|
layui
页面元素
一. 导航
先引入layui.css和layui.js
加载 element模块
//导航,依赖element模块
layui.use('element',function(){
var element = layui.element;
});
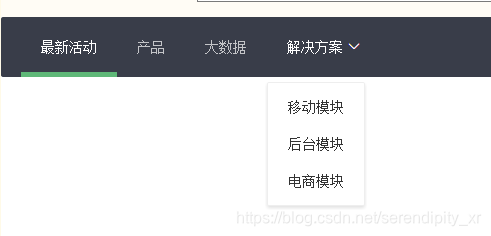
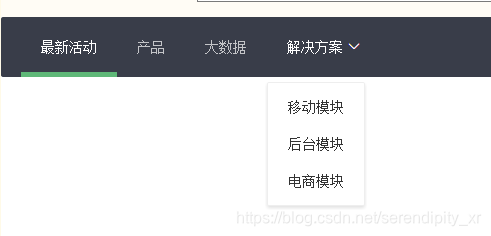
1.水平导航
layui-this指向当前页面分类
最新活动
产品
大数据
解决方案
移动模块
后台模块
电商模块
结果展示: 
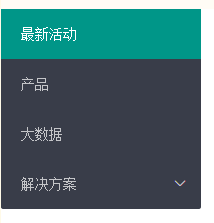
2.垂直导航
最新活动
产品
大数据
解决方案
移动模块
后台模块
电商模块

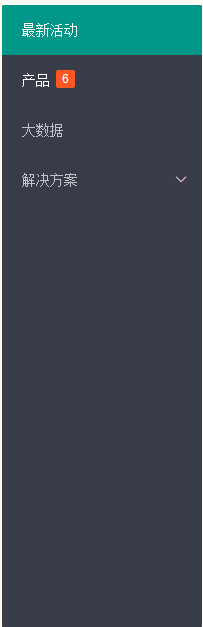
3.侧面导航
最新活动
产品
大数据
解决方案
移动模块
后台模块
电商模块

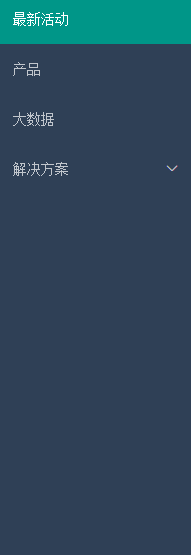
4.设置导航的主题颜色
最新活动
产品
大数据
解决方案
移动模块
后台模块
电商模块
结果展示: 
5.面包屑导航
选中状态
首页
国际新闻 99
亚太地区
正文
结果展示: 
用指定分隔符来分隔
首页
国际新闻
亚太地区
正文
结果展示: 
徽章详细请查看官方文档:https://www.layui.com/doc/element/badge.html 导航详细请查看官方文档:https://www.layui.com/doc/element/nav.html
二.选项卡
1.实现步骤
1.1引入资源(layui.css和layui.js)
1.2依赖加载模块
//选项卡也是依赖element模块
layui.use('element',function(){
var element = layui.element;
});
1.3加载HTML
网站设置
用户权限
权限分配
商品管理
订单管理
内容1
内容2
内容3
内容4
内容5
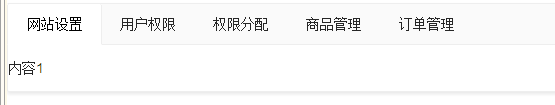
结果展示: 
2.选项卡风格
默认风格:layui-tab简约风格需要追加class:layui-tab-brief卡片风格需要追加class:layui-tab-card
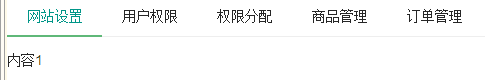
2.1简约风格
网站设置
用户权限
权限分配
商品管理
订单管理
内容1
内容2
内容3
内容4
内容5
结果展示: 
2.2卡片风格
网站设置
用户权限
权限分配
商品管理
订单管理
内容1
内容2
内容3
内容4
内容5
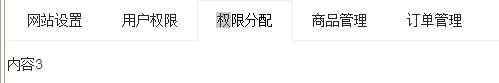
结果展示: 
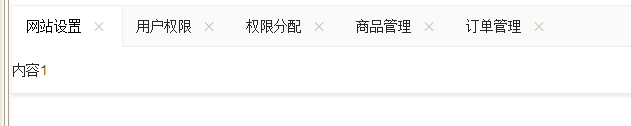
2.3带删除的选项卡
网站设置
用户权限
权限分配
商品管理
订单管理
内容1
内容2
内容3
内容4
内容5
结果展示:  选项卡详细请查看官方文档:https://www.layui.com/doc/element/tab.html 选项卡详细请查看官方文档:https://www.layui.com/doc/element/tab.html
三.表格
引入layui.css
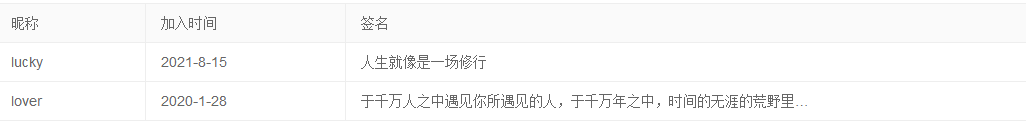
eg1:
昵称
加入时间
签名
lucky
2021-8-15
人生就像是一场修行
lover
2020-1-28
于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…
结果展示: 
eg2:
昵称
加入时间
签名
白娘子
2021-11-29
人生就像是一场修行
许仙
2021-11-28
于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…
小青
2021-5-7
人生就像是一场修行
许闲心
2021-1-28
于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…
结果展示:  表格详细请查看官方文档:https://www.layui.com/doc/element/table.html 表格详细请查看官方文档:https://www.layui.com/doc/element/table.html
四.表单
1.实现步骤
1.1引入资源(layui.css和layui.js)
1.2依赖加载模块
//加载form表单
layui.use('form',function(){
var from = layui.form;
});
1.3加载HTML
在一个容器中设定 class=“layui-form” 来标识一个表单元素块基本的行区块结构,它提供了响应式的支持。但必须要在外层容器中定义class=“layui-form”,form模块才能正常工作。
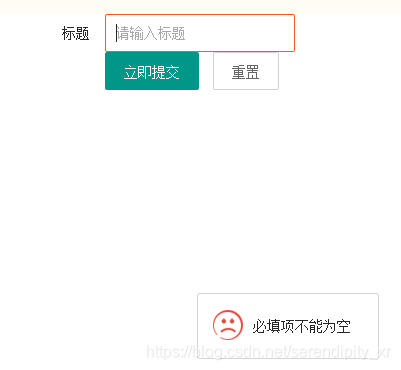
2.输入框
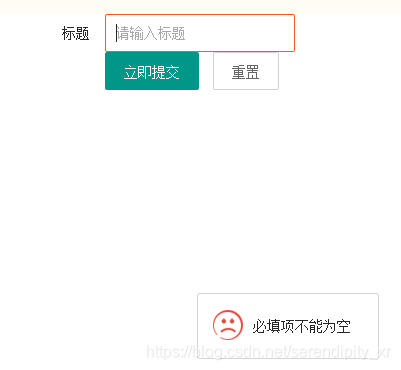
required:注册浏览器所规定的必填字段lay-verify:注册form模块需要验证的类型class=“layui-input”:layui.css提供的通用CSS类
标题
立即提交
重置
结果展示: 
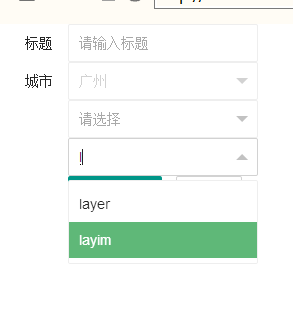
3.下拉选择框
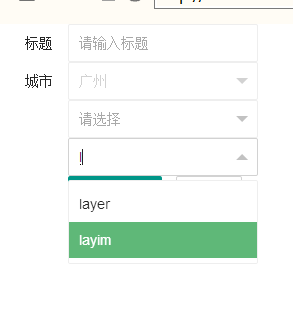
通过selected属性设置默认选中项selected="selected"相当于selected通过disabled属性开启禁用,可以设置select和option标签(禁用下拉框和禁用下拉选项)可以通过optgroup标签给select分组通过设置lay-search属性开启搜索匹配功能
请选择一个城市
北京
上海
广州
陕西
请选择
你工作的第一个城市?
你的工号?
你最喜欢的老师?
请选择
layer
form
layim

