| ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)... | 您所在的位置:网站首页 › p一force是什么 › ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)... |
ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)...
|
导读
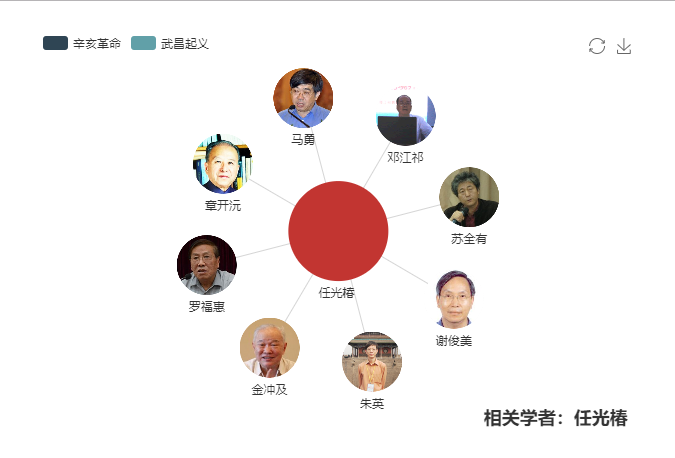
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 本篇探讨的是ECharts关系图中节点显示为自定义图像,对应所用技术点:Asp.Net MVC & Razor 视图引擎。 ECharts官网ECharts官网下载地址 一、关系图节点显示为自定义图像效果图
关系图节点显示为自定义图像效果图 二、MVC后台数据获取 1.带分类的数据列表获取Action 核心代码 public JsonpResult GetScholarRelation(string id) { //参数校验 略 var list = new List();//学者集合列表 var groups = new List();//学者研究主题集合列表 try { IScholarService scholarService = new ScholarService();//获取数据接口 var group = scholarService.GetScholarRelation(new ScholarDto() { BookId = id }).GroupBy(c => c.GroupId);//IEnumerable int groupCode = 1; foreach (var item in group) { var subList = item.ToList();//子分组集合 foreach (var subItem in subList) { subItem.GroupCode = groupCode;//遍历子分组,研究主题序号重新编码 从1开始 } list.AddRange(subList); groups.Add(new ScholarDto() { GroupCode = subList.FirstOrDefault().GroupCode, GroupName = subList.FirstOrDefault().GroupName, GroupId = item.Key ?? 0 });//item.Key为GroupId groupCode++; } return this.Jsonp(new { Success = 1, Msg = "查询成功", List = list, Group = groups }); } catch (Exception ex) { return this.Jsonp(new { Success = 0, Msg = "查询失败:" + ex.Message }); } } MVC框架没有返回结果为JsonpResult的方法,有简单封装; ScholarDto类中GroupCode为从1编码的分类索引,用以填充ECharts分类相关配置项; 2.数据传输对象ScholarDto public class ScholarDto : xk_scholar { /// /// 研究主题名称 /// public string GroupName { get; set; } /// /// 重新编码排序的研究主题编号,从1开始,用以使用插件echarts /// public int GroupCode { get; set; } } 三、前台Razor视图内html及js 1.ECharts容器 //页面引用jquery及4.x版本的ECharts // //为 ECharts 准备一个具备高宽的 DOM 容器。 2.ECharts配置项及初始化 var author = "@Author"; var nodes = [{ category: 0, name: author, symbol: "circle",//"image://http://thumb12.jfcdns.com/2018-06/bce5b231ad7df722.png", symbolSize: 100, size: 100, label: author + "\n(作者)", x: null, y: null, draggable: true }] var links = [];//关系线条 var legendData = [];//分类按钮,中心节点去掉分类搜索 var seriesCategories = ["作者"];//关系图只有二级,中心节点独占一个分类,分类索引为0 //// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('relationChart')); option = { title: {//标题组件,包含主标题和副标题。 text: '相关学者:@Author', subtext: '', x: 'right', y: 'bottom' }, tooltip: {//提示框组件 trigger: 'item', formatter: '{a} : {b}' }, toolbox: {//工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。 show: true, feature: { restore: { show: true },//重置 magicType: { show: true, type: ['force', 'chord'] }, saveAsImage: { show: true }//导出图片 } }, legend: {//图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。 x: 'left', data: legendData//['作者', '家人', '朋友'] }, //edgeLength: [500, 100], series: [//系列列表。每个系列通过 type 决定自己的图表类型。series[i]-graph用于展现节点以及节点之间的关系数据。 { type: 'graph', name: "相关学者", layout: 'force', //symbol: 'pin', ribbonType: false, categories: seriesCategories,//分类数据 itemStyle: { normal: { label: { show: true, textStyle: { color: '#333' }, position: 'bottom',//标签位置 distance: 5//标签距离图形的距离 }, nodeStyle: { brushType: 'both', borderColor: 'rgba(255,215,0,0.4)', borderWidth: 1 }, linkStyle: { type: 'line' } }, emphasis: {//高亮的图形样式 label: { show: false // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE }, nodeStyle: { //r: 30 }, linkStyle: {} } }, //useWorker: false, minRadius: 15, maxRadius: 25, //gravity: 0.1,//节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。 //scaling: 0.1, //roam: 'move', nodes: nodes,//同data,关系图的节点数据列表。 links: links,//节点间的关系数据。 force: { repulsion: 1000//节点之间的斥力因子。 } }] };3.ECharts动态填充配置项数据 $(function () { getRelation("@bookId");//@bookId为Razor视图引擎语法 }) function getRelation(id) { //使用了Layer插件 $.ajax({ url: "..../GetScholarRelation", type: "post", dataType: "jsonp", async: false, data: { "Id": id }, jsonp: "callback", beforeSend: function () { loadingLayer = layer.load(1, { shade: [0.6, '#fff'] }); }, success: function (data) { var result = data; if (result.Success == 1) { //节点 $.each(result.List, function (i, e) { nodes.push({ category: e.GroupCode, name: e.RealName, symbol: "image://e.Avatar",//e.Avatar为图片链接 symbolSize: 60, size: 60, x: null, y: null, draggable: true, scholarUrl:e.Link }), links.push( { source: e.RealName, target: author, weight: 6, name: e.RealName, }) }) $.each(result.Group, function (i, e) { legendData.push(e.GroupName); seriesCategories.push({ name: e.GroupName }) }) // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } else { layer.msg(result.Msg); } } }); } symbol配置为: "image://url"即可使节点显示为图片。为了美观,将图片展示为圆形,此图片为png格式的半透明图片,暂未深入研究使用配置项将图片节点样式设置为圆形; 3.ECharts节点绑定点击事件 //节点点击事件 myChart.on('click', function (param) { //param是个强大的参数,里面有你想要的 if (param.data.scholarUrl) {//scholarUrl为自定义属性 window.open(param.data.scholarUrl); } });四、值得注意的几个点 ECharts 2.x 中 force 类型的图表不再在 ECharts 3 中提供支持,转为统一使用 graph 去展现关系数据。如果要使用力引导布局,可以将 layout 配置项设为'force'。 ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。 需要为 ECharts 准备一个具备高宽的 DOM 容器。5 分钟上手 ECharts 附其他参考资料Echarts force图形小节 ECharts版本2关系图官网示例Echarts配置项官网文档 总结本篇主要介绍了ECharts图表插件(4.x版本)关系图节点显示为自定义图片的方法,即将节点配置项symbol设置为"image://url",提到了节点绑定点击事件的方式,顺带介绍了MVC框架下数据交互及填充。lambda 语法获取及处理列表分组数据,GroupBy返回值类型为 IEnumerable。 |
【本文地址】
公司简介
联系我们