| HTML设置页面内链接的跳转 | 您所在的位置:网站首页 › onenote页面内链接跳转 › HTML设置页面内链接的跳转 |
HTML设置页面内链接的跳转
|
什么是锚点链接?所谓锚点链接就是创建一个链接,以便在页面长度较长时跳转到指定位置,简而言之就是页面内通过链接跳转,那么,接下来的这篇文章就来给大家介绍关于HTML设置页面内链接的跳转的方法。
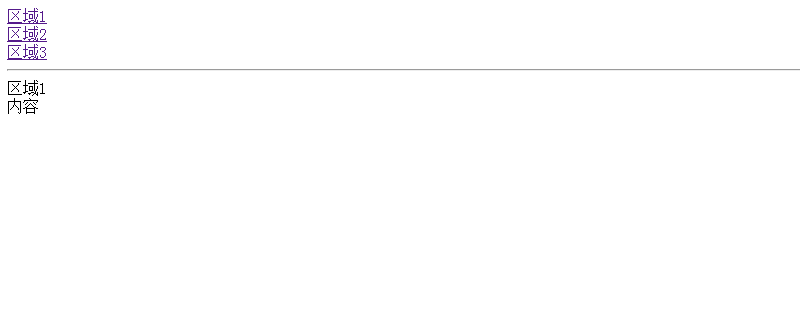
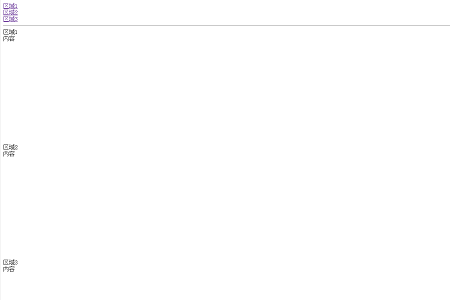
首先我们来看一下HTML中链接的书写格式 链接名登录后复制链接地址 将链接名称的id设置为跳转位置的元素。 接下来我们来看具体的示例 创建以下HTML文件 代码如下 Anchor.html 区域1 区域2 区域3 区域1 内容 区域2 内容 区域3 内容 登录后复制说明: 在上面所说的代码中 区域1登录后复制点击会链接 区域1登录后复制这样在页面内就会跳转到相应的位置。 运行结果 执行上述HTML文件将显示如下效果
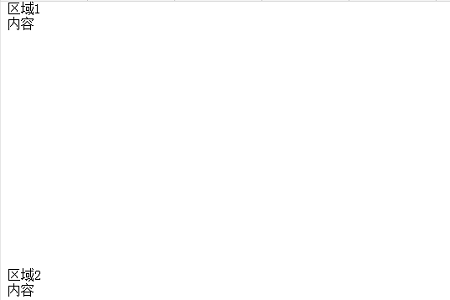
单击页面中的区域1链接,就会在页面中进行跳转,区域1将会显示在屏幕顶部。
同样的,如果你点击了区域2和区域3时也会出现相同的效果。 注意: 跳转的id即使不是a标签的也可以使用,下面的代码展示了将div标记的id指定为跳转目标时的代码。 区域1 区域2 区域3 区域1 内容 区域2 内容 区域3 内容 登录后复制本篇文章到这里就全部结束了,更多有关于HTML的精彩内容大家可以关注php中文网的HTML视频教程栏目!!! 以上就是HTML设置页面内链接的跳转—锚点链接的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
公司简介
联系我们