| 修改 input 默认控件的颜色 | 您所在的位置:网站首页 › spin的用法 › 修改 input 默认控件的颜色 |
修改 input 默认控件的颜色
|
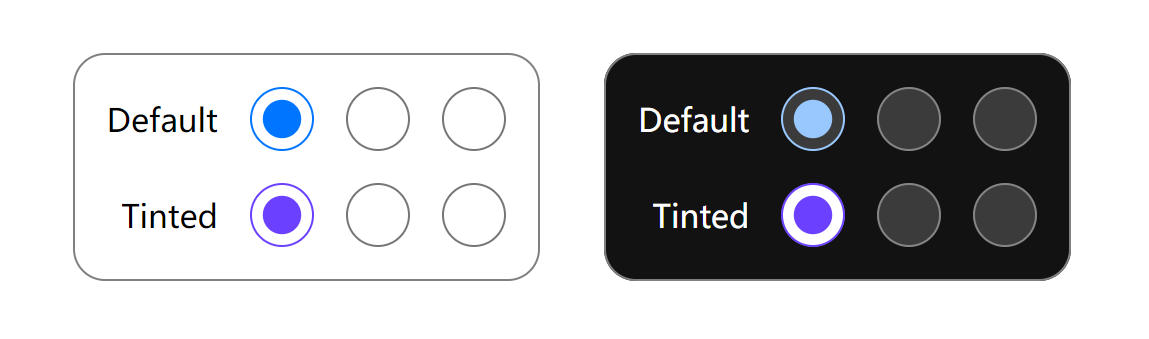
一.Accent-color 开发中不可避免要遇到使用原生input的控件,尤其还要按照UI 设计稿来给控件改变颜色。Accent-color是 CSS 2022 年推出的一个新属性,相比于其它新属性,它有不错的兼容性,它能修改 input 默认控件的颜色。 单选按钮 Document .accented { accent-color: #6b41ff; } [color-scheme="dark"] .accented { accent-color: #6b41ff; } input { --size: 2rem; block-size: var(--size); inline-size: var(--size); } label { display: flex; align-items: center; justify-content: flex-end; gap: 1rem; } [color-scheme="light"] { color-scheme: light; } [color-scheme="dark"] { color-scheme: dark; } fieldset { border: 1px solid hsl(0 0% 50%); border-radius: 1rem; padding: 1rem; display: flex; flex-direction: column; gap: 1rem; } fieldset[color-scheme="dark"] { background: Canvas; color: white; } * { box-sizing: border-box; margin: 0; } html { block-size: 100%; } body { min-block-size: 100%; font-family: system-ui, sans-serif; display: grid; place-content: center; gap: 2rem; } @media (min-width: 540px) { body { grid-auto-flow: column; } } Default Tinted Default Tinted看一下改变后的效果: 
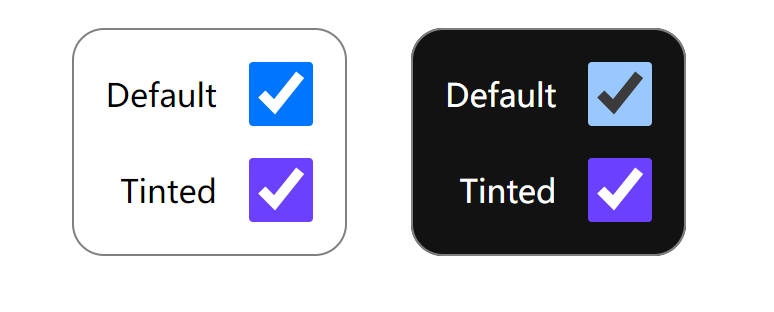
复选框 Document .accented { accent-color: #6b41ff; } [color-scheme="dark"] .accented { accent-color: #6b41ff; } input { --size: 2rem; block-size: var(--size); inline-size: var(--size); } label { display: flex; align-items: center; justify-content: flex-end; gap: 1rem; } [color-scheme="light"] { color-scheme: light; } [color-scheme="dark"] { color-scheme: dark; } fieldset { border: 1px solid hsl(0 0% 50%); border-radius: 1rem; padding: 1rem; display: flex; flex-direction: column; gap: 1rem; } fieldset[color-scheme="dark"] { background: Canvas; color: white; } * { box-sizing: border-box; margin: 0; } html { block-size: 100%; } body { min-block-size: 100%; font-family: system-ui, sans-serif; display: grid; place-content: center; gap: 2rem; } @media (min-width: 480px) { body { grid-auto-flow: column; } } Default Tinted Default Tinted看一下改变后的效果: 
