| JS中如何实现文字横向滚动(向右滚动) | 您所在的位置:网站首页 › sql横向输出 › JS中如何实现文字横向滚动(向右滚动) |
JS中如何实现文字横向滚动(向右滚动)
|
举个例子:
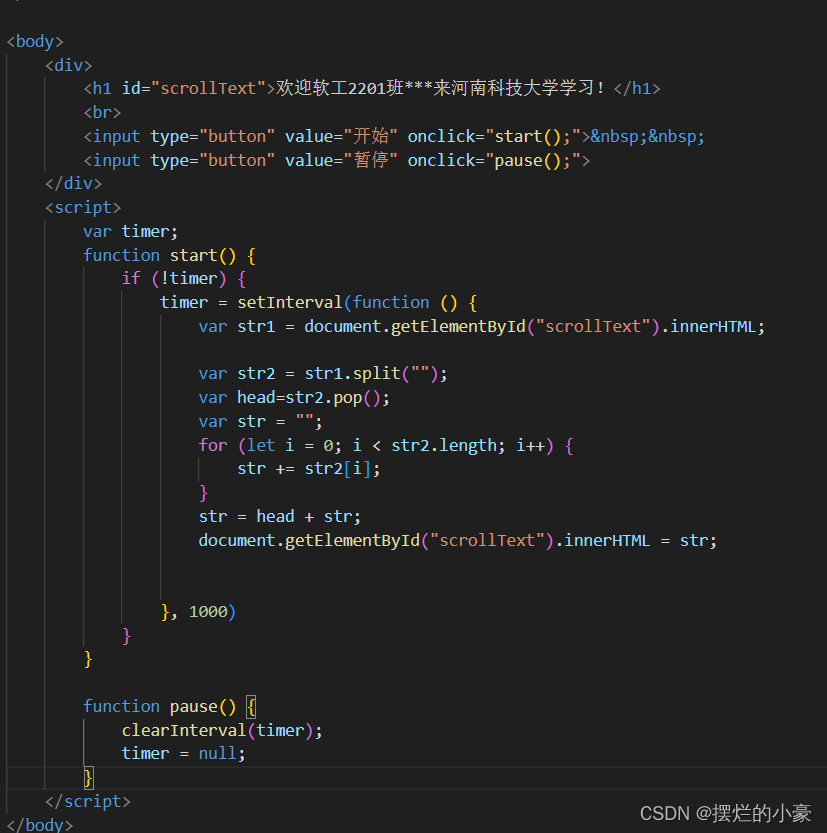
点击"开始",文字滚动,点击"暂停",文字停止。 那么,该怎么实现呢?首先,想到“滚动”,大家应该立马意识到,得用定时器。 完整代码如下:
定时器setInterval中的参数为函数和延迟时间。(延迟时间是按毫秒计算的,所以我设置的延迟时间为1秒) 这里我主要讲一下函数怎么定义的吧 。 首先我们要有大致思路,向右滚动就是把字符串最后一个字符移动到最前面。 那么我们就应该先存储最后一个字符,然后再把它去掉。想到这里,我们不禁联想到Array对象的pop()函数(删除并返回数组的最后一个元素)。 所以我们应该把获取到的字符串转为数组。这里的就用到String对象的split()函数(分割字符串并存到数组中) split("")是对整个字符串分割,把每一个字符存储到一个数组元素中。接着就是用pop()函数 存储并删除字符串的最后一个 字符。 然后遍历删除后的数组,通过定义一个空字符串,把数组的每一位加起来。最后在for循环外面把存储的最后一个字符加在最前面即可。 值得注意的是,既然是滚动展示,所以每次获取的字符串都是新的字符串。 所以定义获取字符串的变量一定要放在定时器内部!!! (放错就g了)至于后面的按钮绑定,我已经写在代码里面了,我就不做解释了。毕竟学到这儿,按钮绑定应该不是问题了吧。
|
【本文地址】
公司简介
联系我们