| 动态网站开发讲课笔记01:网页开发基础 | 您所在的位置:网站首页 › jq获取id下的子标签 › 动态网站开发讲课笔记01:网页开发基础 |
动态网站开发讲课笔记01:网页开发基础
文章目录
一、学习目标二、HTML基础(一)HTML简介1、HTML2、声明3、html标签4、head标签5、body标签6、编写第一个网页7、关于编写HTML文件的工具8、HTML标签概述(1)单标签(2)双标签(3)注释标签
三、常用的HTML标签(一)段落、行内和换行标签(二)文本样式标签(三)表格标签(四)表单标签1、表单域2、表单控件
(五)多行文本标签(六)列表标签1、无序列表2、有序列表3、定义列表
(七)超链接标签(八)图像标签
一、学习目标
熟悉HTML标签的使用掌握CSS样式的引用方式掌握CSS选择器的常用属性熟悉DOM与BOM的相关知识掌握JavaScript的使用熟悉Bootstrap框架的下载与使用掌握BootStrap框架的常用组件
二、HTML基础
(一)HTML简介
1、HTML
HTML是英文Hyper Text Markup Language的缩写,中文译为“超文本标记语言”。HTML主要作用是通过HTML标签对网页中的文本、图片、声音等内容进行描述。HTML网页就是一个后缀名为“.html”或“.htm”的文件,它可以用记事本打开,因此简单的html代码可以在记事本中编写。编写完成后,将文件后缀名修改为“.html”或“.htm”即可生成一个HTML网页。
2、声明
声明必须是 HTML 文档的第一行,位于 标签之前。声明不是 HTML 标签,是一条指令,它用于向浏览器说明当前文档使用哪种HTML标准规范,网页在开头处使用声明为所有的HTML文档指定HTML版本和类型,这样浏览器将该网页作为有效的HTML文档,并按指定的文档类型进行解析。声明和浏览器的兼容性相关,声明被删除后,如何展示HTML页面的权利就交给了浏览器,即页面的显示效果由浏览器决定。
3、html标签
标签位于声明之后,被称为根标签。根标签主要用于告知浏览器该文档是一个HTML文档。其中,标签标志着HTML文档的开始,标签则标志着HTML文档的结束,它们之间是文档的头部和主体内容。
4、head标签
标签用于定义HTML文档的头部信息,也被称为头部标签。标签紧跟在之后,主要用于封装其他位于文档头部的标签,如、、及
5、body标签
标签用于定义HTML文档所要显示的内容,也被称为主体标签。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于标签内,才能最终展示给用户。需要注意的是,一个HTML文档只能含有一对标签,且标签必须在标签内,位于标签之后,与标签是并列关系。
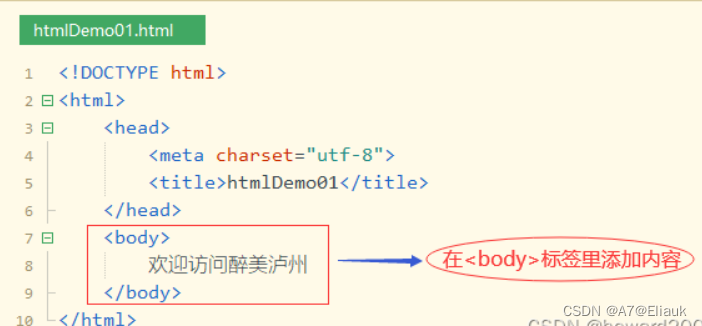
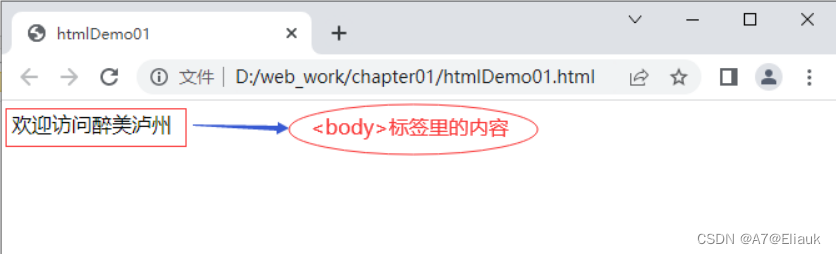
6、编写第一个网页
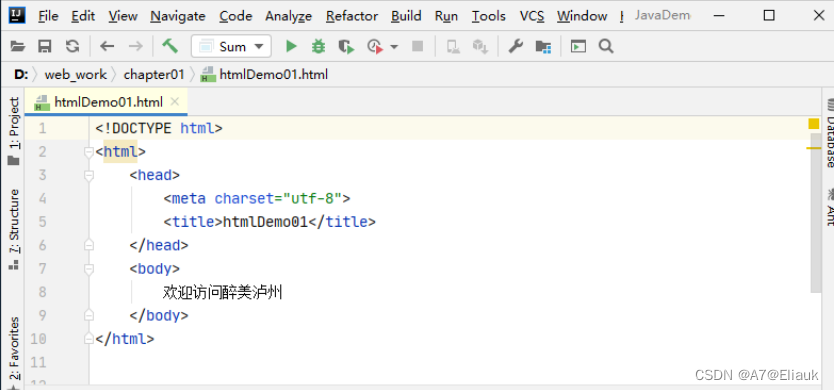
在D:\web_work里创建一个名称为chapter01的文件夹,然后在该文件夹中新建一个文本文件(.txt后缀),将文件的名称更改为htmlDemo01,后缀名改为.html。  在htmlDemo01.html文件中编写代码 在htmlDemo01.html文件中编写代码  运行程序,使用浏览器打开htmlDemo01.html文件 运行程序,使用浏览器打开htmlDemo01.html文件  7、关于编写HTML文件的工具
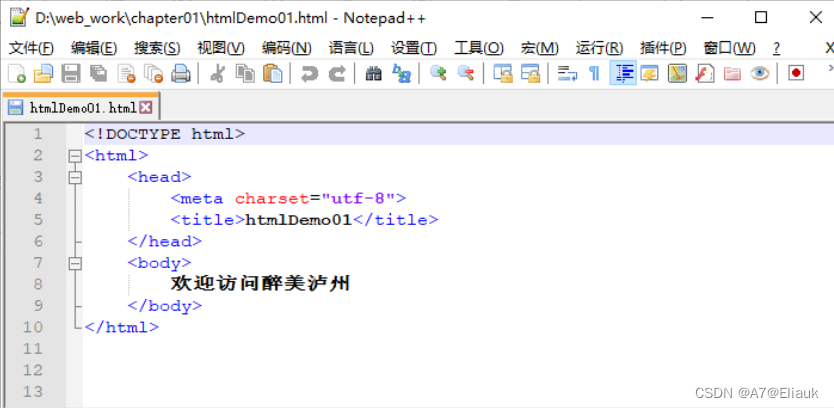
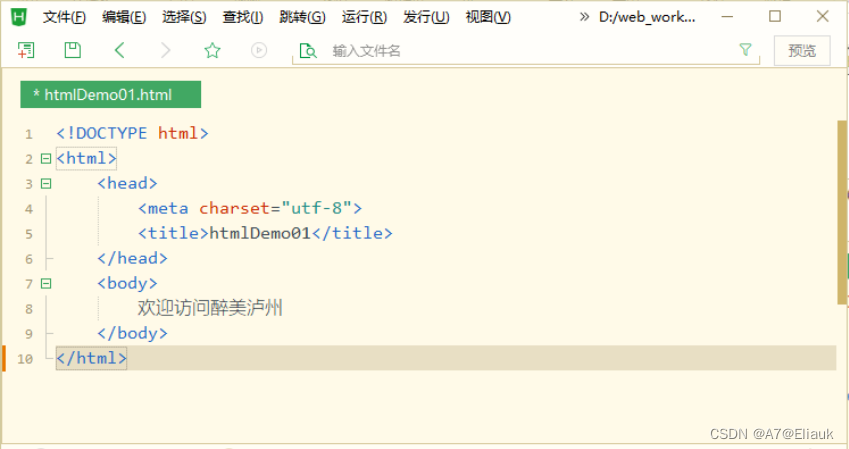
读者在编写HTML文件时,可以使用系统自带的记事本编写,也可以使用Notepad++、EditPlus、UltraEdit、HBuilder或IDEA等工具编写HTML文件,当使用工具创建HTML文件时,文件中的基本标签会被自动创建,编辑工具还会有代码颜色和代码提示功能,开发者只需根据需求完善功能代码即可,工具的使用有助于提高编码效率,减少出错率。Notepad++编辑器
7、关于编写HTML文件的工具
