| hrjava项目原型html | 您所在的位置:网站首页 › said的原型是什么意思 › hrjava项目原型html |
hrjava项目原型html

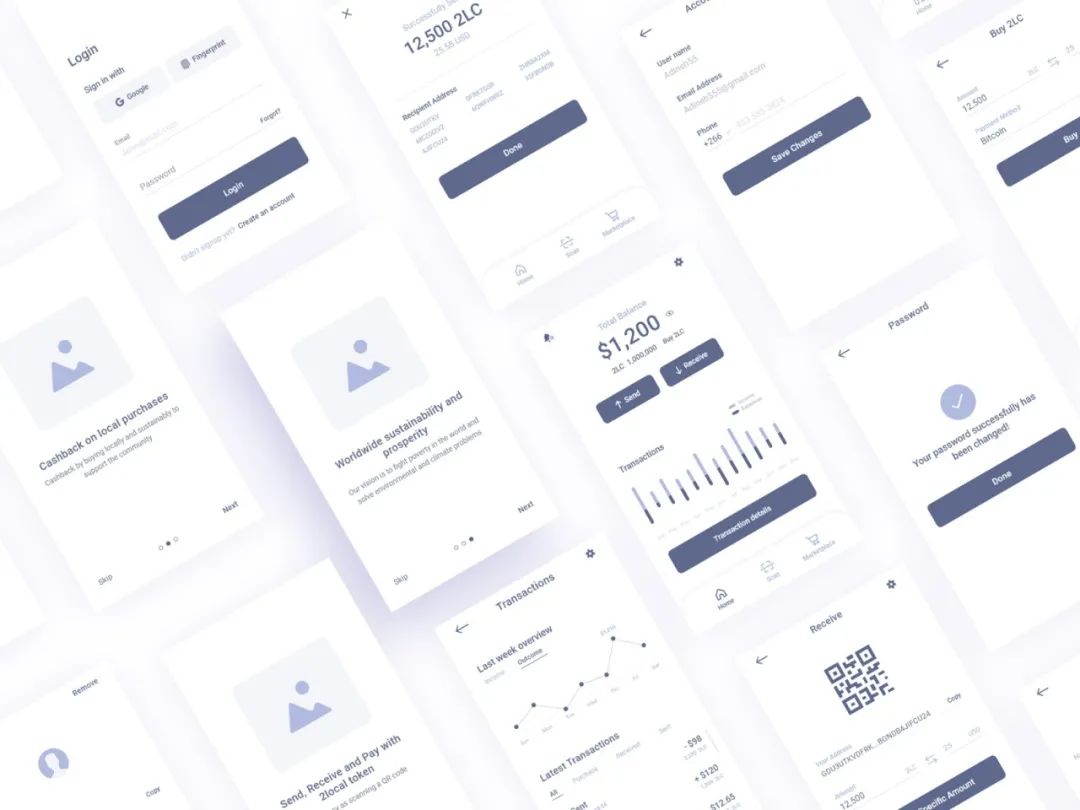
是新朋友吗?记得先点击蓝字关注我们~ 本期重点 了解、熟悉并学会制作原型图 在产品制作初期,我们经常会听到三个字在产品经理及设计师的口中被频繁提及,那就是“原型图”。那么,什么是原型图?原型图在整个产品的制作过程中起到什么样的作用?如何制作原型图?以及有哪些好上手的原型图制作工具?相信大家心里都有很多疑问,今天小编就带着大家来了解一下原型图的那些事儿~ (本文较长,预计需花费5-10分钟的时间阅读,建议需要的小可爱先收藏哦~) 什么是原型图? 原型图简单的来说,就是一款产品成型之前的一个简单的框架,通常用于展现页面的排版布局,每个功能键的交互,整个产品的逻辑,使产品的初步构思有一个可视化的展示。 
原型图 ▲ 原型图在整个产品的制作过程中起到 什么样的作用? 对企业(甲方公司): 当一家企业的领导人想开发一款产品时,TA本身极有可能并不懂得互联网的相关知识,跟外包公司(如我们)沟通清楚业务流程和需求后,也想象不到自己的产品的表现形态。 原型图就可以让TA提前看到产品的界面排版,每个按钮的功能和交互效果,产品的基本框架和运作机制,从而获得比较真实的感受。 
