| SpringBoot页面跳转访问css、js等静态资源引用无效解决(六) | 您所在的位置:网站首页 › qq合并转发加载不出来 › SpringBoot页面跳转访问css、js等静态资源引用无效解决(六) |
SpringBoot页面跳转访问css、js等静态资源引用无效解决(六)
|
目录 一、页面跳转 二、情况说明 三、 问题解决方案 1、 引入thymeleaf的依赖包 2、 项目路径 注意 (1) 页面引用外部静态资源的方式 (2) 核心解决方案 别急着出去,耐心看一下对你有收获!今天是 2021年3月31日,这篇文章是2018-11-06发的,至今这篇文章也修改过多次。Thymeleaf 默认的静态文件路径是 resources 下的 static文件夹,页面路径是 templates,在 templates 中的页面文件如果要使用 static 的css或js等文件,实际上使用 th:src="@{/.../...}"或th:href="@{/.../...}",例如此处使用 static 下的 css文件夹中的 bootstrap.css,那么正确的操作姿势是:,如此引用文件是不需要任何配置的。如果你需要自定义thymeleaf 的文件路径请继续向下阅读: 一、页面跳转如果你还没有实现页面跳转,推荐阅读:SpringBoot跳转渲染页面(详解) 二、情况说明SpringBoot整合thymeleaf实现的页面跳转,该页面引用外部css、js等静态资源。 如果你发现跳转页面成功之后出现下图情况,说明我等的就是你!我为了解决这个问题阅读了很多博客,这个问题我整整卡了一天的时间,终于有幸看到了一篇文章解决了我的问题,于是将解决方案总结了。
在浏览器中按了F12之后发现,根本就没有成功访问静态资源!但是你发现你在编辑器里面按着Ctrl用鼠标点的时候静态资源都能够访问。报些错误真的是花里胡哨的~ No mapping found for HTTP request with URI(静态资源路径)
我一步一步的讲,如果您已经完成了某些步骤,可以直接跳过。 1、 引入thymeleaf的依赖包在pom.xml的文件中加入 org.springframework.boot spring-boot-starter-thymeleaf 2、 项目路径TestController里面写的是页面的跳转代码,跳转的是后台的登录界面。我还是把代码拿出来你参考下吧。 (1) 注意SpringBoot会默认从下面的目录去读取: (1) static里面放所有的静态资源。 (2) templates里面放页面,这里是templates -> admin,我是放在admin这个文件里面的。
TestController.java package com.demo.demo.Controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; @Controller public class TestController { @RequestMapping(value = "/admin",method = RequestMethod.GET) public String index(){ //后缀为.html的文件名 return "admin/index"; } } (2) 页面引用外部静态资源的方式注意我这里的静态资源的路径,虽然编辑器找不到资源,但是页面是能够正确访问的。
->(单独内容,不想看可跳过此段括号。最近一次更新时间 2019-08-28,大家好,没想到这文章能解决很多人的问题,今天特地更新一下,根据我这一段时间的工作经验积累,有了新的解决方案。那就是引入css的方式改成Thymeleaf的方式,比如 用了@接路径,css、js等放在resources的static下面。) 请看我的Controller里面有一个UsingStaticController。 你新建一个Java class,代码如下: package com.demo.demo.Controller; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport; @Configuration public class UsingStaticController extends WebMvcConfigurationSupport { public void addResourceHandlers(ResourceHandlerRegistry registry) { // classpath表示在resource目录下,/static/** 表示在URL路径中访问如 // http://localhost:8080/static/ 即可访问到resource下的static目录 registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/"); } }再次重新运行项目,问题就解决了。