读者在编写HTML文件时,可以使用系统自带的记事本编写,也可以使用Notepad++、EditPlus、UltraEdit、HBuilder或IDEA等工具编写HTML文件,当使用工具创建HTML文件时,文件中的基本标签会被自动创建,编辑工具还会有代码颜色和代码提示功能,开发者只需根据需求完善功能代码即可,工具的使用有助于提高编码效率,减少出错率。Notepad++编辑器  HBuilder开发工具 HBuilder开发工具  IDEA开发工具 IDEA开发工具  8、HTML标签概述
(1)单标签
单标签也被称为“空标签”,是指用一个标签符号就可以完整地描述某个功能的标签。单标签基本语法格式:注意:在标签名与“/”之间有一个空格,虽然在显示效果上有无空格都一样,但是按照规范的要求,建议加上空格。为什么要有单标签?HTML标签的作用原理是选择网页内容进行描述,也就是说需要描述谁,就选择谁,所以才会有双标签的出现,双标签有开始和结束标签。而单标签本身就可以描述一个功能,不需要选择谁,例如水平线标签
,按照双标签的语法,它应该写成“
”,但是水平线标签不需要选择谁,它本身就代表一条水平线,此时写成双标签就显得有点多余,但是又不能没有结束符号,所以单标签的语法格式就是在标签名称后面加一个关闭符,即为。
(2)双标签
双标签也称体标签,是指由开始和结束两个标签符组成的标签。双标签基本语法格式:内容
(3)注释标签
在HTML中还有一种特殊的标签——注释标签,如果需要在HTML文档中添加一些便于阅读和理解,但又不需要显示在页面中的注释文字,就需要使用注释标签。注释标签的基本语法格式:
注意:注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,注释标签可以被下载到用户的计算机上,或者用户查看源代码时也可以看到注释标签。
三、常用的HTML标签
(一)段落、行内和换行标签
目标:熟悉HTML的段内、行内和换行标签在chapter01文件夹中新建HTML文件htmlDemo02.html
8、HTML标签概述
(1)单标签
单标签也被称为“空标签”,是指用一个标签符号就可以完整地描述某个功能的标签。单标签基本语法格式:注意:在标签名与“/”之间有一个空格,虽然在显示效果上有无空格都一样,但是按照规范的要求,建议加上空格。为什么要有单标签?HTML标签的作用原理是选择网页内容进行描述,也就是说需要描述谁,就选择谁,所以才会有双标签的出现,双标签有开始和结束标签。而单标签本身就可以描述一个功能,不需要选择谁,例如水平线标签
,按照双标签的语法,它应该写成“
”,但是水平线标签不需要选择谁,它本身就代表一条水平线,此时写成双标签就显得有点多余,但是又不能没有结束符号,所以单标签的语法格式就是在标签名称后面加一个关闭符,即为。
(2)双标签
双标签也称体标签,是指由开始和结束两个标签符组成的标签。双标签基本语法格式:内容
(3)注释标签
在HTML中还有一种特殊的标签——注释标签,如果需要在HTML文档中添加一些便于阅读和理解,但又不需要显示在页面中的注释文字,就需要使用注释标签。注释标签的基本语法格式:
注意:注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,注释标签可以被下载到用户的计算机上,或者用户查看源代码时也可以看到注释标签。
三、常用的HTML标签
(一)段落、行内和换行标签
目标:熟悉HTML的段内、行内和换行标签在chapter01文件夹中新建HTML文件htmlDemo02.html  htmlDemo02
相思
唐·王维
红豆生南国,春来发几枝。愿君多采撷,此物最相思。
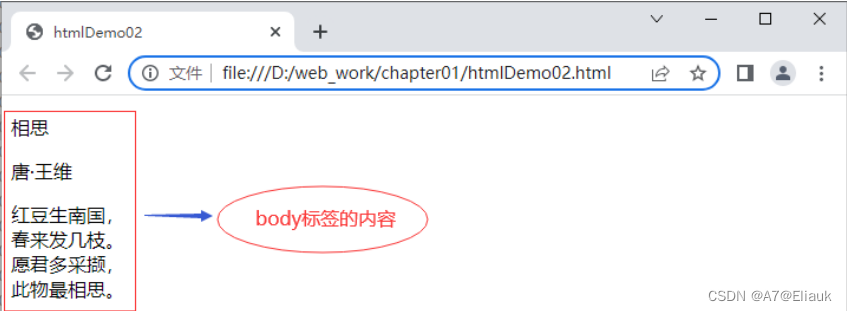
运行程序,使用浏览器打开htmlDemo02.html文件
htmlDemo02
相思
唐·王维
红豆生南国,春来发几枝。愿君多采撷,此物最相思。
运行程序,使用浏览器打开htmlDemo02.html文件  (二)文本样式标签
目标:熟悉HTML的文本样式标签在HTML中,使用标签控制网页中文本的样式,如字体、字号和颜色标签的基本语法格式:文本内容在chapter01文件夹中新建HTML文件htmlDemo03.html
(二)文本样式标签
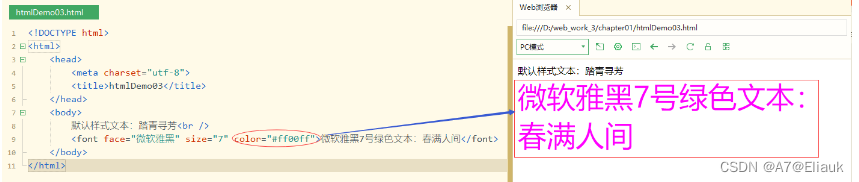
目标:熟悉HTML的文本样式标签在HTML中,使用标签控制网页中文本的样式,如字体、字号和颜色标签的基本语法格式:文本内容在chapter01文件夹中新建HTML文件htmlDemo03.html  htmlDemo03
默认样式文本:踏青寻芳
微软7号绿色文本:春满人间
htmlDemo03
默认样式文本:踏青寻芳
微软7号绿色文本:春满人间
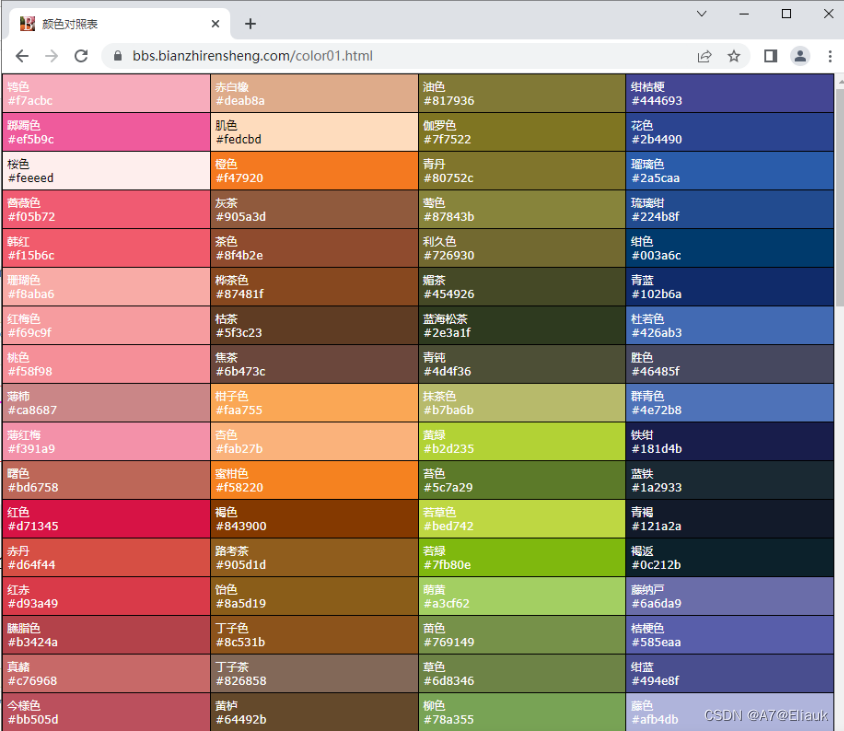
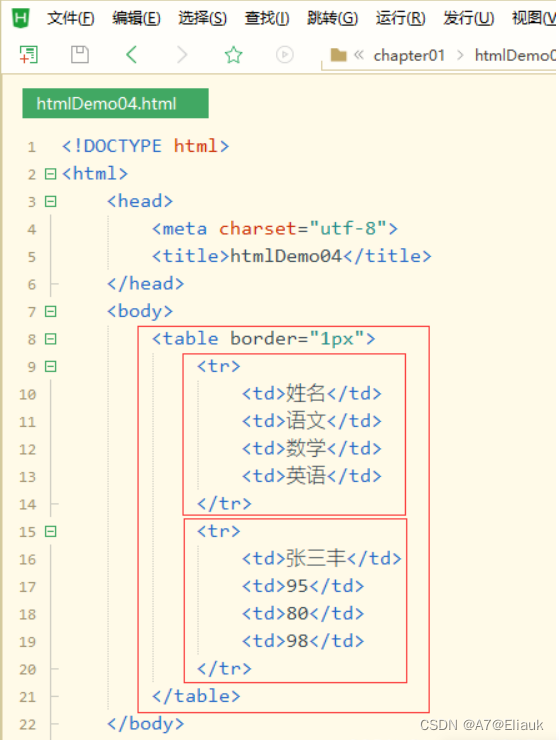
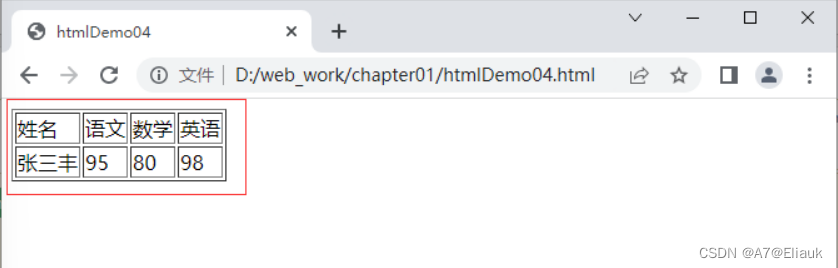
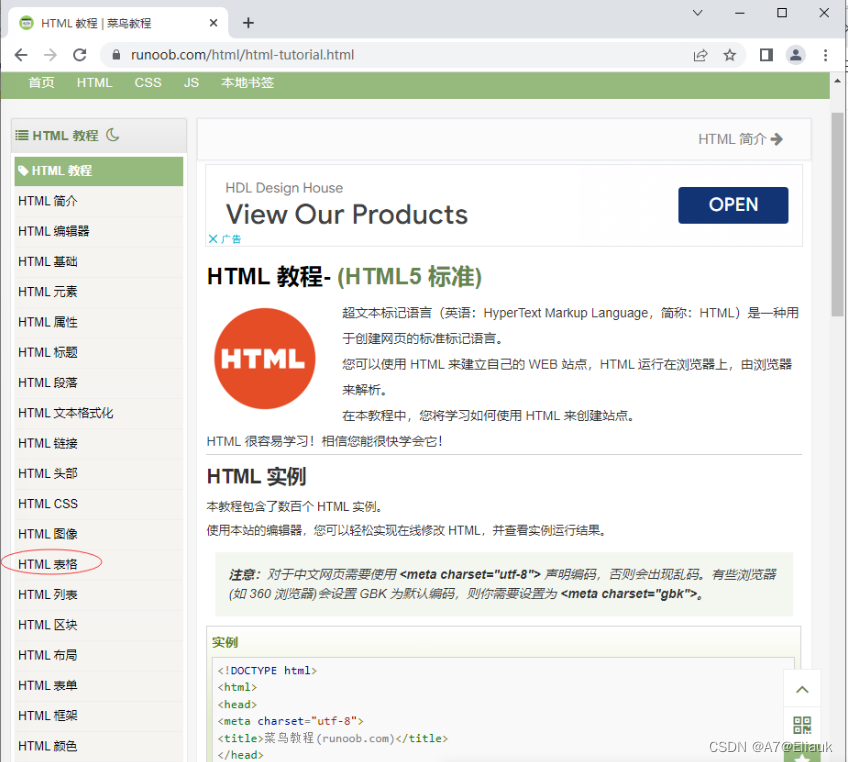
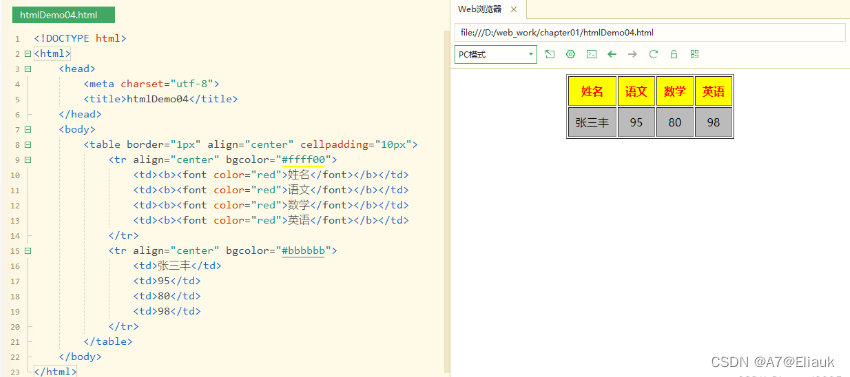
运行程序,使用浏览器打开htmlDemo03.html文件 说明:颜色可以用英文单词来设置,也可以用十六进制来表示,比如green就可以用#00ff00表示,purple可以用#ff00ff表示 可以利用颜色对照表选择自己喜欢的颜色对应的十六进制 link 注意: 、和 是创建表格的基本标签,缺一不可。用于定义一个表格,用于定义表格中的行(table row),必须嵌套在 标签中,标签中。 用于定义表格中的单元格(table data),也可称为表格中的列,必须嵌套在在chapter01文件夹中创建一个HTML文件htmlDemo04.html 运行程序,使用浏览器打开htmlDemo04.html文件 此时的表格不好看,需要设置表格属性,大家可以查看HTML表格菜鸟教程 link 设置表格字体颜色和背景色,让表格文字居中 注意:如果border属性的值发生改变,那么只有围绕表格的边框尺寸会发生变化,表格内部的边框还是1像素宽。如果将border的属性值设置为0或者删除border属性,将显示没有边框的表格。 (四)表单标签 目标:掌握表单标签,学会使用表单标签收集数据信息表单就是在网页上用于输入信息的区域,它的主要功能是收集数据信息,并将这些信息传递给后台信息处理模块。例如,注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单中的相关标签定义的。 1、表单域
在HTML中,标签用于定义表单域,即创建一个-表单。 标签基本语法
各种表单控件
action属性:用于指定表单提交的地址。method属性:用于设置表单数据的提交方式,它有GET和POST两个值,其中,GET为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制;而使用POST提交方式不但保密性好,还可以提交大量的数据,因此开发中通常使用POST方式提交表单。
2、表单控件
1、表单域
在HTML中,标签用于定义表单域,即创建一个-表单。 标签基本语法
各种表单控件
action属性:用于指定表单提交的地址。method属性:用于设置表单数据的提交方式,它有GET和POST两个值,其中,GET为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制;而使用POST提交方式不但保密性好,还可以提交大量的数据,因此开发中通常使用POST方式提交表单。
2、表单控件
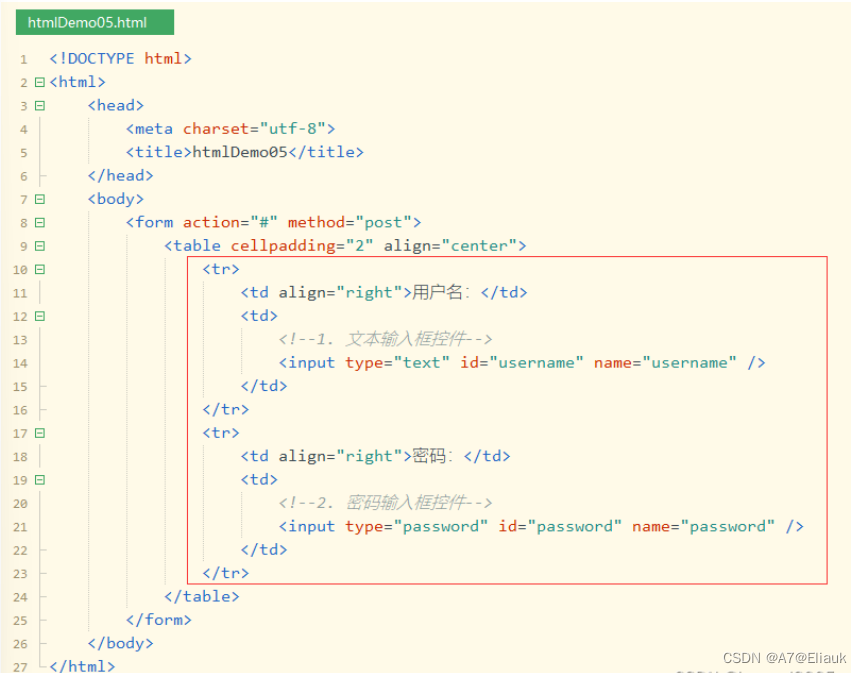
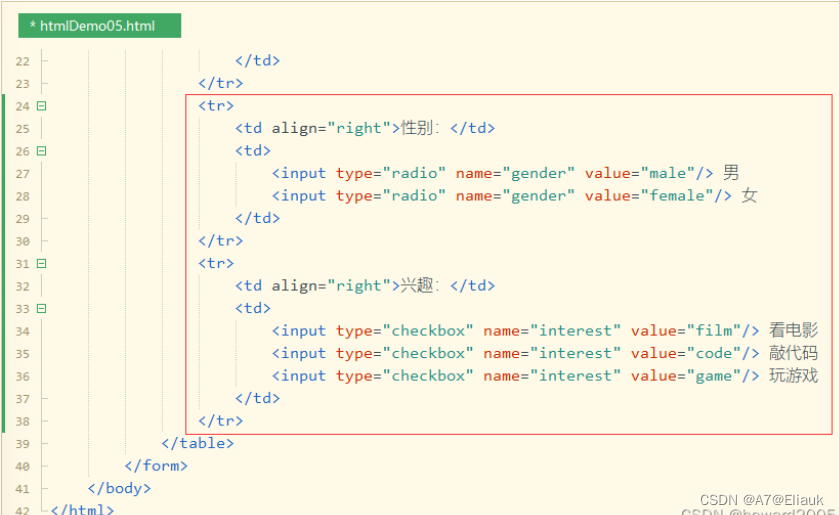
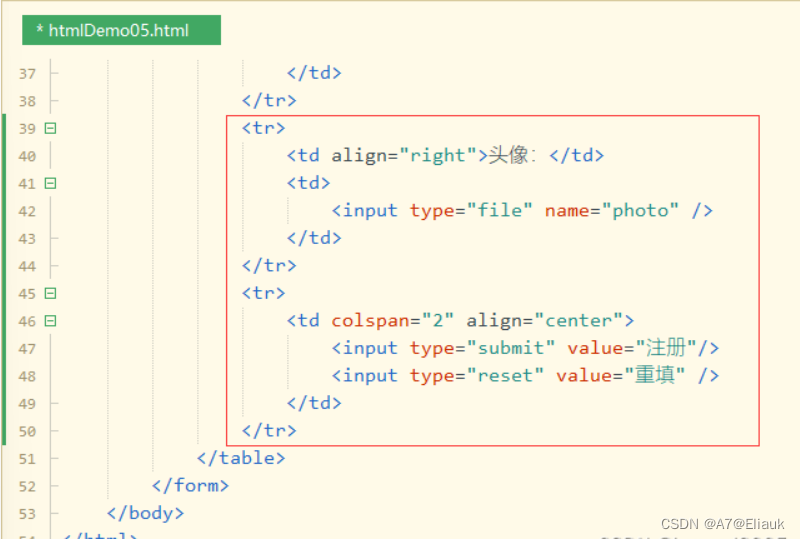
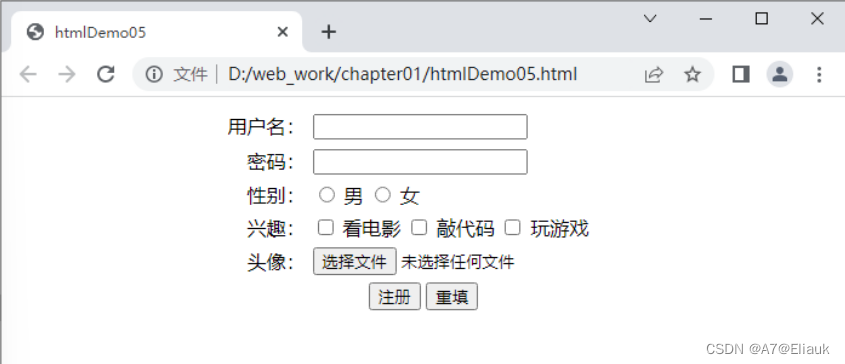
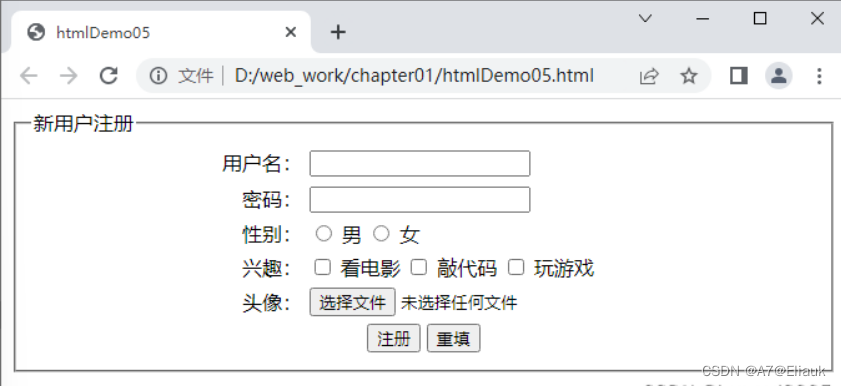
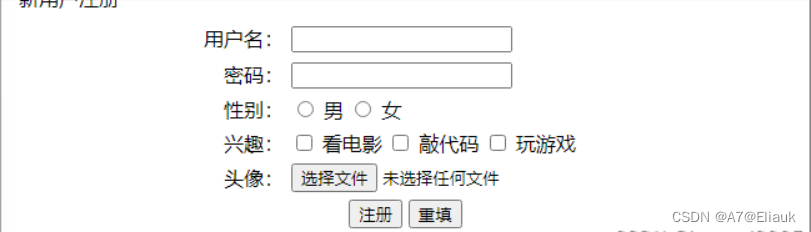
