| PPT“堆”太多内容,怎么优化?用形状划分区域,页面焕然一新 | 您所在的位置:网站首页 › ppt区域划分图 › PPT“堆”太多内容,怎么优化?用形状划分区域,页面焕然一新 |
PPT“堆”太多内容,怎么优化?用形状划分区域,页面焕然一新
|
而页面的重点是要突出展示第二段中的这些数字57公里、69公里、74公里、95公里。 那么因此,你就可以初步美化成:
但是这样,看上去区域划分的还不够明显,也就是不够有层次感,我们接着用形状来作为区域的衬底
这样看上去就舒服很多。 案例2:不同板块分别用矩形来盛装
原稿分析:这份原稿,内容很多,而排版比较乱,所以整体看上去很杂。 观众第一眼看到这个页面,都不知道眼睛该从何看起。 内容分析:其实这个页面的内容就两大块,一部分是呈现应用场景,一部分是该项目的概述。 美化分析:所以我们将页面主体内容分为两个区域就够了: 便可美化成:
当然,如果你觉得这个白色的衬底不好看,为了展示出科技感,你可以将衬底的颜色设置为蓝色的:
原稿分析:配色杂,版式陈旧 内容分析: 这页内容主要是三大块:导航栏展示所有左右的产品,正文内容展示的是龙头配件。 正文分为两区域,图片和文字说明。 美化思路:可以将所有这些内容用不同的区域来划分,做成类似尝试像win10系统的菜单栏那样 便可美化成:
将不同产品名称配上对应的图标,然后将本页介绍的龙头配件用不同颜色标识。 案例4:2分屏非常常见的一种排版布局。
如果用我们昨天所说的用矩形分屏可以做成这种效果:
或者如果让标题位于中间:
但是这种分屏,比较中规中矩,如果我们尝试用其他形状来分屏呢? 比如说:三角形
再比如:梯形
又或者你用曲线工具,随手画一个不规则的形状:
所以经过这几种分屏设计修改后,都要比原来的页面看上去更舒服。 案例5:多分屏
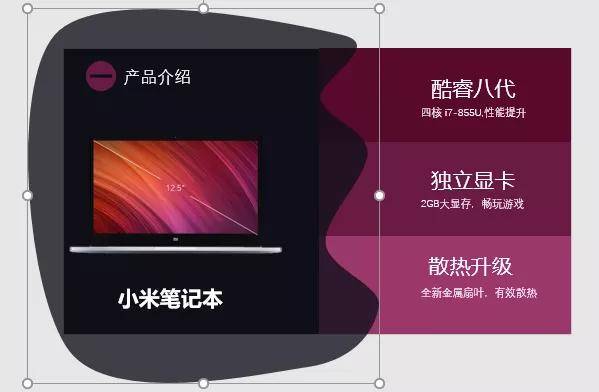
这一页幻灯片,大家一看就知道,重点就是产品的这三大特征。 那我是不是可以考虑每一个特征分别划分一个区域。 就可以做出这个页面:
又好看,重点又明显!优秀 又或者你觉得用矩形不够创意,你可以在左侧用曲线插入一个不规则的黑色形状
就可以形成这种效果:
或者如果你觉得这样左右分屏,还是不够创意,不如把笔记本图片,置于中间:
总之两句话: 把内容分几段,就用几个形状来盛装。矩形不够用,就换其他形状。 更有创意的话,将图片跨屏摆放!返回搜狐,查看更多 免责声明:本文来源教学ppt制作,作者selena,如涉及作品内容、版权和其它问题,请与本号联系,将在第一时间删除内容。 |
【本文地址】