| 【jquery选择器详解】Jquery选择器及jquery获取对象属性和方法汇总(最全详解) | 您所在的位置:网站首页 › jq的选择器有哪些属性 › 【jquery选择器详解】Jquery选择器及jquery获取对象属性和方法汇总(最全详解) |
【jquery选择器详解】Jquery选择器及jquery获取对象属性和方法汇总(最全详解)
|
jquery常用
1.jquery选择器有哪些?标签元素选择器条件元素选择器
2.Jquery选择器对象应用2.1jquery修改(设置)对象属性2.2Jquery移除属性2.3Jquery标签遍历2.4Jquery获取DOM数组对象、下标2.5jquery过滤对象2.6Jquery常见事件监听事件on派发(触发)事件trigger
3.Jquery在CSS常用方法汇总3.1 元素属性相关3.2 元素位置相关3.3 样式相关3.4 尺寸相关
4.皇榜彩蛋
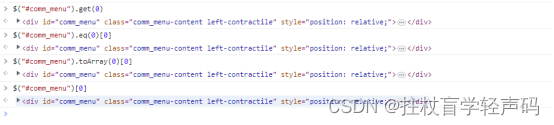
【写在前面】其实在开发的过程中jquery是目前我用的最多的,也用的比较的顺手,今天我就针对jquery选择器来进行一次扫盲,可能还有很多你不知道的jquery选择器,下面我就针对我再使用jquery的过程中遇到的所有选择器给大家做一个详解。 涉及知识点:jquery选择器,jquery获取div元素,jquery操作div元素,jquery触发事件,jquery修改元素样式,jquery修改元素位置 1.jquery选择器有哪些? 标签元素选择器 $("div") //元素选择器 $("#id") //id选择器 $(".class") //类选择器 $("[name=1]") //属性值选择器,前面可添加其他选择器 $("div[name*=1]").css({"width":"50px"}) $("#div1,.class1,#id3") //并列选择器 $("div input") //包含选择器 $("#bd input").val("#bd input"); 条件元素选择器 $("div>input") //父子选择器 $("div>.class2").val("xxx") $("div+div") //兄弟选择器 $(".class1:hidden") //所有不可见的元素选择器 $("div>.class2:hidden").val("xxx") $(".class1:visible") //所有可见的元素选择器 $("#bd input:visible").val("#bd input"); $(".class1:empty") //所有不包含内容的元素选择器,类似的还有:last,:first,:not $(".class1:enabled") //所有未指定disabled="disabled"的表单组件 $(".i1:enabled").val("未指定disabled的元素") $(".class1:disabled") //所有指定disabled="disabled"的表单组件 $(".class1:checked") //所有指定checked="checked"的表单组件 $(":focus") //获取焦点的对象 $(".class1:selected") //所有指定selected="selected"的表单组件 $(".class1:nth-child(3n+2)") //所有class="class1"的第2,5,7,11…的元素选择器 $(DOM) //JS的DOM对象 $(document.getElementById("bd")).append( $("",{ //新增input,使用JSON结构添加属性 type:"button" ,val:"xxx" ,click:function () { alert("点击了button") } }) 2.Jquery选择器对象应用 2.1jquery修改(设置)对象属性要点: $("div").attr({json})举例: $("") .attr({type:"password"}) //设置属性 .css({"width":"200px","height":"200px"}) //设置样式 2.2Jquery移除属性要点: $("a").removeAttr("href")举例: $("div").removeAttr("class").removeAttr("id") //将id名和类名都移除 2.3Jquery标签遍历要点: $("div").each(function(index,elem){ 执行体 }) //匹配元素执行function内容体举例: $("#bd input").each(function (i,ele){//i是$("#bd input")返回的数组中的index $(this).val(i+"----"); // $(this)jQuery对象 this.innerHTML(i+"----"); // this DOM对象 });引伸知识点: $("div").map(function(index,elem){ 执行体 })其中map和这个each类似,map和.each(fun) 区别在于.map(fun)会生成新的数组newArray,. each(fun)不会。 2.4Jquery获取DOM数组对象、下标主要作用是返回DOM对象数组,可以指定下标或者满足属性的子元素 要点: $("div").get() $("div").toArray() $("div")[0] $("div").eq(0) //第index+1个JQuery对象它们4者的关系是 $("div").get(0)==$("div").toArray(0)[0] == $("div")[0] ==$("div").eq(0)[0]
举例: $("#bd>input.i1").toArray(); //返回DOM对象数组 $("#bd>input.i1").get(1); //返回DOM对象 2.5jquery过滤对象要点: $("div").filter(".div:visible")//过滤获取满足css选择器的jQuery对象举例: $("input").filter(function (index) { //获取返回值为true的jQuery对象 if ($(this).val() > 5) //this 为DOM对象,$(this)为jQuery对象 return true; else return false; }).val(">5"); 2.6Jquery常见事件 监听事件on要点: $("div").on("myevent",fun{})举例: $("div").on("click",function{alert("你触发了点击事件")}) 派发(触发)事件trigger要点: $("div").trigger(event)举例: $("button").click(function(){ $("input").trigger("select"); });trigger() 方法触发被选元素的指定事件类型 3.Jquery在CSS常用方法汇总 3.1 元素属性相关 $("div").attr("href","修改值") //修改href属性值,区别于.css({xx:xx}) $("div").removeAttr("href") //删除href的属性值 $("div").html("abc"); //设置、获取innerHTML属性 $("xxx").is("div"); //判断'xxx'是否是div元素 $("div").text("ab") //设置、获取text文本属性 $("div").val("123"); //设置、获取值 3.2 元素位置相关 $("div").height(val)/width(val); //设置或获取内容的高度、宽度 $("div").position() //返回相对于父节点的{left:xx,top:xx} $("div").offset() //返回绝对位置{left:xx,top:xx} $("div").scrollTop(val)/scrollLeft() //设置或获取滚动条的位置 3.3 样式相关 $("div").css(json); //修改样式,区别于.attr({xx:xx}) $("div").css({"width":"100px","background":"#ff00ff"}); $("div").addClass("CSS样式名"); //可以理解为XXX添加Class名 $("div").addClass("mydiv"); //为div添加一个叫’mydiv’的样式名 $("div").toggleClass("CSS样式名"); //在2个Class名之间切换 $("div").addClass("mydiv"); $("div").on("click",function(){ $(this). toggleClass ("mydiv2"); }); $("div").removeClass("CSS样式名"); // 移除xxx的css样式名 $("div").hasClass("CSS样式名") //是否存在xxx的css样式名 3.4 尺寸相关 $("div").innerHeight(val); //内容的高度+padding * 2 $("div").appendTo(jQobj) //添加元素到 $("subdiv").remove() //删除subdiv元素 $("div").empty() $("div").outHeight(boolean); // 如果boolean为true:内容的高度+padding * 2 + margin *2 + border * 2 // 如果boolean为false:内容的高度+padding * 2 + border * 2 4.皇榜彩蛋倾心打造佳作,愿解君之惑,如若有幸,盼君上榜助阵,特此敬谢! 皇榜入口点击此处 |
【本文地址】
公司简介
联系我们