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、重置按钮等,使用控件可以在表单中定义这些元素。 控件基本语法格式: type属性为控件最基本的属性,用来指定不同的控件类型。 控件还可以定义很多其他属性,其中,比较常用的有id、name、value、size,它们分别用来指定控件的ID值、名称、控件中的默认值和控件在页面中的显示宽度。 在chapter01文件夹中创建一个HTML文件htmlDemo05.html,添加表单,并设置提交方式为POST,再定义一个2列的表格 在htmlDemo05.html中添加用户名输入控件和密码输入框控件 在htmlDemo05.html中添加性别选择控件和兴趣复选框控件 在htmlDemo05.html中添加文件上传控件、提交按钮控件和重置按钮 查看页面完整代码 htmlDemo05 用户名: 密码: 性别: 男 女 兴趣: 看电影 敲代码 玩游戏 头像:运行程序,使用浏览器打开htmlDemo05.html文件 给表单加一个有标题的边框 htmlDemo05 新用户注册 用户名: 密码: 性别: 男 女 兴趣: 看电影 敲代码 玩游戏 头像:运行程序,使用浏览器打开htmlDemo05.html文件 在上图中填写表单数据 注意:密码输入框中内容为不可见状态,单选按钮只能选择一个值,而复选框可以选择多个值。 (五)多行文本标签 HTML提供了标签,通过此标签可以创建多行文本框。 标签基本语法格式 文本内容 在chapter01文件夹中创建一个HTML文件htmlDemo06.html htmlDemo06
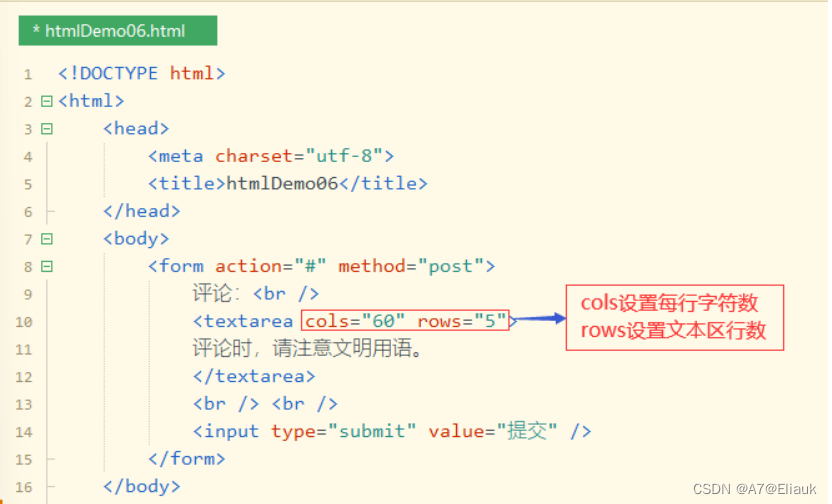
评论:
评论时,请注意文明用语。
运行程序,使用浏览器打开htmlDemo06.html文件
htmlDemo06
评论:
评论时,请注意文明用语。
运行程序,使用浏览器打开htmlDemo06.html文件  (六)列表标签
目标:掌握列表标签,包括无序列表、有序列表和定义列表
1、无序列表
无序列表是一种不分排序的列表,各个列表项之间没有顺序级别之分,通常是并列的。定义无序列表的基本语法格式
列表项1
列表项2
列表项3
...
注意:
标签用于定义无序列表,标签嵌套在
标签中,用于描述具体的列表项,每对
中至少应包含一对
。(ul: unordered list;li: list item)
在chapter01文件夹中创建一个HTML文件htmlDemo07.html
(六)列表标签
目标:掌握列表标签,包括无序列表、有序列表和定义列表
1、无序列表
无序列表是一种不分排序的列表,各个列表项之间没有顺序级别之分,通常是并列的。定义无序列表的基本语法格式
列表项1
列表项2
列表项3
...
注意:
标签用于定义无序列表,标签嵌套在
标签中,用于描述具体的列表项,每对
中至少应包含一对
。(ul: unordered list;li: list item)
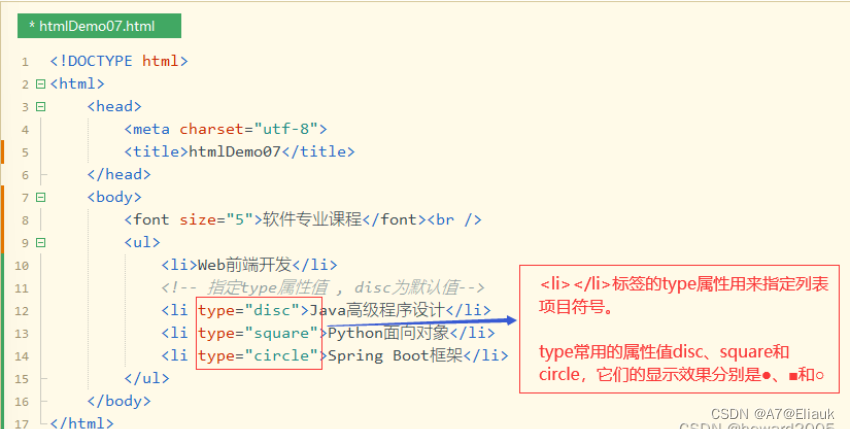
在chapter01文件夹中创建一个HTML文件htmlDemo07.html  htmlDemo07
软件专业课程
Web前端开发
Java高级程序设计
Python面向对象
Spring Boot框架
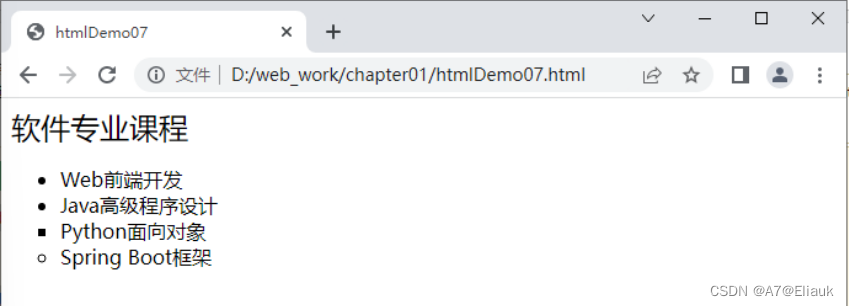
运行程序,使用浏览器打开htmlDemo07.html文件
htmlDemo07
软件专业课程
Web前端开发
Java高级程序设计
Python面向对象
Spring Boot框架
运行程序,使用浏览器打开htmlDemo07.html文件  2、有序列表
有序列表是一种强调排列顺序的列表,使用
标签定义,内部可以嵌套多个
标签。例如网页中常见的歌曲排行榜、游戏排行榜等都可以通过有序列表来定义。定义有序列表的基本语法格式
列表项1
列表项2
列表项3
...
注意:
标签用于定义有序列表,为具体的列表项,和无序列表类似,每对
中也至少应包含一对
。(ol: ordered list)
在chapter01文件夹中创建一个HTML文件htmlDemo08.html
2、有序列表
有序列表是一种强调排列顺序的列表,使用
标签定义,内部可以嵌套多个
标签。例如网页中常见的歌曲排行榜、游戏排行榜等都可以通过有序列表来定义。定义有序列表的基本语法格式
列表项1
列表项2
列表项3
...
