| Fdog系列(四):使用Qt框架模仿QQ实现登录界面,界面篇。 | 您所在的位置:网站首页 › qq登录界面怎么显示密码呢 › Fdog系列(四):使用Qt框架模仿QQ实现登录界面,界面篇。 |
Fdog系列(四):使用Qt框架模仿QQ实现登录界面,界面篇。
|
文章目录
一. 前言二. 正文1. 创建窗口,添加基本组件2. 自定义标题,隐藏任务栏标题,实现系统托盘显示3. 美化主界面,文本框的奇思妙想4. 实现背景阴影
一. 前言
Fdog系列已写目录: Fdog系列(一):思来想去,不如写一个聊天软件,那就从仿QQ注册页面开始吧。 Fdog系列(二):html写完注册页面之后怎么办,用java写后台响应呀。 Fdog系列(三):使用腾讯云短信接口发送短信,数据库写入,部署到服务器,web收尾篇。 哈喽,我的小伙伴们,在之前的三篇中,我们实现了网页端注册一个Fdog账号,包括第一篇html的设计,第二篇,html页面的响应,以及第三篇的发送短信,数据库写入等等,关于网页端的编写,用了三篇进行描述,从第四篇开始,将进入Qt阶段,我将开始使用Qt继续进一步创造,带领大家将一些知识进行综合。 先看一下效果图 学习该篇,你将学会: 自定义标题框,实现移动 隐藏任务栏图标,将图标显示在系统托盘(系统右下角) 创建右击菜单 文本框的奇思妙想 自定义边框如何添加边框阴影效果 样式设计 等等等等 图中的下拉框,以及如何获取内容,改变内容,删除内容,将在第五篇功能篇为大家讲解,还包括获取本地登录信息,识别用户是否记住密码,以及ListWdiget自定义,关注我不迷路! 那么下面我们就开搞吧!go! 二. 正文 1. 创建窗口,添加基本组件首先创建一个Widget窗口,不要创建MainWindow窗口,因为MainWindow窗口将作为我们后面主界面的窗口。 右键项目,添加新文件,选中Qt下面的Qt设计师界面类,选择创建widget类型的窗口。 然后照猫画虎,模仿QQ添加必要的控件。 你可以看到文本框下面的三个控件中右边那个貌似不是很对齐,怎么做呢,给他们三加一个水平布局就可以解决问题,你可能会说使用XY值也可以条件,好吧,随便你。 我们拉一个水平布局,将这三个控件拉进去,效果如下:
小提示: 如果你想让某个控件特别的长,或特别的短,可以试试设置他们的最大值最小值,如果控件,例如按钮,在水平控件中宽会缩放自如,而高则不然,原因是什么呢?你可以点击按钮,选中属性页面的sizepolicy,你可以看到水平策略和垂直策略两者值的不同,这就是其中的原因,以及垂直伸展属性,适当的设置这些属性,将有助于你设计出更好的界面。 现在,我们点击运行,效果如下: 现在我们将系统自动的标题隐藏掉,使用我们自定义的标题,在这之前,我们先把最小化,关闭按钮实现,虽然可以直接切后台~~~ 同样使用到水平布局,将最小化,最大化按钮(ToolButton)和左侧的绿色标签放在水平布局中,如果在布局中两个控件需要间隔一定距离,可以使用弹簧进行间隔。
并为按钮添加图标,以及左上角的标签添加logo图片,运行效果如下(黑色效果不明显,我换了一个): 如果你不会添加资源的话,我教你呀,右击项目,创建新文件,选中Qt中的Qt Resources文件,创建之后工程列表会多出一个Resources文件,然后在项目文件夹下面创建一个lib的文件夹,图片放在里面,然后点击Resources,添加现有文件,选择lib下面的图片即可。 差了忘了最主要的,如何取消系统标题,在构造函数中,为窗体设置Flags。 this->setWindowFlags(Qt::SplashScreen|Qt::WindowStaysOnTopHint|Qt::FramelessWindowHint);运行看看 我们来解决它。 添加两个头文件 #include #include在头文件中添加三个函数和两个变量。 bool isPressedWidget; QPoint last; void mousePressEvent(QMouseEvent *event);//鼠标点击 void mouseMoveEvent(QMouseEvent *event);//鼠标移动 void mouseReleaseEvent(QMouseEvent *event);//鼠标释放并对其进行实现 void Login::mousePressEvent(QMouseEvent *event) { isPressedWidget = true; // 当前鼠标按下的即是QWidget而非界面上布局的其它控件 last = event->globalPos(); } void Login::mouseMoveEvent(QMouseEvent *event) { if (isPressedWidget) { int dx = event->globalX() - last.x(); int dy = event->globalY() - last.y(); last = event->globalPos(); move(x()+dx, y()+dy); } } void Login::mouseReleaseEvent(QMouseEvent *event) { int dx = event->globalX() - last.x(); int dy = event->globalY() - last.y(); move(x()+dx, y()+dy); isPressedWidget = false; // 鼠标松开时,置为false }这里还有我之前发的一篇对于鼠标移动有另一种写法:Qt隐藏系统标题栏,使用自定义标题栏 运行效果如下: 除此之外任务栏也不显示程序标题,这正是我们想要的,现在我们为这个窗口添加系统托盘,和QQ一样,我们将在系统托盘对其操作。 QSystemTrayIcon类可以帮助我们完成这一操作。 在头文件创建一个QSystemTrayIcon类对象 QSystemTrayIcon * systemtrayicon; //系统托盘cpp文件中对其实例化 //初始化系统托盘 systemtrayicon = new QSystemTrayIcon(this); QIcon icon = QIcon(":/lib/qusefdogicon.png"); //添加图标 systemtrayicon->setIcon(icon); //当鼠标悬浮,显示文字 systemtrayicon->setToolTip(QObject::trUtf8("Fdog")); //显示图标 systemtrayicon->show();
唯一不足的是qq有右击菜单,我们没有,现在我们来试着添加右击菜单,并实现打开主界面和退出功能。 创建一个菜单对象,两个action,两个槽函数 #inlcude QMenu * menu; QAction *m_pShowAction; QAction *m_pCloseAction; private slots: void showwidget(); void closewidget();对其实例化 menu = new QMenu(this); m_pShowAction = new QAction("打开主界面"); m_pCloseAction = new QAction("退出"); menu->addAction(m_pShowAction); menu->addSeparator(); menu->addAction(m_pCloseAction); systemtrayicon->setContextMenu(menu); connect(m_pShowAction,SIGNAL(triggered(bool)),this,SLOT(showwidget())); connect(m_pCloseAction,SIGNAL(triggered(bool)),this,SLOT(closewidget())); void Login::showwidget() { this->show(); } void Login::closewidget() { this->close(); }效果如下,右击,可以选择打开主界面或者是退出。
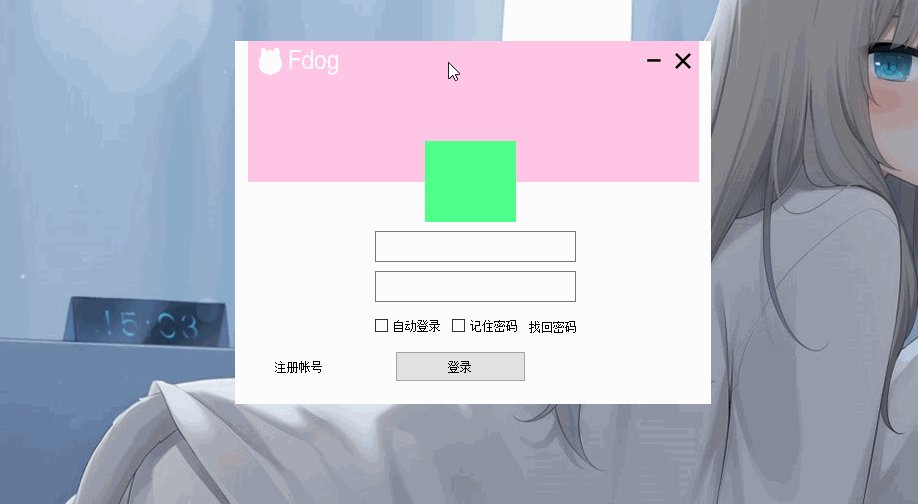
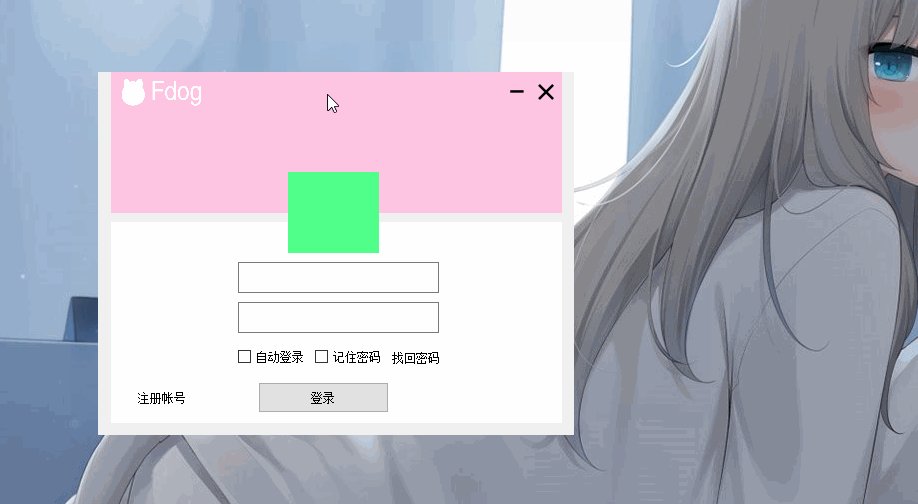
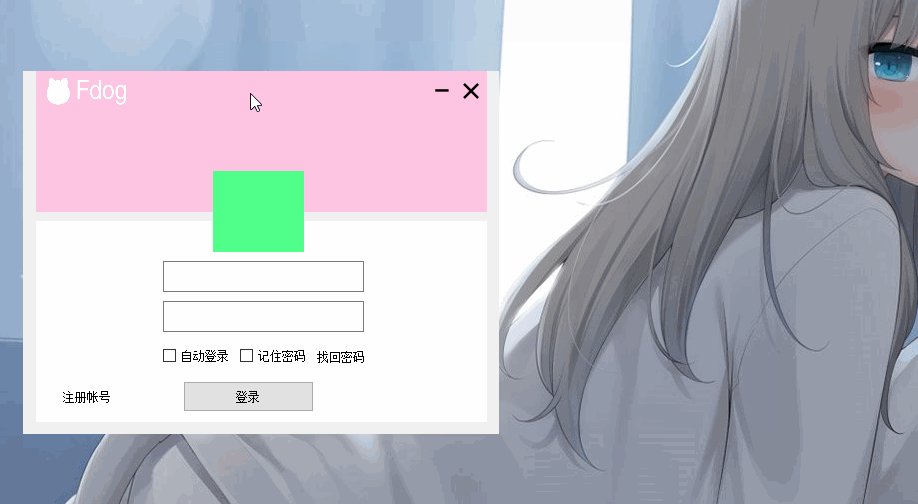
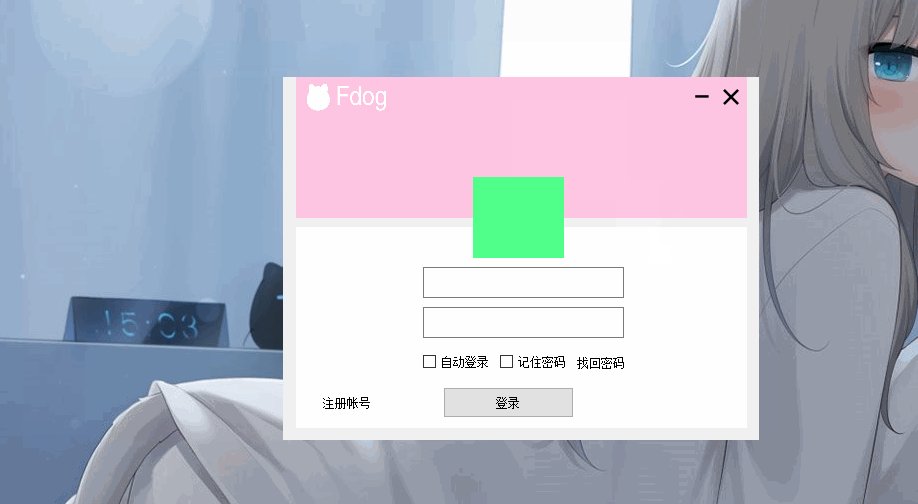
比如上半部分的一个动态图,怎么显示动态图呢 #include QMovie * m_movie; //加载动态图 m_movie = new QMovie(":/lib/mian.gif");//这是需要播放的动态图 //设置动态图大小 m_si.setWidth(431); m_si.setHeight(151); m_movie->setScaledSize(m_si); //添加动态图 ui->mian_label->setMovie(m_movie); //mian_label是粉色的标签 //开始动画 m_movie->start();将头像设置为圆形需要设置qss,也就是样式表,可以右击label为头像的改变样式表添加如下语句 border-image: url(:/lib/icon2505897252.png); border-width:0px; border-radius:33px; border-style:solid; border-color: rgb(255, 255, 255);包括头像后面的白框也是同样的方法。 然后关于注册帐户,以及自动登录,记住密码等标签或是按钮等等,可以设置普通状态和鼠标悬浮状态,文字颜色深浅的一个不同。 这里就拿按钮举例,设置其qss,:hover代表鼠标悬浮。 #pushButton_2{ color: rgb(149, 149, 149); } #pushButton_2:hover{ color: rgb(120, 120, 120); }登录按钮的qss美化 #pushButton{ background-color: rgb(99, 188, 255); color: rgb(255, 255, 255); border-radius: 5px; font-size:14px; } #pushButton:hover{ background-color: rgb(99, 170, 255); color: rgb(255, 255, 255); border-radius: 5px; } #pushButton:pressed{ background-color: rgb(99, 188, 255); color: rgb(255, 255, 255); border-radius: 5px; padding-left:2px; padding-top:2px; }默认的按钮,当我们点击按钮时,按钮上的文字会向右上角晃动,但是当我们添加了自定义的图片,该效果则消失,如何做到这一点,可以使用padding-left:2px; padding-top:2px;来实现。 下面是一个主要的点,文本框的奇思妙想。 1.如何添加默认文本,文本框属性中找placeholderText设置即可。 2.如何在文本框添加图标,包括左边和右边 //Fdog号码文本框 QAction * searchAction = new QAction(ui->lineEdit); searchAction->setIcon(QIcon(":/lib/suo.png")); ui->lineEdit->addAction(searchAction,QLineEdit::LeadingPosition);//表示action所在方位(左侧)。 //密码文本框 QAction * searchAction_2 = new QAction(ui->lineEdit); searchAction_2->setIcon(QIcon(":/lib/jianpan.png")); ui->lineEdit->addAction(searchAction_2,QLineEdit::TrailingPosition);//表示action所在方位(右侧)。 QAction * searchAction_3 = new QAction(ui->lineEdit); searchAction_3->setIcon(QIcon(":/lib/fdog.png")); ui->lineEdit_2->addAction(searchAction_3,QLineEdit::LeadingPosition);//表示action所在方位(左侧)。3.如何实现右边下拉选项框,其实这里是一个文本框和一个combox下拉列表框组成的
这个三角好像有点丑,我们可以给它一个替换 ::down-arrow{ border-image: url(:/lib/jietou.png); }如果不清楚一个控件有哪些子控件,可以看这篇子控件查阅。 之后就是将文本框左右两边以及上面的边改为白色或透明,下边改成黑色,大功告成。 border-style:solid; border-width:1px; border-top-color: rgba(255, 255, 255, 0); border-right-color: rgba(255, 255, 255, 0); border-left-color: rgba(255, 255, 255, 0); border-bottom-color: rgb(129, 129, 129); 4. 实现背景阴影到目前为止,还剩下最后一个问题,当使用自带的标题栏后,窗口是自带阴影边框的,但是当我们取消了系统自带的标题栏之后,边框也随之消失,如何自己搞一个边框阴影?我来教你,首先准备一张边框阴影图,没有?