| 登录注册页面跳转 | 您所在的位置:网站首页 › layui注册源码 › 登录注册页面跳转 |
登录注册页面跳转
|
用HTML、jQuery和css写一个简单的登录注册页面
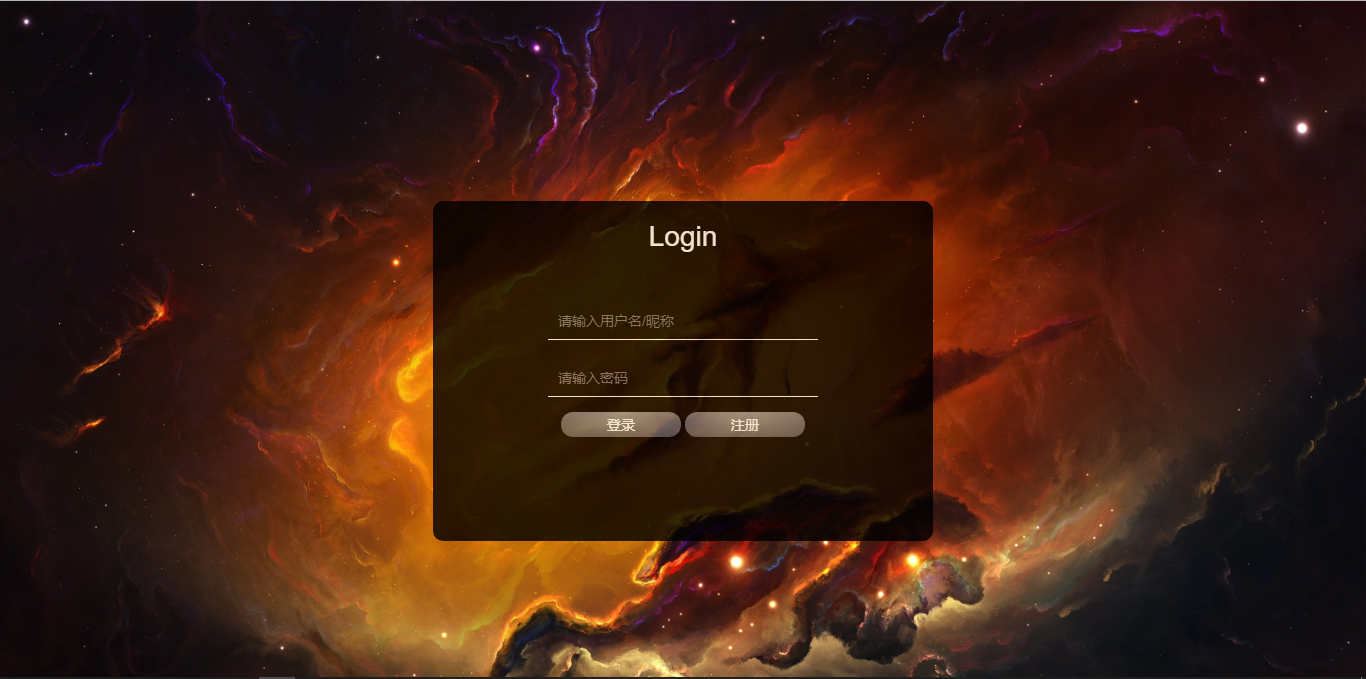
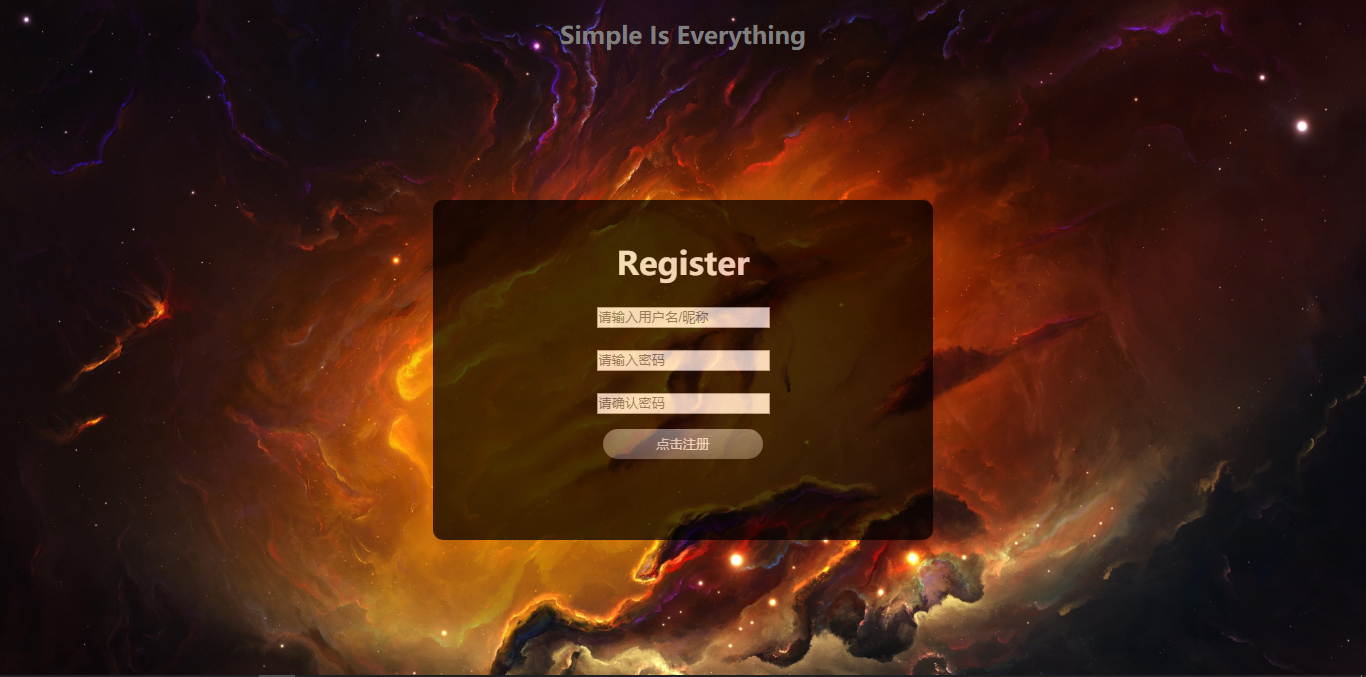
看了一些前端部分的视频,有点手痒,想起大学时做的某管理系统的前端部分,当时基本都是靠着CV写的,现在想想应该可以自己写一点了。 话不多说,先上图: 首先是登录页面: 然后是register页面的内容: 注册 Simple Is Everything Register //span标签设为隐藏状态 两次密码不一致,请重新输入! 点击注册 function verify(){ if($("#pwd1").val()==""||$("#uname").val==""){ alert("用户名或密码不能为空!"); }else if($("#pwd2").val()==""){ alert("请输入验证密码!"); }else if($("#pwd1").val()!=$("#pwd2").val()){ //判断密码不一样时,切换span标签的状态,顺便清除pwd标签中的内容 $("#sp").toggle(); $("#pwd1").val(""); $("#pwd2").val(""); //延时两秒后,切换span标签的状态,再隐藏起来 setTimeout(function () {$("#sp").toggle()}, 2000); }else{ //如果操作正确,1秒后打开注册页面,但是这里用了alert弹窗,会打断代码的运行,所以还是得手动点击确认按钮后,等待一秒才能跳转,如果以后能想起来看看怎么解决这个问题。 setTimeout(function () {window.open("login.html")}, 1000); alert("注册完成!点击跳转到登录页面..."); } } //鼠标变红事件,鼠标放到注册按钮上会变红(主要想看看事件绑定) $(".inputSubmit").mouseover(function(){ $(".inputSubmit").css({ "color":"red" }) }).mouseout(function(){ $(".inputSubmit").css({ "color":"white" }) });然后就是login的CSS了: body{ margin:0; padding: 0; background-image: url(../img/bgimg.jpg); background-repeat: no-repeat; background-size:cover ; } #bigBox{ margin:0 auto; margin-top:200px; padding:20px 