注意:
标签用于定义有序列表,为具体的列表项,和无序列表类似,每对
中也至少应包含一对
。(ol: ordered list)
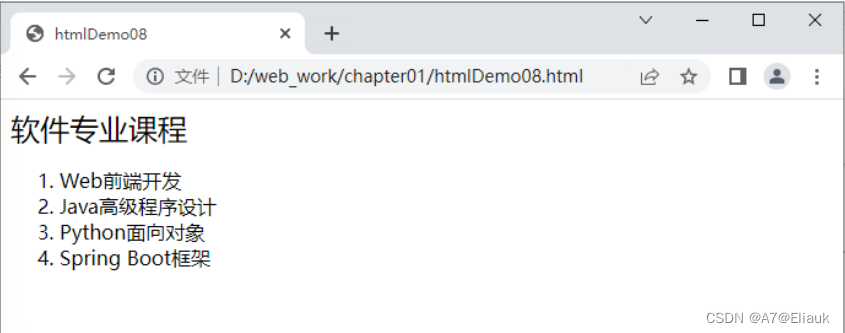
在chapter01文件夹中创建一个HTML文件htmlDemo08.html  htmlDemo08
软件专业课程
Web前端开发
Java高级程序设计
Python面向对象
Spring Boot框架
运行程序,使用浏览器打开htmlDemo08.html文件
htmlDemo08
软件专业课程
Web前端开发
Java高级程序设计
Python面向对象
Spring Boot框架
运行程序,使用浏览器打开htmlDemo08.html文件  3、定义列表
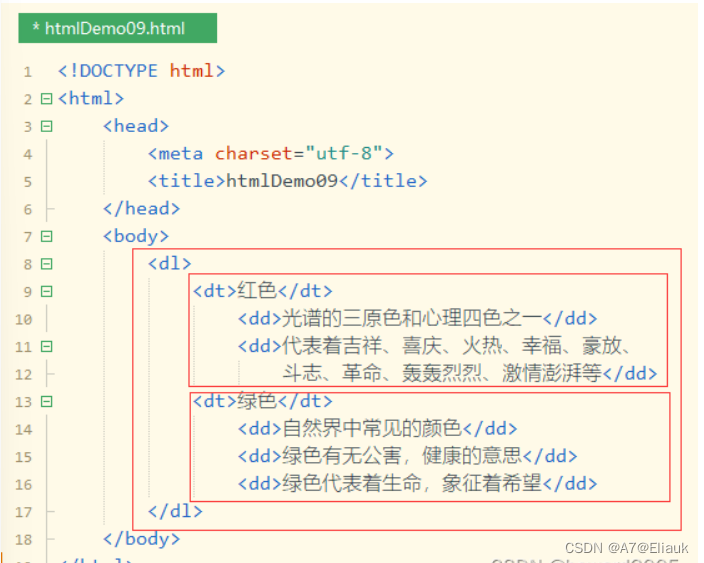
定义列表与有序列表、无序列表的使用不同,它包含了3个标签,即dl、dt、dd。定义列表的基本语法格式
名词1
dd是名词1的描述信息1
dd是名词1的描述信息2
名词2
dd是名词2的描述信息1
dd是名词2的描述信息2
3、定义列表
定义列表与有序列表、无序列表的使用不同,它包含了3个标签,即dl、dt、dd。定义列表的基本语法格式
名词1
dd是名词1的描述信息1
dd是名词1的描述信息2
名词2
dd是名词2的描述信息1
dd是名词2的描述信息2
dl: define list;dt: define title;dd: define description 注意: 标签用于指定定义列表, 和 并列嵌套于 中。其中, 标签用于指定术语名词, 标签用于对名词进行解释和描述。一对 可以对应多对 , 也就是说可以对一个名词进行多项解释。在chapter01文件夹中创建一个HTML文件htmlDemo09.html  (七)超链接标签
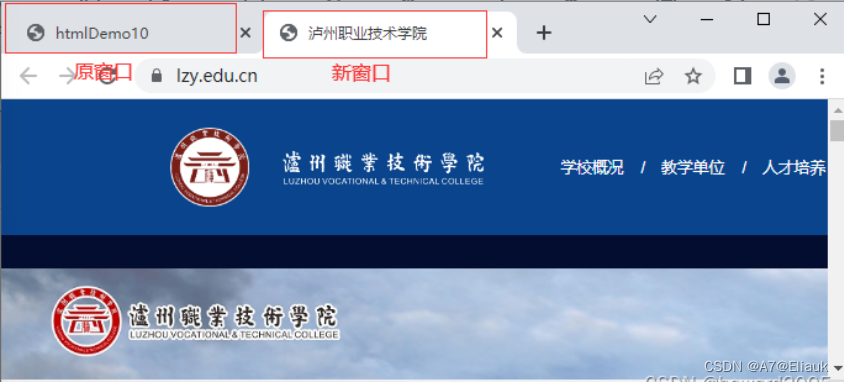
目标:掌握超链接标签的使用,可以使用超链接完成页面的跳转超链接是网页中最常用的元素,一个网站通常由多个页面构成,进入网站时首先看到的是首页面,如果想从首页面跳转到子页面,就需要在首页面的相应位置添加超链接。在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可。使用标签创建超链接的基本语法格式:文本或图像标签是一个行内标签,用于定义超链接,href和target是标签的常用属性 属性 |含义 –|– href |href属性用于指定链接指向的页面的URL,当在标签中使用href属性时,该标签就具有了超链接的功能。 target |target属性用于指定页面的打开方式,其值有_self、_blank、_parent和_top(_self和_blank较为常用)。其中,_self为默认值,意为在原窗口打开,_blank为在新窗口打开,_parent是在父框架集中打开被链接文档,_top是在整个窗口中打开被链接文档。在chapter01文件夹中创建一个HTML文件htmlDemo10.html
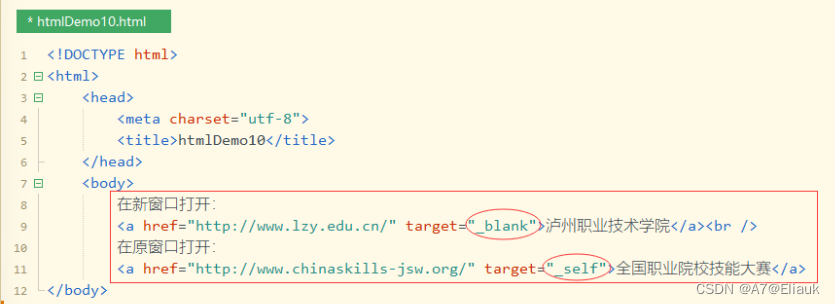
(七)超链接标签
目标:掌握超链接标签的使用,可以使用超链接完成页面的跳转超链接是网页中最常用的元素,一个网站通常由多个页面构成,进入网站时首先看到的是首页面,如果想从首页面跳转到子页面,就需要在首页面的相应位置添加超链接。在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可。使用标签创建超链接的基本语法格式:文本或图像标签是一个行内标签,用于定义超链接,href和target是标签的常用属性 属性 |含义 –|– href |href属性用于指定链接指向的页面的URL,当在标签中使用href属性时,该标签就具有了超链接的功能。 target |target属性用于指定页面的打开方式,其值有_self、_blank、_parent和_top(_self和_blank较为常用)。其中,_self为默认值,意为在原窗口打开,_blank为在新窗口打开,_parent是在父框架集中打开被链接文档,_top是在整个窗口中打开被链接文档。在chapter01文件夹中创建一个HTML文件htmlDemo10.html  htmlDemo10
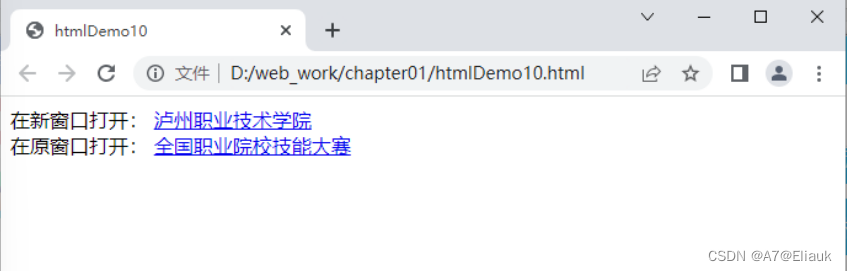
在新窗口打开:
泸州职业技术学院
在原窗口打开:
全国职业院校技能大赛
htmlDemo10
在新窗口打开:
泸州职业技术学院
在原窗口打开:
全国职业院校技能大赛
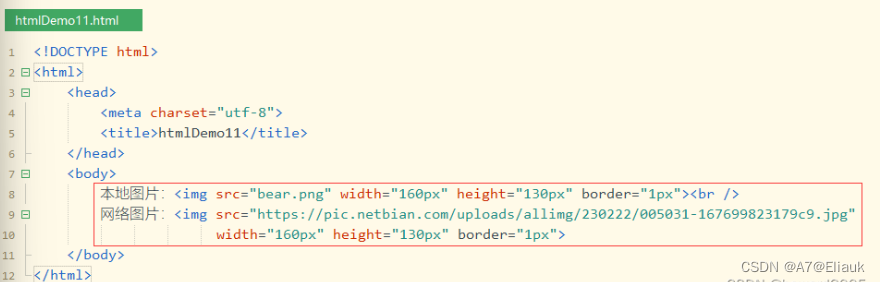
运行程序,使用浏览器打开htmlDemo10.html文件 当单击“泸州职业技术学院”后,浏览器的效果 当单击“全国职业院校技能大赛”后,浏览器的效果  htmlDemo11
本地图片:
网络图片:
htmlDemo11
本地图片:
网络图片:
注意:width和height属性分别用来设置图像的宽度和高度,单位为像素,border属性用来设置图像的边框,border="1px"表示边框粗细为1个像素,如果设置为border=“0”,那么就表示没有边框。 运行程序,使用浏览器打开htmlDemo11.html文件 三、CSS技术 (一)初识CSS 目标:了解CSS的概念和基本格式,能够知道CSS用于做什么 1、CSS的作用 使用HTML标签属性对网页进行修饰的方式存在很大的局限和不足,因为我们所有的样式都是写在标签中,这样既不利于代码阅读,将来维护代码也非常困难。如果希望页面美观、大方、维护方便,就需要使用CSS实现结构与表现的分离。结构与表现相分离是指在页面设计中,HTML标签只用于搭建网页的基础结构,不适用标签属性设置显示样式,所有的样式交由CSS来设置。 2、CSS的定义 CSS 是Cascading Style Sheet的缩写,译作“层叠样式表单”,用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标签性语言。在实际开发中,CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。 CSS定义的规则:选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;…} 在上述的样式规则中,选择器用于指定CSS样式作用的HTML对象,花括号内的属性是对该对象设置的具体样式。其中,属性和属性值以键值对“属性:属性值”的形式出现,例如字体大小、文本颜色等。属性和属性值之间用“:”(英文冒号)连接,多个“键值对”之间用 “;”(英文分号)进行分隔。 通过CSS样式对 标签进行设置 div{ border: 1px solid red; width: 600px; height: 400px;} 1 div为选择器,表示CSS样式作用的HTML对象,border、width和height为CSS属性,分别表示边框、宽度和高度,其中border属性有3个值“1px solid red;”分别表示该边框为1像素、实心边框线、红色。 3、CSS的计量单位 在CSS中,通常使用像素单位px作为计量文本、边框等元素的标准量,px 是相对于显示器屏幕分辨率而言的。而百分比(%)是相对于父对象而言的,例如一个元素呈现的宽度是400px,子元素设置为50%,那么子元素所呈现的宽度为200px。 4、CSS中颜色的取值 (1)预定义的颜色值 如red、green、blue等 (2)十六进制表示的颜色值 如#FF0000、#FF6600、#29D794等。实际工作中,十六进制是最常用的定义颜色的方式 可以利用颜色对照表选择自己喜欢的颜色对应的十六进制 https://bbs.bianzhirensheng.com/color01.html大家在网上可以搜索取色软件TakeColor来试一试 (3)RGB代码表示的颜色值 如红色可以用rgb(255,0,0)或rgb(100%,0%,0%)来表示。如果使用RGB代码百分比方式取颜色值时,即使值为0,也不能省略百分号,必须写为0% (二)CSS样式的引用方式 目标:掌握CSS样式4种的引用方式,分别为行内式、内嵌式、链入式和导入式 1、行内式 行内式(inline style)也被称为内联式,是通过标签的style属性设置标签的样式。 行内式基本语法格式:内容 style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式。属性和属性值的书写规范与CSS样式规则一样。行内式只对其所在的标签及嵌套在其中的子标签起作用。 行内式是写在根标签中 使用CSS行内式修饰一级标题的字体大小和颜色 1 2 3 使用 标签的style属性设置行内式CSS样式,用来修饰一级标题的字体和颜色。注意:行内式是通过标签的属性来控制样式的,这样并没有做到结构域样式分离,所以不推荐使用。 2、内嵌式 内嵌式(inner style)是将CSS代码集中写在HTML文档的头部标签中,并用 1 2 3 4 5 使用CSS内嵌式 内嵌式CSS样式 使用style标签可定义内嵌式CSS样式表,style标签一般位于head头部标签中,title标签之后。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 运行程序,使用浏览器打开cssDemo02.html文件 注意:内嵌式引入CSS只对其所在的HTML页面有效,因此,仅设计一个页面时,使用内嵌式是个不错的选择。但如果是一个网站,不建议使用这种方式,因为它不能充分发挥CSS代码的重用优势。 课堂练习:让div分区在浏览器窗口水平居中 3、外链式 外链式(outer style)也叫链入式,外链式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过标签将外部样式表文件链接到HTML文件中。 外链式引用CSS的基本语法格式 1 2 3 属性 含义 href 定义所链接外部样式表文件的地址,可以是相对路径,也可以是绝对路径。 type 定义所链接文档的类型,这里需要指定为“text/css”,表示链接的外部文件为CSS。 rel 定义当前文档与被链接文档之间的关系,这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 通过修改文件cssDemo02.html演示链入式CSS的引用方式,在chapter01文件夹中创建一个名称为style.css的文件。