别担心,狗子我是全能的,PS走起,好歹我也是负责学生会海报的优秀人才。 创建一个透明图层,然后再创建一个白色图层,边框要小于透明图层,给白色图层设置图层样式,投影里面,参数如下: 重写void paintEvent(QPaintEvent *e); void paintEvent(QPaintEvent *e); void Login::paintEvent(QPaintEvent *e) { Q_UNUSED(e) QPainter painter(this); QPixmap pixmap(":/lib/background.png");//做好的图 qDrawBorderPixmap(&painter, this->rect(), QMargins(0, 0, 0, 0), pixmap); QRect rect(this->rect().x()+8, this->rect().y()+8, this->rect().width()-16, this->rect().height()-16); painter.fillRect(rect, QColor(255, 255, 255)); }
源码还有图片资源想要的话,可以在评论区留个邮箱,也可以加我微信获取sui2506897252。 |
【本文地址】
 所有文章源码已整体打包上传至github,求星星!
所有文章源码已整体打包上传至github,求星星! 包括几个标签,按钮,以及文本框。
包括几个标签,按钮,以及文本框。

 右击最小按钮和关闭按钮,转到槽,选择选中(clicked())信号。
右击最小按钮和关闭按钮,转到槽,选择选中(clicked())信号。 如果你给按钮添加了图标,但是是像关闭按钮那样后面有白色的话,可以选中按钮属性中的autoRaise,勾选一下,你就会发现背景透明了。
如果你给按钮添加了图标,但是是像关闭按钮那样后面有白色的话,可以选中按钮属性中的autoRaise,勾选一下,你就会发现背景透明了。 你会发现没有了系统标题,但是这里有一个很大的问题,你发没发现它根本移动不了????
你会发现没有了系统标题,但是这里有一个很大的问题,你发没发现它根本移动不了????


 现在,我们着重对样式进行一个美化,让它从左边的图向右边靠拢。
现在,我们着重对样式进行一个美化,让它从左边的图向右边靠拢。
 点击三角按钮,将选中的内容显示在文本框就可以了。
点击三角按钮,将选中的内容显示在文本框就可以了。
 后面放了一个白色背景方便观察。然后保存为png图,记得把后面白色图层隐藏,再说一遍要注意透明图层和阴影图层的距离,
后面放了一个白色背景方便观察。然后保存为png图,记得把后面白色图层隐藏,再说一遍要注意透明图层和阴影图层的距离,  会到qt,拖一个widget,然后把除了顶层窗口所有我们自己创建的控件都拖进去,然后设置最小大小和最大大小,然后给顶层窗口一个布局。并且设置适当边距,如图中蓝色区域,这个蓝色区域就是放阴影的地方。
会到qt,拖一个widget,然后把除了顶层窗口所有我们自己创建的控件都拖进去,然后设置最小大小和最大大小,然后给顶层窗口一个布局。并且设置适当边距,如图中蓝色区域,这个蓝色区域就是放阴影的地方。  然后设置窗体透明
然后设置窗体透明
 最后再放一张美图,我知道大家好这口【手动狗头】,看了我的美图,还不赶紧点个赞,给个关注?
最后再放一张美图,我知道大家好这口【手动狗头】,看了我的美图,还不赶紧点个赞,给个关注?