| CSS盒子模型、表格标签(table)、表单标签(form) | 您所在的位置:网站首页 › rep巡演盒子 › CSS盒子模型、表格标签(table)、表单标签(form) |
CSS盒子模型、表格标签(table)、表单标签(form)
|
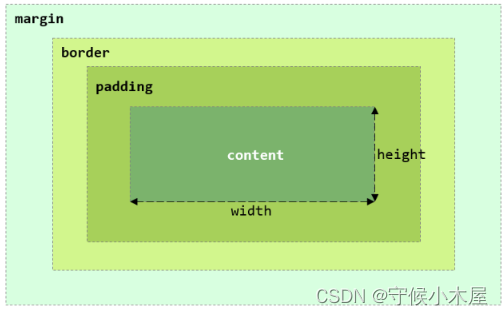
盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局 盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
盒子的大小,其实就包括三个部分: border、padding、content,而margin外边距是不包括在盒子之内的。 版心居中: #center{ width: 60%; /*宽度为页面的65% */ margin: 0 auto; /*版心居中 */ }布局标签: - 布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。 - 标签: - 特点: - div标签: - 一行只显示一个(独占一行) - 宽度默认是父元素的宽度,高度默认由内容撑开 - 可以设置宽高(width、height) - span标签: - 一行可以显示多个 - 宽度和高度默认由内容撑开 - 不可以设置宽高(width、height) 盒子代码: 盒子模型 div { width: 200px; /* 宽度 */ height: 200px; /* 高度 */ box-sizing: border-box; /* 指定width height为盒子的高宽 */ background-color: aquamarine; /* 背景色 */ padding: 20px 20px 20px 20px; /* 内边距, 上 右 下 左 , 边距都一行, 可以简写: padding: 20px;*/ border: 10px solid red; /* 边框, 宽度 线条类型 颜色 */ margin: 30px 30px 30px 30px; /* 外边距, 上 右 下 左 , 边距都一行, 可以简写: margin: 30p |
【本文地址】
公司简介
联系我们