h2{ text-align:center;} div{ border:1px solid #ccc; width:300px; height:80px; color:purple; text-align:center; margin: 0 auto;} 1 2 3 4 在chapter01文件夹中创建一个HTML文件cssDemo03.html 使用CSS外链式 外链式CSS样式 外链式也叫链入式,外链式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 运行程序,使用浏览器打开文件cssDemo03.html注意:在实际开发中,链入式是使用频率最高、最实用的引入方式,它将HTML代码与CSS代码分离为两个或多个文件,实现了结构和表现的完全分离,同一个CSS文件可以被不同的HTML页面链接使用,同时一个HTML页面也可以通过多个标签链接多个CSS样式表,大大提高了网页开发的工作效率。 4、导入式 导入式与链入式相同,都是针对外部样式表文件的。对HTML头部文档应用 1 2 3 4 导入式CSS样式 导入式针对外部样式表文件的,对HTML头部文档应用 style标签,并在style标签内的开头处使用@import 语句,即可导入外部样式表文件。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 运行程序,使用浏览器打开文件cssDemo04.html 注意:虽然导入式和链入式功能基本相同,但是大多数网站都是采用链入式引入外部样式表的,主要原因是两者的加载时间和顺序不同。当一个页面被加载时,标签引用的CSS样式表将同时被加载,而@import引用的CSS样式表会等到页面全部下载完后才被加载。因此,当用户的网速比较慢时,会先显示没有CSS修饰的网页,这样会造成不好的用户体验,所以大多数网站采用链入式。 (三)CSS选择器 目标:掌握CSS选择器 1、标签选择器 标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的样式。 标签选择器的基本语法格式:标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 所有的HTML标签都可以作为标签选择器的标签名,例如标签、 标签、标签等。用标签选择器定义的样式对页面中该类型的所有标签都有效,这是它的优点,但同时这也是其缺点,因为这样不能设计差异化样式。 2、类选择器 类选择器使用“.”(英文点号)进行标识,后面紧跟类名。 类选择器的基本语法格式:.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 类名即为HTML页面中元素的class属性值,大多数HTML元素都可以定义class属性。类选择器最大的优势是可以为元素对象定义单独或相同的样式。 3、id选择器 id选择器使用“#”进行标识,后面紧跟id名。 id选择器的基本语法格式:#id{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } id名即为HTML页面中元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。 4、通配符选择器 通配符选择器用“”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。 通配符选择器的基本语法格式:{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 在实际网页开发中,不建议使用通配符选择器,因为它设置的样式对所有的HTML标签都生效,这是其优点也是其缺点,因为这样不能设计差异化样式。 在chapter01文件夹中创建一个HTML文件cssDemo05.html,在标签下编写代码 在cssDemo05.html的HTML文件中使用选择器修改样式。在标签中编写代码 演示CSS选择器 标题一:class="red",设置文字为红色。段落一: class="green font18",设置文字为绿色,字号为18px。 段落二: class="red font18",设置文字为红色,字号为18px。 段落1:id="bold",设置粗体文字。 段落2:id="font24",设置字号为24px。 段落3:id="font24",设置字号为24px。 段落4:id="bold font24",同时设置粗体和字号24px。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 运行程序,使用浏览器打开文件cssDemo05.html “段落2…”和“段落3…”的字号均为24像素,这是由于他们引用了相同的id选择器,虽然浏览器并没有报错,但是这种做法是不被允许的,因为在JavaScript等脚本语言中id值是唯一的。 “段落4”:不显示任何CSS样式,这意味着同一个标签对象不能同时引用多个id选择器。 (四)CSS常用属性 目标:掌握CSS常用属性 属性名称 功能描述 margin 用于指定对象的外边距,也就是对象与对象之间的距离。该属性可指定1~4个属性值,各属性值以空格分隔 padding 用于指定对象的内边距,也就是对象的内容与对象边框之间的距离。该属性可指定1~4个属性值,各属性值以空格分隔 background 用于设置背景颜色、背景图片、背景图片的排列方式、是否固定背景图片和背景图片的位置。该属性可指定多个属性值,各属性值以空格分隔,没有先后顺序 font-family 规定元素的字体系列 border 用于设置边框的宽度、边框的样式和边框的颜色。该属性可以指定多个属性值,各属性值以空格分隔,没有先后顺序 font 用于设置字体样式、小型的大写字体、字体粗细、文字的大小、行高和文字的字体 height 用于指定对象的高度 line-height 用于设置行间距,所谓行间距就是行与行之间的距离,即字符的垂直间距,一般称为行高 color 用于指定文本的颜色 text-align 用于指定文本的对齐方式 text-decoration 用于指定文本的显示样式,其属性值包括line-through(删除线)、overline(上划线)、underline(下划线)、blink(闪烁效果,Firefox和Opera可以看到效果)和none(无效果)等 vertical-align 用于设置元素的垂直对齐方式 display 用于指定对象的显示形式 课堂练习:创建cssDemo06.html,欣赏唐诗,采用外部样式表poem.css 样式文件 - poem.css 页面文件 - cssDemo06.html 浏览器里显示效果 四、JavaScript基础 (一)JavaScript概述 目标:了解JavaScript的概念和引用方式,能够知道JavaScript的组成 1、什么是JavaScript? JavaScript是Web中一种功能强大的脚本语言,常用来为网页添加各式各样的动态功能,它不需要进行编译,直接嵌入在HTML页面中,就可以把静态的页面转变成支持用户交互并响应事件的动态页面。 2、JavaScript的组成 (1)ECMAScript ECMAScript是JavaScript的核心。ECMAScript 规定了JavaScript的编程语法和基础核心内容,是所有浏览器厂商共同遵守的一套JavaScript语法工业标准。 (2)DOM(Document Object Model) 文档对象模型,是W3C组织推荐的处理可扩展标签语言的标准编程接口,通过DOM提供的接口,可以对页面上的各种元素进行操作(如大小、位置、颜色等)。 (3)BOM(Browser Object Model) 浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM,可以对浏览器窗口进行操作(如弹出框、控制浏览器导航跳转等) 3、JavaScript的引入方式 (1)行内式 行内式是指将单行或少量的JavaScript代码写在HTML标签的事件属性中。 在chapter01文件夹中创建一个名称为JavaScriptDemo01的HTML文件。 JavaScript行内式 1 2 3 4 5 6 7 8 9 10 运行程序,使用浏览器打开文件JavaScriptDemo01。单击上图中“点我”按钮,查看浏览器效果 注意: 单引号和双引号的使用。在HTML中推荐使用双引号,而JavaScript推荐使用单引号。 行内式可读性较差,尤其是在HTML中编写大量JavaScript代码时,不方便阅读。 在遇到多层引号嵌套的情况时,非常容易混淆,导致代码出错。 行内式只有临时测试,或者特殊情况下才使用,一般情况下不推荐使用行内式。 (2)内嵌式 在HTML文档中,可以通过标签及其相关属性引入JavaScript代码。当浏览器读取到 JavaScript内嵌式 1 2 3 4 5 6 7 8 9 10 11 12 运行程序,使用浏览器打开文件JavaScriptDemo02。(3)外嵌式 外链式是指将JavaScript代码写在一个单独的文件中,一般使用“js”作为文件的扩展名,在HTML文件中使用 在chapter01文件夹中创建一个名为JavaScriptDemo03的HTML文件。 JavaScript外嵌式 1 2 3 4 5 6 7 8 9 10 运行程序,使用浏览器打开文件JavaScriptDemo03。注意:在实际开发中,如果页面中需要编写的JavaScript代码很少,可以使用内嵌式,但是如果JavaScript代码很多,通常都会使用外链式,使用外链式可以使HTML代码更加整洁。 4、JavaScript的数据类型 类型 含义 说明 Number 数值型 数值型数据不区分整型和浮点型,数值型数据不要用引号括起来 String 字符串类型 字符串是用单引号或双引号括起来的一个或多个字符 Boolean 布尔类型 只有true或false两个值 Object 对象类型 一组数据和功能的键值对集合 Null 空类型 没有任何值 Undefined 未定义类型 指变量被创建,但未赋值时所具有的值 5、JavaScript的变量和关键字 在JavaScript中,使用关键字var声明变量,由于JavaScript是一种弱类型语言,所以在声明变量时,不需要指定变量的类型,变量的类型将根据变量的赋值确定。 