| 如iPhone Xs一般酷炫迷幻的渐变字体,用PPT如何搞定? | 您所在的位置:网站首页 › ppt字体颜色怎么渐变颜色 › 如iPhone Xs一般酷炫迷幻的渐变字体,用PPT如何搞定? |
如iPhone Xs一般酷炫迷幻的渐变字体,用PPT如何搞定?
|
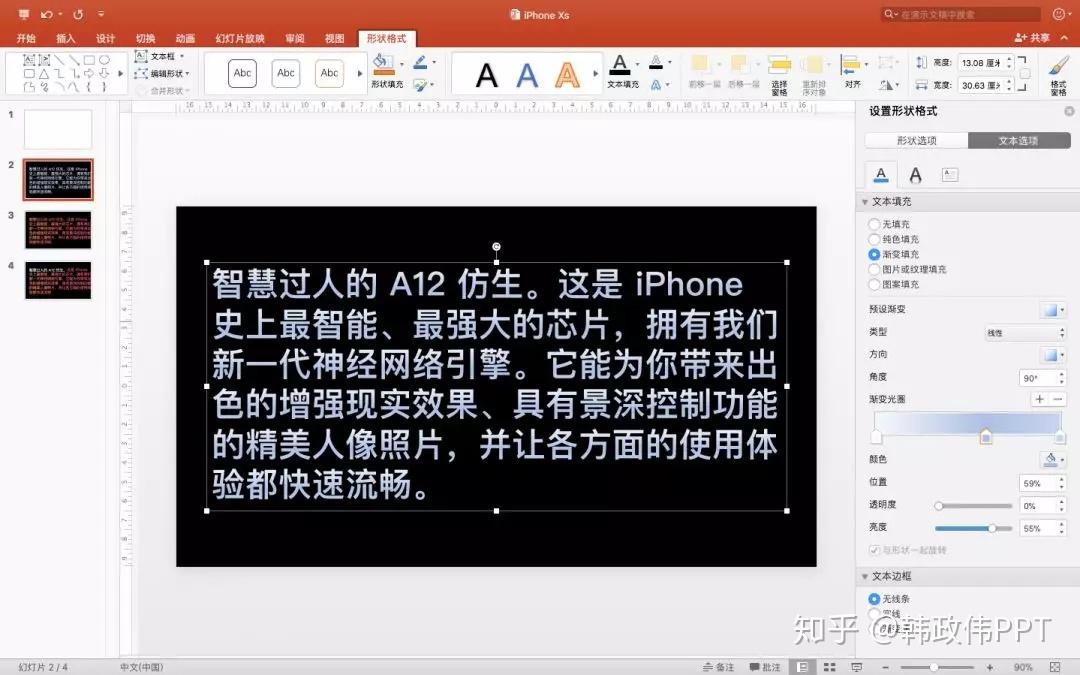
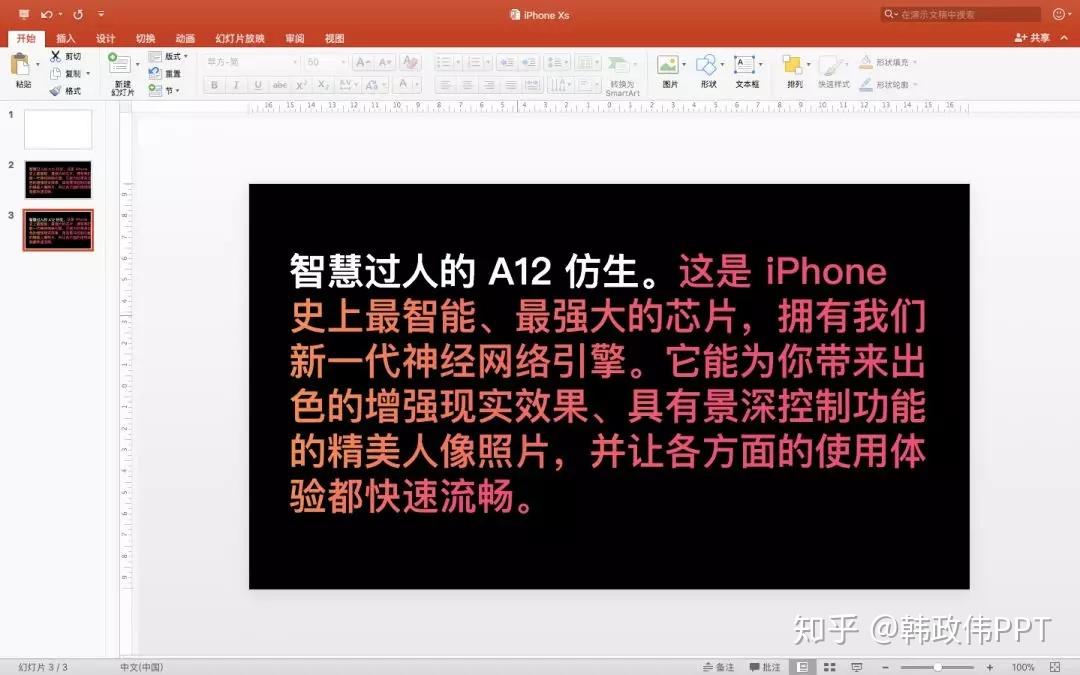
韩政伟,网易云课堂PPT讲师。幻灯片制作视频教程《电影级PPT学习方法论》已于网易云课堂正式上线!很高兴遇见你,欢迎关注,在这里,每周定期更新PPT原创设计教程。 iPhone Xs 和 iPhone Xs Max 已于 9 月 21 日(周五)现货发往全球各地,上周六的时候,我也不能自已地前往上海五角场苹果店体验了新机,除了「快」还是「快」。全球最快没有之一的 A12 仿生芯片,精密的手术级不锈钢边框,突破性的双镜头摄影系统,精心定制的超视网膜 OLED 显示屏。总之,让人爱不释手它的美啊……王倩陪我体验了 40 分钟新机后,接下来你可能猜到了,我陪她逛了 4 个小时的商场,差点把五角场的五个角都逛遍。 Apple,不仅仅手机设计和科技研发是全球手机行业的潮流引领者,网站的设计和文案更是全球手机行业的效仿对象。今年的 Xs 系列新机难得一见采用了渐变色文字风格。借此机会,我们聊聊在 PPT 中如何搞定这么科技感十足且酷炫的渐变字体设计。我截取了 iPhone 新机的几屏网页,先一睹为快。          —————— 接下来,我们先以 iPhone Xs 网页中整段的文字颜色渐变为例,拆解一下设置步骤。  1): 新建一个空白页,把背景设置成黑色。考虑到零基础的学员,这里说下设置背景颜色的步骤,点击顶部「设计」→ 点击右侧「设置背景格式」→ 填充选择「纯色填充」→ 颜色油漆桶标识下选择「黑色」。  2): 打上文字,先设置为白色。Mac版,单击文本框选中后,点击顶部「形状格式」→ 点击右侧「格式窗口」调出「设置形状格式」的窗口。  Windows版,单击文本框选中后,点击顶部「格式」→ 点击右侧「文本效果」下侧的小箭头(上图标注红色方框处),调出「设置形状格式」的窗口。 这里我们可以看到两个选项「形状选项」和「文本选项」,「形状选项」是设置如上图看到的线框大小的矩形,可以设置边框和颜色填充来装饰字体周边和底部的效果,这里你可以都设置一下试试,看看效果。  3): 我们这里是需要设置文字颜色的,所以点击选择右侧的「文本选项」,文本填充选择「渐变填充」,然后会有一个默认的色调。  