| Hexo博客Next主题魔改教程系列 | 您所在的位置:网站首页 › qq音乐总是自动播放 › Hexo博客Next主题魔改教程系列 |
Hexo博客Next主题魔改教程系列
|
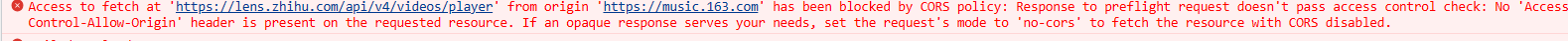
之前写过给博客添加音乐播放器,主要使用的是Hexo-tag-aplayer同时使用Meting-js。 但最近发现貌似Meting-js出现了一些问题,主要是访问跨域的问题.  image-20230611155802695
image-20230611155802695
 image-20230611155349384
image-20230611155349384
所以为了网站正常显示播放器,同时也为了操作方便,我这里又使用了firame 同时在meting-js里增加判断,如果报错就显示这个iframe元素,所以就不使用cdn引入了. 下载meting-js文件并引入. 修改一下 class MetingJSElement extends HTMLElement { connectedCallback() { if (window.APlayer && window.fetch) { this._init() this._parse() } } disconnectedCallback() { if (!this.lock) { this.aplayer.destroy() } } _camelize(str) { return str .replace(/^[_.\- ]+/, '') .toLowerCase() .replace(/[_.\- ]+(\w|$)/g, (m, p1) => p1.toUpperCase()) } _init() { let config = {} for (let i = 0; i this.meta[key] = config[key] delete config[key] } this.config = config this.api = this.meta.api || window.meting_api || 'https://api.i-meto.com/meting/api?server=:server&type=:type&id=:id&r=:r' if (this.meta.auto) this._parse_link() } _parse_link() { let rules = [ ['music.163.com.*song.*id=(\\d+)', 'netease', 'song'], ['music.163.com.*album.*id=(\\d+)', 'netease', 'album'], ['music.163.com.*artist.*id=(\\d+)', 'netease', 'artist'], ['music.163.com.*playlist.*id=(\\d+)', 'netease', 'playlist'], ['music.163.com.*discover/toplist.*id=(\\d+)', 'netease', 'playlist'], ['y.qq.com.*song/(\\w+).html', 'tencent', 'song'], ['y.qq.com.*album/(\\w+).html', 'tencent', 'album'], ['y.qq.com.*singer/(\\w+).html', 'tencent', 'artist'], ['y.qq.com.*playsquare/(\\w+).html', 'tencent', 'playlist'], ['y.qq.com.*playlist/(\\w+).html', 'tencent', 'playlist'], ['xiami.com.*song/(\\w+)', 'xiami', 'song'], ['xiami.com.*album/(\\w+)', 'xiami', 'album'], ['xiami.com.*artist/(\\w+)', 'xiami', 'artist'], ['xiami.com.*collect/(\\w+)', 'xiami', 'playlist'], ] for (let rule of rules) { let patt = new RegExp(rule[0]) let res = patt.exec(this.meta.auto) if (res !== null) { this.meta.server = rule[1] this.meta.type = rule[2] this.meta.id = res[1] return } } } _parse() { if (this.meta.url) { let result = { name: this.meta.name || this.meta.title || 'Audio name', artist: this.meta.artist || this.meta.author || 'Audio artist', url: this.meta.url, cover: this.meta.cover || this.meta.pic, lrc: this.meta.lrc || this.meta.lyric || '', type: this.meta.type || 'auto', } if (!result.lrc) { this.meta.lrcType = 0 } if (this.innerText) { result.lrc = this.innerText this.meta.lrcType = 2 } this._loadPlayer([result]) return } let url = this.api .replace(':server', this.meta.server) .replace(':type', this.meta.type) .replace(':id', this.meta.id) .replace(':auth', this.meta.auth) .replace(':r', Math.random()) fetch(url) .then(res => res.json()) .then(result => this._loadPlayer(result)) .catch(error => { addAnotherPlayer(this) console.error('There has been a problem with your fetch operation:', error); }); } _loadPlayer(data) { let defaultOption = { audio: data, mutex: true, lrcType: this.meta.lrcType || 3, storageName: 'metingjs' } if (!data.length) return let options = { ...defaultOption, ...this.config, } for (let optkey in options) { if (options[optkey] === 'true' || options[optkey] === 'false') { options[optkey] = (options[optkey] === 'true') } } let div = document.createElement('div') options.container = div this.appendChild(div) this.aplayer = new APlayer(options) }}console.log('\n %c MetingJS v2.0.1 %c https://github.com/metowolf/MetingJS \n', 'color: #fadfa3; background: #030307; padding:5px 0;', 'background: #fadfa3; padding:5px 0;')function addAnotherPlayer (currentDiv) { // 创建一个新的 div 元素 let newDiv = document.createElement("iframe"); // 给它一些内容 newDiv.setAttribute("frameborder","no") newDiv.setAttribute("border","0") newDiv.setAttribute("marginwidth","0") newDiv.setAttribute("marginheight","0") newDiv.setAttribute("width",330) newDiv.setAttribute("height",110) newDiv.setAttribute("src","//music.163.com/outchain/player?type=0&id=6856787487&auto=0&height=90") // 将这个新的元素和它的文本添加到 DOM 中 // let currentDiv = document.getElementsByTagName("meting-js")[0]; currentDiv.insertAdjacentElement('afterend',newDiv)}if (window.customElements && !window.customElements.get('meting-js')) { window.MetingJSElement = MetingJSElement window.customElements.define('meting-js', MetingJSElement)}这样在fetch之后报错的话就增加iframe元素,就正常显示一个播放器了.  image-20230611160259464
image-20230611160259464
|
【本文地址】
公司简介
联系我们