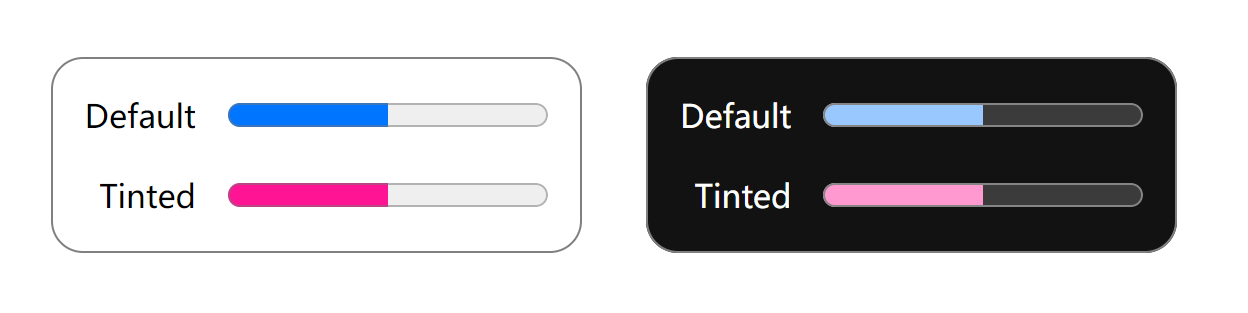
进度条 Document .accented { accent-color: deeppink; } [color-scheme="dark"] .accented { accent-color: hsl(328 100% 80%); } progress { block-size: 1.5rem; } label { display: flex; align-items: center; justify-content: flex-end; gap: 1rem; } [color-scheme="light"] { color-scheme: light; } [color-scheme="dark"] { color-scheme: dark; } fieldset { border: 1px solid hsl(0 0% 50%); border-radius: 1rem; padding: 1rem; display: flex; flex-direction: column; gap: 1rem; } fieldset[color-scheme="dark"] { background: Canvas; color: white; } * { box-sizing: border-box; margin: 0; } html { block-size: 100%; } body { min-block-size: 100%; font-family: system-ui, sans-serif; display: grid; place-content: center; gap: 2rem; } @media (min-width: 680px) { body { grid-auto-flow: column; } } Default 50% Tinted 50% Default 50% Tinted 50%看一下改变后的效果: 
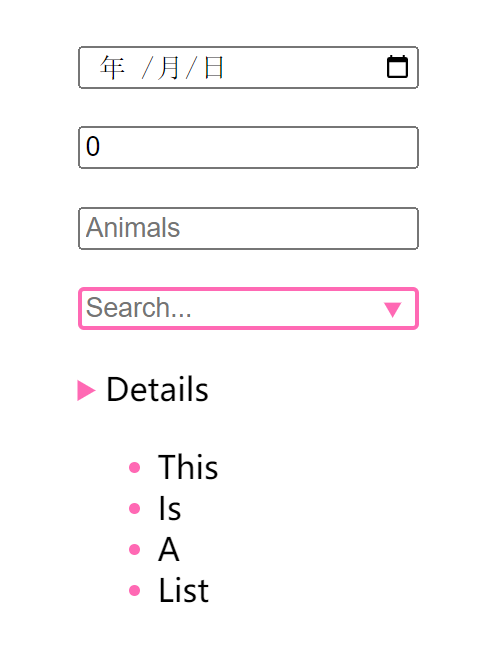
其他input类型 Document html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand) } :focus-visible { outline-color: var(--brand) } ::selection { background-color: var(--brand) } ::marker { color: var(--brand) } ::-webkit-calendar-picker-indicator { color: var(--brand) } ::-webkit-clear-button { color: var(--brand); } ::-webkit-inner-spin-button, ::-webkit-outer-spin-button { color: var(--brand); } * { box-sizing: border-box; margin: 0; } html { block-size: 100%; color-scheme: dark light; } body { min-block-size: 100%; font-family: system-ui, sans-serif; display: grid; place-content: center; gap: 2ch; } DetailsPeek-a-boo This Is A List tiger money Spider看一下改变后的效果: 
|
【本文地址】
公司简介
联系我们