| 工作效率:禁止转载 | 您所在的位置:网站首页 › steam账号官方不允许买卖吗知乎 › 工作效率:禁止转载 |
工作效率:禁止转载
|
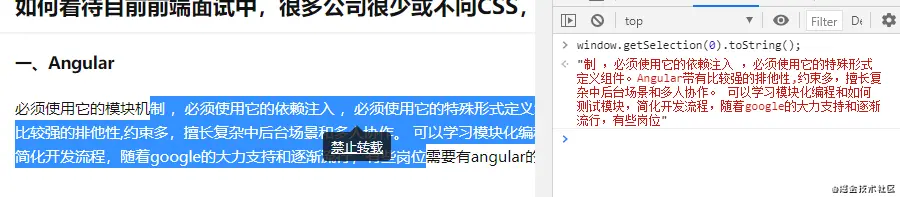
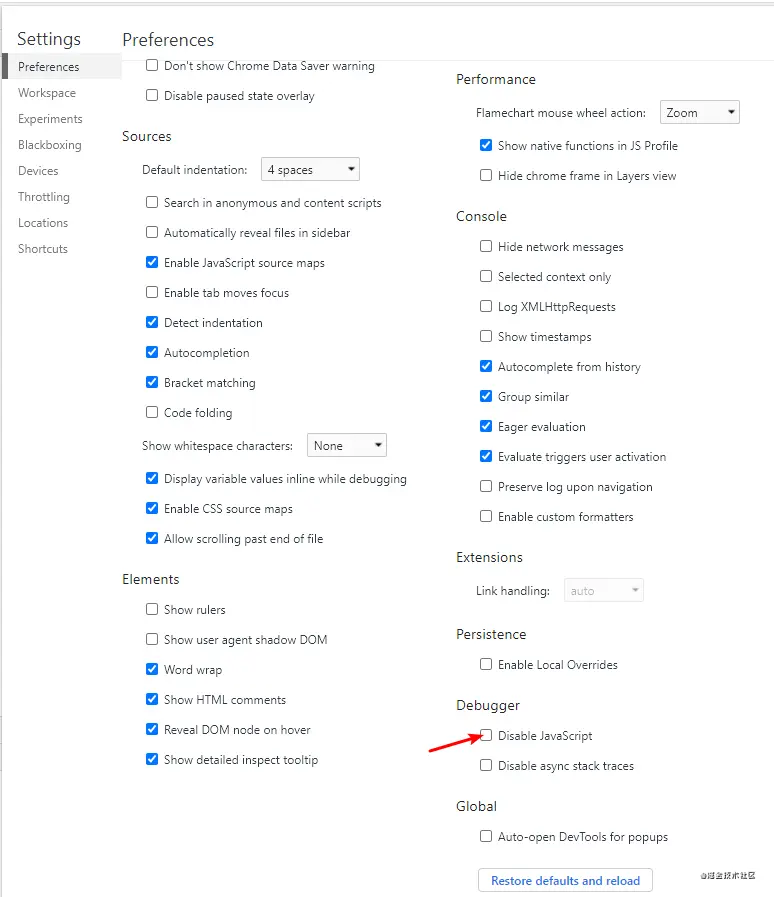
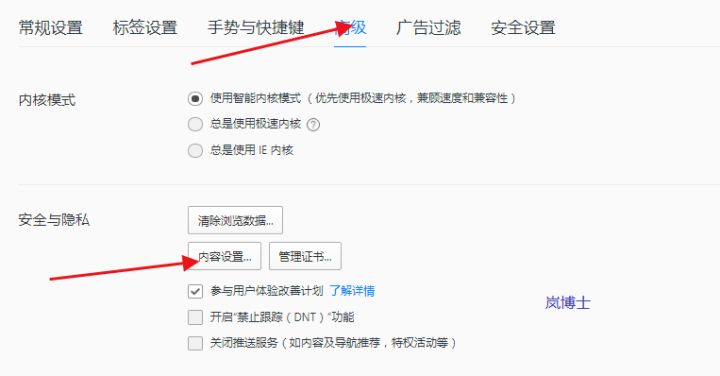
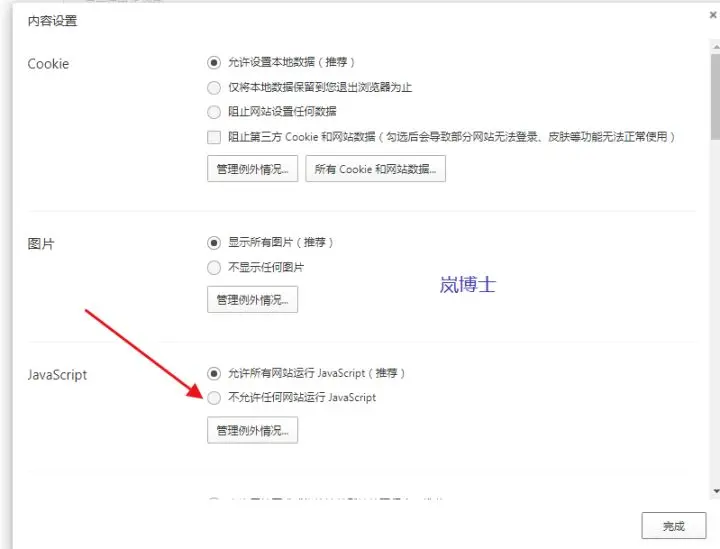
简介 今天照例进行日常总结,在查找资料进行ctrl+c加ctrl+v时,发现知乎的页面竟然禁止转载了,也就是对复制做了拦截 后续发现知乎不是所有内容都是禁止转载的,只有设置了禁止转载的内容才禁止复制,普通内容在复制后会加上版权以及来源  一、前端实现禁止复制功能通过js阻止复制功能实现禁止复制。通过css样式user-select:none阻止选中实现禁止复制。 一、前端实现禁止复制功能通过js阻止复制功能实现禁止复制。通过css样式user-select:none阻止选中实现禁止复制。目前一般选择其中一种,比如简书、掘金、知乎等资讯问答类,也有混合使用的,比如起点网这类阅读为主的。 1.js实现防复制功能js实现防复制一般就是使用copy这个api: 代码语言:javascript复制document.body.oncopy = function(e) { // 全局监听 }; $('#articl_content').oncopy = function(e) { // 局部监听 }; window.addEventListener('copy', e => { // 全局监听 })以及document.getSelection(),这个方法是用来操作选中的内容的api,其中:document.getSelection(0).toString()可以 获得选中内容的文字部分,document.getSelection(0).empty()可以取消选中,在getSelection()中传参可以获取不同的选中 内容段,更多有趣的方法在它原型里。 另外顺便提一下和复制相关的还有剪切-cut,粘贴-paste,用法和copy一致。 一些网站虽然不禁止用户复制内容,但会在复制的内容后面加版权以及来源信息,这个就需要用到剪切板这个对象了,即:clipboa rdData。它常用的方法有3个,setData('text', 插入的内容)插入数据,getData()获取剪切板的数据,clearData('text') 清除数据。 2.知乎的转载加版权实现一般常用的js复制功能有2种,一种是document.execCommand('copy'),一般在富文本编辑器框架中经常使用到,目前虽然在js 手册中显示已废弃,但大部分浏览器还是支持该功能的。 另外一种就是oncopy监听,复制的数据通过window.getSelection这个api获取,如果需要加版权信息,在数据放入剪切板前处理下 ,加上版权信息接口,知乎就是用的这种,大部分网站都是这样的。 一般网站都是在部分元素上做监听的,不会进行全局监听,document.body.oncopy实现的是全局监听, document.getElementById( ‘xx’).oncopy实现的某个元素内监听。 