声明变量的语法格式 var year = 2023; var college = “泸州职业技术学院”; 1 2 注意:变量的命名必须遵循命名规则,变量名可以由字母、下划线(_)、美元符号($)组成,不能有空格、加号、减号等符号,不能使用JavaScript的关键字。 6、JavaScript的运算符 在JavaScript中,运算符也称为操作符,是用于实现赋值、比较和执行算术运算等功能的符号。JavaScript中的运算符主要包括算术运算符、比较运算符、赋值运算符、逻辑运算符和条件运算符5种。 (1)算术运算符 算术运算符 描述 加运算符,实现加法运算 减运算符,实现减法运算 乘运算符,实现乘法运算 / 除运算符,实现除法运算 ++ 自增运算符,该运算符有i++(在使用i之后,使i的值加1)和++i(在使用i之前,先使i的值加1)两种使用方式 – 自减运算符,该运算符有i–(在使用i之后,使i的值减1)和–i(在使用i之前,先使i的值减1)两种使用方式 (2)比较运算符 比较运算符 描述 示例 结果 < 小于 5 < 5 false大于 5 > 5 false = < >= 表中运算符的优先级从高到低的顺序在表中是从左到右,从上到下。在同一单元格的运算符具有相同的优先级。 8、条件if语句 所谓条件语句就是对语句中不同条件的值进行判断,进而根据不同的条件执行不同的语句。条件语句中最常用的是if判断语句,它的使用与Java语言中的if判断语句相似,是通过判断条件表达式的值为true或者false,来确定是否执行某一条语句。可将if语句分为单向判断语句、双向判断语句和多向判断语句。 (1)单向判断语句 单向判断语句是结构最简单的条件语句,如果程序中存在绝对不执行某些指令的情况,就可以使用单项判断语句。 语法格式 if(执行条件){ 执行语句 } 1 2 3 在上面的语法格式中,if可以理解为“如果”,小括号“()”内用于指定if语句中的执行条件,大括号“{}”内用于指定满足执行条件后需要执行的语句,当执行语句只有一行时,也可以不写{}。 (2)双向判断语句 双向判断语句是if条件语句的基础形式。 语法格式 if(执行条件1){ 语句1 } else { 语句2 } 1 2 3 4 5 6 双向判断语句的语法格式和单项判断语句类似,知识在其基础上增加了一个else语句。表示如果条件成立,则执行“语句1”,否则执行“语句2”。 在chapter01文件夹中创建一个名为JavaScriptDemo04的HTML文件。 if语句示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 运行程序,使用浏览器打开文件JavaScriptDemo04 单击【确定】按钮,弹出消息框 (3)多向判断语句 多向判断语句是根据表达式的结果判断一个条件,然后根据返回值做出进一步的判断。 语法格式 if(执行条件1){ 执行语句1 } else if(执行条件2){ 执行语句2 } else if(执行条件3){ 执行语句3 } … 1 2 3 4 5 6 7 8 9 10 在多向判断语句的语法中,通过else if语句可以对多个条件进行判断,并且根据判断的结果执行相关的语句。 在chapter01文件夹中创建一个名为JavaScriptDemo05的HTML文件。 运行程序,使用浏览器打开文件JavaScriptDemo05 单击【确定】按钮,弹出消息框 (二)DOM相关知识 目标:熟悉DOM的相关知识 1、什么是DOM DOM是Document Object Model(文档对象模型)的简称,是W3C组织推荐的处理可扩展标志语言的标准编程接口,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。 W3C中将DOM标准分为3个不同的部分:核心DOM、XML DOM和HTML DOM。其中,核心 DOM 是针对任何结构化文档的标准模型,XML DOM是针对XML文档的标准模型,而HTML DOM是针对HTML文档的标准模型。 2、DOM树的结构图 3、DOM节点的关系 (1)子节点 直接位于一个节点之下的节点被称为该节点的子节点(childNode),例如元素 位于元素之下,所以元素就是元素的子节点。 (2)父节点 直接位于一个节点之上的节点被称为该节点的父节点(parentNode),例如元素位于元素之上,所示元素就是元素的父节点。 (3)兄弟节点 具有相同父节点的两个节点称为兄弟节点(siblingNode),例如元素和元素就是兄弟节点。 4、节点的访问 在DOM中,HTML文档的各个节点被视为各种类型的Node对象。通过某个节点的子节点可以找到该元素,语法格式:父节点对象 = 子节点对象.parentNode; 5、Node对象的常用属性 属性 类型 描述 parentNode Node 返回节点的父节点,没有父节点时为null childNodes NodeList 返回节点到子节点的节点列表 firstChild Node 返回节点的首个子节点,没有则为null lastChild Node 返回节点的最后一个子节点,没有则为null 6、获得文档的指定元素 (1)通过元素的id属性获取元素 Document的getElementById()方法可以通过元素的id属性获取元素。 获取id属性值为userId节点的代码:document.getElementById(“userId”); (2)通过元素的name属性获取元素 Document的getElementsByName()方法可以通过元素的name属性获取元素。由于多个元素可能有相同的name值,所以该方法返回值为一个数组,而不是一个元素。如果想获得具体的元素,可以通过数组索引实现。 获取name值为userName节点的代码:document.getElementsByName(“userName”)[0]; (三)BOM相关知识 目标:熟悉BOM的相关知识 1、什么是BOM 浏览器对象模型(Brower Object Model,BOM) 提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是Window。Window下又提供了很多对象,这些对象用于访问浏览器,被称为浏览器对象。Window各内置对象之间按照某种层次组织起来的模型统称为浏览器对象模型。注意:BOM的核心对象是Window,其他的对象称为Window的子对象,子对象是以属性的方式添加到Window对象中的。 2、window.onload 加载事件 在网页开发中通过window调用onload实现窗口(页面)加载事件,当文档内容(包括图像、脚本文件、CSS 文件等)完全加载完成会触发该事件,调用该事件对应的事件处理函数。 onload页面加载事件有两种注册方式 //方式1 window.onload = function () {}; //方式2 window. addEventListener (‘load’, function () {}); 1 2 3 4 注意:window.onload注册事件的方式只能写一次,如果有多个window.onlaod注册事件,会以最后一个为准。如果使用window. addEventListener注册事件,则不会受注册次数的限制。 3、document.DOMContentLoaded加载事件 document.DOMContentLoaded加载事件会在DOM加载完成时触发。这里所说的加载不包括CSS样式表、图片和flash动画等额外内容的加载,因此,该事件的优点在于执行的时机更快,适用于页面中图片很多的情况。当页面图片很多时,从用户访问到onload事件触发可能需要较长的时间,交互效果就不能实现,这样会影响到用户的体验效果,在这时使用document.DOMContentLoaded事件更为合适,只要DOM元素加载完即可执行。需要注意的是,document.DOMContentLoaded事件有兼容性问题,需要IE9以上版本才支持。 (四)JavaScript的使用 目标:掌握JavaScript的使用,包括函数定义及调用、事件处理和常用对象 1、函数的定义及调用 在JavaScript中,函数的定义是通过function语句实现的。 定义函数的语法格式 function functionName(parameter1, parameter2, …){ statements; return expression; } 1 2 3 4 functionName是必选项,用于标识函数名。在同一个页面中,函数名必须是唯一的,并且区分大小写。 parameter1, parameter2,…是可选项,代表参数列表,当使用多个参数时,参数间使用逗号进行分隔,一个函数最多可以有255个参数。 statements是必选项,代表用于实现函数功能的语句。 return expression是可选项,用于返回函数值。 expression为任意表达式、变量或常量。 在JavaScript中,由于函数名区分大小写,所以在调用函数时需要注意函数名称大小写。不带参数的函数使用函数名加上括号即可调用,带参数的函数需要根据参数的个数和类型在括号中传递相应的参数进行调用。如果函数有返回值,可以使用赋值语句将函数值赋给一个变量进行返回。 在浏览器开发者调试控制台演示函数的定义与调用 2、事件处理 采用事件驱动是JavaScript语言的一个最基本的特征,所谓的事件是指用户在访问页面时执行的操作。当浏览器探测到一个事件时,比如单击鼠标或按键,它可以触发与这个事件相关联的事件处理程序。事件处理的过程通常分为三步:发生事件、启动事件处理程序和事件处理程序作出反应。值得一提的是,在上面的事件处理过程中,要想事件处理程序能够启动,就需要调用事件处理程序,事件处理程序可以是任意JavaScript语句,但通常使用特定的自定义函数(Function)来对事件进行处理。 3、JavaScript常用的事件类型 Java事件分类表单事件和页面事件 演示页面onload事件 JavaScriptDemo061 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 在浏览器里打开JavaScriptDemo06 4、JavaScript常用对象 在JavaScript中,对象是一种数据类型,它是由属性和方法组成的一个集合。属性是指事物的特征,方法是指事物的行为。 (1)window对象 window对象表示整个浏览器窗口,它处于对象层次的顶端,可用于获取浏览器窗口的大小、位置,或设置定时器等。在使用时,JavaScript允许省略window对象的名称。 