| Hexo+github搭建个人博客网站 | 您所在的位置:网站首页 › shockgore是什么网站 › Hexo+github搭建个人博客网站 |
Hexo+github搭建个人博客网站
|
Hexo 是一个静态网站生成器,GitHub Pages 可以免费帮我们托管静态网站,本文主要介绍如何结合两者搭建一个博客网站。 一、Hexo 介绍 1.1 是什么Hexo 是一个基于 Node.js 开发的静态网页生成器,官网的说明是博客框架,但是我认为它不仅仅可以用于博客,还可以用于企业宣传站、产品展示、文本文档等以信息展示为主的网站。 1.2 特点 超快速度:Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染支持 Markdown:Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件一键部署:只需一条指令即可部署到 GitHub Pages, Heroku 或其他平台丰富的主题:在众多美观、强大、可定制的主题中选择;使用任何兼容的模板引擎创建自己的主题丰富的插件支持:强大的 API 带来无限的可能,与数种模板引擎(EJS,Pug,Nunjucks)和工具(Babel, PostCSS,Less/Sass)轻易集成 二、起步 2.1 安装 HexoHexo 依赖了 Node.js 和 Git,所以在安装 Hexo 之前必须确保安装了这两个工具。 2.1.1. 安装 Node.js 步骤: 1. 下载2. 安装3. 确认是否安装成功下面是具体操作。 1、下载:https://nodejs.org/en/download/2、安装
点击 Next 下一步
勾选同意协议,点击 Next 进入下一步
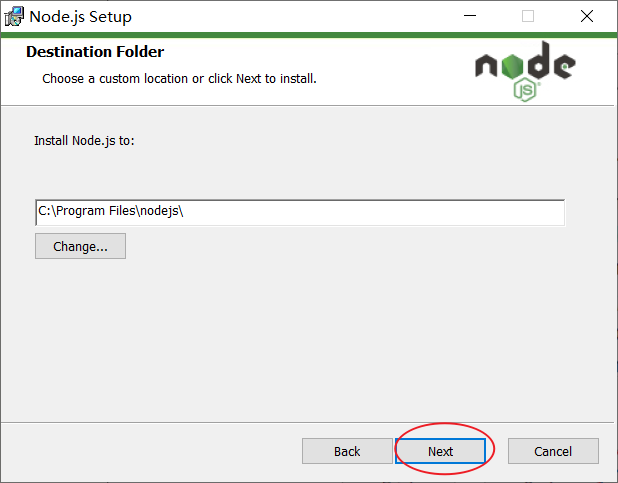
点击 Next 进入下一步
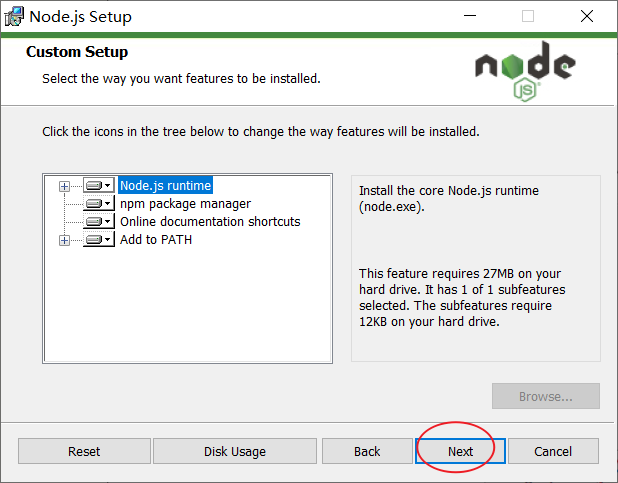
点击 Next 进入下一步
点击 Next 进入下一步
点击 Install 开始安装
正在安装
安装完成,点击 Finish 退出 3、确认是否安装成功,在终端中输入 node --version ,如果能看到类似于下面的输出则证明安装成功了
2.1.2. 安装 Git 1、下载:https://git-scm.com/downloads2、安装
点击 Next 进入下一步
点击 Next 进入下一步
点击 Next 进入下一步
点击 Next 进入下一步
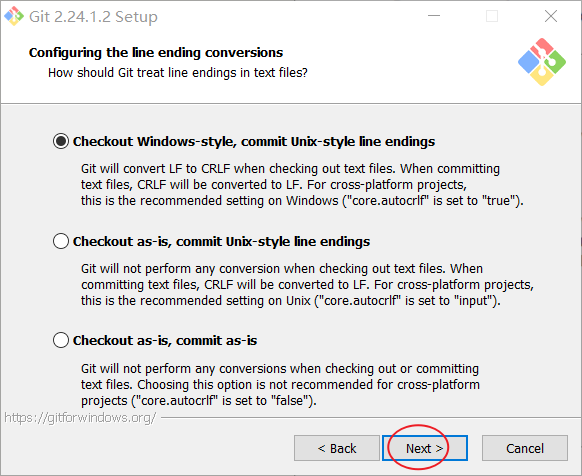
点击 Next 进入下一步
点击 Next 进入下一步
点击 Next 进入下一步
点击 Next 进入下一步
点击 Next 进入下一步
点击 Install 开始安装
正在安装...
