| HTML表格如何设置边框样式 | 您所在的位置:网站首页 › select怎么设置默认值 › HTML表格如何设置边框样式 |
HTML表格如何设置边框样式
|
HTML表格设置边框样式的方法有:可以通过border属性设置边框的粗细以及颜色样式,另外也可以设置表格单元格的间距与边距以及合并边框来美化表格 在HTML中我们可以给表格添加边框样式,接下来将在文章中为大家详细介绍如何设置表格的边框样式,具有一定的参考作用,希望对大家有所帮助。
【推荐课程:HTML教程】 对于刚刚学习HTML的人来说,我们经常会用到表格标签,但是对于表格的边框设置还是有很多问题不明白,接下来将在下文中具体介绍 对于边框的设置我们可以通过border属性来实现,比如给表格一个1px边框我们可以这样设置: 登录后复制效果图:
从上图我们可以发现这样设置只有表格的外边框才有,里面的单元格都无边框,所以我们也要给内部的单元格设置边框 table,table tr th, table tr td { border:1px solid #ccc; }登录后复制效果图:
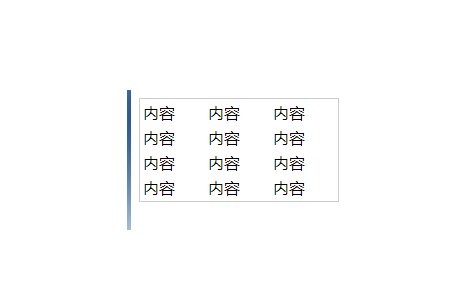
我们可以通过设置cellspacing(单元格间距), cellpadding(单元格边距)以及border-collapse: collapse (边框合并)使表格的边框合并为一个单一的边框,这样使得表格更加美观该属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示使表格更加美化 table,table tr th, table tr td { border:1px solid #ccc; } table{ width: 400px; border-collapse: collapse; } 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 登录后复制效果图:
同样通过设置border属性还可以更改表格边框的颜色 本文参考:https://www.html.cn/doc/html/table/ 总结:以上就是本篇文章的全部内容了,希望对大家有所帮助 以上就是HTML表格如何设置边框样式的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
公司简介
联系我们