| 修改Typora默认的字体为好看秀美的中文字体“华康手札体“并配置一些高级定制功能(20210404已成功测试) | 您所在的位置:网站首页 › mac默认中文字体是什么 › 修改Typora默认的字体为好看秀美的中文字体“华康手札体“并配置一些高级定制功能(20210404已成功测试) |
修改Typora默认的字体为好看秀美的中文字体“华康手札体“并配置一些高级定制功能(20210404已成功测试)
|
本次测试环境
winodws10操作系统
typora软件:0.0.98(相近版本一般都可以进行验证操作)
1.请客官先体验下最终效果图
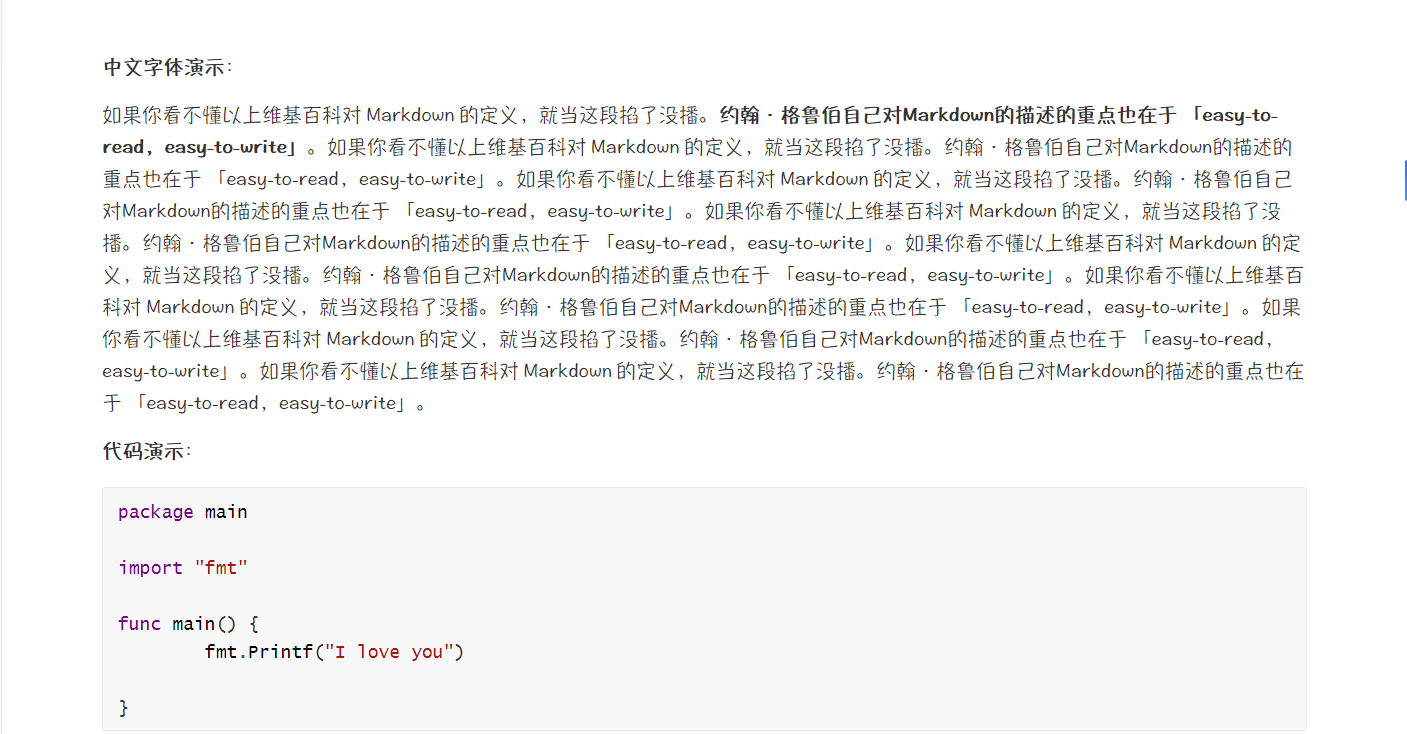
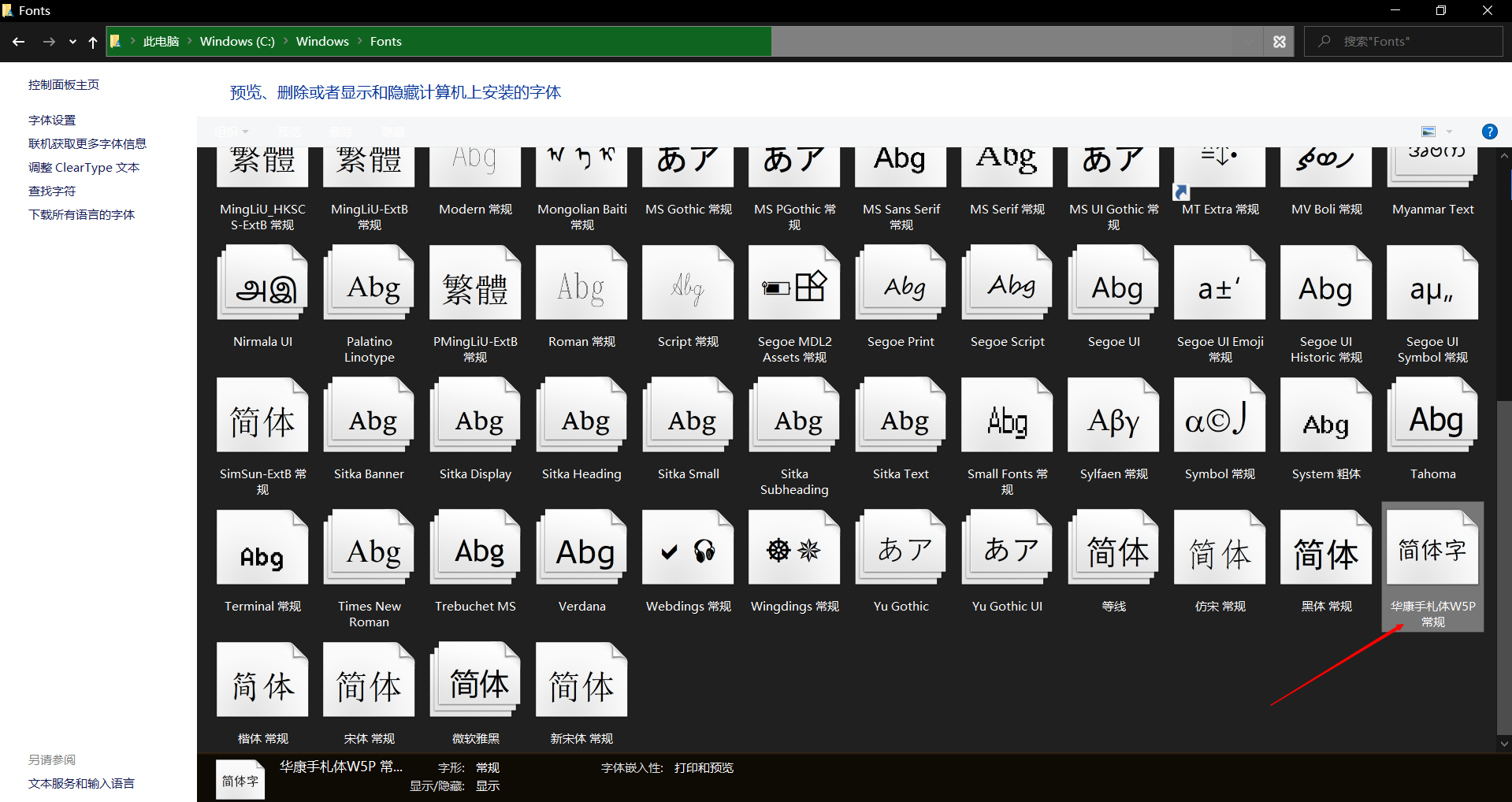
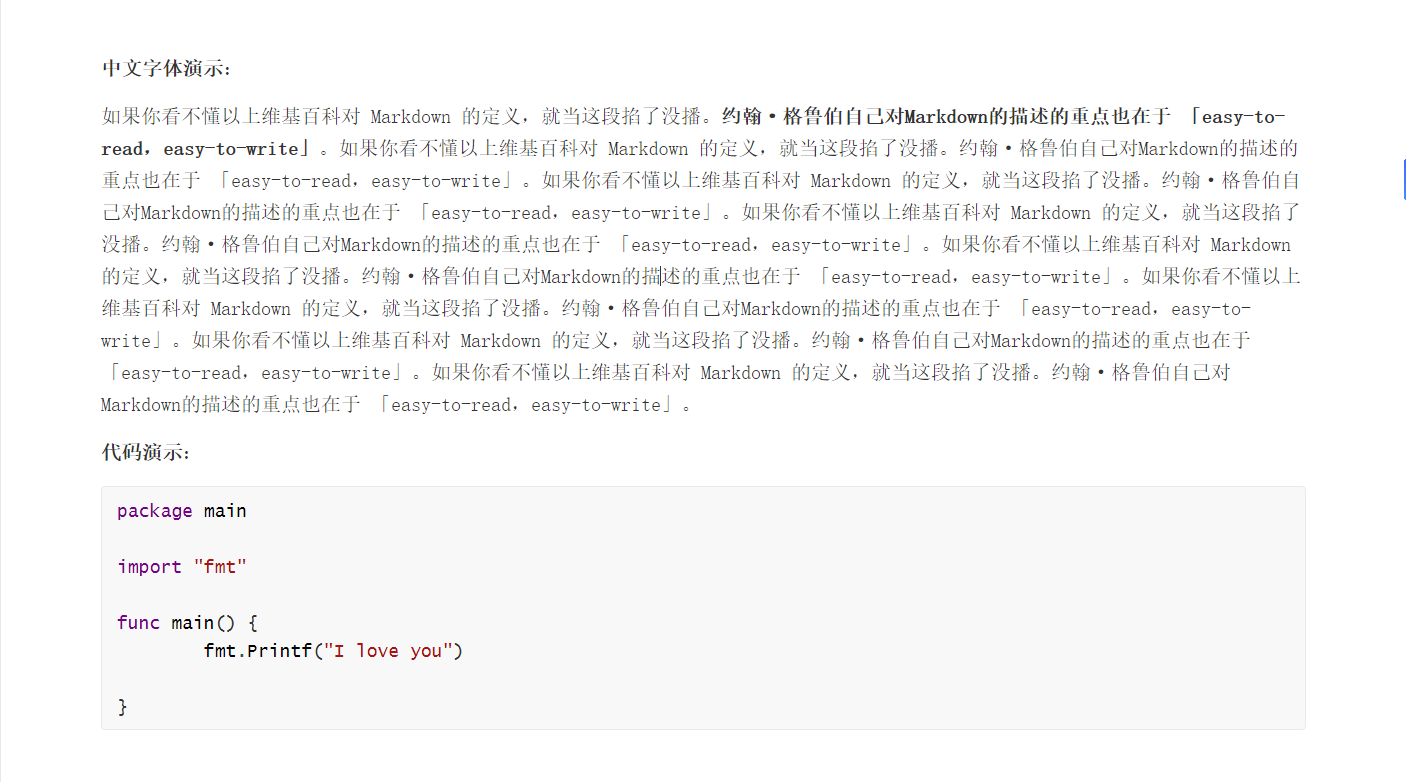
大家可先瞅一瞅最终修改后的效果图如何,再根据自己需求是否决定要更改为如下的字体**“华康手札体W5P”**:
个人觉得"华康手札体W5P"字体还是比较秀美的,哈哈。 2.需求产生 typora默认的那个"Open Sans"字体,自己感觉不是很美观啊,虽然可以接受,但总觉得缺了些什么。。
因此接下来参考这个博主的博客进行自定义自己的typora字体。 3.更改方法 3.1 下载并安装"华康手札体W5P"字体hannotate是什么字体?hannotate sc regular字体又叫手札体 简 常规标准体,这款字体字形清秀工整,线条流畅洒脱,笔形富于变化。 你可以百度"华康手札体W5P字体进行下载或者从如下百度云链接进行获取: 1.http://www.downcc.com/font/341067.html (但是这个虽然叫做绿色下载网站,但是下载后附带一大波软件,无语了。。。。。) 2.百度云链接: 链接:https://pan.baidu.com/s/125Hh-tqWOy1Ht-GvD_P2MQ 提取码:z6ka 复制这段内容后打开百度网盘手机App,操作更方便哦–来自百度网盘超级会员V6的分享 将压缩包解压后,直接把华康手札体w5.ttf文件复制到windows下的C:\WINDOWS\Fonts目录下即可。
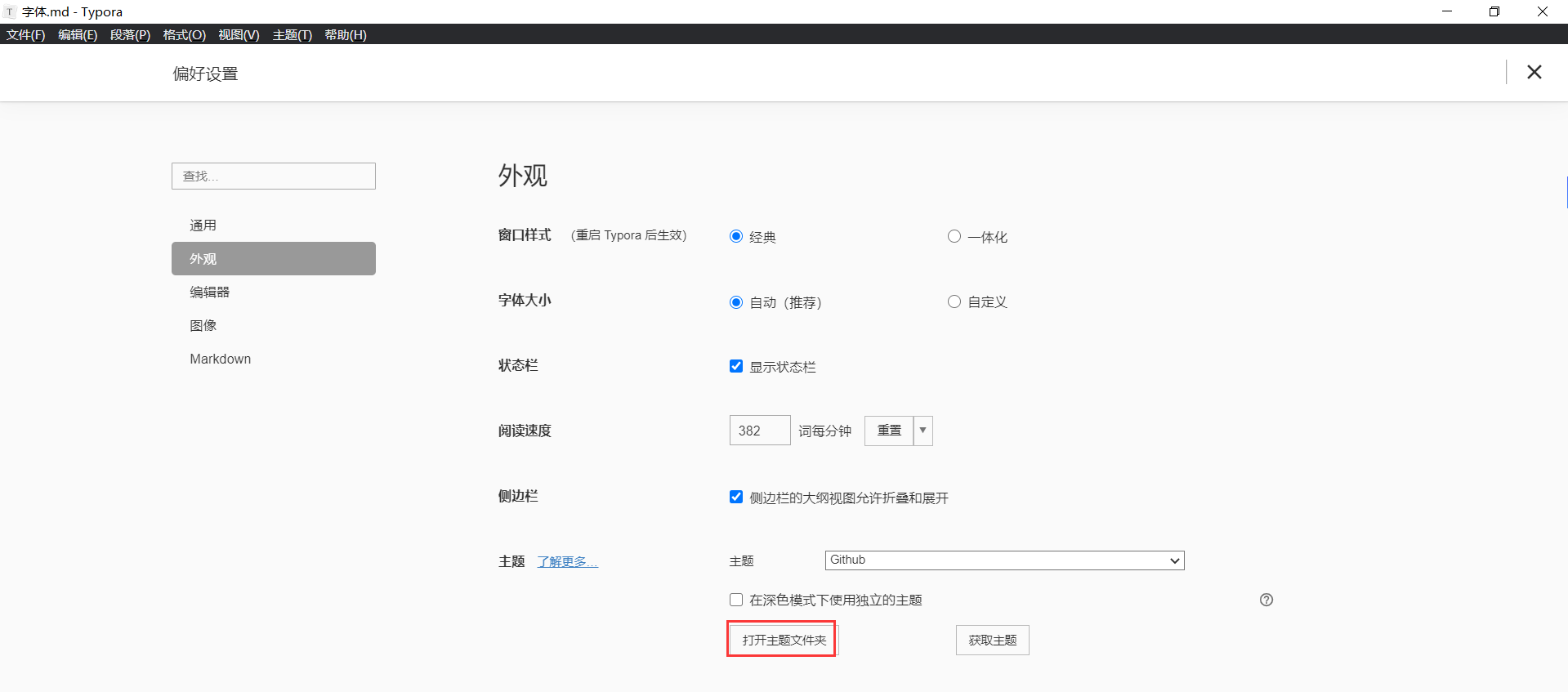
我的Typora使用的是github这个主题(不同的主题只需要在相应的.css文件中进行同样的修改即可),我将以它为例(这里用mac界面展示,win也是一样的) 1.首先打开typora的偏好设置,在外观中找到主题文件夹,打开这个文件夹
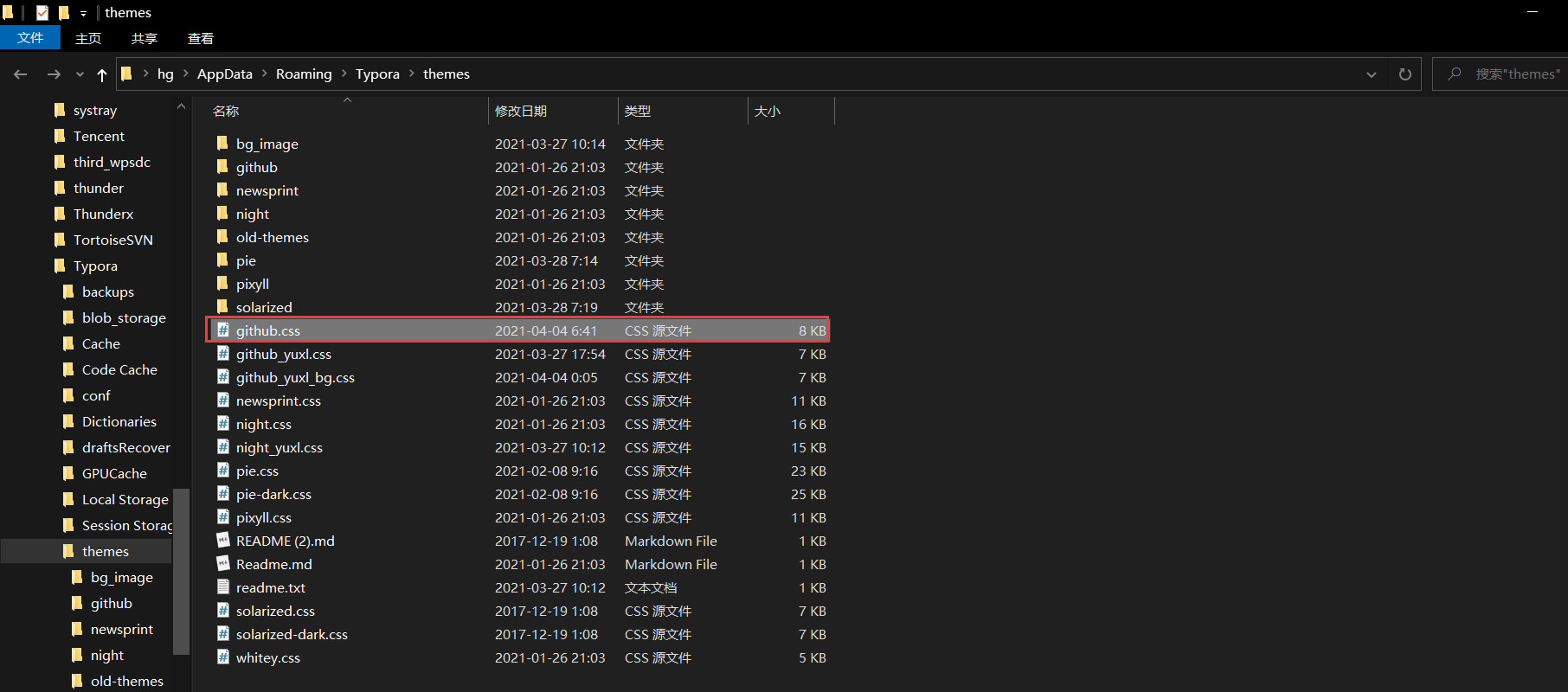
2.打开github.css文件
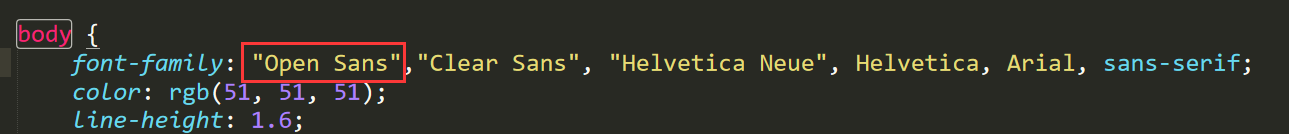
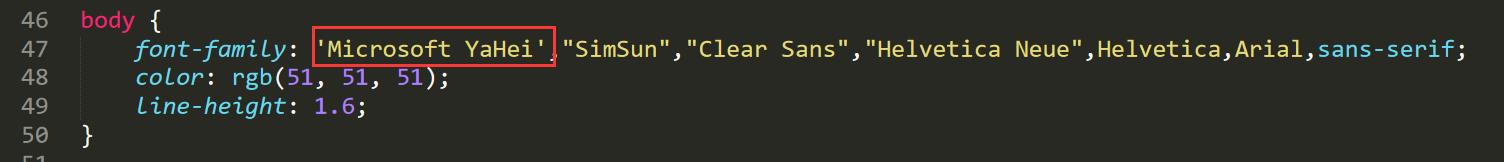
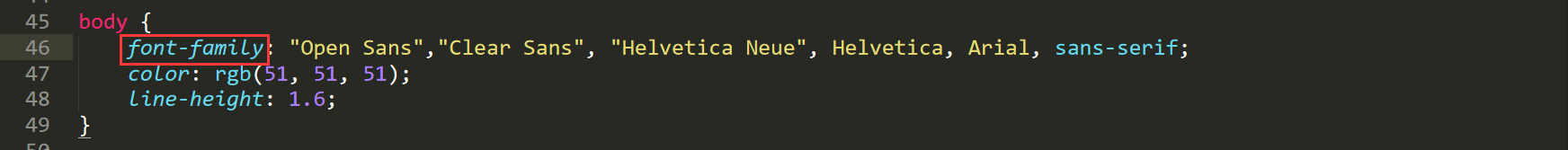
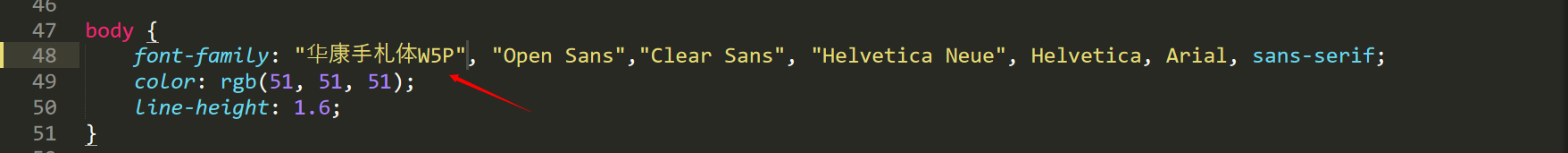
3.这里是修改字体的,找到下面的代码位置,将"华康手札体W5P"添加到下面的位置,一定要放在最前面 (注意,如果改了字体却并未生效,说明你电脑里面没有"华康手札体W5P"这个字体,可以百度搜一下手札体下载,下载解压安装,重启typora即可生效) +++ 这里需要注意:网上其实也有一些关于Typora换字体的文章,但是大多都有一个问题——中文字体无法正常显示问题。下面将详细说明如何解决这个问题;(一般是给出2中方法,推荐后面那一种) Typora的各种属性都是在主题文件中定义的,实际上Typora就是一个带编辑功能的浏览器,其主题文件就是一个个.css文件; 知道了这一点,学过前端的朋友可能就懂了,虽然我没学过前端。。只是略懂一些网页的渲染原理; 在这个文件夹下面有几个子文件夹和几个.css文件,实际上这些css就是主题,文件名就是主题名称; 然后在下面几行有一个body里面定义了一个font-family,这个就是字体的定义了:
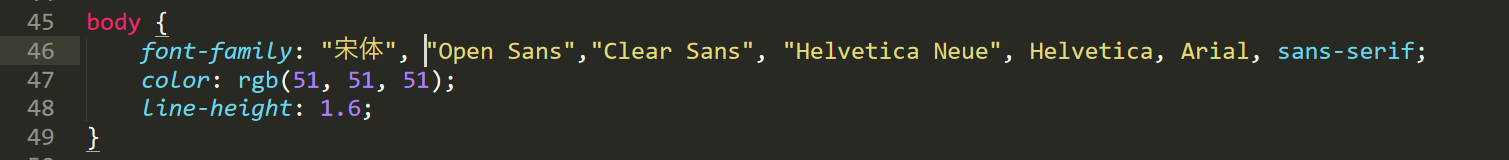
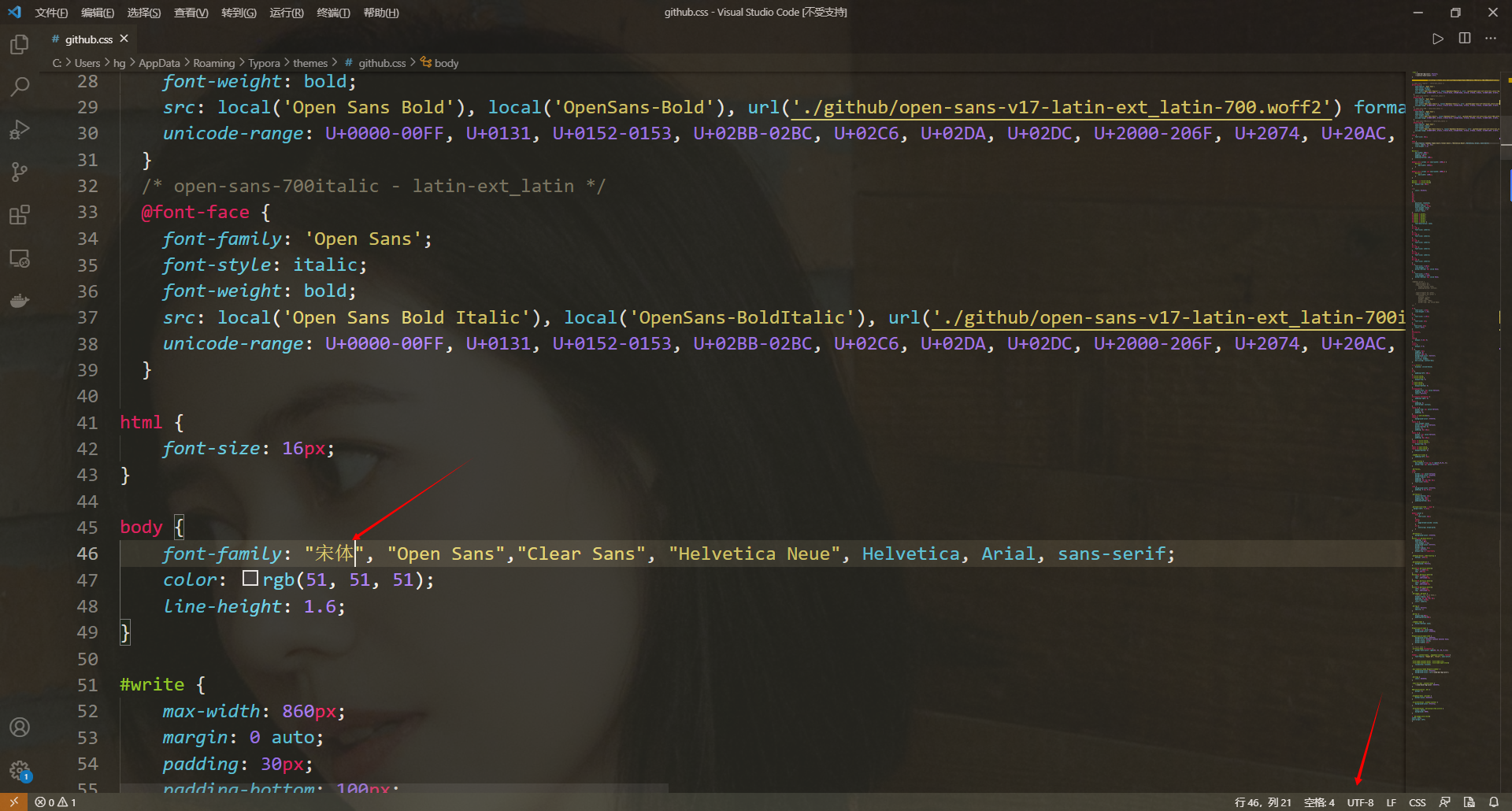
在 font-family 后面加一个自己的字体试试?比如 “宋体” 像这样。 注意双引号和逗号 !!
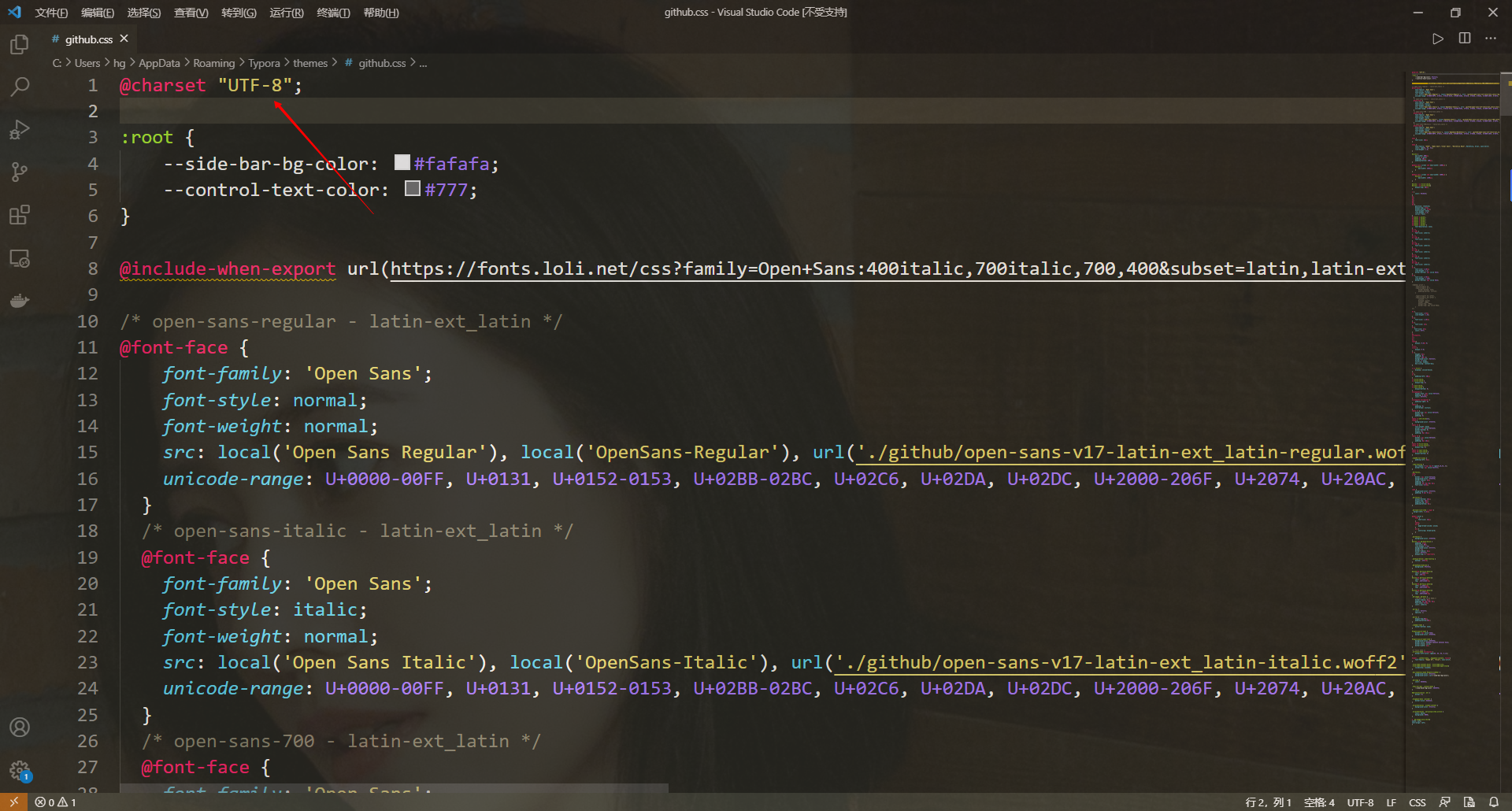
重启Typora并选择github主题,你会发现字体并没有变化,这是因为typora现在并不认识中文。别的教程说的是使用字体的英文名称,比如“微软雅黑”是“Microsoft Yahei” ——这不失为一种解决方案,但是我个人认为,微软雅黑也并不好看。 所以,在花了一个下午,研究了其他的主题换字体的方式后,我发现——其他的主题也全™是用的英文。。。于是又试了很多方案,在试的过程中无意发现浏览器里面的源码里面可以有中文注释,浏览器是怎么认识中文的呢? 百度一下发现css文档前面声明字符集,浏览器就可以识别中文了,像这样 把这个github.css文件用VScode软件打开: 在VScode底端可以看到文档的字符集是GB2312,那么就在github.css首行加上: @charset "gb2312";有可能我在编辑过程中不小心修改了,你的可能和我不一样,最好自己确认一下,如果你的是utf-8,那就加上: @charset "UTF-8";我本次这个是utf-8: @charset "UTF-8";
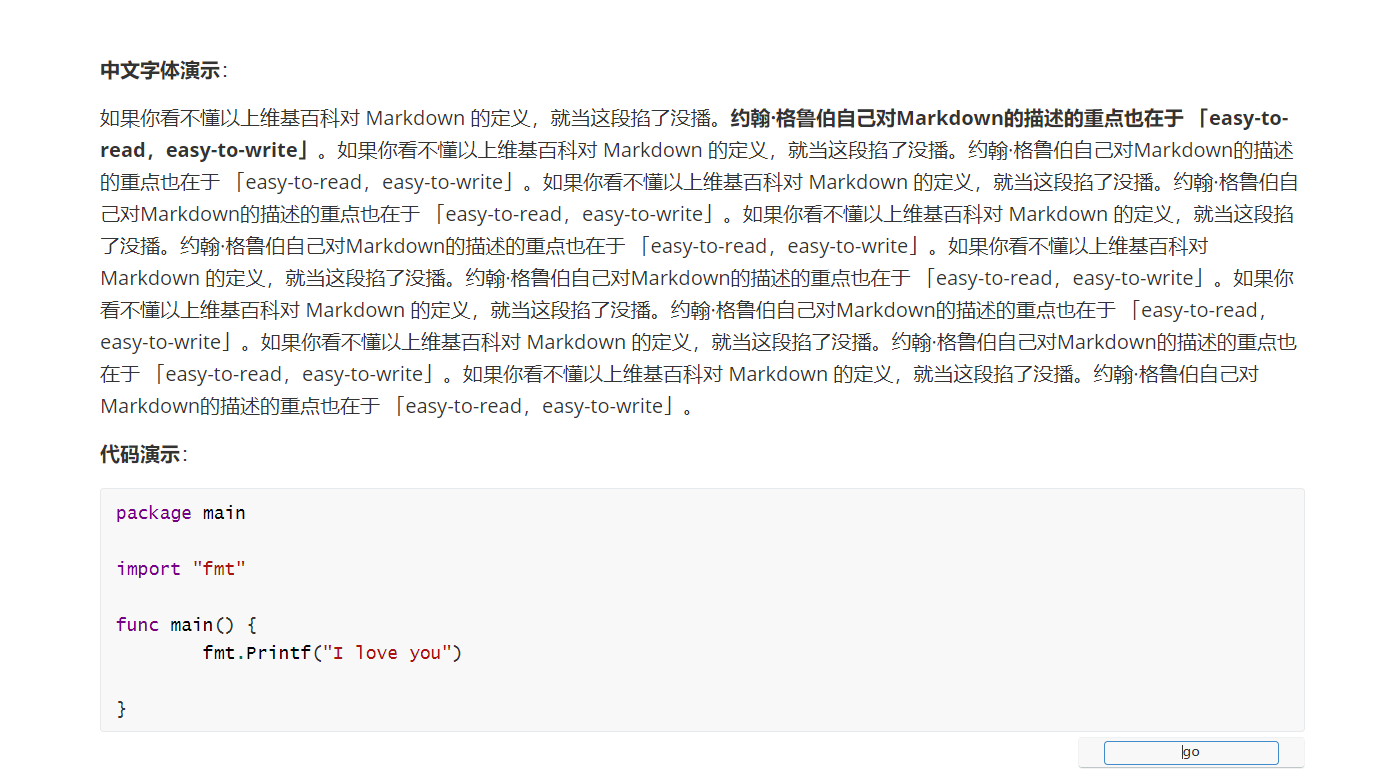
再重启Typora看看?感染果然变成了宋体
以此类推,只要你电脑里面有的字体,就都可以用了。 下面是一些小的注意事项,建议看完。(如何刚改代码区域字体及背景色?) 上面的操作修改完,只是body的字体,也就是普通编辑区的字体变成了 “宋体” ,但是还有一些区域还是原来的,比如:
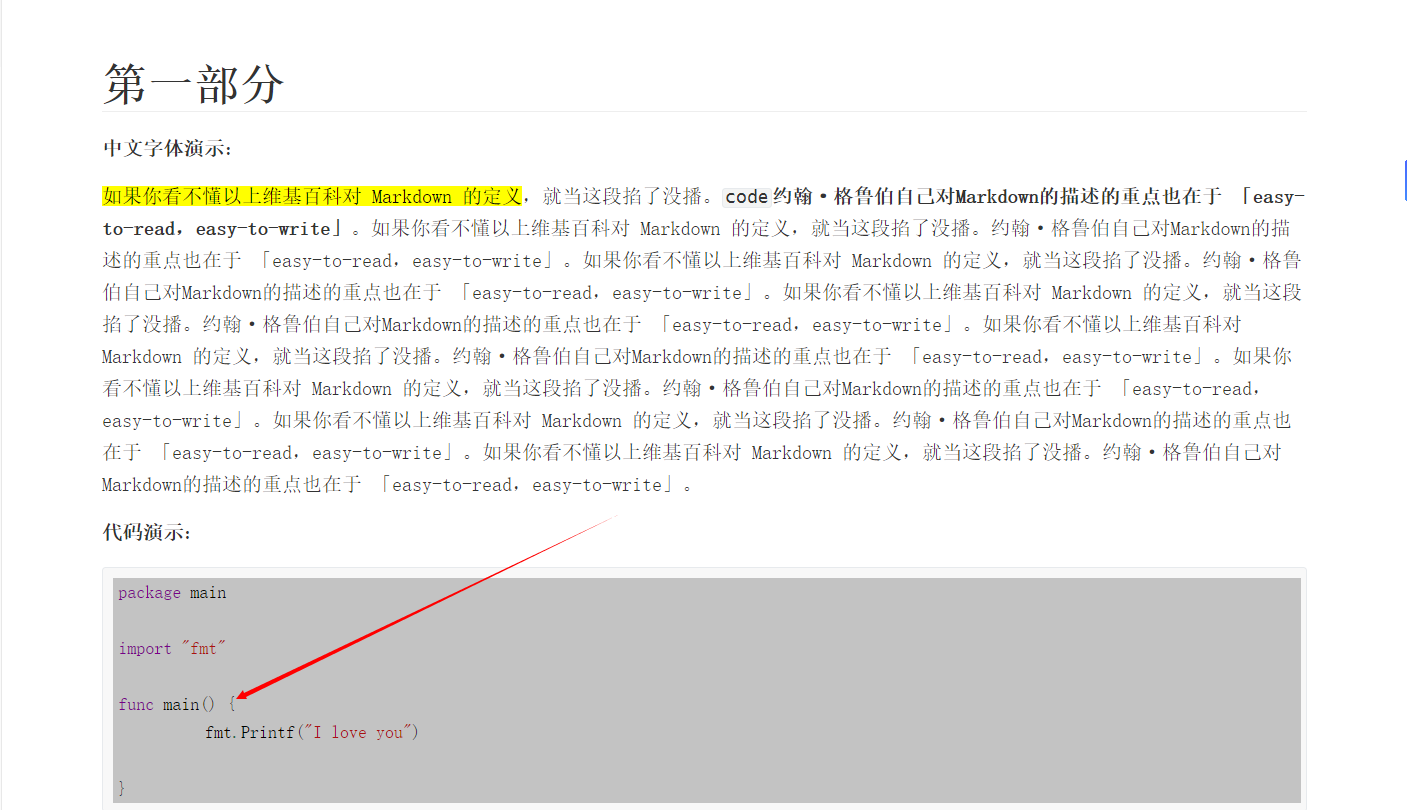
这个代码块的字体肯定不是我们设置的宋体,那么要怎么改呢?(虽然这个字体挺好看的,貌似MAC里面用的就是这种字体) 继续研究了一段时间发现,代码的字体是其他的地方限制的,在github.css的任意地方加上这一段,重启typora: .CodeMirror div.CodeMirror-code { background-color: rgb(195, 195, 195); font-family: "宋体"; }其中background-color是设置代码块的背景颜色,效果就是这样:
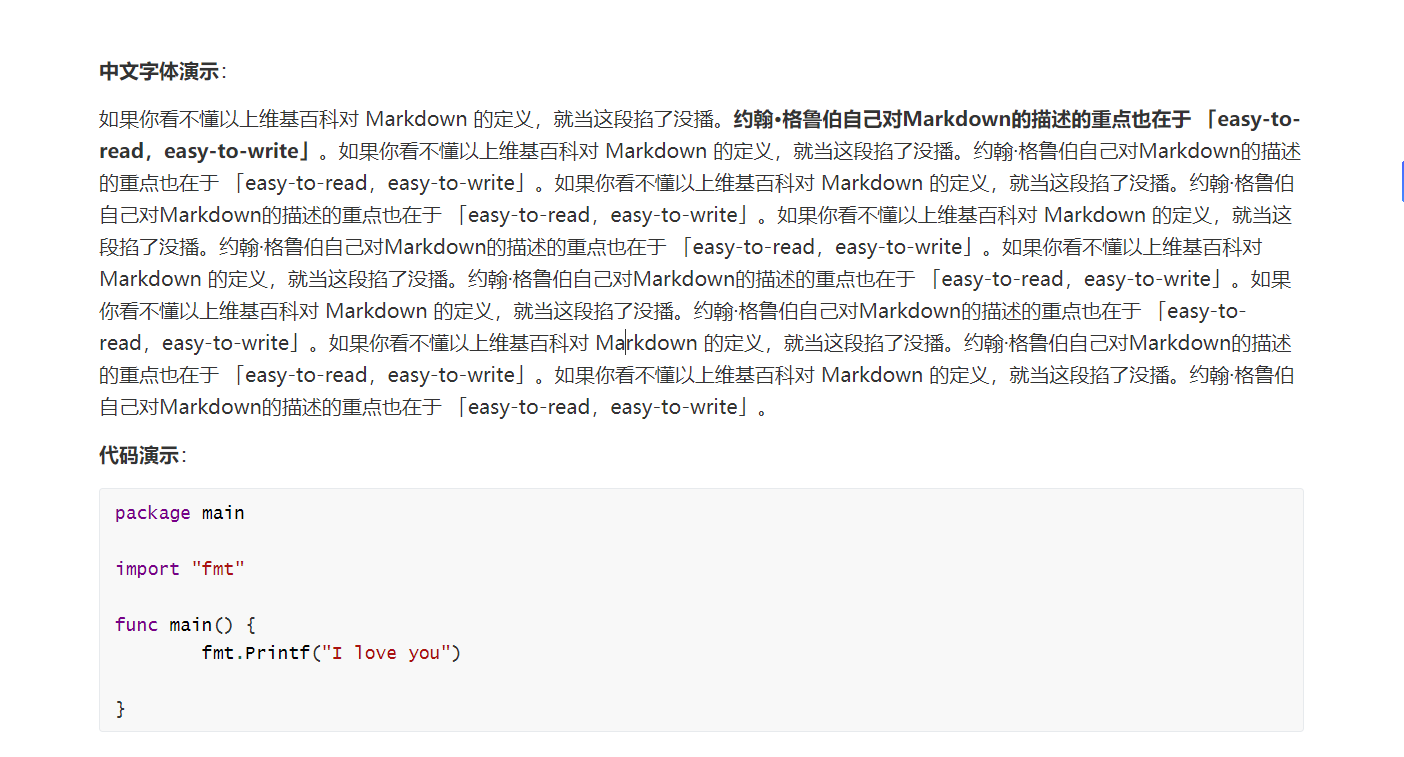
这里只是作为演示,代码块这一文字我这里就保持默认了,感觉默认挺好看的。 代码块颜色就比较突出了,怎么样?是不是很棒? +++ 按照上面方法,把字体换成本次要使用的:
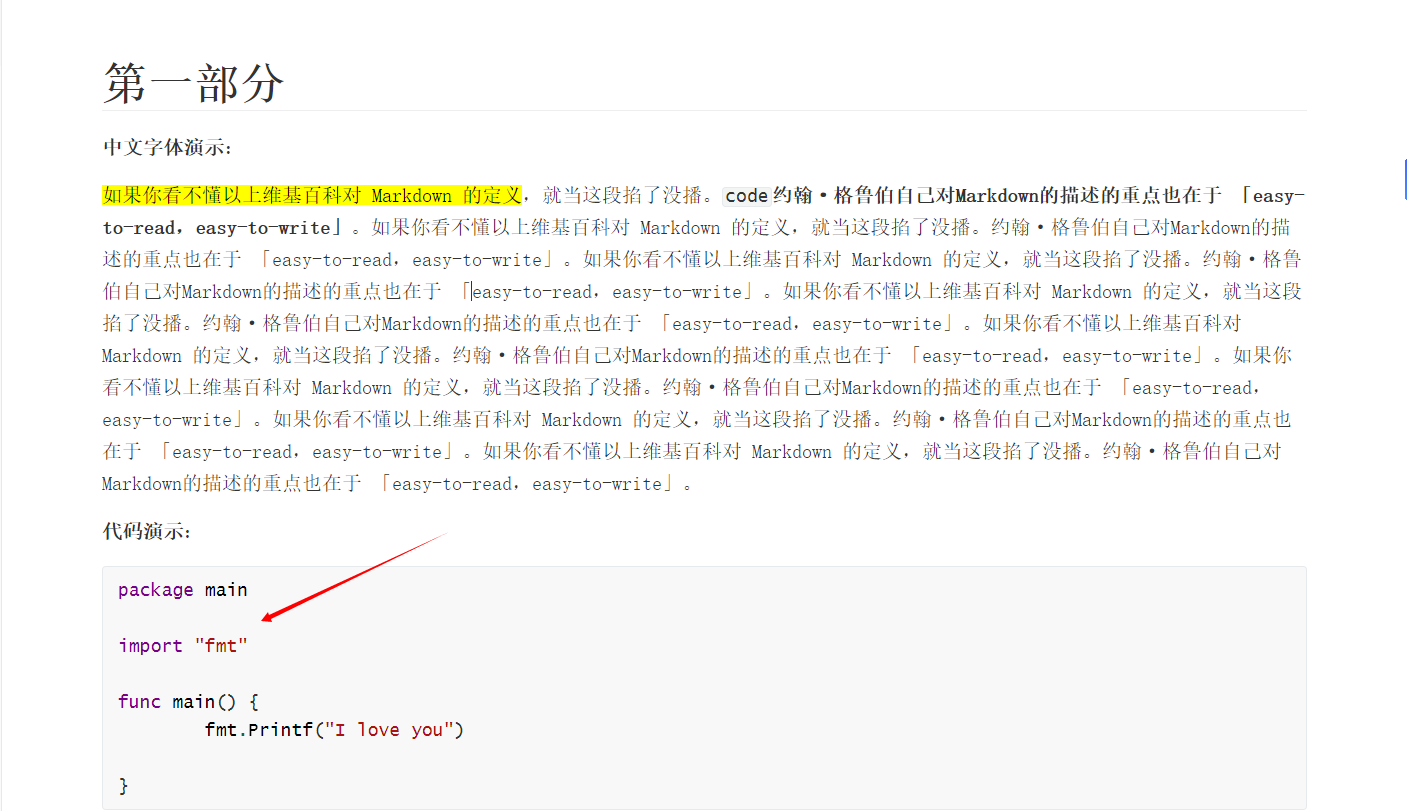
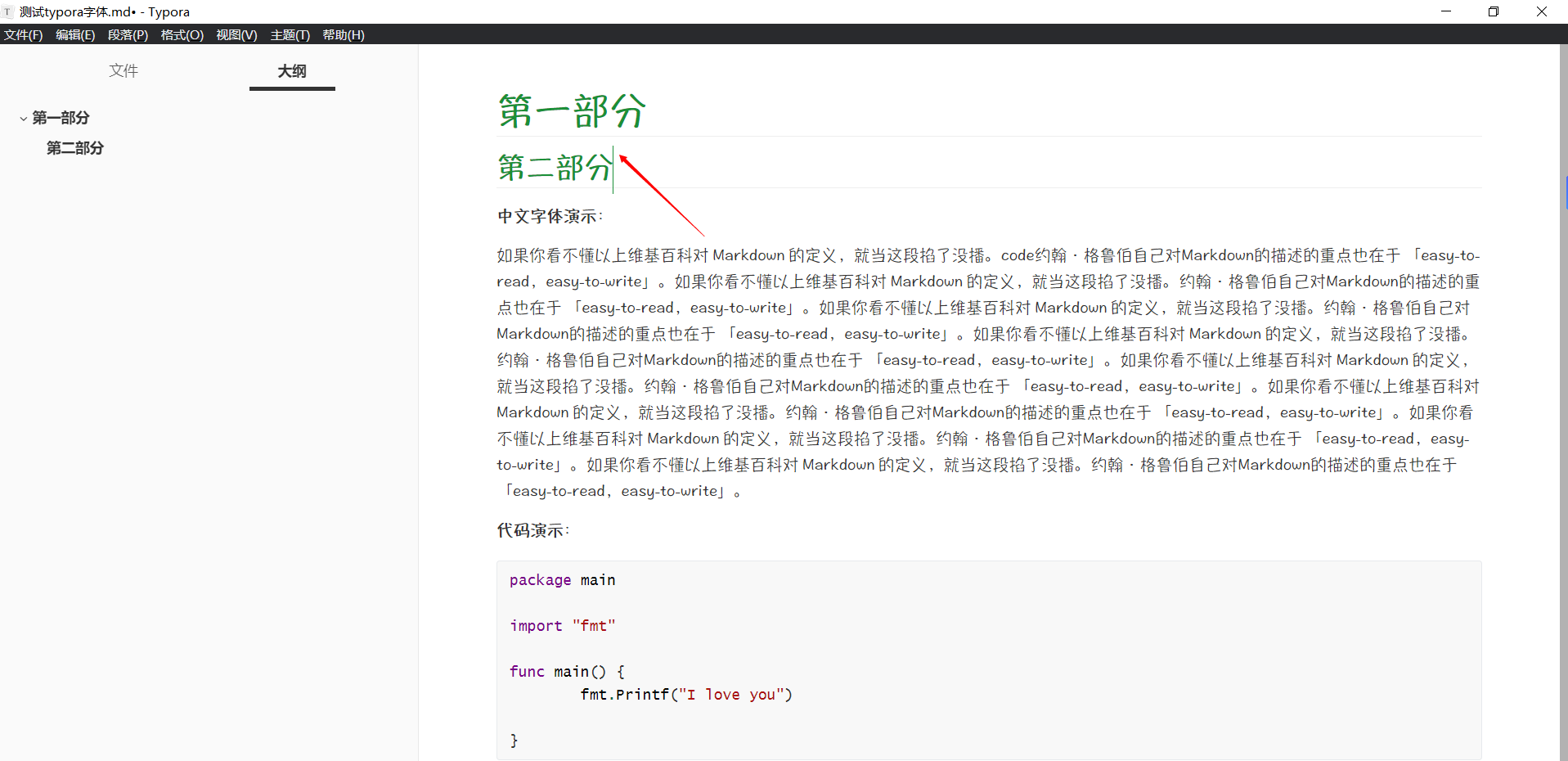
重启typora查看效果:
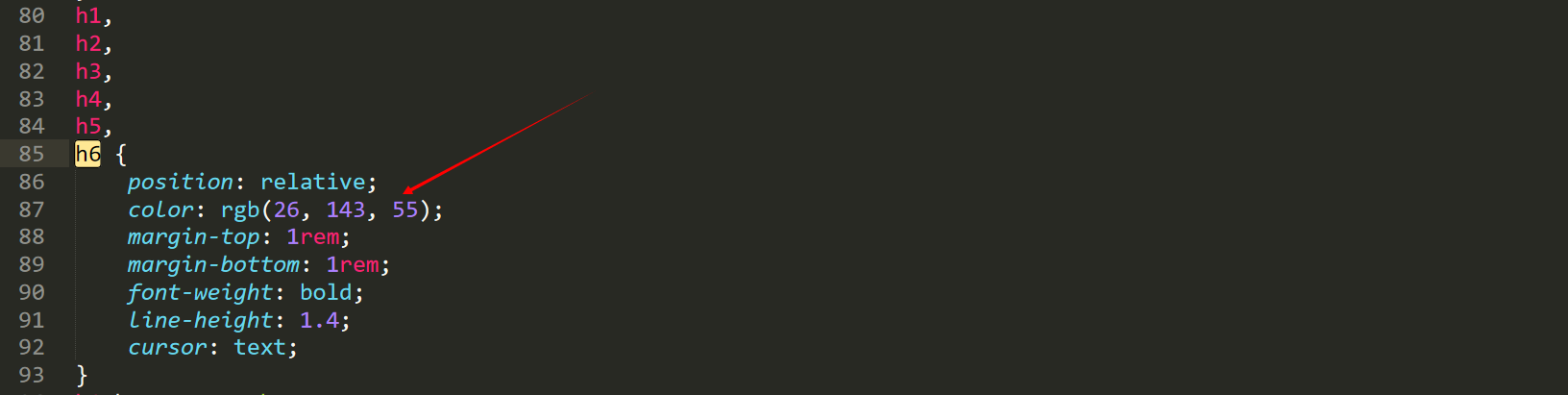
已经更换成功,完美!!! 3.3 定制Typora高级功能 设置标题颜色:找到下图的代码文位置,添加红色框框显示的代码,这里修改的是绿色的标题,你自己也可以设置其他颜色,可以在网上找一下rgb颜色表,找一个自己喜欢的颜色作为标题颜色: color: rgb(26, 143, 55);
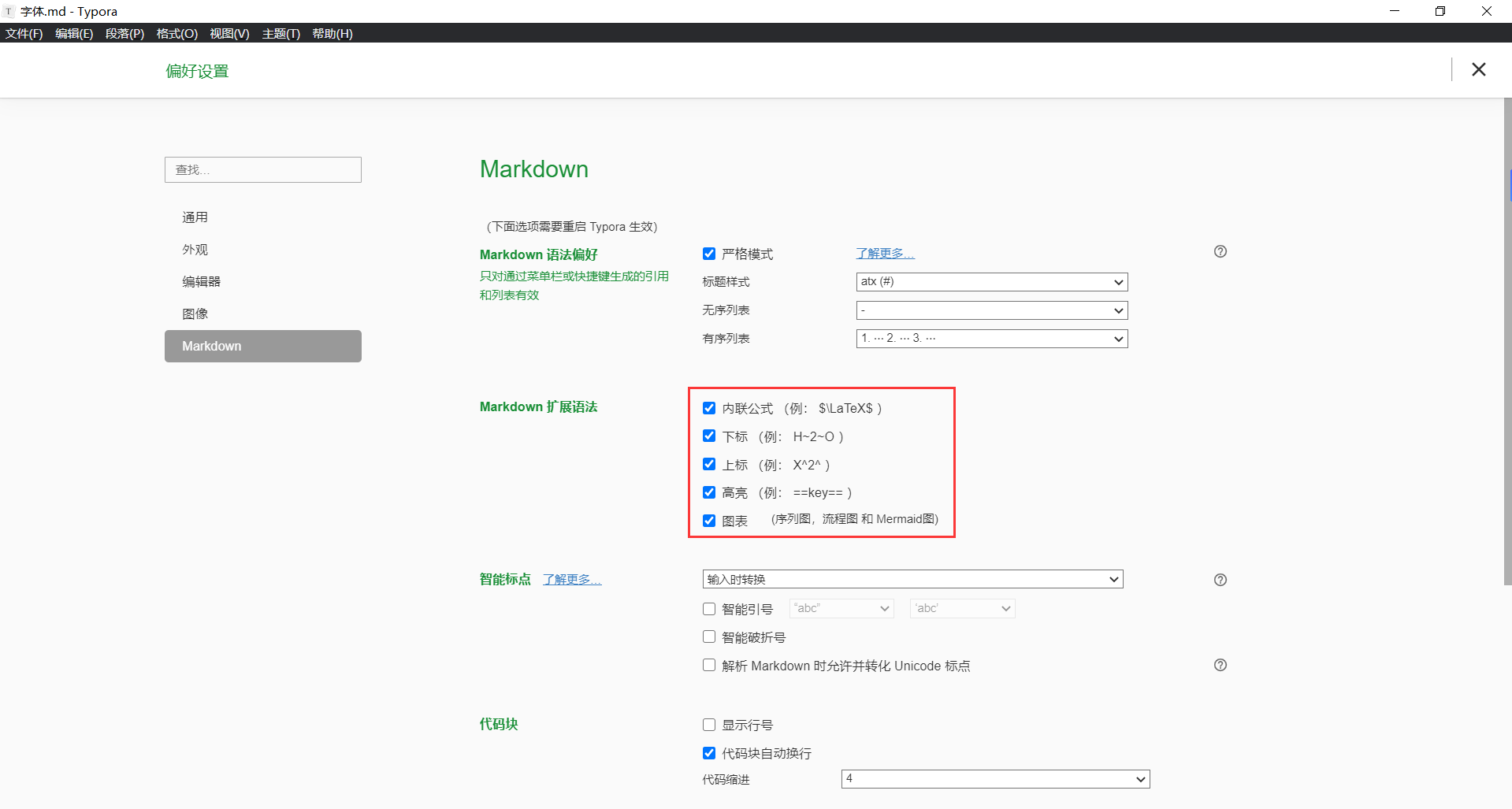
先在偏好设置中选中下面这个高亮(建议拓展语法全勾上)
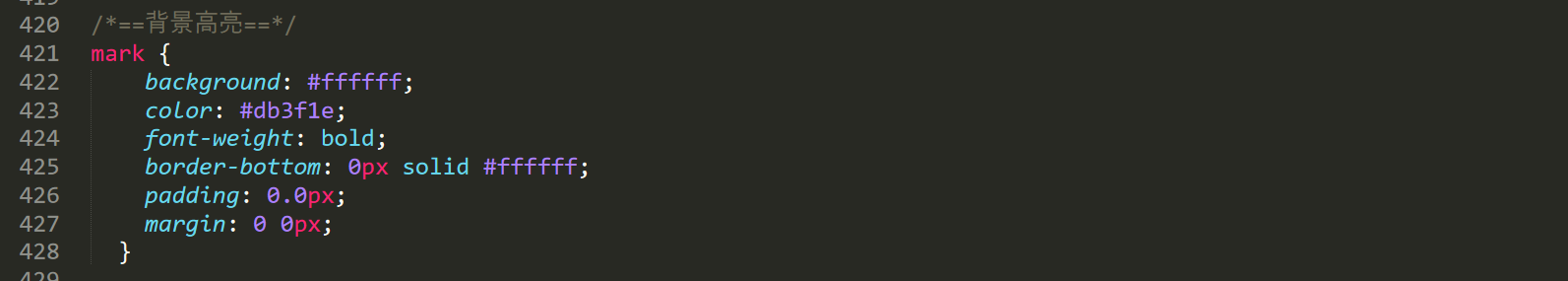
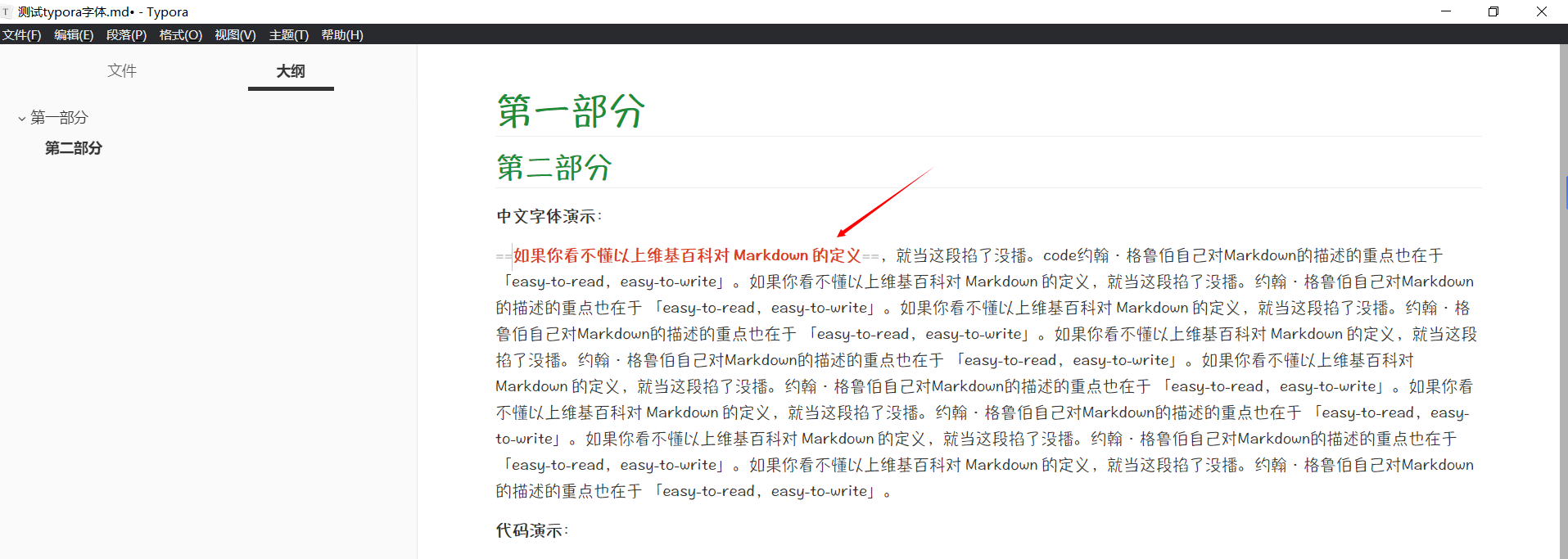
然后在github.css文件最后一行加入如下代码,用的时候用左右==包围文字就可以标红了,举例:==要标红的文字== /*==背景高亮==*/ mark { background: #ffffff; color: #db3f1e; font-weight: bold; border-bottom: 0px solid #ffffff; padding: 0.0px; margin: 0 0px; }
