| js处理long型丢失精度问题 | 您所在的位置:网站首页 › js精度问题原因 › js处理long型丢失精度问题 |
js处理long型丢失精度问题
|
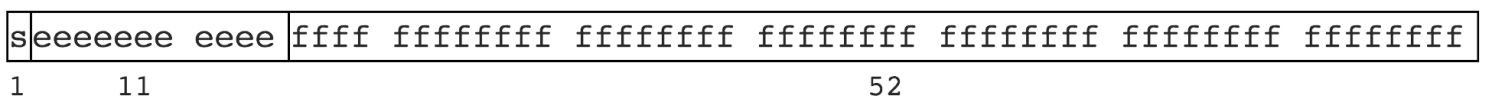
最近项目后端为 Prong 开发了一个基于 snowflake 算法的 Java 分布式 ID 组件,将实体主键从原来的 String 类型的 UUID 修改成了 Long 型的分布式 ID。修改后发现前端显示的 ID 和数据库中的 ID 不一致。例如数据库中存储的是:812782555915911412,显示出来却成了 812782555915911400,后面 2 位变成了 0,精度丢失了: 12console.log(812782555915911412);812782555915911400; 原因这是因为 JavaScript 中数字的精度是有限的,Java 的 Long 类型的数字超出了 JavaScript 的处理范围。JavaScript 内部只有一种数字类型 Number,所有数字都是采用 IEEE 754 标准定义的双精度 64 位格式存储,即使整数也是如此。这就是说,JavaScript 语言的底层根本没有整数,所有数字都是小数(64 位浮点数)。其结构如图:
各位的含义如下: 1 位(s) 用来表示符号位,0 表示正数,1 表示负数 11 位(e) 用来表示指数部分 52 位(f) 表示小数部分(即有效数字)双精度浮点数(double)并不是能够精确表示范围内的所有数, 虽然双精度浮点型的范围看上去很大: 。 可以表示的最大整数可以很大,但能够精确表示,使用算数运算的并没有这么大。因为小数部分最大是 52 位,因此 JavaScript 中能精准表示的最大整数是 ,十进制即 9007199254740991。 123console.log(Math.pow(2, 53) - 1);console.log(1L |
【本文地址】
公司简介
联系我们