对我们(外包公司): 因为原型图不是最终设计稿,当客户需要修改需求,或者逻辑交互不符合需求时,修改起来也是比较方便,能够在开发前排除相当一部分的潜在问题和故障,从而提升项目效率。 
在企业方确定了原型图后,接下来UI设计就能够根据原型图设计相关的界面与交互,原型图能够帮助没有与企业方直接沟通过需求,不能理解产品真实意图的UI设计理解产品逻辑,能很好的节省沟通成本。 开发人员也可以由此快速的理解到产品的排版、需求以及功能点。 如何制作原型图? 首先,我们要明确原型图是画给谁看的,通常是以下几类人:UI设计师、开发、测试和企业领导,一个完善的产品流程离不开这几个角色。 设计师通常关心元素之间的联系、排版和布局。开发通常最关心的是有多少功能,功能的复杂度怎么样,边界条件是什么,异常情况怎么处理等。测试则关心产品目标用户,辅助他们写测试用例,以及是否穷尽考虑到各个场景。而企业领导通常最关心功能整体的流程、原型的易读性,以及价值体现。 
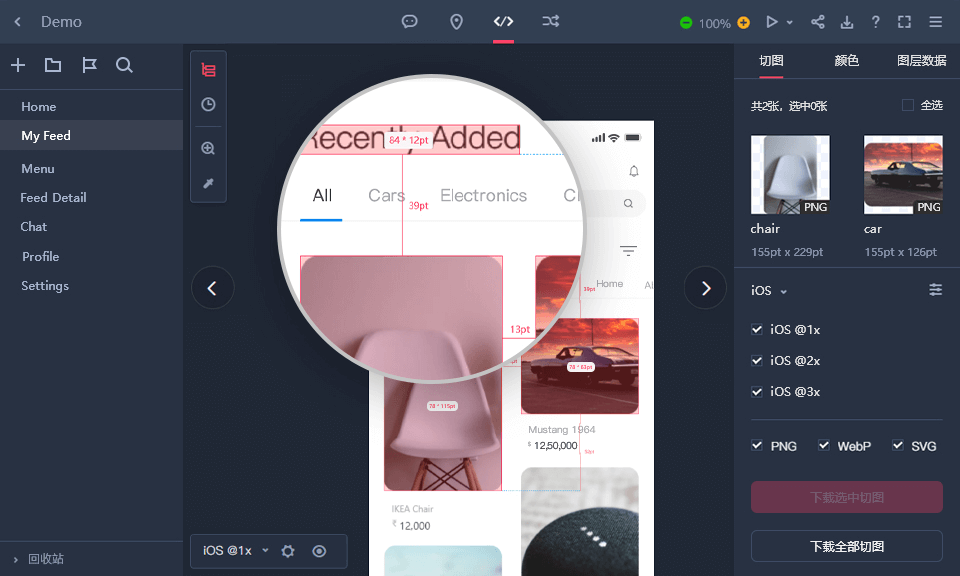
下面是小编工作以来画原型图的一些经验总结,希望能帮助到想要学习的朋友。 一、清晰的视觉层次 突出重要元素,弱化次要元素 页面是由元素组成的,这些元素包括线、颜色、按钮等,要做到层次清晰,就要对重要的元素进行强化,次要的元素进行弱化。比如可以通过颜色的饱和度来突出重要元素,通过面积突出重要元素等,引导用户聚集视觉焦点到重要的元素上。 如下图,通过对比颜色和区域面积的大小,来突出重要元素。 
