| elementUI禁用按钮时给出弹框提示 | 您所在的位置:网站首页 › select禁止点击 › elementUI禁用按钮时给出弹框提示 |
elementUI禁用按钮时给出弹框提示
|
需求描述
比如项目中有这样的一个需求,就是在某个页面上有一些按钮,这些按钮的状态不固定。可能有时候按钮会禁用不让点击。有时候按钮是正常的状态,允许点击。所以总结下来就是:如果是禁用状态,当鼠标悬浮的时候,出现文字提示;如果是正常状态,当鼠标悬浮的时候就不出现任何变化。好像挺简单的,不过里面有一个细节,需要注意下。我们先看一下最终的效果图
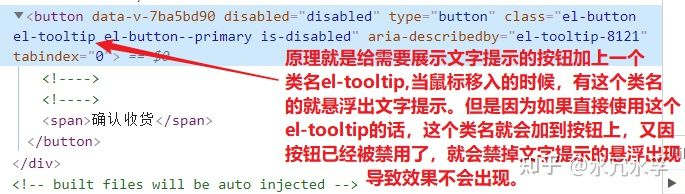
饿了么ui中的el-tooltip组件具有开启和关闭的功能,但是如果我们直接把组件套在el-button外面,我们会发现,el-tooltip无法开启了,好像也被el-button的禁用,无法打开了。直接使用el-tooltip代码如下: 确认收货 export default { name: "app", data() { return { kkk: true, } } }审查元素看看,找找原因
解决方案就是在el-button的外层,再加上一个div包裹起来,这样的话,类名el-tooltip就会加到div身上,就不会受到按钮禁用的影响了。 完整代码 确认收货 确认收货 export default { name: "app", data() { return { kkk: true, }; }, }; #app { width: 400px; height: 400px; background-color: #e9e9e9; display: flex; align-items: center; justify-content: space-around; }最后再审查代码看看
|
【本文地址】
公司简介
联系我们