|
开发工具与关键技术:JavaScript
作者:LJR
撰写时间:2019年 7 月 12 日
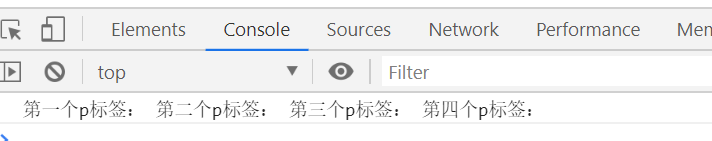
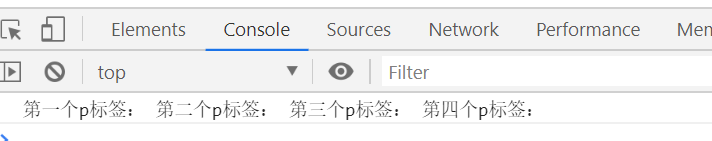
第一点: HTMlL代码:  如果用console.log(“第一个p标签:” + One, “第二个p标签:” + Two, “第三个p标签:” + Three, “第四个p标签:” + Four);来输出var One = $("#One").val();的值,显示如下: 如果用console.log(“第一个p标签:” + One, “第二个p标签:” + Two, “第三个p标签:” + Three, “第四个p标签:” + Four);来输出var One = $("#One").val();的值,显示如下:  它是获取不到任何值的。对于p标签的获取value值和文本值,做了一点研究。 第二点: JS代码: 它是获取不到任何值的。对于p标签的获取value值和文本值,做了一点研究。 第二点: JS代码:
function OneClick(element)
{
var One=document.getElementById("One").value;
var Two=document.getElementById("Two").attributes["value"].value;
var Three=document.getElementById("Three").Text;
var Four=document.getElementById("Four").innerText;
console.log("第一个p标签:"+One,"第二个p标签:"+Two,"第三个p标签:"+Three,"第四个p标签:"+Four);
}
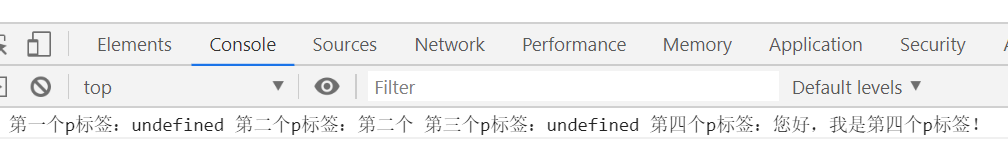
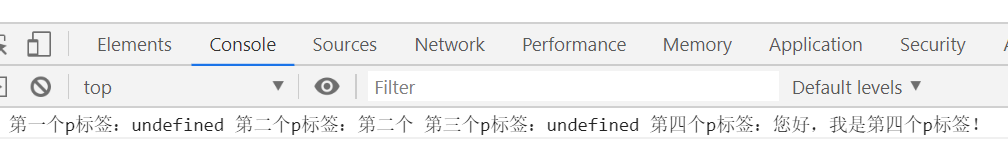
效果:  这里是利用JavaScript来显示效果,从而可以看出如果用input的方法去获取值是显示不出来的,只好用新的方法来实现这个功能。用value和text查出第一和第三个标签查出的都是undefined,而用attributes就能查出p标签的的value值。只是因为p标签的属性和input标签的属性是不一样的,input标签自带着一些属性是p标签没有的,例如value、name……等。 (‘this’、‘element’在这里可要可不要的,如果是多个拼接的p标签里面去获取value值,那么这个是一定需要的。) 所以我们要自定义一些属性给p标签才能查出数据。而attributes就可以实现这个功能,innerText获取p标签问文本值,相信大家已经是熟悉的了。 这里是利用JavaScript来显示效果,从而可以看出如果用input的方法去获取值是显示不出来的,只好用新的方法来实现这个功能。用value和text查出第一和第三个标签查出的都是undefined,而用attributes就能查出p标签的的value值。只是因为p标签的属性和input标签的属性是不一样的,input标签自带着一些属性是p标签没有的,例如value、name……等。 (‘this’、‘element’在这里可要可不要的,如果是多个拼接的p标签里面去获取value值,那么这个是一定需要的。) 所以我们要自定义一些属性给p标签才能查出数据。而attributes就可以实现这个功能,innerText获取p标签问文本值,相信大家已经是熟悉的了。
第三点: 可能有些人会问,为什么不用attr去获取,attr也是获取不到,attr返回的是一个undefined值,就是因为p标签不带value属性,所以它才获取不到数据,直接返回一个undefined。 总结点: 在用某些标签的时候,如果我们需要哪些属性,而这个标签有没有这个属性,就可以利用到attributes这个来自定义属性,不过var XX=&=…….attributes[“value”].value;中的"value"是可变的,你添加的是什么属性就填什么属性,例如添加name属性,那么就填"name"进去。
|  如果用console.log(“第一个p标签:” + One, “第二个p标签:” + Two, “第三个p标签:” + Three, “第四个p标签:” + Four);来输出var One = $("#One").val();的值,显示如下:
如果用console.log(“第一个p标签:” + One, “第二个p标签:” + Two, “第三个p标签:” + Three, “第四个p标签:” + Four);来输出var One = $("#One").val();的值,显示如下:  它是获取不到任何值的。对于p标签的获取value值和文本值,做了一点研究。 第二点: JS代码:
它是获取不到任何值的。对于p标签的获取value值和文本值,做了一点研究。 第二点: JS代码: 这里是利用JavaScript来显示效果,从而可以看出如果用input的方法去获取值是显示不出来的,只好用新的方法来实现这个功能。用value和text查出第一和第三个标签查出的都是undefined,而用attributes就能查出p标签的的value值。只是因为p标签的属性和input标签的属性是不一样的,input标签自带着一些属性是p标签没有的,例如value、name……等。 (‘this’、‘element’在这里可要可不要的,如果是多个拼接的p标签里面去获取value值,那么这个是一定需要的。) 所以我们要自定义一些属性给p标签才能查出数据。而attributes就可以实现这个功能,innerText获取p标签问文本值,相信大家已经是熟悉的了。
这里是利用JavaScript来显示效果,从而可以看出如果用input的方法去获取值是显示不出来的,只好用新的方法来实现这个功能。用value和text查出第一和第三个标签查出的都是undefined,而用attributes就能查出p标签的的value值。只是因为p标签的属性和input标签的属性是不一样的,input标签自带着一些属性是p标签没有的,例如value、name……等。 (‘this’、‘element’在这里可要可不要的,如果是多个拼接的p标签里面去获取value值,那么这个是一定需要的。) 所以我们要自定义一些属性给p标签才能查出数据。而attributes就可以实现这个功能,innerText获取p标签问文本值,相信大家已经是熟悉的了。