| Vue插入视频播放器之video | 您所在的位置:网站首页 › laya音乐播放器 › Vue插入视频播放器之video |
Vue插入视频播放器之video
|
Vue插入视频播放器
前言一、video简介二、使用video1、下载video方法结果
2、引入video
三、使用效果1)播放前2)正在播放
四、注意五、demo地址结尾
前言
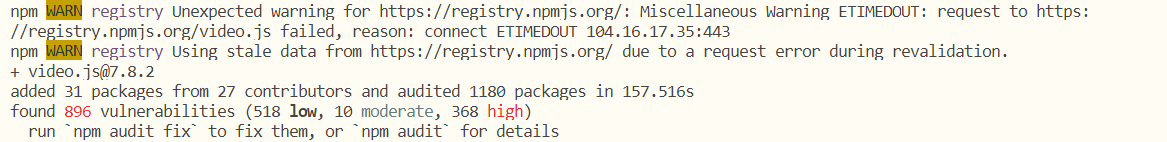
很久没有跟新了,最近在用vue做项目,没有时间更新,接下来的时间就不会了。在做项目时,需要在组件中放入视频播放器,在网上搜索了一下,发现video.js不错,所以在做项目时就是使用的video.js,这篇博客就说一下video.js。 一、video简介video.js是一款web视频播放器,支持html5和flash两种播放方式。 官网地址:https://videojs.com/ 在寻找video.js的资料的时候,发现有一篇博客对于video.js的功能、属性都写的很详细,大家去看看:https://blog.csdn.net/qq285679784/article/details/86060723 二、使用video既然是在vue中使用,对于video.js的下载与引入是必不可少,不然也用不了。 1、下载video在官网中描写到,在命令行窗口中输入: npm install video.js可是当我在下载video.js的时候出现了错误, 刚开始我以为是我命令错了,但是我在网上看到的大多数的博主写的都是这条命令。 再次查阅资料后,发现应该是镜像的问题,于是就有两种解决方法: 方法1)继续使用npm,但是需要换一个淘宝的镜像。 2)使用cnpm install video.js 该怎么说呢,npm与cnpm的区别我不是太懂,我的理解是npm是在国外的服务器上进行下载,下载速度是否感人;cnpm是根据淘宝的镜像来进行下载,相对来说快很多。 结果在我的项目中我使用的就是第二种: cnpm install video.js下载完成啦: 引入video就很简单,直接在main.js中输入如下代码即可: import Video from 'video.js' import 'video.js/dist/video-js.css' Vue.prototype.$video = Video 三、使用在vue组件的template中添加: 效果 1)播放前随便展示的一张封面 这里的视频是利用网上别人的 1、如果使用服务器上的视频,直接将地址写在src中即可,但是如果要使用本地的视频,那么视频资源必须放在项目的src—assets文件下。 2、添加封面时,与视频的使用方法差不多,引用本地图片:require(“图片地址”); 五、demo地址github地址 下载项目后,在命令行窗口中运行: npm install //下载运行vue所需的文件我在项目中已经引入了video.js,只需要下载一下就行,按照本博客开始的步骤来进行。 完成后,在命令行窗口中运行: npm run serve //运行vue项目 结尾到此,对于video.js,使用方法就结束了,有不懂的可用问我,有什么我理解错了的地方,也请指正,谢谢。 |
【本文地址】
 如果你在这一步中没错的话,就直接跳过接下来的内容,直接看2、引入video
如果你在这一步中没错的话,就直接跳过接下来的内容,直接看2、引入video

