| vue router:解决相同路径不同路由参数跳转同一页面,路由参数不动态刷新的问题 | 您所在的位置:网站首页 › router-link跳转白屏 › vue router:解决相同路径不同路由参数跳转同一页面,路由参数不动态刷新的问题 |
vue router:解决相同路径不同路由参数跳转同一页面,路由参数不动态刷新的问题
|
问题描述
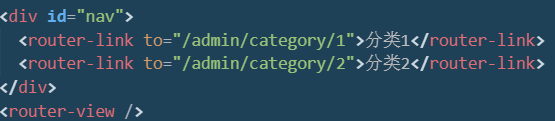
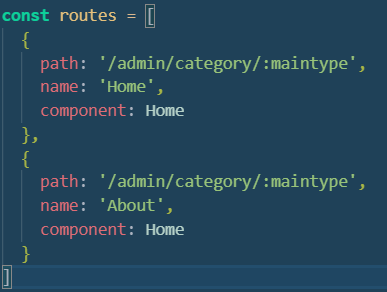
当我们使用同一路径跳转不同页面时,路由参数不会刷新,所以组件中接收不到,比如我的路由定义和路由跳转链接如下: 1. 在跳转的组件中使用watch进行检测动态改变路由参数: watch: { // 利用watch方法检测路由变化: $route: function(to, from) { if (to.path !== from.path) { this.maintype = to.params.maintype // 获取参数 这里的mainTpe是我的路由参数 } } }在这样配置完成之后我还出现了警告,如果没有可以忽略以下: 2. 不使用props来接收路由参数,而采用data进行定义 data() { return { mainType: this.$route.params.mainType, // 这里的mainTpe是我的路由参数 }; },这种场景可以用在我们需要根据路由参数渲染页面的不同数据,主页面是一样的,比如我有许多的分类管理,那么我们就可以这样抽离成一个主页面和路由,在组件中根据路由参数来去调用接口进行页面数据的赋值。 有不对和疑问欢迎指出☞ |
【本文地址】
公司简介
联系我们
 当然我们人为不肯直接这样写啦~这里模拟问题写的demo
当然我们人为不肯直接这样写啦~这里模拟问题写的demo