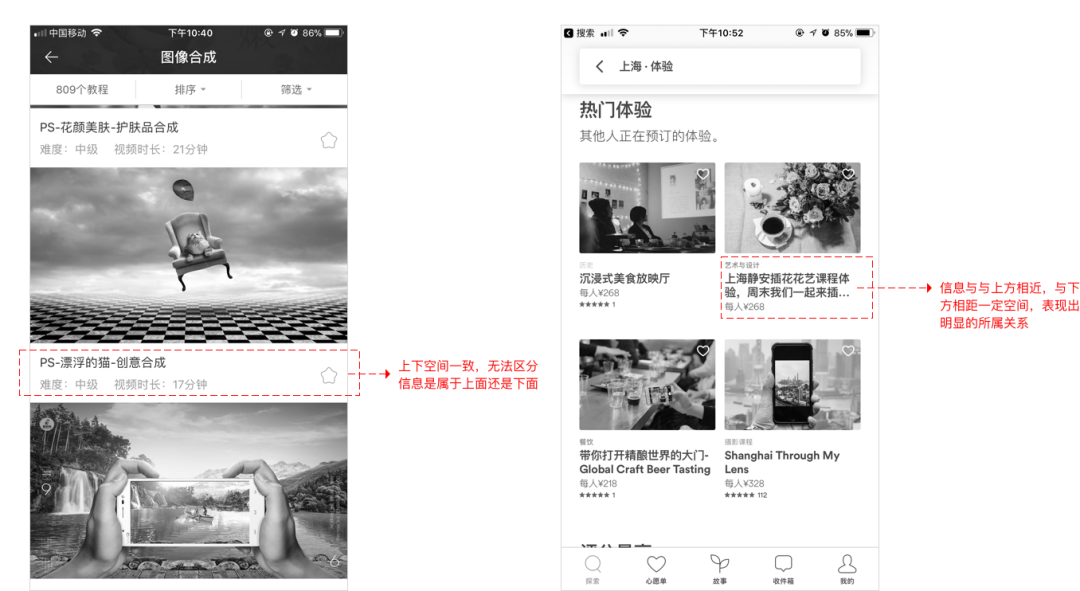
格式塔原理 将相关的元素组织在一起,让用户知道这些元素在任务、数据和工具上是相关的,通常用位置表示。相关的元素位置上相近,不相关元素用空间隔开。 如下图,第一个图为反面例子,信息距离上下一致,用户无法区分中间的信息是属于上方还是下方。第二张图是Airbnb的截图,红色线框部分明显与下方隔开一定距离,在视觉上体现为跟上方相关。 
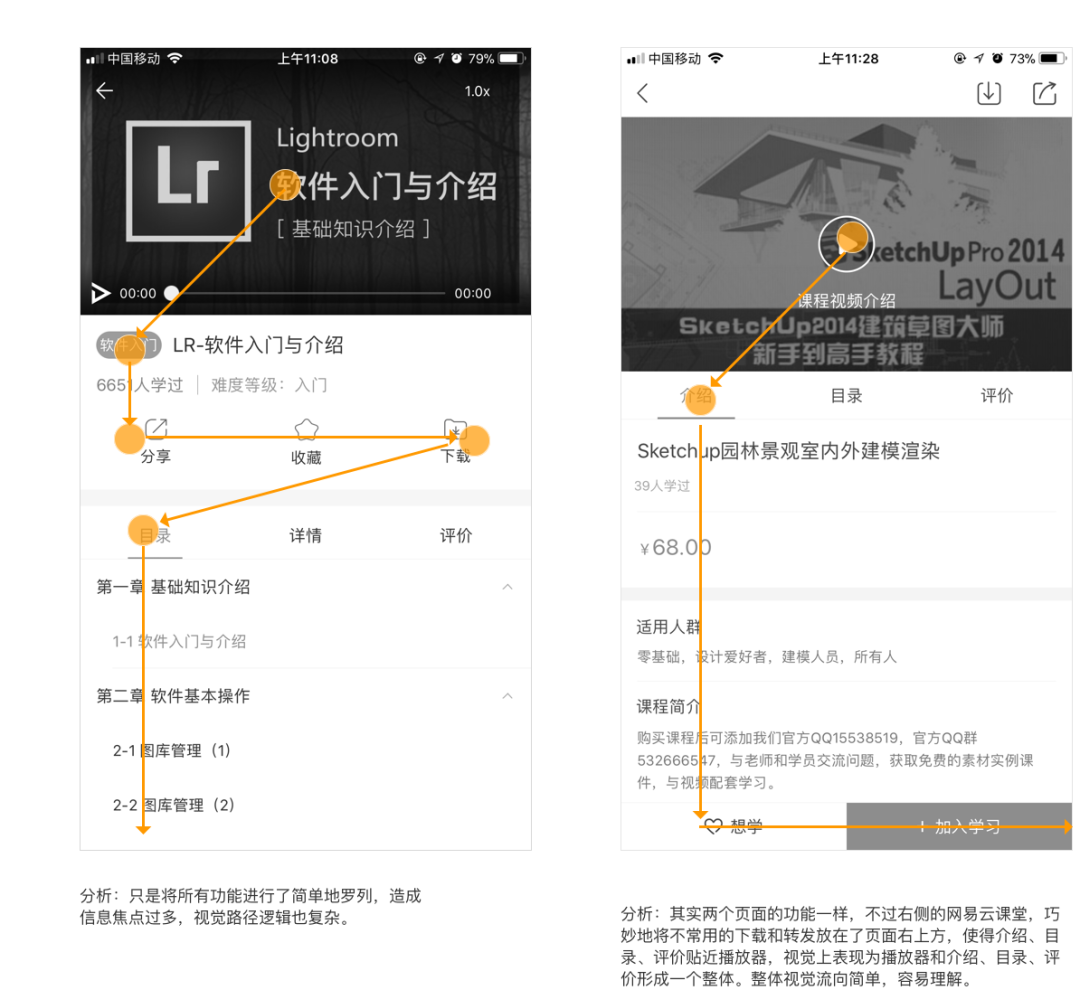
二、视觉流结构 什么是视觉流? 视觉流是指视觉焦点形成的轨迹,由于眼球生理结构限制,人眼在某时刻只能产生一个焦点。而用户在对界面持续关注后会留下一系列的视觉焦点,这些视觉焦点的轨迹被称为视觉流(visual line)。 平稳的视觉流结构能帮助用户快速理解逻辑路径,减少用户的认知成本。而平稳的视觉流有两个原则: 一、视觉焦点不宜过多; 二、视觉焦点的路径逻辑尽量简单。 如下图,同为软件教程详情页,左侧的视觉焦点过多,视觉流向路径复杂,而右侧的视觉流向路径简单,容易理解。 
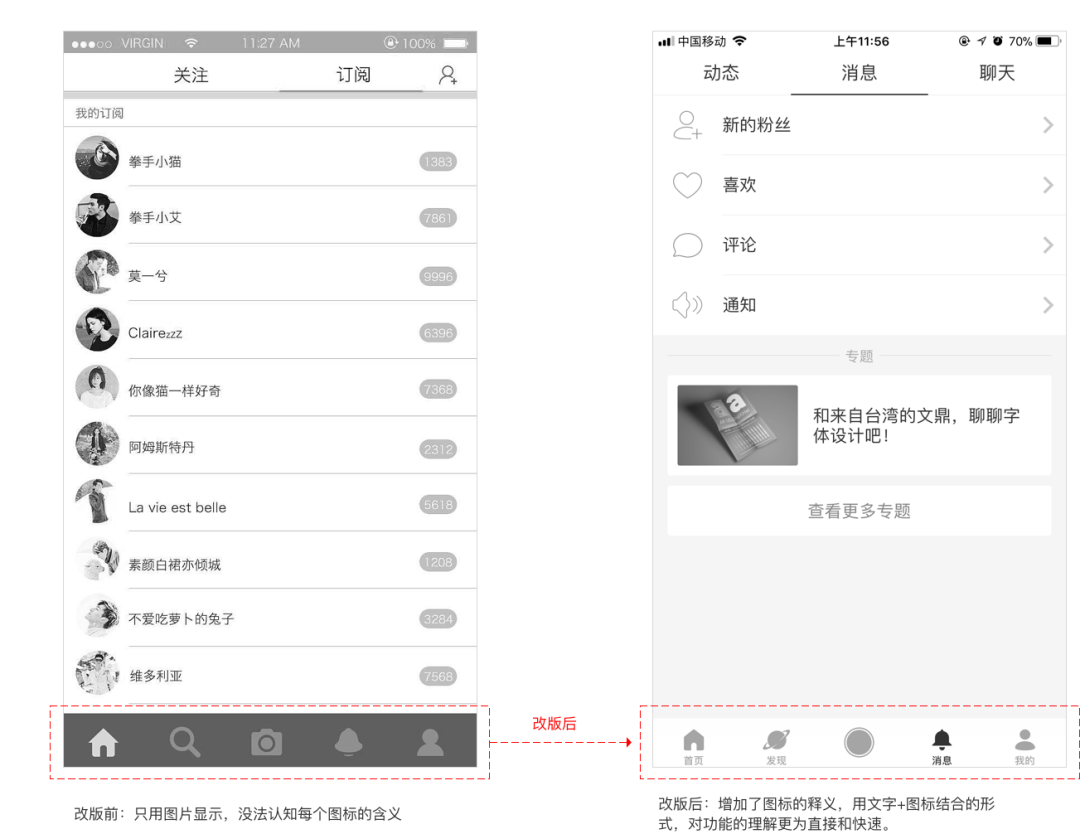
三、功能预见性 看到一个功能,就知道该功能如何使用,称为功能预见性。 如,lofter底部导航栏在改版前,只用图标表现功能,没法清晰知道每个图标的含义。改版后,用“图标+文字”,直接解释每个图标的含义,减少认知负荷。 
