| isObject()等JS开发常用工具函数 | 您所在的位置:网站首页 › js常用开发工具是什么 › isObject()等JS开发常用工具函数 |
isObject()等JS开发常用工具函数
|
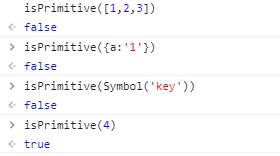
1、isPrimitive() 检测是不是原始数据类型 JS原始数据类型:Number、String、Boolean、Null、Undefined let isPrimitive = (value)=> { return ( typeof value === 'string' || typeof value === 'number' || typeof value === 'boolean' || typeof value === 'undefined' || value === null ) }
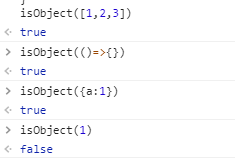
2、isObject() 判断数据是不是引用类型 常见的引用类型:Object、Array、Function let isObject = (value) => { return value != null && (typeof value == 'object' || typeof value == 'function') }
【注】基本类型和引用类型的区别:基本类型的变量存在栈内,引用类型的值同事保存在栈内存和堆内存的对象;基本类型的比较是值的比较,引用类型的比较是引用的比较; 3、getType() 获取数据类型 let getType = (value) => { return Object.prototype.toString.call(value).slice(8, -1) }
4、capitalize() 字符串首位大写 let capitalize = (str) => { return str.charAt(0).toUpperCase() + str.slice(1) }
5、cloneObj() 克隆对象数据,可深度克隆 let cloneObj = (value, deep) => { if(deep) { return JSON.parse(JSON.stringify(value)); }else { return Object.assign({}, value); } }6、识别各种浏览器及平台 let browser = { let versions = ()=> { var u = navigator.userAgent; //由客户机发送服务器的 user-agent 头部的值 var app = navigator.appVersion; //浏览器的平台和版本信息 return { trident: u.indexOf('Trident') > -1, // IE内核 persto: u.indexOf('Presto') > -1, //opera内核 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核 mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动端 ios: !!u.match(/\i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 android: u.indexOf('Android') > -1 && u.indexOf('Linux') > -1, //android终端或UC浏览器 iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器 iPad: u.indexOf('iPad') > -1, //是否为iPad webAPP: u.indexOf('Safari') == -1 //是否web应用程序,没有头部与底部 } }(); let language: (navigator.browserLanguage || navigator.language).toLowerCase() } let getBrowser = () => { if(browser.versions.mobile) { //判断是否在移动设备打开 let ua = navigator.userAgent.toLowserCase(); //获取判断用的对象 if(ua.match(/MicroMessenger/i) == "micromessenger") { //在微信中打开 } if(ua.match(/WeiBo/i) == "weibo") { //在新浪微博客户端打开 } if(ua.match(/QQ/i) == "qq") { //在QQ空间打开 } if(browser.versions.ios) { //在IOS浏览器打开 } if(browser.versions.android) { //在安卓浏览器打开 } }else { //PC浏览器打开 } }7、unique() 数组去重,返回一个新数组 let unique = (arr) => { let list = []; arr.forEach(el => { if(!list.find(i => i == el)) { list.push(el); } }) return list; }
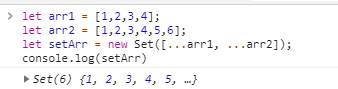
8、Set 类似数组,但所有的元素都是唯一的,没有重复; (1)利用Set进行多数组的合并去重: let arr1 = [1,2,3,4]; let arr2 = [1,2,3,4,5,6]; let setArr = new Set([...arr1, ...arr2]);
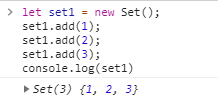
(2)向Set中添加元素: let set1 = new Set(); set1.add(1); set1.add(2); set1.add(3);
(3)从Set中删除元素 let set1 = new Set(); set1.add(1); set1.add(2); set1.add(3); set1.delete(2);
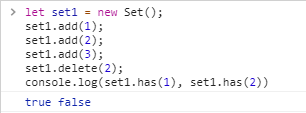
(4)判断元素是否存在 let set1 = new Set(); set1.add(1); set1.add(2); set1.add(3); set1.delete(2); console.log(set1.has(1), set1.has(2))
(5)清除所有元素 let set1 = new Set(); set1.add(1); set1.add(2); set1.add(3); set1.clear();
9、repeat() 生成一个重复的字符串 let repeat = (str, n) => { let res = ''; for(i=0; i { let date = t ? new Date(t) : new Date(), Y = date.getFullYear() + '', M = date.getMonth() + 1, D = date.getDate(), H = date.getHours(), m = date.getMinutes(), s = date.getSeconds(); return formater.replace(/YYYY|yyyy/g, Y) .replace(/YY|yy/g, Y.substr(2, 2)) .replace(/MM/g, (M < 10 ? '0': '') + M) .replace(/DD/g, (D < 10 ? '0': '') + D) .replace(/HH|hh/g, (H < 10 ? '0': '') + H) .replace(/mm/g, (m < 10 ? '0': '') + m) .replace(/ss/g, (s < 10 ? '0': '') + s) }
11、getUrlParams() 获取Url参数,返回一个对象 let getUrlParams = () => { let url = document.location.toString(); let arrObj = url.split('?'); let params = {}; if(arrObj.length > 1) { arrObj = arrObj[1].split('&'); arrObj.forEach(el => { el = el.split('='); params[el[0]] = el[1]; }) } return params; }
12、toFullScreen()--exitFullScreen() 全屏 let toFullScreen = ()=> { let elem = document.body; elem.webkitRequestFullScreen ? elem.webkitRequestFullScreen() : elem.mozRequestFullScreen ? elem.mozRequestFullScreen() : elem.msRequestFullscreen ? elem.msRequestFullscreen() : elem.requestFullScreen ? elem.requestFullScreen() : alert("浏览器不支持全屏"); }退出全屏 let exitFullScreen = ()=> { let elem = document.body; elem.webkitCancelFullScreen ? elem.webkitCancelFullScreen() : elem.mozCancelFullScreen ? elem.mozCancelFullScreen() : elem.cancelFullScreen ? elem.cancelFullScreen() : elem.msExitFullscreen ? elem.msExitFullscreen() : elem.exitFullscreen ? elem.exitFullscreen() : alert("切换失败,可尝试Esc退出"); }13、random() 返回一个min-max之间的随机数 let random = (min, max) => { min = +min || 0; max = +max || 0; return Math.random() * (max - min) + min; }
14、_isNaN() 检查数据是否为非数值 let _isNaN = (value) => { return !(typeof value === 'string' || typeof value === 'number') || isNaN(value); }
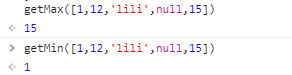
15、getMax()--getMin() 求数组中非NaN数据的最大值和最小值 let _isNaN = (value) => { return !(typeof value === 'string' || typeof value === 'number') || isNaN(value); } let getMax = (arr) => { arr = arr.filter(el => !_isNaN(el)); return arr.length ? Math.max.apply(null, arr) : undefined } let getMin = (arr) => { arr = arr.filter(el => !_isNaN(el)); return arr.length ? Math.min.apply(null, arr) : undefined }
|
【本文地址】
公司简介
联系我们