| react 跳转后路由变了页面没刷新 | 您所在的位置:网站首页 › router-link跳转不刷新 › react 跳转后路由变了页面没刷新 |
react 跳转后路由变了页面没刷新
|
问题
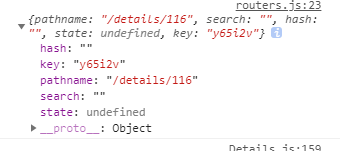
这样的问题貌似原因还挺多的,我的问题是带参数的url不能刷新,router 5.0版本 ,使用withRouter关联组件进行页面跳转 如下所示 在路由组件上最上层元素上加一个key增加路由的识别度,因为普通的跳转是根据path来识别的,但是path带上参数时,路由无法精确识别。不过,在跳转页面的时候,每个地址都会在localtion对象里添加一个key。如下打印 // 组件挂载 componentDidMount() { console.log(this.props.location); }
|
【本文地址】
公司简介
联系我们
 路由代码
路由代码 
 我们将这个key绑定在 路由顶层元素上就能精确定位路由了
我们将这个key绑定在 路由顶层元素上就能精确定位路由了