| 一篇学会QT使用 | 您所在的位置:网站首页 › qt自定义控件库优点 › 一篇学会QT使用 |
一篇学会QT使用
|
文章目录
QT自定义控件(定义一个IP控件)创建项目检查项目
编写控件添加UI界面UI界面编辑
QT自定义控件(定义一个IP控件)
创建项目
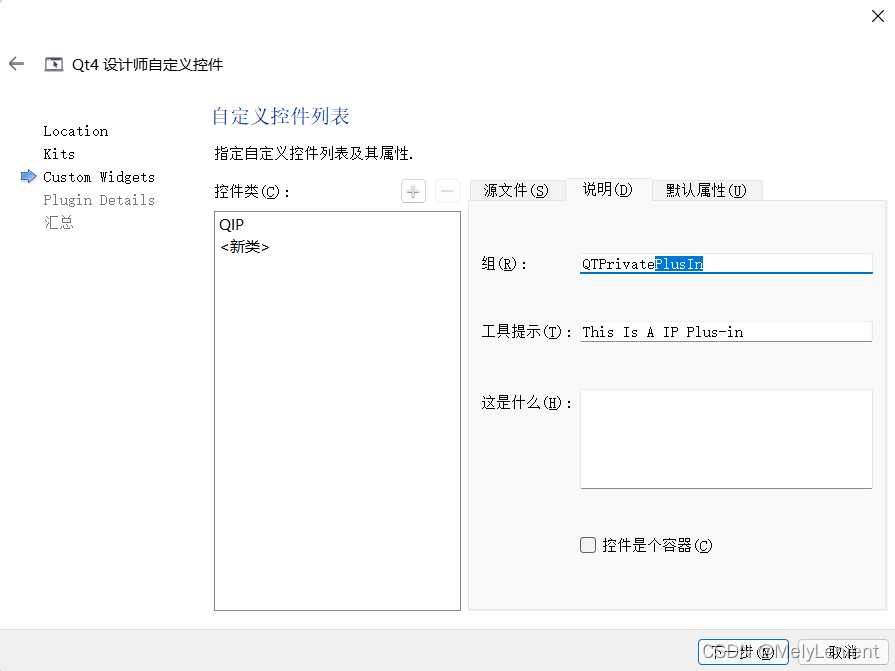
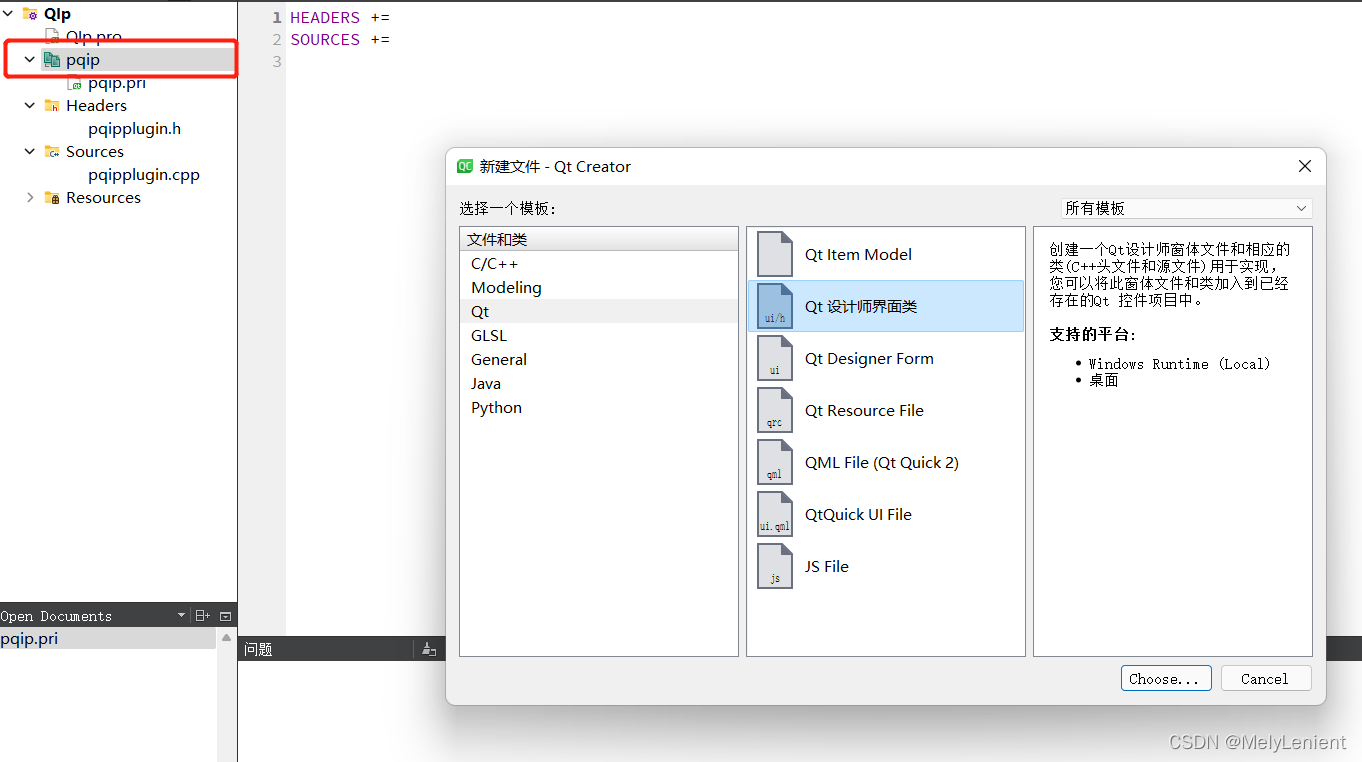
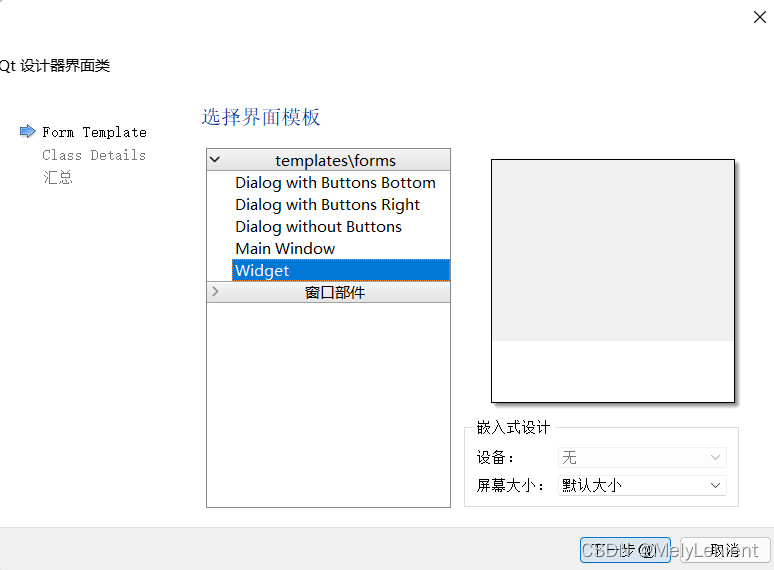
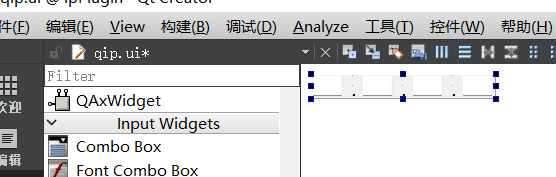
QT下载安装参考:VS+QT开发环境搭建 第一步 打开QTCreater 在说明选项卡下,组名称输入要将自定义插件归类的组名称,这样在QT的插件界面就会显示组名。 项目创建完毕如下图所示,如果有不一致的情况,关闭项目,重新打开即可。 编写控件 添加UI界面一个控件,应该有自己的界面,我们的目的是想创建一个继承于QWidget类,并用QText创建一个输入IP的控件; 默认生成的控件类只是一个继承了QWidget的类,其中并没有设计师界面,来方便我们进行界面设置。 