| jQuery子元素过滤选择器用法示例 | 您所在的位置:网站首页 › jquery选择器子元素 › jQuery子元素过滤选择器用法示例 |
jQuery子元素过滤选择器用法示例
|
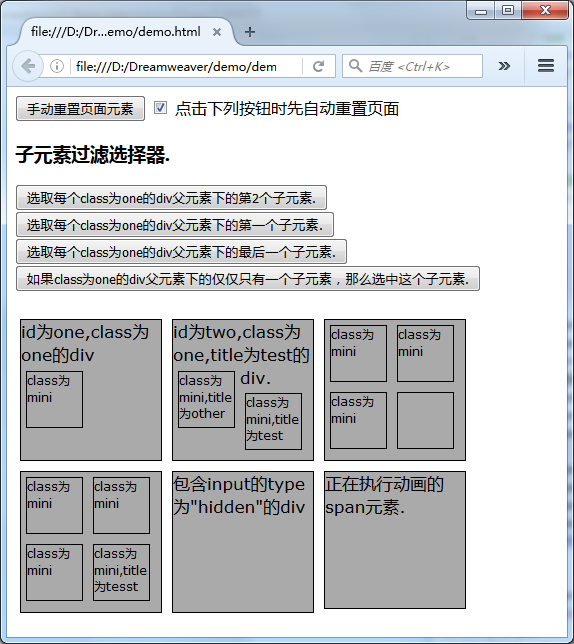
本文实例讲述了jQuery子元素过滤选择器用法。分享给大家供大家参考,具体如下: $(document).ready(function(){ //选取每个父元素下的第2个子元素 $('#btn1').click(function(){ $('div.one :nth-child(2)').css("background","#bbffaa"); }) //选取每个父元素下的第一个子元素 $('#btn2').click(function(){ $('div.one :first-child').css("background","#bbffaa"); }) //选取每个父元素下的最后一个子元素 $('#btn3').click(function(){ $('div.one :last-child').css("background","#bbffaa"); }) //如果父元素下的仅仅只有一个子元素,那么选中这个子元素 $('#btn4').click(function(){ $('div.one :only-child').css("background","#bbffaa"); }) }); 手动重置页面元素 点击下列按钮时先自动重置页面 子元素过滤选择器. id为one,class为one的div class为mini id为two,class为one,title为test的div. class为mini,title为other class为mini,title为test class为mini class为mini class为mini class为mini class为mini class为mini class为mini,title为tesst style的display为"none"的div class为"hide"的div 包含input的type为"hidden"的div 正在执行动画的span元素.效果图如下:
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery选择器用法总结》、《jQuery操作DOM节点方法总结》、《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》及《jQuery常见经典特效汇总》 希望本文所述对大家jQuery程序设计有所帮助。 |
【本文地址】
公司简介
联系我们