| 如何在网页端进行视频直播 | 您所在的位置:网站首页 › obs停止推流为什么还在播 › 如何在网页端进行视频直播 |
如何在网页端进行视频直播
|
阿里云视频直播服务支持多平台播放SDK方便快速接入,多终端推流适配。您可以根据不同业务场景任意组合使用。通过阅读本文,您可以了解如何在网页端进行视频直播。 前提条件 您已经开通视频直播服务。如未开通,请参见开通服务。 您已经完成直播推流、播流的域名的相关配置。配置方法请参见快速入门中添加推流域名和播流域名、配置CNAME和关联推流域名和播流域名。 步骤一:生成直播推流和播放地址推流地址用于推送直播流,播放地址用于拉取直播流播放。生成直播推流和播放地址的方法,请参见地址生成器。  步骤二:直播推流
步骤二:直播推流
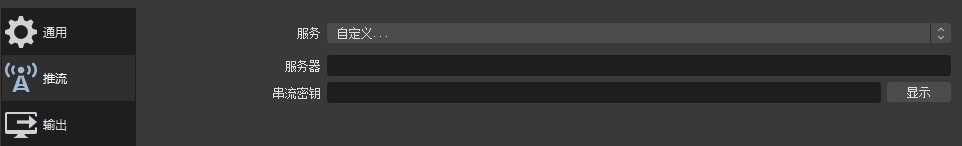
直播推流是把采集阶段封装好的音视频直播流推送到阿里云直播服务中心的过程。此处以使用OBS推流工具推流为例进行介绍。 说明 标准直播暂未提供Web端推流SDK,您可以选择OBS推流工具或直播推流SDK进行推流。更多推流工具操作详情,请参见直播推流。 下载并安装OBS推流工具。下载地址,请参见OBS Studio。 运行OBS推流工具。 在菜单栏中选择文件 > 设置。 在设置页面选择推流,配置信息如下所示: 参数
描述
服务
选择自定义。
服务器
输入已经生成的鉴权推流地址,例如:rtmp://demo.aliyundoc.com/app/stream?auth_key=1543302081-0-0-9c6e7c8190c10bdfb3c0************。
串流密钥
串流密钥为空。
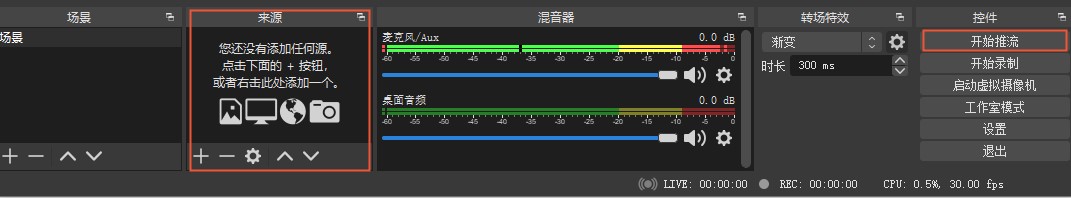
在OBS主界面来源区域添加推流源,然后单击开始推流。
参数
描述
服务
选择自定义。
服务器
输入已经生成的鉴权推流地址,例如:rtmp://demo.aliyundoc.com/app/stream?auth_key=1543302081-0-0-9c6e7c8190c10bdfb3c0************。
串流密钥
串流密钥为空。
在OBS主界面来源区域添加推流源,然后单击开始推流。 步骤三:直播播放
步骤三:直播播放