4): 接下来,设置想要的颜色。我们依次解释一下按钮,第一个「预设渐变」,软件提供了一些渐变的色系,可供选择,一般我们自定义颜色,当然,你也可以去碰碰运气看是否有现成喜欢的。第二个按钮「类型」,四个形式的色调渐变形式:线性、射线、矩形、路径,仍然需要你每个都试一下看看效果。第三个「方向」,不同的「类型」对应的颜色渐变方向个数也不一样,一般是5个或更多,有的「类型」对应的没有方向选项,都试一下,自己看看效果和区别。 第四个,最重要的「渐变光圈」,一般默认3-4个颜色光标,在颜色条上空白处单击,可添加一个光标,点击光标不松手向上或者向下拖拽再松手即可消失。为了达到酷炫的色彩变幻效果,往往需要3个或以上的光标。单击某个光标,可在右侧下方的油漆桶颜色按钮里,选择颜色。  5): 以网页这屏为例,类型选择「射线」,方向选择默认的「左一」;渐变光圈,左侧和中间的光标都选择枚红色,右侧选择橙色。你可以单击选择中间的光标不松手,左右拖动,看看渐变效果的来回变幻,调整到自己觉得最合适那个效果即可。  6): 确定渐变效果后,再单独选中第一句,字体颜色设置为白色。  7): 当你仔细观察后,我们只做到了远看的神似,因为苹果网页的效果渐变已经精确到了每个字甚至笔画的渐变,而不是整段文字统一设置。下面,我们换个例子,继续聊聊单个文字的渐变。 ——————   看下这两张海报,两位我非常欣赏的演员:潘粤明,王俊凯,都是小鲜肉出身,只是一个过去式一个现在进行时。所幸呢,潘粤明凭借《白夜追凶》绽放了第二春。我们看大标题「选择」、「烧脑」、「冒险」立体折叠效果,经常从海报上可以看到,其实这里用到了一个渐变效果,就是文字从左到右白色向黑色的渐变。  1): 类型选择「线性」,方向选择第一行右一,记得多动手,每个都试试效果仔细观察一下区别哦。  2): 渐变光圈的设置,设置3个光标,最左侧黑色,中间和右侧为白色,单击中间光标不松手左右拖拽,调整至最佳效果。这里补充一点,根据不同颜色的背景,这里的左侧光标的「黑色」不是绝对的,如果背景是蓝色或者红色,这里就需要把黑色设置为相应背景颜色,效果才会更佳。设计就是不断尝试,然后对比看效果,需要你多试多对比,挑选效果最棒那个。  3): 选中文字,复制粘贴出一个同样的「选」字,放在右侧。  4): 把右侧的「选」字,直接修改为「择」,修改文字的话,渐变效果不会受到影响,仍然存在。精确调整位置,两个文字紧挨着即可,不用笔画重叠遮盖,但视觉效果会有立体错落的效果。  到了这里,自己动手设计一下上图的文字效果,你应该完全没问题了吧?! 
|
【本文地址】