| nodejs制作简单的登录注册页面 | 您所在的位置:网站首页 › node登录 › nodejs制作简单的登录注册页面 |
nodejs制作简单的登录注册页面
|
首先,我用的是mysql数据库,我现在比较熟悉的就是它了,,我现在存不了中文数据╥﹏╥... 先建立数据库,创建接下来要填写的信息的列 先建立首页,两个按钮:
没错,是有点丑。。。其实这是朴素 登录按钮连接 "register.html",注册按钮连接"login.html";两个页面大概就长这样。。。。也很简朴。。。。
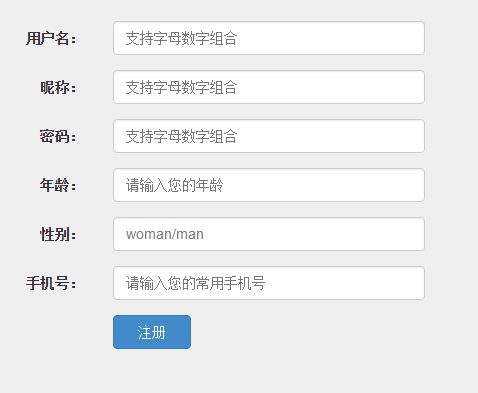
两个都是form表单,首先注册。。。填完数据后就跳转到登录界面 js文件: app.post('/login.html',function(req,res){ var postData = ""; req.addListener("data",function(postDataChunk){ postData += postDataChunk; }); req.addListener("end",function(){ console.log("数据接收完毕!"); var json = qs.parse(postData); nextId +=1; console.log('nextId:'+nextId); var userAddSql = "INSERT INTO `users`.`userinfo` (`id`,`name`, `password`, `age`,`sex`, `tel`,`nickname`) VALUES ('"+nextId+"','"+json.name+"','"+json.password+"','"+json.age+"','"+json.sex+"','"+json.tel+"','"+json.nickname+"')"; connect.query(userAddSql,function (err,mysqldata) { if(err) throw err; console.log('数据存入成功!'); }); fs.readFile('login.html',function(err,data){ if(err){ throw err; }else{ res.end(data); } }); res.setHeader('Content-Type','text/html'); }); });在此之前,为了使每次存入的id都自加,运行js文件时,就读取数据库里最大的id,在它的基础上自加。(当然,这个方法有点笨,希望大神指点一下) var userAddSql_Params = "SELECT * FROM users.userinfo"; connect.query(userAddSql_Params, function(err, rows) { if (err) throw err; for (var i = 0; i < rows.length; i++) { var list = { id : rows[i].id, name : rows[i].name, password : rows[i].password, age : rows[i].age, sex : rows[i].sex, tel : rows[i].tel, nickname : rows[i].nickname }; arr[i] = list; } idnum(); }); function idnum(){ var arr2=[]; for(var i = 0;i |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |