。比较出名的是 booster 插件。 booster_version= '2.4.0' classpath "com.didiglobal.booster:booster-gradle-plugin: $booster_version" classpath "com.didiglobal.booster:booster-task-compression-cwebp: $booster_version" 在App的gradle下面 使用插件apply plugin: 'com.didiglobal.booster' 那么在编译的时候就能生成webp图片,具体的使用看这里。 https://github.com/didi/booster 3 svg图片 如果担心太多的分辨率图片会导致Apk变大,那我们可以使用SVG矢量图,只需要一个图片,可以无损的放大与缩小。 比如我们从设计师那里要来svg的图片,如下:
导入到项目中:
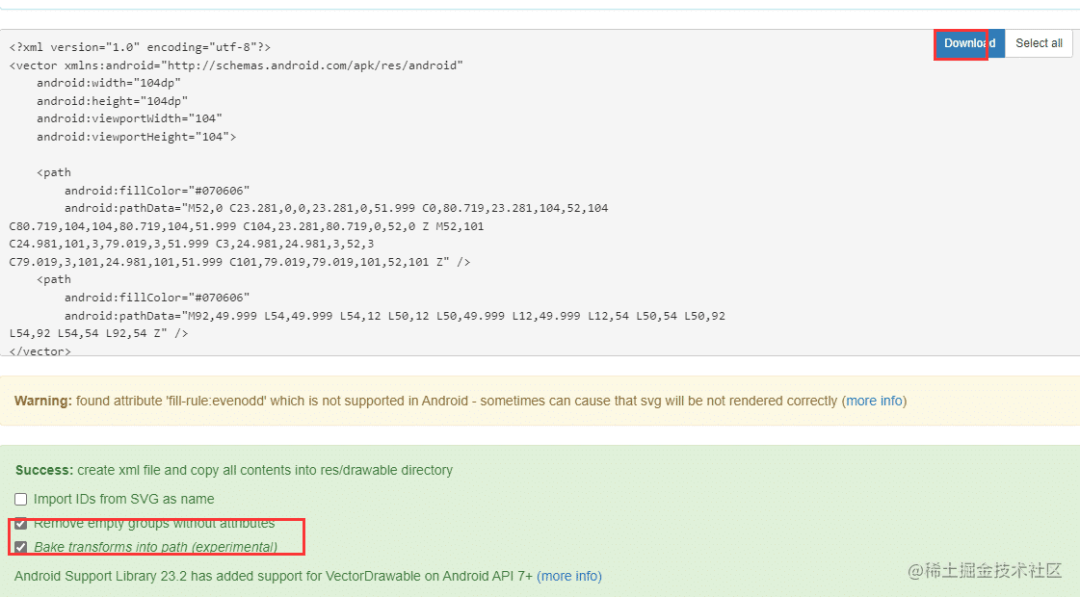
svg会直接报错,我们需要转为xml描述文件,也就是 SVG to VectorDrawable 。网上很多工具,这里我使用一个我自用的工具。 https://wwc.lanzouq.com/ix76M06o5v5c
使用的时候拖进去,点击下载就完成了。
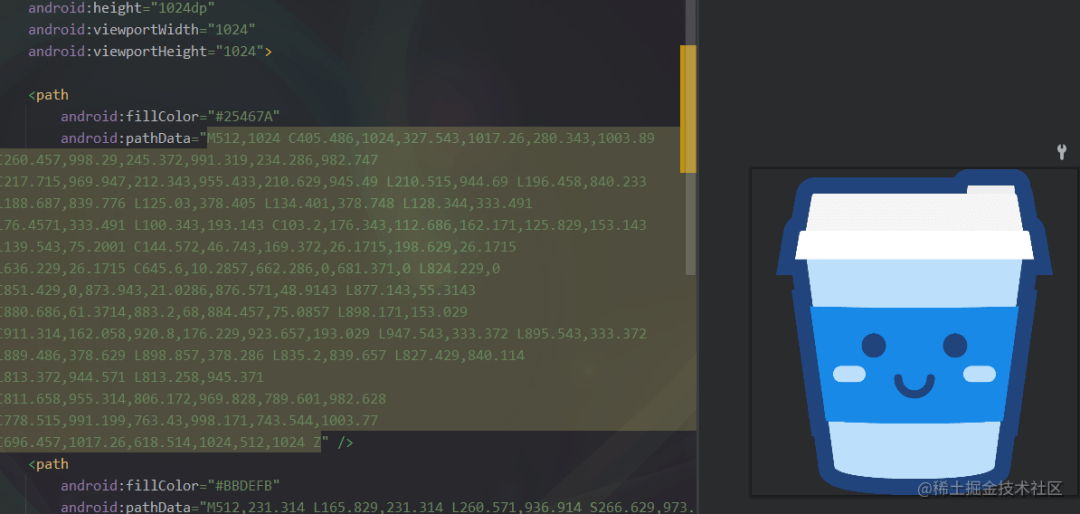
xml文件导入到drawable文件夹中,预览如下:
是的这样导入的svg是带颜色的! 在项目的build.gradle中配置 vectorDrawables.useSupportLibrary = true之后我们现在可以直接使用了。 ImageView 与 AppCompatImageView都可以使用。代码如下:
< /LinearLayout> 效果: 使用SVG图片相比png与webp图片来说,会更一步减少APK体积,无需多套对应分辨率的图片。可以说是非常方便。 4 iconfont Android中同样可以指定字体文件,我们可以在iconfont网站下载图片,如果是自己的设计我们同样可以上传到iconfont自己的项目中,然后再下载代码。 https://www.iconfont.cn 核心是通过iconfont下载代码的方式,图片的来源可以是开源的,也可以是自己设计的。
下载解压之后文件如下: 我们需要用到的index.html里面定义了图片代码,iconfont.ttf是我们需要导入到项目中的。我们需要把iconfont.ttf导入到项目的assets目录下。 然后我们定义一个自定义的TextView专门用于加载iconfont。 publicclassIconFontTextViewextendsAppCompatTextView{ publicIconFontTextView(@NonNull Context context){ super(context); init(context); } publicIconFontTextView(@NonNull Context context, @Nullable AttributeSet attrs){ super(context, attrs); init(context); } publicIconFontTextView(@NonNull Context context, @Nullable AttributeSet attrs, intdefStyleAttr) { super(context, attrs, defStyleAttr); init(context); } privatevoidinit(Context context){ setTypeface(FontCache.getIconFontTypeFace( "", context)); } } publicclassFontCache{ publicstaticTypeface iconfont; //获取IconFont的TypeFace publicstaticTypeface getIconFontTypeFace(String iconfontNum, Context context){ if(iconfont != null) { returniconfont; } else{ iconfont = Typeface.createFromAsset(context.getAssets, "iconfont"+ iconfontNum + ".ttf"); } returniconfont; } } 我们就可以直接使用TextView来加载字体文件了。打开上面说的字体文件压缩文件中的index.html。
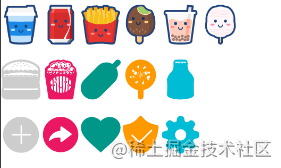
我们直接使用unicode的字符串就行了。代码如下: < LinearLayout android:layout_width= "match_parent" android:layout_height= "wrap_content" android:layout_marginTop= "@dimen/d_15dp" android:orientation= "horizontal"> < com.guadou.lib_baselib.font_text_view.IconFontTextView android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:text= "" android:textColor= "@color/gray" android:textSize= "@dimen/d_40dp"/> < com.guadou.lib_baselib.font_text_view.IconFontTextView android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:text= "" android:textColor= "#E91E63" android:textSize= "@dimen/d_40dp"/> < com.guadou.lib_baselib.font_text_view.IconFontTextView android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:text= "" android:textColor= "#009688" android:textSize= "@dimen/d_40dp"/> < com.guadou.lib_baselib.font_text_view.IconFontTextView android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:text= "" android:textColor= "#FF9800" android:textSize= "@dimen/d_40dp"/> < com.guadou.lib_baselib.font_text_view.IconFontTextView android:id= "@+id/tv_icon" android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:textColor= "#00BCD4" android:textSize= "@dimen/d_40dp"/>
效果: 需要注意的是在xml中直接使用unicode是可以的,但是在Java中直接使用是不行的。 mBinding.tvIcon. text= "" 效果为: 我们需要知道e6cc才是它真正的代码,在Java中设置的话需要改为: 这样才不会报错,如果格式错误会报红,编译无法通过的。 如果是我们自己上传的svg图片,记得需要去掉图片颜色。传入svg图片之后,在我的图标中点击下载代码就能使用了,和上面的办法是一样的。 自定义SVG图片上传,并下载iconfont代码之后效果如下: 缺点是无法当前显示,需要编译之后才能在预览页面展示出图标的样式:
在编译通过之后就能正常的显示图片:
这种方式可以认为是svg的升级版,并且它的占用空间比SVG的图片更小,例如我们iconfont.ttf 中定义了10个SVG图片,但是他的大小为11k,有时候我们一个svg的图片大小就可能为10k,可以说是极致的压缩了apk大小。 并且还有一个好处是无需资源混淆,天然自带资源混淆,你绝对无法在iconfont.ttf 文件中找到我的图片资源。比微信的res混淆方案更优秀。 缺点是使用麻烦,同时需要在iconfont中创建项目管理资源,如果资源更新或者删除,无法精确的管理。不像png,svgn那样,我可以直接找到未使用的资源删除掉,随着版本的迭代,资源的更新换代,iconfont的方式管理资源会比较麻烦! 5 总结 上面的几种方案,各有利弊,这里也只是介绍和探讨了几种方案的利弊和基本的实现。在实际项目开发中大家可以按需选择即可。 本文源码在此!如果有更多的更好的方案,可以留言区讨论! 完结!
最后推荐一下我做的网站,玩Android: wanandroid.com,包含详尽的知识体系、好用的工具,还有本公众号文章合集,欢迎体验和收藏! : MotionLayout实现几种“炫酷联动”效果 货拉拉Android稳定性治理分享 尝试了一下 3 个换肤方案,Demo 送上 点击 关注我的公众号 如果你想要跟大家分享你的文章,欢迎投稿~ ┏(^0^)┛明天见!返回搜狐,查看更多 |
【本文地址】