安装完成,点击 Finish 结束 3、最后,在终端中输入 git --version ,如果能看到输出 Git 版本号,则证明安装成功了。
2.1.3. 安装 Hexo 1、在命令中执行下面的安装命令
2、确认是否安装成功
如何能看到类似于下面的输出则证明安装成功。
在命令行中执行下面的命令用来创建本地网站。
创建成功的话会生成一个具有下面目录结构的网站项目。
在你的网站根目录下执行 npm run server ,它会启动一个 http 服务,用于本地预览。
访问控制台中提示的地址,如果能看到下面的网页则证明服务启动成功了。
1、创建文章
2、写文章 文章配置 语法:YAML可配置项:https://hexo.io/docs/front-matter下面是一个示例
文章正文 语法:Markdown编辑工具:推荐 Typora下面是一个示例:
3、预览文章 2.6. 发布 自己搭建服务器使用第三方云服务使用第三方网站托管服务 三、GitHub PagesGithub Pages 是 Github 提供的一个免费的静态网页托管服务,可以用来托管博客、项目官网、文本文档等静态网页。 3.1. 注册 GitHub 账号 3.2. 创建仓库 3.3. 提交文件 3.4. 将仓库托管到 GitHub Pages 3.5. 关于域名 3.5.1. GitHub 提供的默认域名 用户名.http://github.io https://lipengzhou.github.io/用户名.http://github.io/仓库名称 https://lipengzhou.github.io/gh-pages-demo/https://lipengzhou.github.io/a/https://lipengzhou.github.io/b/3.5.2. 自定义域名 买一个域名在你的域名后台配置 CNAME 到 GitHub在 GitHub 仓库中添加 CNAME 文件,其中要写入你的自定义域名网址 四、将本地网站部署到 GitHub Pages正常的方式是: 编译构建将构建结果推送 GitHub 仓库开启 GitHub Pages每次更新都需要重复上面的流程,太过繁琐,不推荐。 4.1. GitHub:创建仓库 4.2. GitHub:生成 GitHub 访问 token
点击右上角用户头像,选择 Settings 设置
选择 Developer settings
在 Personal access tokens 中点击 Generate new token
Note:一个名字,英文即可,例如我这里是 my-blog 勾选 repo 选项
点击 Generate token 生成 token
绿色背景中的就是生成的 token,复制保存起来后面需要使用(之后不能查看)。 如果忘记了,就按照上面的方式重新生成。 4.3. GitHub:将 token 配置到项目的 secrets 中
在项目中仓库中找到并依次进入:Settings -> Secrets
Name:起一个名字,例如我这里是 ACCESS_TOKEN ,如果你使用了别的名字,后面的脚本中也要对应修改 Value:就是你上面得到的那个 token
!!!确认你 Add secret 之后能看到添加的这个。 4.4. 本地:配置网站根目录 如果你部署的域名是根路径就不需要做任何修改如果你部署的域名是子目录,就把 root 修改为那个子目录名称 4.5. 本地:配置 GitHub Actions在项目中创建 .github/workflows/main.yml 并写入下面的配置内容
提交之后要做的事情: 查看代码是否提交到线上查看 GitHub Actions 是否已经开始工作查看 GitHub Actions 是否工作成果查看部署之后的网站 4.7. 之后怎么更新?上面的一系列流程配置好以后,之后只需安安静静的写你的博客(也就是markdown)就好了,如果需要发布更新,只需要使用 Git 提交推送项目的源码就可以了,它会自动触发 GitHub Actions 自动构建部署。 五、实践分享 5.1. 文章图片本地 source/images文章资源文件夹在线图床(推荐) 新浪微博图床七牛云阿里云OSS。。。 5.2. 草稿文章5.2.1. 默认方式 新建草稿文章:
预览草稿:
将草稿正式发布为文章:
5.2.2. hexo-hide-posts 插件 hexo-hide-posts 可以帮我们更好的处理文章的草稿和发布状态。 使用它的第一步就是把它安装到网站项目中。
然后在不希望发布的文章中配置 hidden: true 即可。
Hexo 官网:https://hexo.io/ 文档教程:https://hexo.io/zh-cn/docs/API 说明:https://hexo.io/api/插件市场:https://hexo.io/plugins/主题市场:https://hexo.io/themes/Hexo 中文教学 B站上的Hexo中文教学, 紧随官方文档 awesome hexo |
【本文地址】