| https页面加载http资源的解决方法 | 您所在的位置:网站首页 › qq没有允许访问照片怎么回事 › https页面加载http资源的解决方法 |
https页面加载http资源的解决方法
|
前言
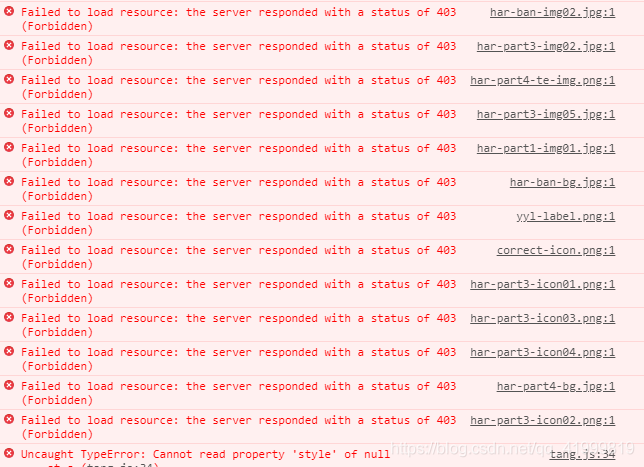
在公司做了一个官网项目,在浏览器中调试查看页面,页面样式、布局都是按照代码写的那样。没有任何异常。由于公司的服务器还没通过备案,于是我打算先部署在我自己的阿里云服务器中去测试看看。不测还好,一测发现网址打开后,页面布局全乱了,很多报错,我以为是css没有引用上去,可是看到页面中设置的color都有显示。而且页面中部分图片都没有加载出来。这就让我有点懵,网上搜了一下原因才知道原来是:在https中引入了http资源所导致的。
浏览器警告的,它的意思是:“混合内容:“ ”中的页面已通过HTTPS加载,但请求了不安全的元素“ ”。 该请求已自动升级到HTTPS,有关更多信息,请参见”。 资料什么是HTTPS? HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。https:URL表明它使用了HTTP,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。这个系统的最初研发由网景公司进行,提供了身份验证与加密通讯方法,现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。
在2019年的时候,Chrome就计划使https://页面不再加载HTTP子资源。根据Google的说法,Chrome用户现在在所有主要平台上的HTTPS 上花费了90%以上的浏览时间。但是,那些安全页面加载不安全的HTTP子资源却是很常见的。这些子资源中的许多默认情况下都是被阻止的,但有些会作为图像、音频和视频或“混合内容”潜入,混合内容可能会使用户面临风险,比如脚本、iframe与媒体文件。 2019年12月开始测试的 Chrome 79开始,Chrome将会逐步阻止所有混合内容。到2020年1月,Chrome 80会将所有混合音频和视频资源自动升级为HTTPS,如果无法通过HTTPS加载,则将自动被阻止。最终,在2020年2月,Chrome 81将所有混合图像、音频与视频自动升级为HTTPS,并且阻止那些无法通过HTTPS加载的图像。 同时,Chrome 79中还将添加一个新设置项,用户可以用来取消阻止特定站点上的混合内容。 这样的过渡使开发人员有时间将其混合内容迁移到HTTPS上。
在浏览器中访问https页面时,如果该htpps页面中有一些http资源,我们可以把这些http资源,叫做混合内容(Mixed Content)。htpps页面在显示“混合内容”时候,会出现以下问题: 1、加载了混合内容,但会出现警告; 2、不加载混合内容,直接会显示空白内容; 3、 在加载混合内容之前,会出现类似是否“显示”,或存在不安全风险而被“阻止”的提示! 解决办法 1.使用相对协议 相对协议就是将URL的协议(http、https)去掉,只保留//及后面的内容。这样,在使用https的网站中,浏览器会通过https请求URL,否则就通过http发送请求。 例如,我的siteUrl是https://www.lzhpo.com, 然后我图片引入方式是这样子的,将站点前缀分离开来了: 
我的siteUrl是https://www.lzhpo.com,我的图片资源就无法加载了, 此时我可以将站点前缀使用相对协议: siteUrl修改为//www.lzhpo.com 这样子就可以正常加载http资源了。简而言之,就是将URL的协议(http、https)去掉,只保留//及后面的内容。这样,在使用https的网站中,浏览器会通过https请求URL,否则就通过http发送请求。
2.使用iframe 使用 iframe 的方式引入 http 资源,比如在 https 里面播放优酷的视频,我们可以先在一个 http 的页面里播放优酷视频,然后将这个页面嵌入到 https 页面里就可以了。 另外一个典型的例子是在 https 页面里通过 Ajax 的方式请求 http 资源,Chrome 是不允许直接 Ajax 请求 http 的。如果两个页面的内容都可以控制的话,当前窗口可以 iframe 窗口进行通信。 3.使用资源协议自适配(js无法加载的情况) 比如,当前为https页面,那么就是https资源,如果是http页面,那么就是http资源。 在页面中引入: 4.自动升级(资源被block掉了) HTTPS 网页中加载的 HTTP 资源被称之为 Mixed Content(混合内容),不同浏览器对 Mixed Content 有不一样的处理规则。 HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block掉的.在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的。 在页面的header中加入: /*自动将http的不安全请求升级为https*/5.使用相对URL 使用相对URL和使用相对协议有点类似,不同的是,相对协议只是省略了http和https协议头的部分,而相对url,也叫相对地址或相对路径,不仅可以省略协议头http和https,还可以省略双斜杠//,及后面的域名! 


如果对你有帮助,那就给个赞吧!喵! |
【本文地址】