| react 打包后,项目部署完毕,刷新页面报错(404) | 您所在的位置:网站首页 › react跳转页面之后刷新页面 › react 打包后,项目部署完毕,刷新页面报错(404) |
react 打包后,项目部署完毕,刷新页面报错(404)
|
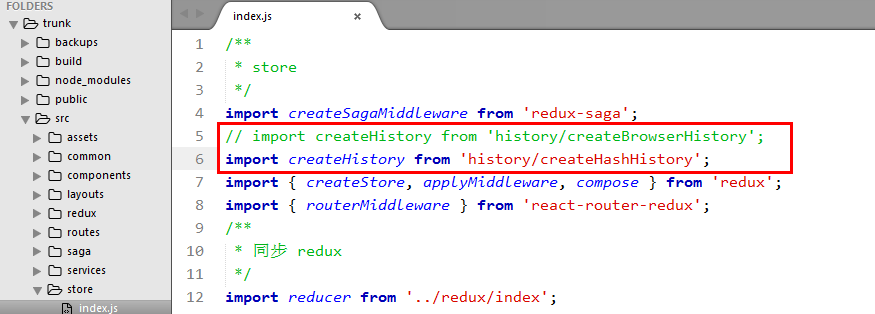
原因解析: 之所以你在浏览器内可以由首页跳转到其他路由地址,是因为这是由前端自行渲染的,你在React Router定义了对应的路由,脚本并没有刷新网页访问后台,是JS动态更改了location。 当你刷新时,你首先是访问的后台地址,然后返回的页面内加载了React代码,最后在浏览器内执行;也就是说如果这个时候报404,是因为你后台并没有针对这个路由给出返回HTML内容,也谈不上执行React Router了。 解决方案一: 如果你期望所有的路由都由React Router来定义,只有你的后台,无论任何路径,都返回index.html就好了。剩下的事情交给React Router。那么你要做的就是修改后台服务器,可以放在apache,也可以放在你的java路由内做一个通配路径处理。 解决方案二: 关键点是要明白客户端路由和服务端路由的区别。服务端路由,不同的服务器配置的方式不同,楼主自己查。另外一种简单的解决方法,使用HashRouter,不要使用BrowserRouter,这样所有的请求都会定位到index.html这一个页面,服务器端也不需要任何配置了。 1 2 3 4 5 6 7 8 9 10 11 12 import { BrowserRouter as Router, Route, Link } from 'react-router-dom';
#改为 import { HashRouter as Router, Route, Link } from 'react-router-dom'; 就是把 BrowserRouter改成HashRouter即可。
|
【本文地址】
公司简介
联系我们