| mui返回页面顶部(移动端)代码实例 | 您所在的位置:网站首页 › mui实例 › mui返回页面顶部(移动端)代码实例 |
mui返回页面顶部(移动端)代码实例
|
mui返回页面顶部(移动端)代码实例
字号+ 作者:micloud 来源:www.seoalphas.com 2020-02-07 22:14 浏览量:2915
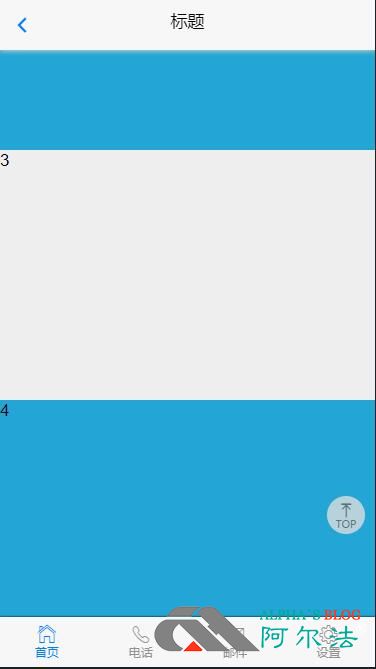
点击页面图标,返回到页面顶部,mui中提供了一个方法:scrollTo(),滚动到特定位置。 scrollTo( xpos , ypos [, duration] )三个参数说明: xpos Type: Integer 要在窗口文档显示区左上角显示的文档的 x 坐标 ypos Type: Integer 要在窗口文档显示区左上角显示的文档的 y 坐标 duration Type: Integer 滚动时间周期,单位是毫秒 滚动到顶部参数设置如下:scrollTo(0,0,500); 也就是说只需要设置第三个参数多少毫秒滚动到顶部。 mui('.mui-scroll-wrapper').scroll().scrollTo(0,0,100);//100毫秒滚动到顶上面代码是官方提供的,而我们在实际应用中科院直接使用即可: mui.scrollTo(0,0,100)下面是完整代码,亲测有效,JS部分: mui.plusReady(function() { //回到顶部 var scrollToTopBox = document.getElementById('scrollToTop'); //返回按钮tap scrollToTopBox.addEventListener('tap', function(e) { console.log('click here') e.stopPropagation(); //mui('#pullrefresh').pullRefresh().scrollTo(0, 0, 100); //滚动到顶部 //window.scrollTo(0, 0, 1000); mui.scrollTo(0,1000); }); //Android上监听原生滚动,iOS上监听div滚动,上拉超过一屏后显示按钮,否则隐藏,可自行在条件判断中修改 if (mui.os.android) { console.log('android') window.addEventListener('scroll', function(e) { if (window.pageYOffset >= window.innerHeight && scrollToTopBox.classList.contains('hide')) scrollToTopBox.classList.remove('hide'); else if (window.pageYOffset1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。 |
【本文地址】
公司简介
联系我们