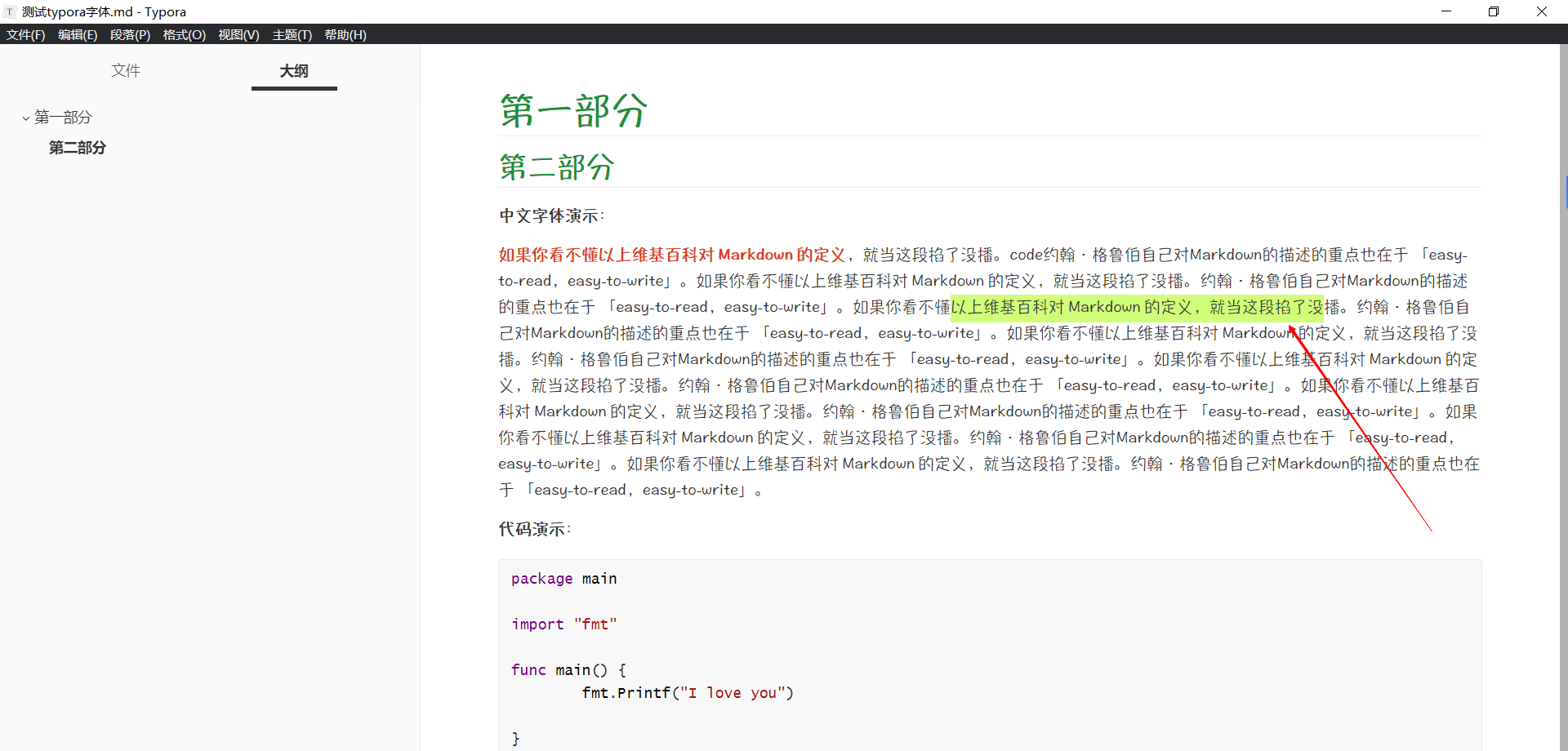
当选中一段文字之后,颜色编程如下的草绿色
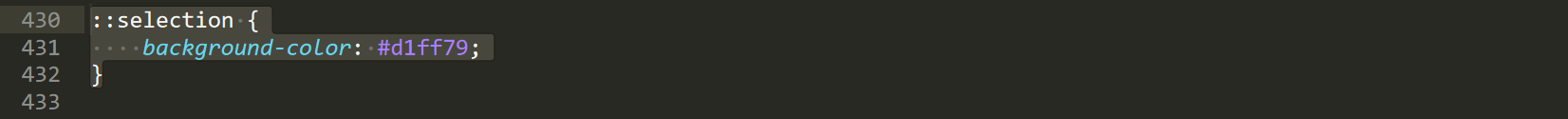
在github.css中最后一行加上如下代码就可以实现了: ::selection { background-color: #d1ff79; }
好了,本次改善typora到此结束了,哈哈。 欢迎点赞 4.总结typora是一款非常好用的编辑器,可以用坚果云+typora进行自己的笔记同步备份,虽然网页端无法预览图片,但整体使用下来个人感觉还是很不错的。 ora进行自己的笔记同步备份,虽然网页端无法预览图片,但整体使用下来个人感觉还是很不错的。 多谢下面2位博主的文章,本次借鉴了他们的博客,这里表示非常感谢博主的无私分享。 参考文章: 原文链接:https://blog.csdn.net/qq_40522908/article/details/104218707 原文链接: https://blog.csdn.net/a2352159950/article/details/108153531
|
【本文地址】