| 部署React项目到云服务器(步骤清晰) | 您所在的位置:网站首页 › react项目如何部署在springMVC项目中 › 部署React项目到云服务器(步骤清晰) |
部署React项目到云服务器(步骤清晰)
|
部署React项目到云服务器
前言(下载相关软件)开始部署服务器以及域名购买实例远程连接 或 XShell 7 远程连接服务器XShell 7 连接云服务器操作使用FileZilla将 打包后的 build(可能你们那里打包是dist)文件塞到服务器文件夹感谢看到这里!点个关注再走啊! 彦祖!
前言(下载相关软件)
1. XShell7免费版安装
(1). 下载地址: https://www.xshell.com/zh/xshell-download/
(2). 打开后看到右侧 -> 点击免费授权页面
(3). 填写姓名, 邮件, 选择只需XShell
(4). 打开邮箱, 点击邮箱中的下载链接
(5). 安装
2. FileZilla(文件传输) 下载方式(window)
(1). https://www.filezilla.cn/download
(2). 客户端 -> 立即下载
(3). FILEZILLA 64位 安装版: 支持 64 位版本的 Windows 8.1 和 10。
开始部署
服务器以及域名购买
1. 一台属于自己的云服务器 阿里云,华为云... (我服务器是CentOS 7.6,当然你们也可以选择其他环境)
2. 一个域名(注意域名备案需要云服务器续费时长最少三个月,至少京东云是这样的_(:з」∠)_)
实例远程连接 或 XShell 7 远程连接服务器
远程连接服务器(你可以使用实例中的远程连接或者XShell7的远程连接),这一步的操作是为安装Nginx做准备
建议不要嫌麻烦, XShell7 很好用
实例连接: 打开Xshell 7并连接到服务器后,下载Nginx,epel-release 1. 连接云服务器: ssh@服务器ip 2. 安装epel仓库: yum install epel-release -y 3. 安装Nginx: yum install nginx -y 4. nginx指令: (1) 开启防火墙: systemctl start nginx (2) 启动Nginx: service nginx start (3) 重启Nginx: nginx -s reload (4) 关闭Nginx: service nginx stop当你完成了以上操作的时候, 在浏览器中输入ip地址, 你应该看到这样的界面 打开fileZilla软件, 连接远程服务器 打开站点管理器 -> 新建站点 (1). 节点选择 SFTP - SSH File Transfer Protocol (2). 登录类型 询问密码 (3). 连接成功
注意
私密马赛,点个关注呗~ |
【本文地址】
公司简介
联系我们
 XShell 7 连接:
XShell 7 连接: 
 恭喜你, 成功了! 不过还差最后一步.
恭喜你, 成功了! 不过还差最后一步. 连接后输入服务器密码之后, 会显示连接成功, 如果不成功的话那可就奇怪了…如果不成功,具体办法你们自己问chatgpt吧_(:з」∠)_ 会提示连接成功的
连接后输入服务器密码之后, 会显示连接成功, 如果不成功的话那可就奇怪了…如果不成功,具体办法你们自己问chatgpt吧_(:з」∠)_ 会提示连接成功的 
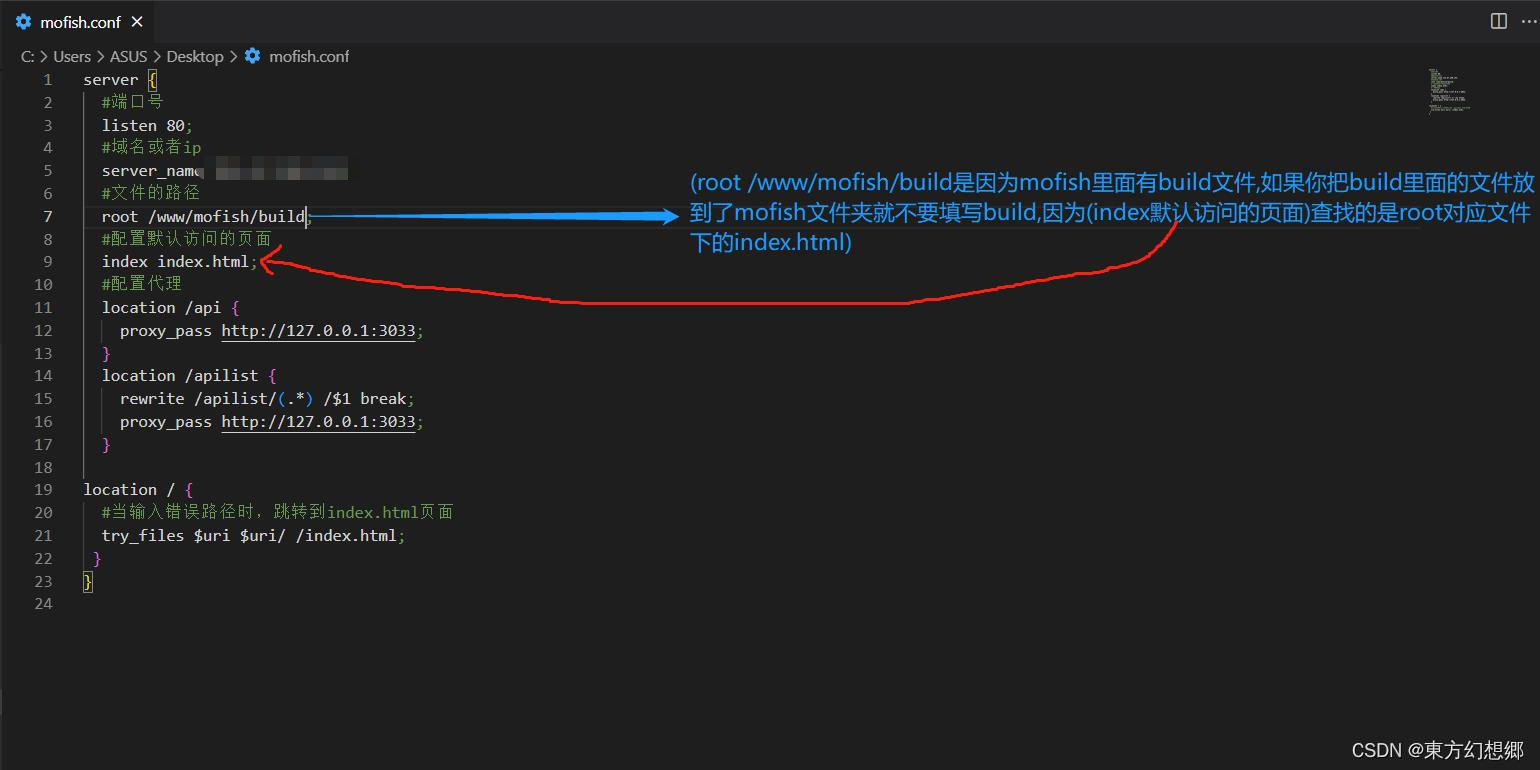
 在桌面创建一个mofish.conf文件内容如下
在桌面创建一个mofish.conf文件内容如下