| layui实现选择框搜索(下拉搜索)功能 | 您所在的位置:网站首页 › layui的分页js怎么实现 › layui实现选择框搜索(下拉搜索)功能 |
layui实现选择框搜索(下拉搜索)功能
|
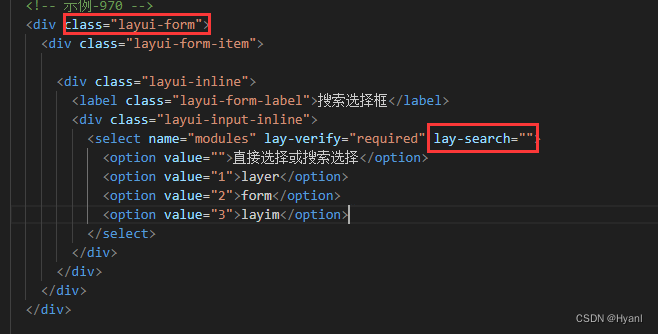
1.可以使用官方介绍的方法,适用于form表单内的下拉搜索,外层需要使用layui-form样式,select标签内添加lay-search=“”,此方法若外层不添加layui-form无法实现搜索功能,如下所示: html代码如下所示: 请选择.. GH100 GH200 GH300js代码如下所示: $('.text-item').each(function () { var _this = $(this); var pdiv = _this.parent(); var inpTitle = $(''); inpTitle.append(_this); inpTitle.append(''); var inpDl = pdiv.find("dl"); var inpText = $('') inpText.append(inpTitle); inpText.append(inpDl); inpDl.removeClass("layui-hide"); inpDl.find("dd").click(function () { var ddthis = $(this); inpDl.find("dd").removeClass("layui-this"); ddthis.addClass("layui-this"); let val = ddthis.attr("lay-value"); _this.val(val); }); inpTitle.click(function () { $(".layui-form-selected").removeClass("layui-form-selected layui-form-selectup"); inpText.addClass("layui-form-selected"); }); pdiv.html(inpText); _this.keyup(function () { inpDl.find("dd").removeClass("layui-this"); inpDl.find("dd").each(function () { var dthis = $(this); let inpVal = _this.val().toUpperCase(); let val = dthis.attr("lay-value").toUpperCase(); if (val.indexOf(inpVal) != -1) { dthis.show(); } else { dthis.hide(); } }); }); }); |
【本文地址】
公司简介
联系我们
 2.下面是另一种形式的下拉选择,实现的效果图如下所示:
2.下面是另一种形式的下拉选择,实现的效果图如下所示: 