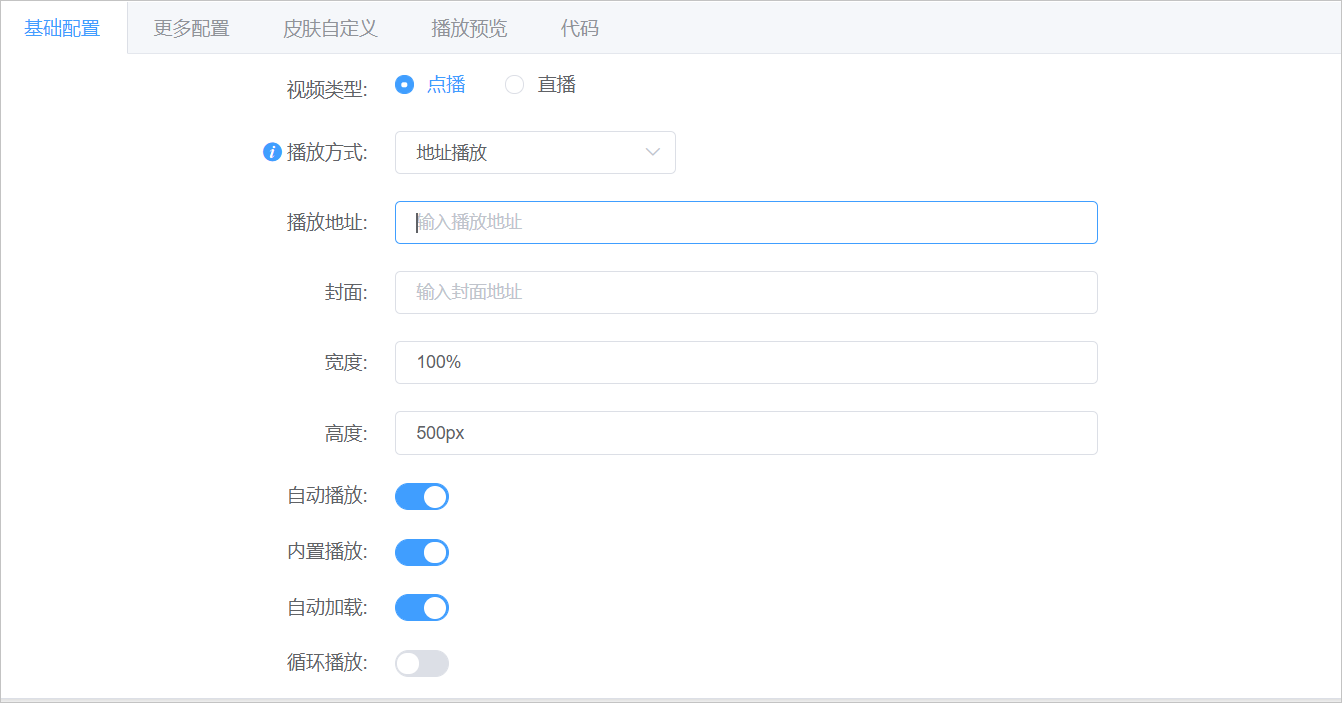
您可以使用阿里云Web播放器SDK进行直播播放。阿里云Web播放器SDK支持HTML5和Flash两种播放模式,请您提前明确所需集成的播放器模式,并了解相关功能支持和浏览器适配情况。关于功能支持和浏览器的适配说明,详细内容请参见Web播放器简介。 以下为您介绍如何快速接入阿里云Web播放器SDK实现Web端直播播放。 引入js文件。Web播放器不依赖于任何的前端js库,只需要在页面中引用js文件,就可以进行初始化。 引入自适应模式的js文件该js文件同时包含了Flash和H5跨终端自适应的逻辑。引入该js文件后,播放器SDK会自行适配播放模式。 //(可选)如果您的使用场景需要用到H5模式的播放器,则需引用此css文件。 //(必须)引入js文件。 说明 引入自适应模式的js文件后,如需自定义播放模式,设置useFlashPrism=true表示Flash模式,设置useH5Prism=true表示H5模式。 引入单模式的js文件 如果您只是想使用其中一种播放技术,也可以只引用对应技术的js文件,从而获得更小的文件体积。 H5模式,示例如下: //(必须)H5模式播放器,需引用此css文件。 //(必须)引入H5模式的js文件。 Flash模式,示例如下: //(必须)引入Flash模式的js文件。 在IE 8浏览器使用Flash模式的播放器时,需要在页面添加json.min.js的引用。示例如下:https://g.alicdn.com/de/prismplayer/2.9.21/json/json.min.js 提供挂载元素。 实例化播放器。使用URL播放方式播放直播视频,需要将播放器的source属性设置为直播播放地址,同时将isLive属性设置为true。播放地址可以是第三方直播地址或阿里云直播服务中的播放地址。获取阿里云直播播放地址请参见步骤一:生成直播推流和播放地址。 直播URL播放示例如下: var player = new Aliplayer({ id: 'J_prismPlayer', source: ''//播放地址,可以是第三方直播地址,或阿里云直播服务中的播放地址。 isLive: true,//是否为直播播放。 },function(player){ console.log('The player is created.') }); 在线体验及Demo源码 桌面端Demo体验 Web播放器SDK提供可视化的在线体验。您可通过在线配置访问。在线配置提供基础的播放配置、样式配置,支持生成HTML5、Flash两套代码。 说明 H5模式下,当采用直播的地址播放方式时,播放地址仅支持FLV格式,不支持RTMP格式。 移动端Demo体验
使用钉钉APP,扫描以下二维码体验Web播放器SDK移动端Demo。
移动端Demo体验
使用钉钉APP,扫描以下二维码体验Web播放器SDK移动端Demo。 注意 Android手机上微信、QQ等浏览器存在劫持播放器的情况下,有些功能会失效。
功能Demo源码
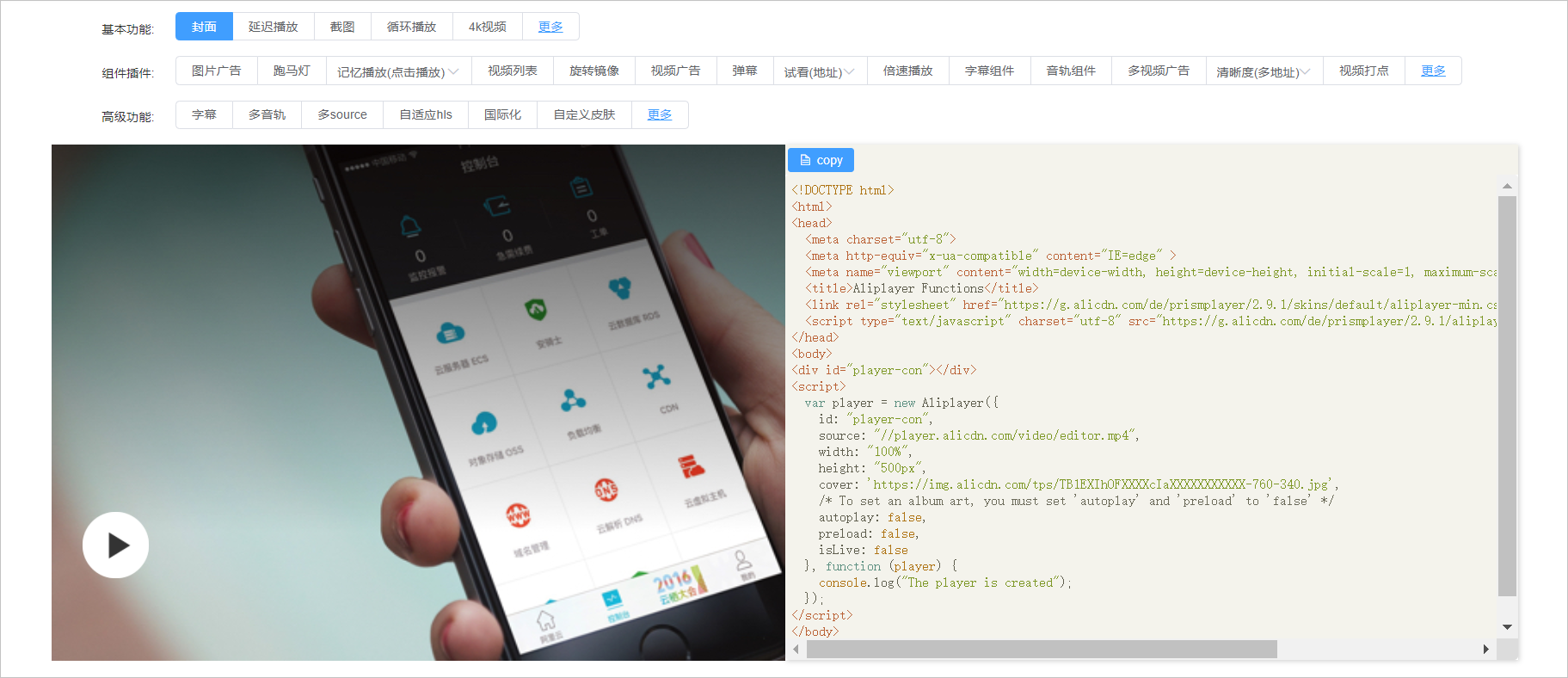
Web播放器提供在线功能展示并在功能展示页面同步展现代码实现。详细的功能列表(基础功能、组件及高级功能)及示例代码请参见功能展示。
注意 Android手机上微信、QQ等浏览器存在劫持播放器的情况下,有些功能会失效。
功能Demo源码
Web播放器提供在线功能展示并在功能展示页面同步展现代码实现。详细的功能列表(基础功能、组件及高级功能)及示例代码请参见功能展示。 Vue Demo源码
Vue Demo源码
提供基于Vue的播放器Demo源码,方便开发者使用。 Demo地址请参见阿里云播放器 Vue Demo。 微信小程序微信小程序缺少相关的DOM API和BOM API,这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在微信小程序里不能运行。 同理Web播放器SDK也是基于浏览器环境的,在微信小程序里不能运行,因此,需要使用小程序自带的Video组件去播放视频,详情请参见视频点播微信小程序Demo。 相关文档 在使用Web播放器的过程中,常用的功能可能由于播放模式、播放方式或浏览器环境的不同而需要不同的设置。您可根据自身需求进行常用功能的配置。具体操作请参见基础功能。 Web播放器SDK还提供一些进阶功能,内容涵盖常见的播放控制功能和适用于长视频场景功能的集成使用。具体操作请参见进阶功能。 Web播放器的相关接口示例代码,请参见接口说明。 Web播放器使用过程中的一些常见的问题和对于解决方案或规避措施,请参考常见问题。 |
【本文地址】
公司简介
联系我们