你应该按如下的操作来为此控件添加内容。 删掉默认生成的qip.h和qip.cpp文件,选中qipplugin.h和qipplugin.cpp文件,右键选择”删除文件“,并勾上”彻底删除“选项,确定删除即可; 注意:在提示删除.pri文件时选择No(否); 添加UI类 选中项目,右键选择“添加新文件”,使用Qt下的“Qt设计师界面类”模板,创建一个ui类,如图所示: 选择widget模板 设置添加类名称:QIP(类名保持一致) 下一步直到添加结束。 UI界面编辑双击UI文件,进入设计师模式。 拖拽QLine控件和QLable控件,并设置窗体大小。 设置后的窗体如下图所示。 |
【本文地址】
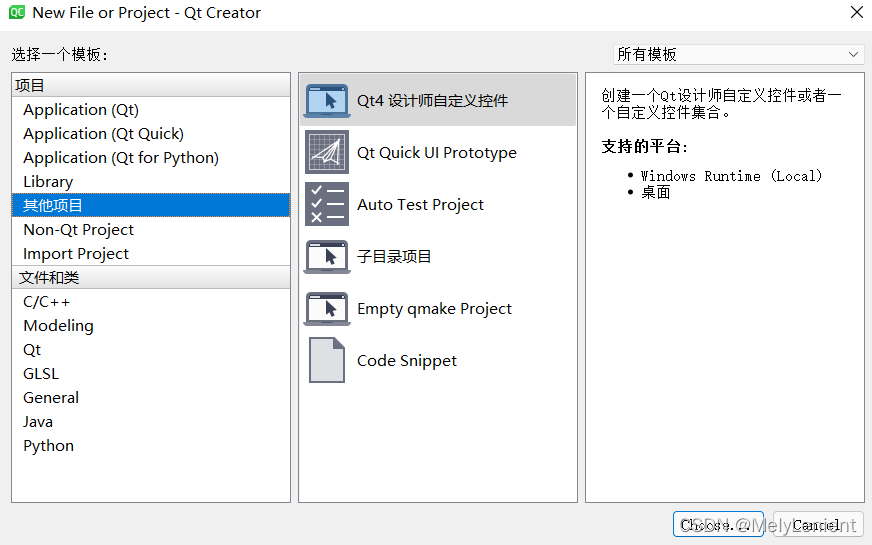
 第二步 新建工程,并选择QT4设计师自定义控件
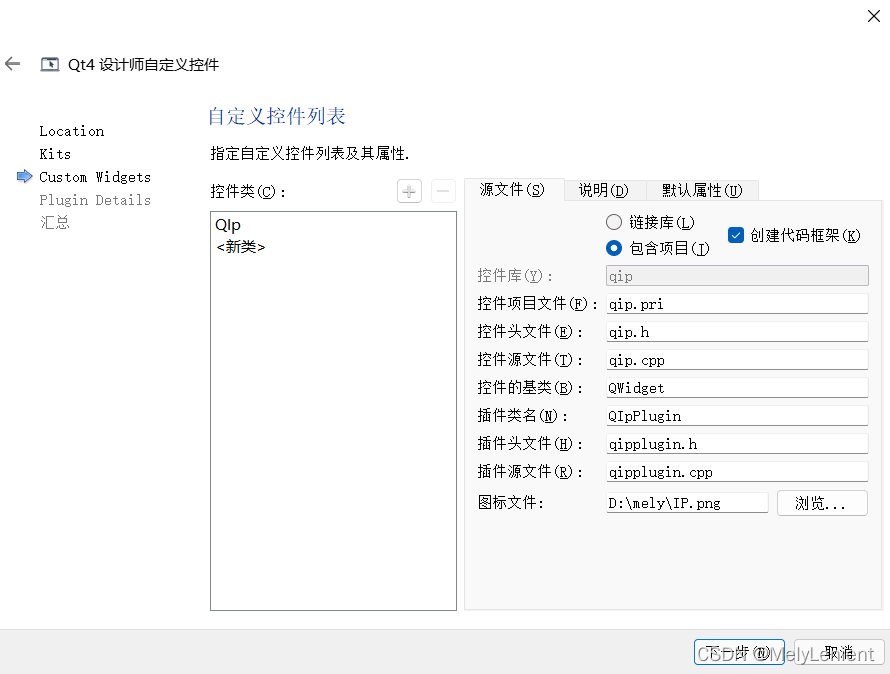
第二步 新建工程,并选择QT4设计师自定义控件  创建一直点击下一步,在Custom Widgets中明明控件类名称和相关设置。