四、视觉的焦点为信息的焦点 每个页面都有一个核心功能,这个核心功能不应该被其他功能所覆盖,特别是当功能越来越多、越来越复杂时。那我们怎么判断页面上哪个功能是信息的焦点呢?如果针对竞品调研,页面上颜色饱和度最高,或者功能占据区域最大的即为页面的核心功能,即信息焦点。当设计自家产品功能,要从主流用户的主流场景,或者功能的商业价值、使用频率等维度进行分析,一个页面的信息焦点不宜过多,过多会影响视觉流的稳定。 如下图,图1为《风起长林》中的剧集截图,图2为点击后的效果,图3刻意把进度条拖动方块变小。我们先来分析进度条的使用场景:查看进度、快进、拖动进度条,当把进度条变小,如图3,进度条不再成为信息的焦点,视觉效果被弱化,用户在查看进度、快进时要自己看才能看到当前进度,拖动滑块时要小心翼翼才能点中。 
五、把简单留给用户 复杂度守恒定律(Law of conservation of complexity)由Larry Tesler 于1984年提出,也称泰斯勒定律(Tesler’s Law)。根据复杂度守恒定律,每个应用程序都具有其内在的、无法简化的复杂度。 无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。在交互设计中,体现为把复杂留给系统,尽量把简单的界面呈现给用户。 比如,你在家里点外卖和在公司点外卖,无需每次都定位和选择收货地址,系统会自动检测你当前的地理位置,从而给出合适的收货地址。并显性显示用户最关心的信息,比如在美团上点了外卖,很多人很关心外卖的送达时间,会好几次进入订单详情查看,美团干脆直接把送达情况展示出来,无需进入详情页查看。  六、考虑到边界条件
