| 只需几十行代码就可绘制酷炫的数据大屏,这个可视化框架真的绝了 | 您所在的位置:网站首页 › plotly中文文档 › 只需几十行代码就可绘制酷炫的数据大屏,这个可视化框架真的绝了 |
只需几十行代码就可绘制酷炫的数据大屏,这个可视化框架真的绝了
|
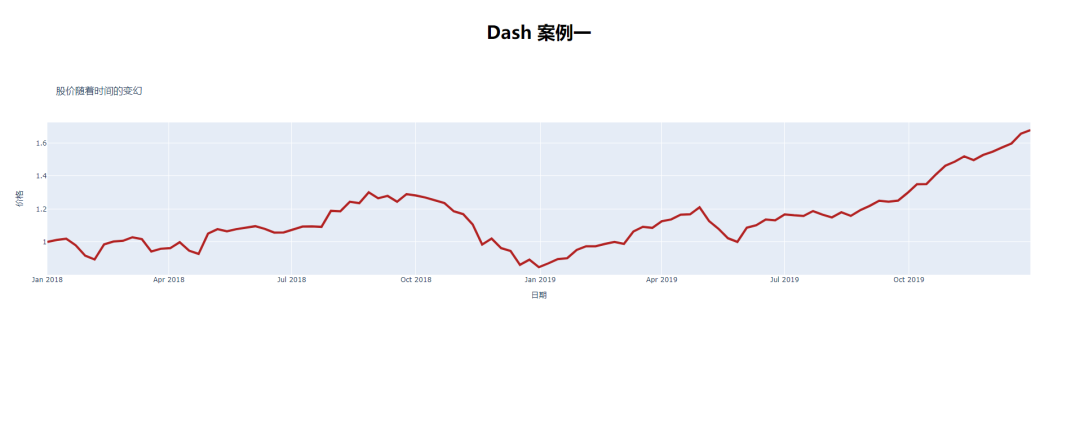
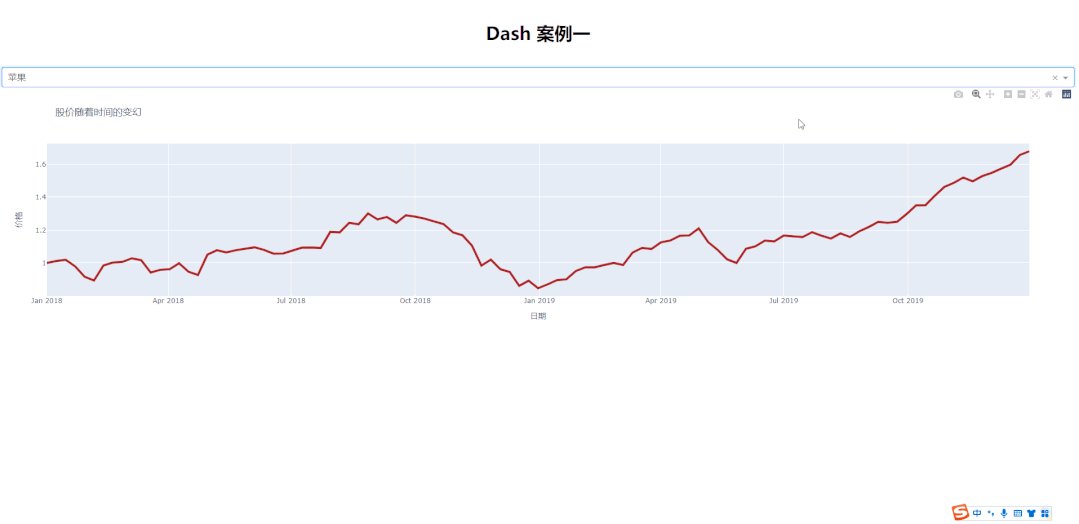
今天我来为大家安利另外一个用于绘制可视化图表的Python框架,名叫Dash,建立在Flask、Plotly.js以及React.js的基础之上。 为了帮助前端知识匮乏的数据分析人员,Dash以纯Python编程的方式快速制作出交互特性强的数据可视化大屏,在经过多年的迭代发展,如今不仅仅可以用来开发在线数据可视化作品,即便是轻量级的数据仪表盘、BI应用甚至是博客或者是常规的网站都随处可见Dash框架的影子, 今天我就先来介绍一下该框架的一些基础知识,并且来制作一个简单的数据可视化大屏。 喜欢记得收藏、关注、点赞。 完整版代码、资料,技术交流,文末获取 我们先来了解一下Dash框架中的两个基本概念 Layout Callbacks Layout顾名思义就是用来设计可视化大屏的外观和布局,添加一些例如下拉框、单选框、复选框、输入框、文本框、滑动条等组件,其中Dash框架对HTML标签也进行了进一步的封装,使得我们直接可以通过Python代码来生成和设计每一个网页所需要的元素,例如 Hello World!! Dash converts Python classes into HTML我们转化成Dash的Python结构就是 Hello World!! Dash converts Python classes into HTMLCallbacks也就是回调函数,基本上是以装饰器的形式来体现的,实现前后端异步通信的交互,例如我们在点击按钮或者下拉框之后出现的功能就是通过回调函数来实现的。 安装和导入模块在导入模块之前,我们先用pip命令来进行安装, ! pip install dash ! pip install dash-html-components ! pip install dash-core-components ! pip install plotly然后我们导入这些刚刚安装完的模块,其中dash-html-components用来生成HTML标签,dash-core-components模块用来生成例如下拉框、输入框等组件,这里我们还需要用到plotly模块,因为我们需要用到的数据来自该模块,里面是一众互联网公司过去一段时间中股价的走势 import dash import dash_html_components as html import dash_core_components as dcc import plotly.graph_objects as go import plotly.express as px 读取数据并且绘制折线图那么我们读取数据并且用plotly来绘制折线图,代码如下 app = dash.Dash() #实例化Dash df = px.data.stocks() #读取股票数据 def stock_prices(): # 绘制折线图 fig = go.Figure([go.Scatter(x=df['date'], y=df['AAPL'], line=dict(color='firebrick', width=4), name='Apple') ]) fig.update_layout(title='股价随着时间的变幻', xaxis_title='日期', yaxis_title='价格' ) return fig app.layout = html.Div(id='parent', children=[ html.H1(id='H1', children='Dash 案例一', style={'textAlign': 'center', 'marginTop': 40, 'marginBottom': 40}), dcc.Graph(id='line_plot', figure=stock_prices()) ]) if __name__ == '__main__': app.run_server()我们点击运行之后会按照提示将url复制到浏览器当中便可以看到出来的结果了,如下所示
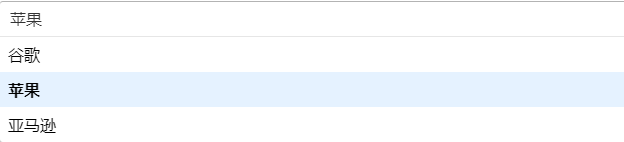
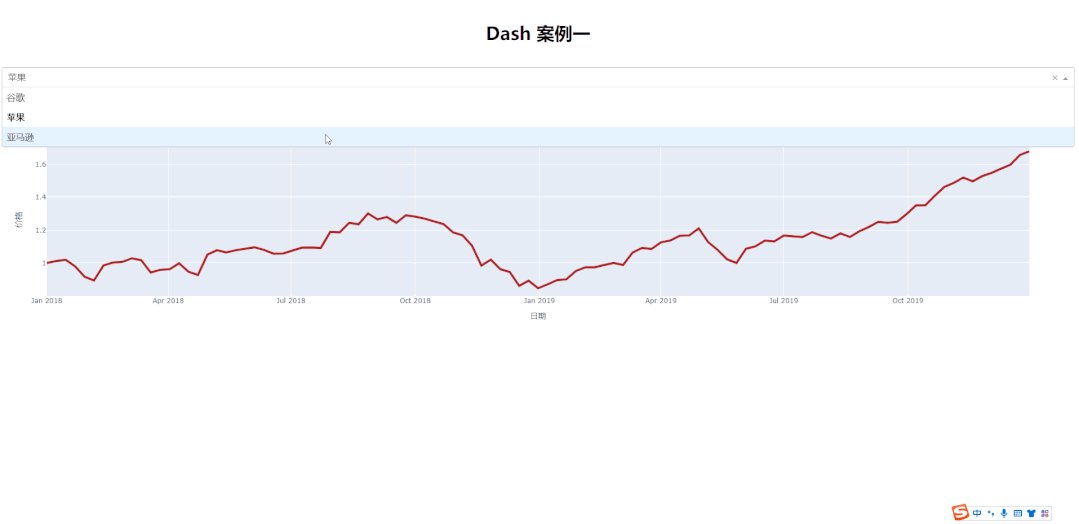
从代码的逻辑上来看,我们通过Dash框架中的Div方法来进行页面的布局,其中有参数id来指定网页中的元素,以及style参数来进行样式的设计,最后我们将会指出来的图表放在dcc.Graph()函数当中。 添置一个下拉框然后我们再添置一个下拉框,当我们点击这个下拉框的时候,可是根据我们的选择展示不同公司的股价,代码如下 dcc.Dropdown(id='dropdown', options=[ {'label': '谷歌', 'value': 'GOOG'}, {'label': '苹果', 'value': 'AAPL'}, {'label': '亚马逊', 'value': 'AMZN'}, ], value='GOOG'),output
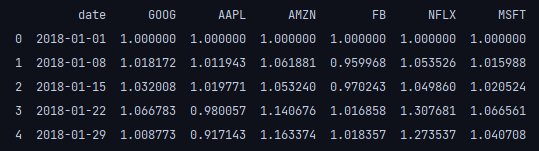
options参数中的label对应的是下拉框中的各个标签,而value对应的是DataFrame当中的列名 df.head()output
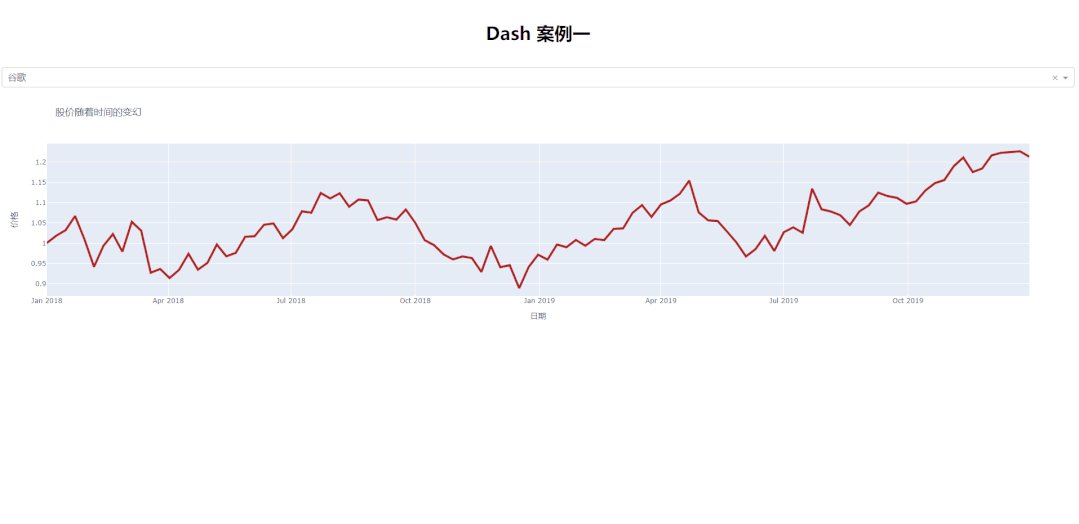
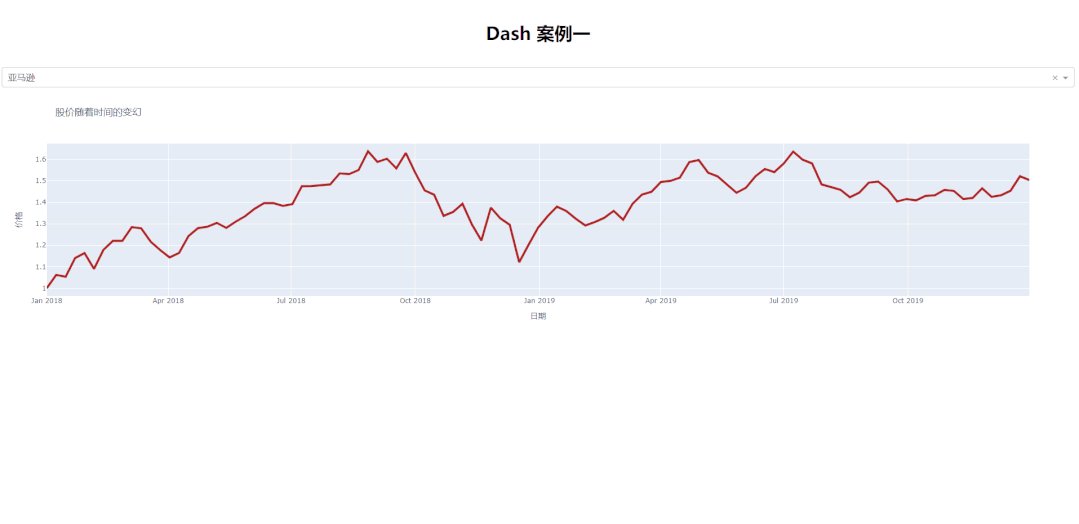
最后我们将下拉框和绘制折线图的函数给连接起来,我们点击下拉框选中不同的选项的时候,折线图也会相应的产生变化, @app.callback(Output(component_id='bar_plot', component_property='figure'), [Input(component_id='dropdown', component_property='value')]) def graph_update(dropdown_value): print(dropdown_value) # Function for creating line chart showing Google stock prices over time fig = go.Figure([go.Scatter(x=df['date'], y=df['{}'.format(dropdown_value)], line=dict(color='firebrick', width=4)) ]) fig.update_layout(title='股价随着时间的变幻', xaxis_title='日期', yaxis_title='价格' ) return fig我们看到callback()方法中指定输入和输出的媒介,其中Input参数,里面的component_id对应的是下拉框的id也就是dropdown,而Output参数,当中的component_id对应的是折线图的id也就是bar_plot,我们来看一下最后出来的结果如下
最后,部分代码如下所示,更多有趣的制作方面,文末获取 import dash import dash_html_components as html import dash_core_components as dcc import plotly.graph_objects as go import plotly.express as px from dash.dependencies import Input, Output app = dash.Dash() df = px.data.stocks() app.layout = html.Div(id='parent', children=[ html.H1(id='H1', children='Dash 案例一', style={'textAlign': 'center', 'marginTop': 40, 'marginBottom': 40}), dcc.Dropdown(id='dropdown', options=[ {'label': '谷歌', 'value': 'GOOG'}, {'label': '苹果', 'value': 'AAPL'}, {'label': '亚马逊', 'value': 'AMZN'}, ], value='GOOG'), dcc.Graph(id='bar_plot'), ]) @app.callback(Output(component_id='bar_plot', component_property='figure'), [Input(component_id='dropdown', component_property='value')]) def graph_update(dropdown_value): print(dropdown_value) fig = go.Figure([go.Scatter(x=df['date'], y=df['{}'.format(dropdown_value)], line=dict(color='firebrick', width=4)) ]) fig.update_layout(title='股价随着时间的变幻', xaxis_title='日期', yaxis_title='价格' ) return fig if __name__ == '__main__': app.run_server() 推荐文章李宏毅《机器学习》国语课程(2022)来了 有人把吴恩达老师的机器学习和深度学习做成了中文版 上瘾了,最近又给公司撸了一个可视化大屏(附源码) 如此优雅,4款 Python 自动数据分析神器真香啊 梳理半月有余,精心准备了17张知识思维导图,这次要讲清统计学 香的很,整理了20份可视化大屏模板 完整代码、技术交流完整代码已打包,可以按照如下方式找我 目前开通了技术交流群,群友已超过3000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友 方式①、发送如下图片至微信,长按识别,后台回复:加群;方式②、添加微信号:dkl88191,备注:来自CSDN方式③、微信搜索公众号:Python学习与数据挖掘,后台回复:加群
|
【本文地址】