创建一直点击下一步,在Custom Widgets中明明控件类名称和相关设置。 
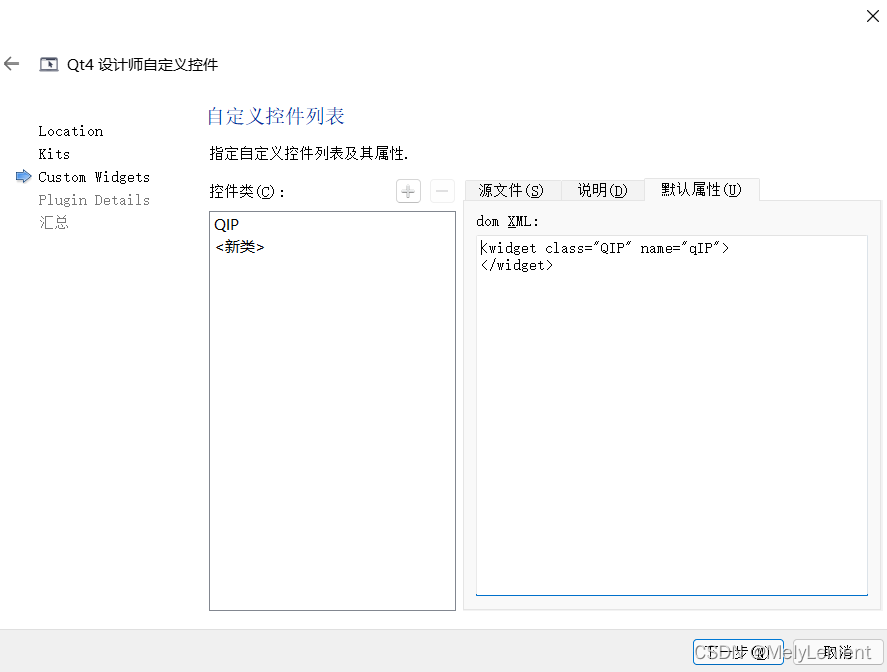
 默认属性中包含的是将插件拖入设计师界面时,插入到UI文件中的代码,这里暂时不做修改。
默认属性中包含的是将插件拖入设计师界面时,插入到UI文件中的代码,这里暂时不做修改。  点击下一步,直至工程创建完成。
点击下一步,直至工程创建完成。

 转下文https://blog.csdn.net/MelyLenient/article/details/124204585?utm_source=app&app_version=5.3.1&code=app_1562916241&uLinkId=usr1mkqgl919blen
转下文https://blog.csdn.net/MelyLenient/article/details/124204585?utm_source=app&app_version=5.3.1&code=app_1562916241&uLinkId=usr1mkqgl919blen