六、考虑到边界条件
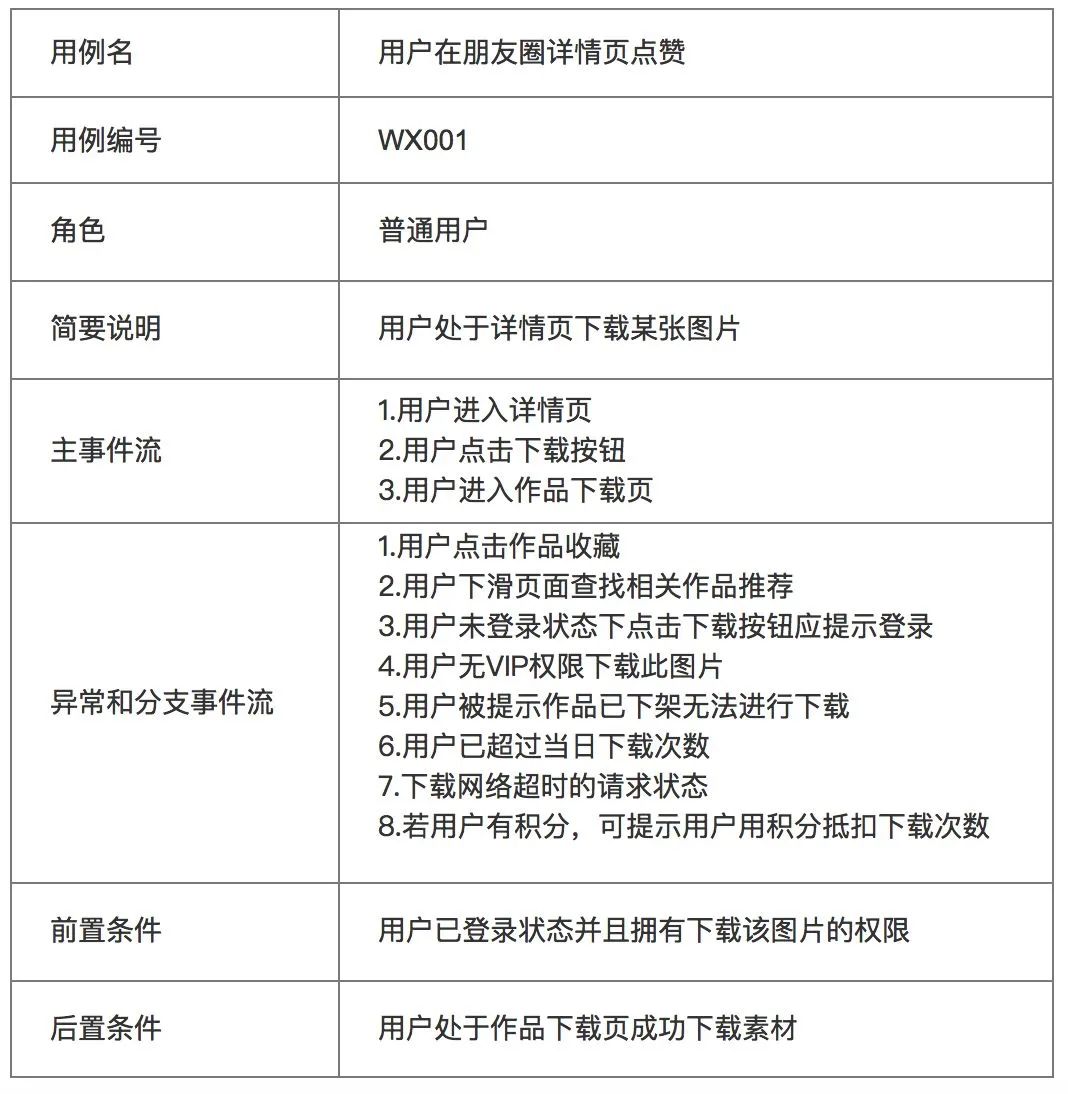
产品经理或者交互设计师,在做功能时,很容易遗漏一些边界条件,出现遗漏的原因,主要是在设计功能时至考虑到了主流场景,只做了主流场景下我设计,异常场景或者边界条件很难考虑到,这里教大家一个小技巧,写产品需求用例。在构建产品架构雏形时,用例往往能起到帮助确定功能界限的作用。 用例包括以下内容: 用例名称 – 此产品/功能的名称 用例编号 – 此产品用例的编号 角色- 操作/执行该功能的角色 简要说明 – 最简化的内容对该需求功能的描述 前置条件- 执行该功能的前提条件 后置条件 – 该功能执行完毕后的结果条件 主事件流- 该功能角色所执行的主要正常过程 异常和分支事件流 – 该功能角色所执行的次要异常过程 如在图片素材下载网站下载图片的用例: 
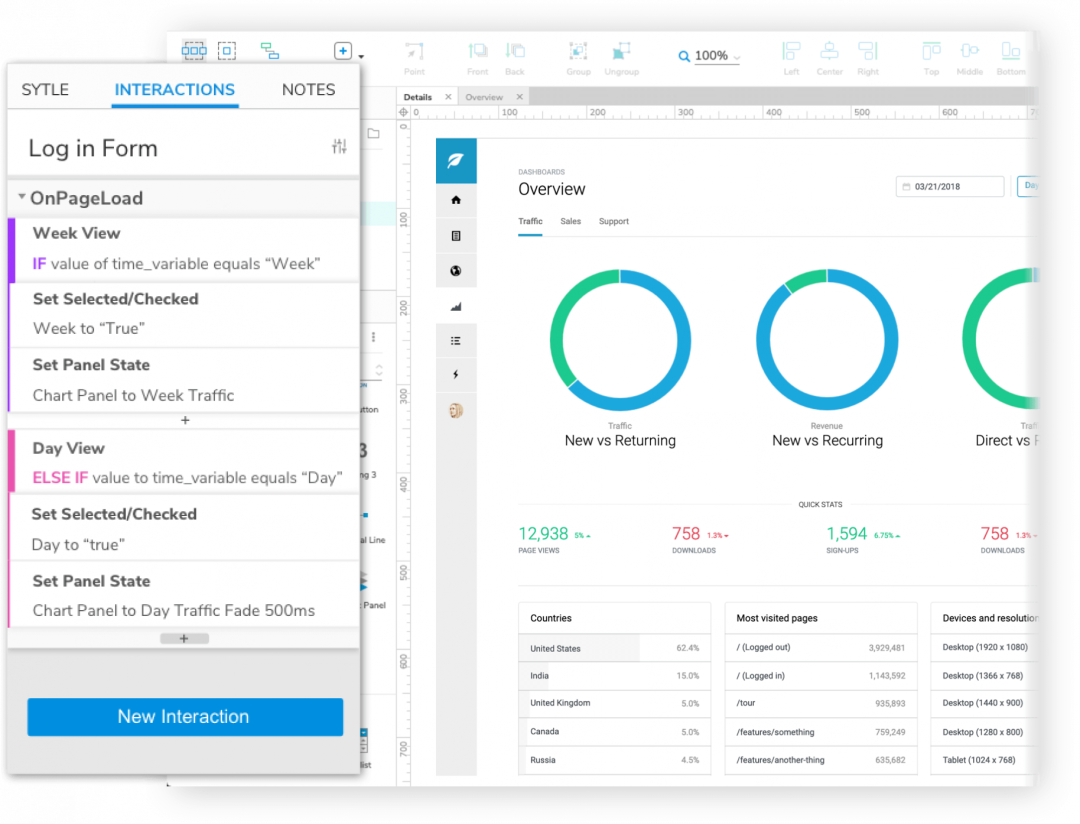
如果不写产品用例,很多人可能只考虑进入详情页-点击下载按钮-下载成功这个流程,很容易遗漏用户未登录状态下的提示,无权限下载该图片的提示,甚至是图片下架后无法下载图片的提示。 有哪些好上手的原型图制作工具? 1. 摹客原型 免费方式:通用版免费 功能特色: 全新的主辅画板模式,可以灵活创建不同的交互效果。 支持多人同时在线编辑同一项目,共同完成APP原型设计。 