50px; background-color:#000000; opacity:0.8; width:400px; height:300px; border-radius: 10px; text-align: center; } #bigBox h1 { color:white; } #bigBox .inputBox { margin-top:50px; } #bigBox .inputBox .inputText { margin-top:20px; } #bigBox .inputBox .inputText input { background-color: #000000; background-color: opacity:0; border:0; width:250px; padding:10px 10px; border-bottom:1px solid white; color:#ffffff; } #bigBox .inputBox .inputButton { border:0; margin-top:15px; width:120px; height:25px; color:#ffffff; border-radius: 20px; background: linear-gradient(to bottom, rgba(255,255,255,0.15) 0%, rgba(0,0,0,0.15) 100%), radial-gradient(at top center, rgba(255,255,255,0.40) 0%, rgba(0,0,0,0.40) 120%) #989898; background-blend-mode: multiply,multiply; }然后是register的CSS文件: body{ margin:0; padding: 0; background-image: url(../img/bgimg.jpg); background-repeat: no-repeat; background-size:cover ; } #bigBox{ margin:0 auto; margin-top:150px; padding:20px 50px; background-color:#000000; opacity:0.7; width:400px; height:300px; border-radius: 10px; text-align: center; } #bigBox h1 { color:white; } #bigBox.form-control { margin-top:50px; } #bigBox .form-control .inputText { margin-top:20px; } #bigBox .form-control .inputSubmit { border:0; margin-top:15px; align:center; color:#ffffff; width:160px; height:30px; border-radius: 20px; background: linear-gradient(to bottom, rgba(255,255,255,0.15) 0%, rgba(0,0,0,0.15) 100%), radial-gradient(at top center, rgba(255,255,255,0.40) 0%, rgba(0,0,0,0.40) 120%) #989898; background-blend-mode: multiply,multiply; } #sp { color:red; font-size: 16px; } h2{ color:gray; text-align:center; }CSS文件中的URL要往外点一层才能找到图片,是个点 接下来整个页面中只有jQuery的官方包需要手动导入 就是此处的src里面,需要手动从官网下一个包,然后自己导入,不然$开头获取jQuery对象会报错两个页面之间的跳转以及简单的判断就都完成了(假装完成)。 |
【本文地址】
公司简介
联系我们
 点击注册按钮可以跳转到注册页面:
点击注册按钮可以跳转到注册页面:  注册页面做了一点简单的判断: 伪非空验证:
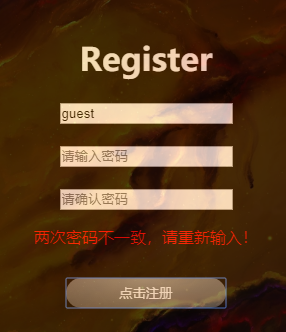
注册页面做了一点简单的判断: 伪非空验证:  还有伪密码验证:
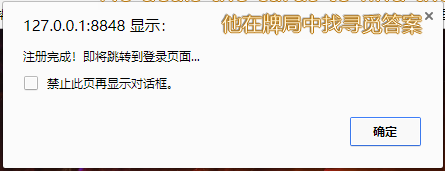
还有伪密码验证:  红字提示存在两秒,两秒后消失,清除密码框内的内容,但是不清除用户名框内的文本。 然后当用户名和密码输入正确以后(其实两次密码一样就行,用户名不空就好)就可以跳转到登录页面。这里有一个坑,这种提示用alert()方法弹框,但是alert弹窗不会自己关闭,所以一般选择跳转到另一个页面给提示,给个倒计时然后再跳转到登录页面,麻烦所以没写了。 跳转提示:
红字提示存在两秒,两秒后消失,清除密码框内的内容,但是不清除用户名框内的文本。 然后当用户名和密码输入正确以后(其实两次密码一样就行,用户名不空就好)就可以跳转到登录页面。这里有一个坑,这种提示用alert()方法弹框,但是alert弹窗不会自己关闭,所以一般选择跳转到另一个页面给提示,给个倒计时然后再跳转到登录页面,麻烦所以没写了。 跳转提示:  就用一点前端的东西写了两个页面,然后跳转路径直接写另一个页面的名字,口考哦瓦力大。 通过这次练习,基本把前端基础的部分回顾了下,也有jQuery事件绑定部分等等,不过css写的有点乱。 首先是login页面的代码:
就用一点前端的东西写了两个页面,然后跳转路径直接写另一个页面的名字,口考哦瓦力大。 通过这次练习,基本把前端基础的部分回顾了下,也有jQuery事件绑定部分等等,不过css写的有点乱。 首先是login页面的代码: