| 表格标签 | 您所在的位置:网站首页 › style标签的概念 › 表格标签 |
表格标签
|
第1关:表格高级样式设置相关概念 任务描述 本关任务:完成一组表格高级样式设置的概念题。 相关知识 为了完成本关任务,你需要掌握:1.外边框线样式的设置,2.内部边框线的设置,3.单元格的合并。 外边框线样式属性frame 表格的外边框线的样式可用属性frame的取值来确定,frame取值与相应的样式如下: above:显示上边框 below:显示下边框 hsides:显示上下边框 vsides:显示左右边框 lhs:显示左边框 rhs:显示右边框 border:显示上下左右边框 void:不显示边框 内部边框样式属性rules 表格的内部边框的样式可用属性rules的取值来确定,rules取值与相应的样式如下: all:显示所有内部边框 none:不显示内部边框 rows:仅显示行边框 cols:仅显示列边框 groups:显示介于行组和列组间边框 单元格合并 在制作稍复杂的表格时,需要对表格中的行或列进行合并。 水平方向单元格的合并 需要将水平方向的单元格合并时,可在或标记中添加colspan属性,属性的取值即为合并的单元格数目。 垂直方向单元格的合并 需要将垂直方向的单元格合并时,可在或标记中添加rowspan属性,属性的取值即为合并的单元格数目。 参考答案:
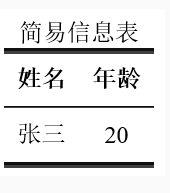
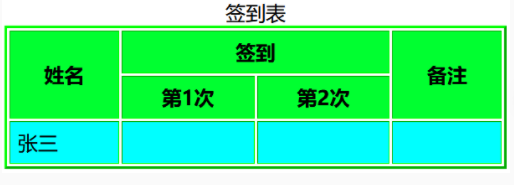
相关知识 为了完成本关任务,你需要掌握:1.table标签的一般属性,2.外边框样式的设置。 table标签的一般属性 table标签的属性通常有border、width、height、align、bgcolor、background等,前面已经介绍过,这里不在赘述。 外边框样式的设置 frame属性可用来设置表格的外边框样式,属性取值可以是:above、below、hsides、vsides、lhs、rhs、border、void。 例如,如果表格的外边框只需显示上边框,属性设置如下: 编程要求 根据提示,在右侧编辑器补充代码,在右侧编辑器中的Begin - End区域内补充代码,具体要求是: 1.添加table标签及属性,使得表格的宽度为100,高度为80,边框线粗细设置为4 2.在table标签中添加frame属性,使得表格外边框显示为上下边框样式。 测试说明 补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。 参考代码: 设置表格外边框属性 简易信息表 姓名 年龄 张三 20第3关:设置表格的内边框样式 任务描述 本关任务:编写一个两行两列的表格。实现如下图所示效果。 相关知识 为了完成本关任务,你需要掌握:1.表格标签的一般属性,2.表格的内部边框的设置。 表格内部边框属性的设置 表格内部边框可以使用rules属性来设置,其取值可以为all、none、rows、cols、groups。 例如,如果表格的外边框只需显示上边框,内部边框显示列边框线,属性设置如下: 编程要求 根据提示,在右侧编辑器补充代码,在右侧编辑器中的Begin - End区域内补充代码,具体要求是: 1.添加table标签及属性,使得表格的宽度为100,高度为80,边框线粗细设置为4 2.在table标签中添加frame属性,使得表格外边框显示为上下边框样式。 3.在able标签中添加rules属性,使得表格内边框显示为行边框线样式。 测试说明 补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。 越努力越幸运,祝你成功! 参考代码: 设置表格内边框属性 简易信息表 姓名 年龄 张三 20第4关:表格中单元格的合并 任务描述 本关任务:创建一个不规则的表格。实现的效果如下图所示: 相关知识 为了完成本关任务,你需要掌握:1.水平方向单元格的合并,2.垂直方向单元格的合并。 水平方向单元格的合并 将两个或多个水平方向的单元格合并,可以在th或td标签中使用colspan属性来设置,属性的取值为合并的单元格的数目。 用法示例: 示例如下: 姓名 签到 备注垂直方向单元格的合并 将两个或多个垂直方向的单元格合并,可以在th或td标签中使用rowspan属性来设置,属性的取值为合并的单元格的数目。 用法示例: 领导讲话 大会主题报告 分会专题报告 总结报告 专家报告 分组讨论编程要求 根据任务描述的效果图,在 Begin-End 区域内补充代码,创建一个3行4列的签到表,具体要求如下: 1.“姓名”和“备注”单元格在垂直方向实现两个单元格合并 2.“签到”单元格在水平方向实现两个单元格合并 3.“姓名”“签到”“第1次”“第2次”“备注”单元格构成项目表头,请用项目表头单元格标签实现;第三行的单元格为数据单元格,请用数据单元格标签实现。 测试说明 补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。 越努力越幸运,祝你成功! 参考代码: 签到表 th{background-color:#00ff33;} td{background-color:#00ffff;} 签到表 姓名 签到 备注 第1次 第2次 张三第5关:表格的综合案例 任务描述 本关任务:创建一个标题为“家庭账单”的表格。实现的效果如下图所示: 相关知识 为了完成本关任务,你需要掌握:1.表格标签及其属性设置,2.项目表头单元格标签和数据单元格标签,3.单元格合并的方法。 相关知识前面都已介绍,这里不再赘述。 编程要求 根据任务描述提示的目标效果,在右侧编辑器补充代码,创建一个题为“家庭账单”的表格,要求如下: 1.为整个网页添加下图所示背景图,其URL为https://www.educoder.net/api/attachments/1217848; 2.表格边框为2px;表格宽度为600;bordercolor为#00ff00;cellpadding为6;表格在网页中居中排列; 3.表格标题为“家庭账单”; 4.单元格的背景等样式已在头部style标签中设置,各单元格的内容及合并要求请参看任务描述中的效果图,要注意绿色显示区的单元格要设置为项目表头,青色显示区的单元格要设置为数据单元格。 测试说明 补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。 参考代码: 表格综合 th{background-color:#00ff33;} td{background-color:#00ffff;text-align:center} caption{font-family:黑体;font-size:30px;color:blue} 家庭账单 本周项目 费用明细 备注 收入 支出 收入 工资 10000 0 兼职 2000 0 收入合计 12000 0 支出 生活用品 0 4000 学杂费 0 3000 支出合计 0 7000 |
【本文地址】


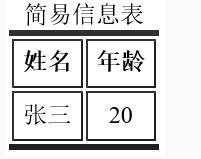
 第2关:设置表格的外边框样式 任务描述 本关任务:创建一个两行两列的表格。实现的效果如下图所示:
第2关:设置表格的外边框样式 任务描述 本关任务:创建一个两行两列的表格。实现的效果如下图所示: