| OneNote不用NoteHighlight怎么做出好看的代码块 | 您所在的位置:网站首页 › onenote页面颜色黑色 › OneNote不用NoteHighlight怎么做出好看的代码块 |
OneNote不用NoteHighlight怎么做出好看的代码块
|
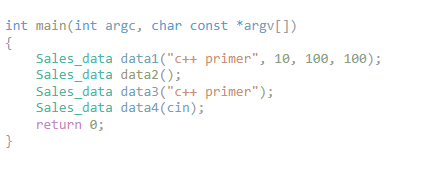
先看看用NoteHighlight和自己做的代码块的对比,上图是NoteHighlight,下图是自己做的,与IDE的代码样式几乎一样 由于自己的笔记本电脑一直没NoteHighlight,虽然能在加载项中找到NoteHighlight,但是无法正常使用。期间用了很多方法,我的oneNote是32位的,但是32位和64位的NoteHighlight我都试过了,都不行;office也进行了修复,结果就是实验室的台式电脑可以使用,但是笔记本却不行。 直接从vscode上拷贝过来的程序放在oneNote确实不好看,所以只能另辟蹊径,不用NoteHighlight也可以做出好看的代码块。 这是直接从vscode上复制粘贴过来的,可以看到这种样式的确 |
【本文地址】
公司简介
联系我们


 下面利用表格和底纹让代码看起来更像IDE的风格 步骤一:打开OneNote,点击文件->选项->快速访问工具栏
下面利用表格和底纹让代码看起来更像IDE的风格 步骤一:打开OneNote,点击文件->选项->快速访问工具栏  步骤二:按Alt+4,插入表格,再表格内添加黑色底纹
步骤二:按Alt+4,插入表格,再表格内添加黑色底纹  步骤三:然后把刚刚从vscode里复制代码到这个表格里面,复制完后调整表格的宽度,效果如下图所示
步骤三:然后把刚刚从vscode里复制代码到这个表格里面,复制完后调整表格的宽度,效果如下图所示  补充:如果觉得背景太黑,还可以根据IDE的背景来调整底纹的颜色,比如我用的是vscode,截取vscode的界面图,对截图进行编辑。用颜色选取器得到背景色的RGB和HSL
补充:如果觉得背景太黑,还可以根据IDE的背景来调整底纹的颜色,比如我用的是vscode,截取vscode的界面图,对截图进行编辑。用颜色选取器得到背景色的RGB和HSL
 可以看到vscode背景色RGB都是30,色调、饱和度和亮度分别是160,0,28。根据这些数据再去配置OneNote表格的底纹颜色
可以看到vscode背景色RGB都是30,色调、饱和度和亮度分别是160,0,28。根据这些数据再去配置OneNote表格的底纹颜色 

 现在再来看看代码块的效果,可以看到OneNote上的代码和vscode一模一样。这边以vscode作为一个例子,其它IED也一样可以达到这个效果。
现在再来看看代码块的效果,可以看到OneNote上的代码和vscode一模一样。这边以vscode作为一个例子,其它IED也一样可以达到这个效果。 