自带钢笔工具、铅笔工具、布尔运算、响应式布局等特色功能,设计创作自由随心 支持页面交互、状态交互、命令交互,以及设置多种触发方式和曲线,快速制作交互原型。 设计稿中支持直接绘制流程图,清晰呈现项目逻辑。 适用情景:中高保真原型,快速原型, WEB/移动端/平板原型,线框图,视觉稿。 摹客原型设计采用基于Web的全新架构,不需要下载安装,不受设备系统的限制,通过浏览器即可快速进行原型设计。摹客原型自带钢笔、铅笔等矢量工具,可帮助用户自由完成设计。设计完成后可以和团队成员无缝协作,轻量设计还能直接交付开发,真正实现“从创意到落地”。 官网地址: https://www.mockplus.cn/?home=1 2. Axure RP 免费方式:免费试用30天 功能特色: 支持交互设计、生成规格说明文档、输出HTML原型、版本控制管理、支持多人协作设计、母版功能、支持动态面板和复用模板。 适用情景:视觉稿/高保真原型,大型复杂项目,Web线框图,网页原型 
Axure RP是一款专业设计师不容错过的免费原型设计工具,设计师可以用它快速创建应用软件或Web线框图、流程图、原型和规格说明文档。作为一款专业的设计工具,它能快速、高效的创建原型,但对于新手来说,需要投入较高的学习成本。 官网地址: https://www.axure.com/ 3. Justinmind 免费方式:免费试用30天 功能特色: 支持手势交互、自定义组件(库)、支持动画、支持团队协作功能、支持版本控制、快速预览原型、多种导出方式(HTML+JS, Word, PNG, 导航地图) 适用情景:高保真原型,线框图,移动端原型
这也是一款适用于高保真原型和线框图的原型工具。不过对于新手设计师来说,这款工具的学习曲线也是比较高的。 官网地址: https://www.justinmind.com/ 4. Invision 免费详情:免费1个项目 功能特色: 项目反馈管理,团队协作,支持手势和转场功能、快速创建热点链接页面、支持Sketch/Photoshop导入、支持版本控制、支持多种分享方式(URL, Email, SMS, Zip, PNF) 适用情景:线框图,移动应用原型
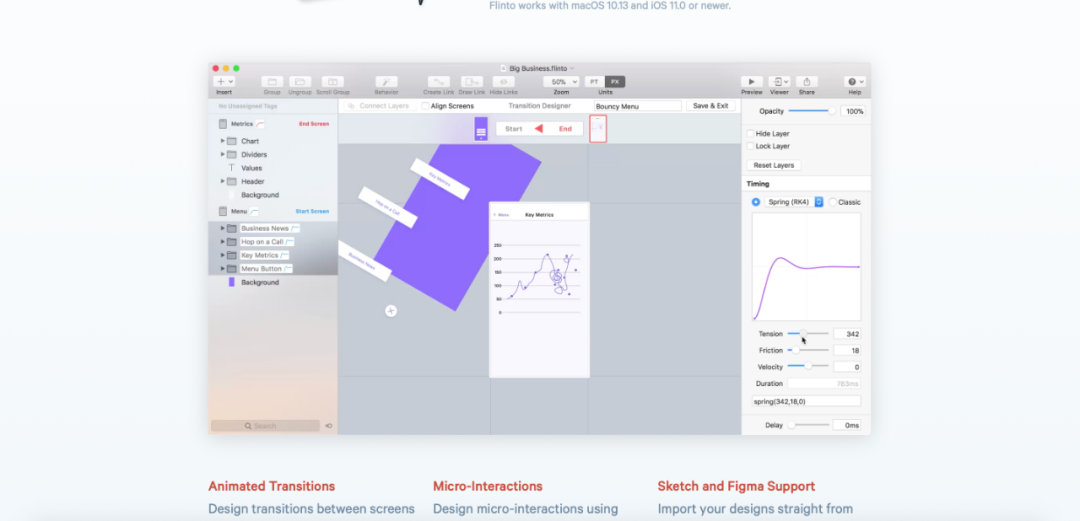
InVision可以说是一款较流行的免费原型设计工具,设计师可以利用它免费设计一个的项目。这款工具允许设计师编辑,分享和测试具有一定交互的应用原型。而其团队协作功能,即允许设计师导入原型,讨论和添加交互及动画,也为部分设计师用户所喜爱。因此,InVision更适合团队使用。 官网地址: https://www.invisionapp.com/ 5.Flinto 免费详情:免费试用30天 功能特色: 支持转场动画,画面滚动流畅、支持创建手势交互、支持Sketch导入、支持在iPhobe/iPad上进行实时预览、分享原型 适用情景:多页面,复杂交互的原型,高保真原型