window对象的属性和方法 演示window对象的open()方法与close()方法 JavaScriptDemo071 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 在浏览器里打开JavaScriptDemo07 (2)Date对象 Date对象是一个有关日期和时间的对象,它具有动态性,必须使用new关键字创建一个实例才能使用。 使用new关键字创建Date对象实例的语法:var myDate = new Date(); Date对象的常用方法 演示Date对象的常用方法 JavaScriptDemo081 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 在浏览器里打开JavaScriptDemo08 单击【显示当前日期时间】按钮 (3)String对象 String对象是一个字符串对象,定界符可以是单引号,也可以是双引号。 String对象的常用属性和方法 在控制台演示字符串对象的常用属性与方法 5、脚本案例 - 登录表单非空校验 在chapter01目录里创建JavaScriptDemo09.html JavaScriptDemo091 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 在浏览器里访问JavaScriptDemo09 五、Bootstrap框架基础 目标:了解Bootstrap的概念,能够知道Bootstrap的组成 (一)Bootstrap框架简介 Bootstrap是由Twitter公司的设计师Mark Otto(马克奥托)和Jacob Thornton(雅各布·桑顿)合作开发的开源框架,该框架基于HTML、CSS和JavaScript语言编写,于2011年8月在GitHub上发布,一经推出就颇受欢迎。Bootstrap具有简单、灵活的特性,能够帮助开发者快速搭建前端页面,常用于开发响应式布局和移动设备优先的Web项目。 1、什么是Bootstrap Bootstrap是由Twitter公司的设计师Mark Otto(马克奥托)和Jacob Thornton(雅各布·桑顿)合作开发的开源框架,该框架基于HTML、CSS和JavaScript语言编写,于2011年8月在GitHub上发布,一经推出就颇受欢迎。Bootstrap具有简单、灵活的特性,能够帮助开发者快速搭建前端页面,常用于开发响应式布局和移动设备优先的Web项目。Bootstrap框架结合HTML、CSS和JavaScript技术,可以构建出非常优雅的前端页面,而且占用资源较小。 小提示:所谓框架,顾名思义就是一套架构,它有一套比较完整的解决方案,而且控制权在框架本身。Bootstrap是一款用于网页开发的框架,它拥有样式库、组件和插件,使用者需要按照框架所规定的某种规范进行开发。 2、Bootstrap的特点 (1)响应式设计 Bootstrap框架为用户提供了一套响应式的移动设备优先的流式栅格系统,拥有完备的框架结构,项目开发方便、快捷,提高了开发效率。 (2)移动设备优先 随着移动设备的使用者越来越多,自Bootstrap 3开始,Bootstrap框架设计理念发生了改变,转为以移动设备优先为目标,Bootstrap 3默认样式对移动设备提供了友好支持。 (3)浏览器支持 目前主流浏览器都支持Bootstrap框架,包括IE、Firefox、Chrome、Safari等。Bootstrap 4兼容IE 10+和iOS 7+。 (4)低成本、易上手 学习Bootstrap框架,只需要读者具备HTML、CSS和JavaScript的基础知识,门槛不高。Bootstrap框架拥有完善的文档,在开发中便于查找,使用起来比较方便。Bootstrap还具有强大的扩展性,能够很好地与Web项目相结合。 (5)CSS预编译 Bootstrap框架提供了便捷的语法和特性以供开发者编写源码,然后使用专门的编译工具将源码转化为CSS语法。Bootstrap 4使用Sass(一种CSS扩展语言)进行CSS编写和预编译,减少冗余代码,使得CSS样式代码更容易维护和扩展。 (6)框架成熟 Bootstrap框架不断适应Web技术的发展,在原有的架构基础上,进行更新迭代和完善,并在大量的项目中充分使用和测试,因此,Bootstrap框架比较成熟。 (7)丰富的组件库 Bootstrap框架提供了功能强大的组件与插件,如小图标、按钮组、菜单导航、标签页等。丰富的组件和插件可以使开发人员快速搭建前端页面。开发人员还可以根据实际需要进行组件和插件的定制。 (二)Bootstrap框架的下载 目标:熟悉Bootstrap框架的下载和使用 1、三种下载方式 Bootstrap提供了3种下载方式供开发者进行选择 – 第1种方式是下载预编译的文件 – 第2种方式是下载源文件进行手动编译 – 第3种方式是使用CDN引入 2、下载安装压缩包 访问Bootstrap中文官方网站(https://v4.bootcss.com/)。进入下载页面,找到要下载的安装包。 单击【下载Bootstrap】按钮 单击【下载Bootstrap源码】按钮,将Bootstrap压缩包下载到本地 解压缩到D:\web_work目录 要导入的样式文件 - D:\web_work\chapter01\bootstrap-4.6.2\dist\js\bootstrap.min.css 要导入的脚本文件 - D:\web_work\chapter01\bootstrap-4.6.2\dist\js\bootstrap.min.js 六、Bootstrap框架的常用组件 目标:掌握Bootstrap中按钮的使用,以及设置按钮状态和大小 (一)按钮 目标:掌握Bootstrap中按钮的使用,以及设置按钮状态和大小 在chapter01文件夹下新建bootstrap01.html文件 BootstrapDemo01 主按钮 1 2 3 4 5 6 7 8 9 10 11 定义按钮结构,设置按钮的type属性值为button,表示按钮;设置按钮的类名为btn和btn-primary,表示在btn类名的基础上添加btn-primary类名,btn-primary主要用于实现主按钮的结构样式。在浏览器中运行bootstrapDemo01.html文件 需要注意的是,除了btn-primary之外,Bootstrap还包括btn-secondary、btn-success和btn-danger等类,分别用于实现不同的按钮样式效果。 课堂练习:尝试其它按钮样式 在实现按钮时,如果按钮中的文本内容超出了按钮的宽度,默认情况下,按钮中的内容会自动换行排列,如果不希望按钮文本换行,可以在按钮中添加text-nowrap类,修改后的BootstrapDemo01.html文件如下所示。 BootstrapDemo01 这是一个主按钮 这是一个主按钮 1 2 3 4 5 6 7 8 9 10 11 12 在浏览器中重新运行BootstrapDemo01.html文件在Bootstrap中,除了可以直接设置按钮状态之外,还可以通过类名调节按钮的大小,修改BootstrapDemo01.html代码实现调用不同类名来调节按钮的大小。btn-lg - large button;btn-sm - small button,btn-block - 按钮宽度占满窗口 BootstrapDemo01 大主按钮 小主按钮 成功按钮 1 2 3 4 5 6 7 8 9 10 11 12 13 在浏览器中重新运行BootstrapDemo01.html文件(二)导航 目标:掌握Bootstrap框架导航的使用 在chapter01文件夹下新建BootstrapDemo02.html文件,用于设计一个导航栏 BootstrapDemo02 首页 简介 详情 联系电话1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 使用浏览器打开BootstrapDemo02.html文件 (三)面包屑导航 目标:掌握Bootstrap框架面包屑导航的使用 在chapter01文件夹下新建BootstrapDemo03.html,用于设计一个面包屑导航栏 BootstrapDemo031 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 使用浏览器打开BootstrapDemo03.html文件 (四)分页 目标:掌握Bootstrap框架分页的使用 在chapter01文件夹下新建BootstrapDemo04.html,用于实现分页效果 BootstrapDemo041 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 使用浏览器打开BootstrapDemo04.html文件 (五)列表 目标:掌握Bootstrap框架列表的使用 在chapter01文件夹下新建BootstrapDemo05.html,用于实现列表页面结构 BootstrapDemo05 列表项1列表项2列表项3列表项4列表项51 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 使用浏览器打开BootstrapDemo05.html文件 (六)表单 目标:掌握Bootstrap框架表单的使用 在chapter01文件夹下新建BootstrapDemo06.html,用于实现表单 BootstrapDemo06 用户注册 提交 重置1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 使用浏览器打开BootstrapDemo06.html文件 输入表单信息 七、实战任务:蛋糕商城注册页面 八、本讲小结 主要介绍了网页开发的基础知识,首先介绍了HTML技术,包括HTML简介、HTML的常用标签;其次介绍了CSS技术,包括CSS技术简介、CSS样式引用方式以及CSS选择器和常用属性;然后介绍了JavaScript基础知识,包括JavaScript基础、DOM、BOM和JavaScript的使用。最后介绍了Bootstrap框架的基础知识,包括Bootstrap框架的简介、下载与使用以及对Bootstrap框架常用组件的介绍。通过本节学习,读者可以熟悉HTML标签的使用,掌握CSS样式的引用方式,掌握CSS选择器和常用属性,熟悉DOM与BOM的相关知识,掌握JavaScript的使用,熟悉Bootstrap框架的下载与使用并能掌握Bootstrap框架的常用组件。 |
【本文地址】