一般实现: 代码语言:javascript复制document.body.oncopy = (event) => { // 是否登录,没登陆就禁止转载 if (!isLogin()) return alert('禁止转载'); event.preventDefault(); // 取消浏览器原本默认的copy事件 let authorizationInfo, // 授权信息 copyText = window.getSelection(0).toString(); // 获取被复制的文本内容,没有dom结构 if (copyText.length > 20) { // 一般少量复制网站是允许的,字数长度超过20个,则加入授权信息 copyText = `${copyText} ` } // 兼容一下ie浏览器,ie中是window,其他浏览器是event let clipboardData = event.clipboardData || window.clipboardData; clipboardData.setData('text', copyText); }3.起点网防复制功能实现禁止复制+剪切禁止右键,右键某些选项:复制粘贴剪切禁用文字选择:user-select:none具体实现: 代码语言:javascript复制// 禁止右键 document.body.oncontextmenu = e => { return false; // e.preventDefault(); }; // 禁止文字选择 document.body.onselectstart = e => { return false; // e.preventDefault(); }; // 禁止复制 document.body.oncopy = e => { return false; // e.preventDefault(); } // css禁止用户选择 .content{ user-select: none; -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; }二、破解禁止复制功能 禁止当前页面的javascript,毕竟我们对复制拦截就是通过js实现的。 删除或者覆盖oncopy和onselect属性事件。 有些网站直接让你无法选中,给文本增加了css样式user-select:none。 非开发实现:将文章转发到手机,使用手机的长按选择复制文本 仍旧是非开发实现:截图,哈哈哈,皮一下就很开心。 最牛皮的方法:手敲,解决一切妖魔鬼怪。 1.简单版(适用开发者)打开浏览器,按下f12,最上面一排找到console,复制下面代码,然后选择你要复制的文本内容,将下面代码粘贴到console中并回车, 即可看到你选中的内容的纯文本形式,这个方式只能复制纯文本。 代码语言:javascript复制window.getSelection(0).toString();如下:  2. 禁用js,适用所有人 2. 禁用js,适用所有人Chrome浏览器的话:打开浏览器控制台,按F1进入Setting,勾选Disable JavaScript(禁止js),放图:  1.依次打开浏览器→设置→高级→内容设置(安全与隐私)   2.找到”JavaScript”,选中“不允许任何网址允许JavaScript”,最后点击“完成”按钮。  刷新之前的文章,你会发现图片无法正常显示,但是文章可以选中复制,复制完了别忘了将”设置“改回来。 3.通过OCR技术,将图片转文字ocr也可用于家长作业或者图文内容识别等。 4.浏览器插件。这个不多说,不懂的人多的话我后续再补充。如果留言的人多的话,一个没有插件的浏览器是缺少有趣的灵魂的插件。 小结后来想了下,如果防复制技术升级,那么就开发一款更加专精的插件,不对页面一开始就清除(目前我所已知的插件是打开页面时就 将所有元素进行防复制无效化一遍),增加一个选择功能,用户可选择想要的区域进行防复制无效化破解,但是这样插件开发起来就 比较繁琐了。 当然,这个是无法阻止爬虫的。后续再出一篇关于前端实现爬虫的原理以及实现。 |
【本文地址】