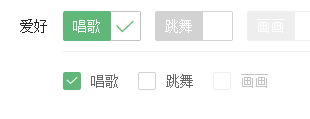
4.复选框
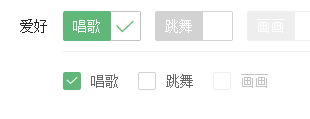
通过title属性设置自定义文本(如果不需要显示文本,则不设置title属性)通过checked属性设置被选中的项通过lay-skin属性设置复选框的样式效果(lay-skin="primary"表示原始效果)通过disabled属性禁用属性
爱好
结果展示: 
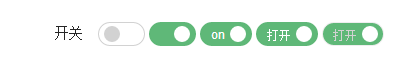
5.开关
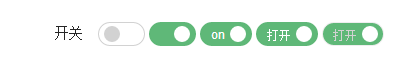
将复选框,设置lay-skin="switch"形成开关风格通过lay-text=“打开的值|关闭的值"来设定开关的两种状态的文本,通过”|"分隔通过checked设置默认打开状态通过disabled属性禁用开关通过value属性设置选中的值
开关
结果展示: 
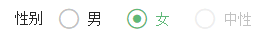
6.单选框
属性title可自定义文本通过checked设置默认打开状态通过disabled属性禁用开关通过value属性设置选中的值,否则选中时返回的就是默认的on
性别
结果展示: 
7.文本域
class=“layui-textarea”:layui.css提供的通用CSS类
简介
结果展示:

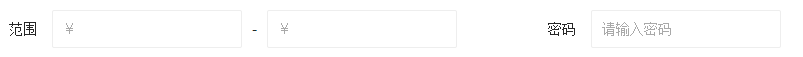
8.组装行内表单
class="layui-inline"定义外层行内class=“layui-input-inline” 定义内层行内
范围
-
密码
结果展示: 
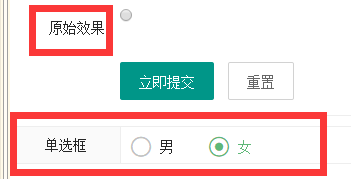
9.忽略美化渲染
原始效果
结果展示: 
10.表格方框风格
通过追加 layui-form-pane 的class,来设定表单的方框风格
单选框
结果展示: 
表单详细请查看官方文档:https://www.layui.com/doc/element/form.html
| 








 选项卡详细请查看官方文档:https://www.layui.com/doc/element/tab.html
选项卡详细请查看官方文档:https://www.layui.com/doc/element/tab.html
 表格详细请查看官方文档:https://www.layui.com/doc/element/table.html
表格详细请查看官方文档:https://www.layui.com/doc/element/table.html