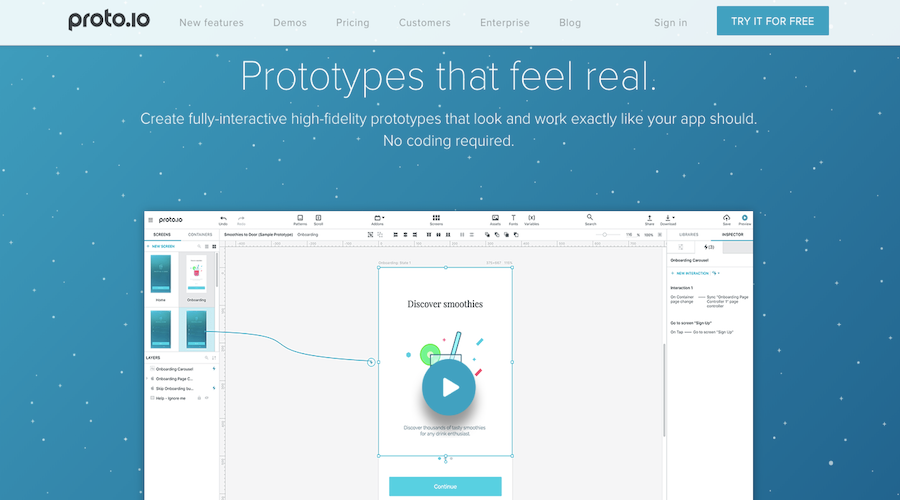
Flinto是一款mac上强大的移动应用原型设计工具,你可以使用它创建多种原型。从最简单的页面跳转到令人印象深刻的交互动效,无需任何代码和复杂的时间轴,我认为这正是大多数交互设计师所期望的。 官网地址: https://www.flinto.com/ 6. Proto.io 免费情况:免费试用15天 功能特色: 丰富的移动端设计组件 (可自定义)、支持Sketch和Photoshop插件、大量现成的项目模板、支持原型预览(HTML,短信发送至手机预览),支持多种文件导出形式(HTML, PNG, PDF) 适用场景:移动端原型,弱动画原型
一款专注于移动端原型开发的软件,可以建立全交互式的移动App原型。设计师可以直接在真实的移动设备上对原型设计进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。不过这是款在线设计工具,设计师在进行原型设计时需要保持经常在线。 官网地址:https://proto.io/ 结语 一图胜前言,一个原型胜过一千次会议。原型图,在一个项目的开发过程中有着不可取代的地位。 好啦,除了文中小编已经介绍的方法和工具,大家如果有更好的原型图制作方法和原型图制作工具,也可以在下方留言分享哦~比心~ 
商务合作|18967672398(孙经理) 公司地址|椒江区浙江大学台州研究院三幢 
期待你的“分享”和“点赞”和“在看”哦~ |
【本文地址】