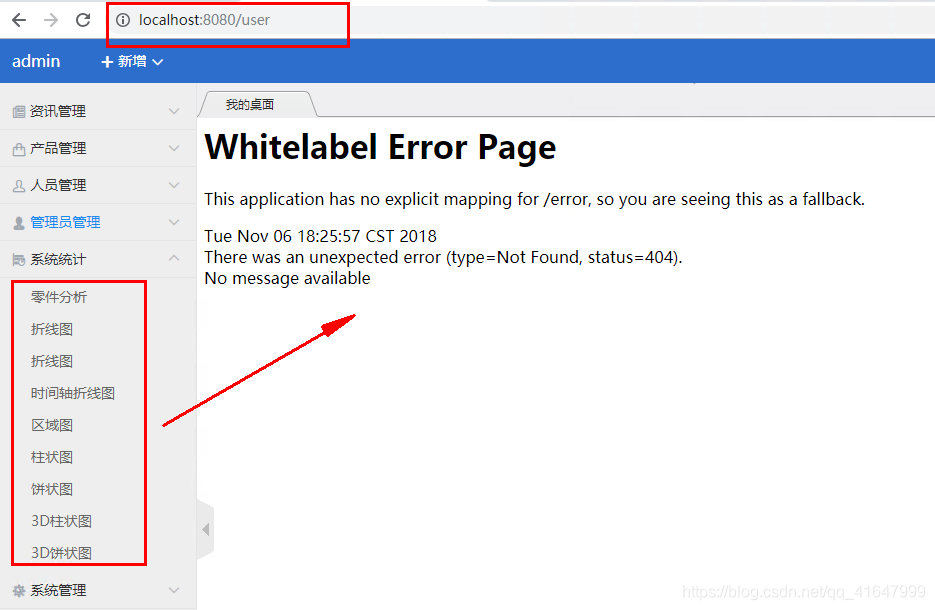
到此处,我以为我的问题解决了,其实登陆(index.html)成功之后是不能成功跳转到主页(admin.html)的。 如果你也遇到了相同的情况,请继续阅读以下解决方案。 看一下我是如何跳转主页的 index.html 这个涉及到thymeleaf表单提交的问题。因为这个页面引用的很多外部样式无法实现页面效果,所以只选取了关键代码。 th:action="@{/user}" 这个是提交给后台的URL地址,请看下方的Controller的代码。 PagesController.java代码 package com.demo.demo.Controller; import com.demo.demo.Model.Message; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; @Controller public class PagesController { @RequestMapping(value = "/admin",method = RequestMethod.GET) public String index(){ //后缀为.html的文件名 return "admin/index"; } //响应表单上的POST请求 @RequestMapping(value = "/user",method = RequestMethod.POST) public String save(@ModelAttribute(value="message") Message message) { return "admin/admin"; } }成功跳转到菜单之后,左侧边栏的li 大家应该都知道这都是html的页面。 在我的admin目录(目录截图请往上翻)里面有几个图表html:
这是因为,点击左侧边栏之后找不到页面造成的,也就是说你发送的请求没有得到响应。解决方案如下PagesController的代码更改。 package com.demo.demo.Controller; import com.demo.demo.Model.Message; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; @Controller public class PagesController { @GetMapping("/admin") public String index(){ //后缀为.html的文件名 return "admin/index"; } @GetMapping("/charts-1") public String charts_1(){ return "admin/charts-1"; } @GetMapping("/charts-2") public String charts_2(){ return "admin/charts-2"; } @GetMapping("/charts-3") public String charts_3(){ return "admin/charts-3"; } @GetMapping("/charts-4") public String charts_4(){ return "admin/charts-4"; } @GetMapping"/charts-5") public String charts_5(){ return "admin/charts-5"; } @GetMapping("/charts-6") public String charts_6(){ return "admin/charts-6"; } @GetMapping("/charts-7") public String charts_7(){ return "admin/charts-7"; } @GetMapping("/echarts") public String echarts(){ return "admin/echarts"; } @GetMapping("/admin-role") public String admin_role(){ return "admin/admin-role"; } @PostMapping("/user") public String save(@ModelAttribute(value="message") Message message) { return "admin/admin"; } }左侧边栏的页面显示的问题也就解决了! |
【本文地址】