| jQuery 的基础与使用 | 您所在的位置:网站首页 › jquery的empty方法原生 › jQuery 的基础与使用 |
jQuery 的基础与使用
|
jQuery 的简介
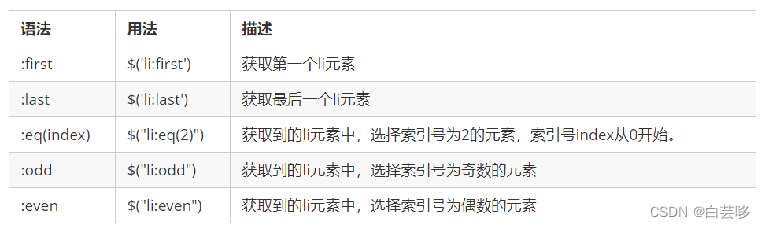
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。 优点: 轻量级。核心文件才几十kb,不会影响页面加载速度跨浏览器兼容。基本兼容了现在主流的浏览器链式编程、隐式迭代对事件、样式、动画支持,大大简化了DOM操作支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等免费、开源下载:https://code.jquery.com/ 官网地址:jQuery https://jquery.com/ jQuery 的入口函数 $(function () { ... // 此处是页面 DOM 加载完成的入口 }) ; $(document).ready(function(){ ... // 此处是页面DOM加载完成的入口 }); 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。相当于原生 js 中的 DOMContentLoaded。不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。更推荐使用第一种方式。 jQuery 的顶级对象 $ $ 是 jQuery 的别称,通常直接使用 $ 。$ 是jQuery 的顶级对象, 相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。 jQuery 对象和 DOM 对象1. 用原生 JS 获取来的对象就是 DOM 对象 const a = document.querySelector('a');2. jQuery 方法获取的元素就是 jQuery 对象。 $('a')3. jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。 注意: 只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。 DOM 对象与 jQuery 对象相互转换 DOM 对象转换为 jQuery 对象: $(DOM对象) // $(DOM对象) $('div') jQuery 对象转换为 DOM 对象(两种方式)因为jq是伪数组对象。 $('div') [index] // index 是索引号 $('div') .get(index) // index 是索引号 jQuery 选择器$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号 语法描述实例$("*")选取所有元素在线实例$(this)选取当前 HTML 元素在线实例$("p.intro")选取 class 为 intro 的元素在线实例$("p:first")选取第一个 元素在线实例$("ul li:first")选取第一个 元素的第一个 元素在线实例$("ul li:first-child")选取每个 元素的第一个 元素在线实例$("[href]")选取带有 href 属性的元素在线实例$("a[target='_blank']")选取所有 target 属性值等于 "_blank" 的 元素在线实例$("a[target!='_blank']")选取所有 target 属性值不等于 "_blank" 的 元素在线实例$(":button")选取所有 type="button" 的 元素 和 元素在线实例$("tr:even")选取偶数位置的 元素在线实例$("tr:odd")选取奇数位置的 元素在线实例 jQuery 选择器 | 菜鸟教程 (runoob.com) jq具有隐式迭代 : 自动隐式的给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化操作,方便调用。 jQuery 筛选选择器 jQuery 筛选方法(重点)
jQuery 筛选方法(重点)
小方法: jQuery 里面的排他思想(利用.siblings()方法查找兄弟节点,当前元素设置样式,其余的兄弟元素清除样式。) $(this).css(“color”,”red”); $(this).siblings(). css(“color”,””)jQuery中可以使用链式编程(使用链式编程要注意是哪个对象执行样式.) jQuery的样式操作jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。 jQuery css() 方法css() 方法设置或返回被选元素的一个或多个样式属性。 参数只写属性名,则是返回属性值 css("propertyname");参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号 css("propertyname","value");参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号, css({"propertyname":"value","propertyname":"value",...}); 如果是复合属性要使用驼峰命名法。例如: 如:
注意:原生 JS 中 className 会覆盖元素原先里面的类名。 jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。 jQuery 效果 jQuery 效果 - 隐藏和显示 hide() 隐藏语法:hide([speed,[easing],[fn]]) 参数:参数都可以省略, 无动画直接显示。 speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。 show() 显示语法: show([speed,[easing],[fn]]) 参数:参数都可以省略, 无动画直接显示。 speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast 快速的”)或表示动画时长的毫秒数值(如:1000)。easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。 toggle() 切换toggle() 方法来切换 hide() 和 show() 方法。 语法:toggle([speed,[easing],[fn]]) 参数:参数都可以省略, 无动画直接显示。 speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast 快速的”)或表示动画时长的毫秒数值(如:1000)。easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。 jQuery 效果 - 滑动 slideDown() 下滑slideDown() 方法用于向下滑动元素。 语法:slideDown([speed,[easing],[fn]]) 参数:参数都可以省略, 无动画直接显示。 speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast 快速的”)或表示动画时长的毫秒数值(如:1000)。easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。 slideUp()上滑slideUp() 方法用于向上滑动元素。 语法:slideUp([speed,[easing],[fn]]) 参数同上。 slideToggle()slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。 语法:slideToggle([speed,[easing],[fn]]) 参数同上。 jQuery淡入淡出效果 fadeOut() 淡出语法:fadeOut([speed,[easing],[fn]]) 参数:参数都可以省略, 无动画直接显示。 speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast 快速的”)或表示动画时长的毫秒数值(如:1000)。easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。 fadeOut() 淡出语法:fadeOut([speed,[easing],[fn]]) 参数同上 fadeToggle() 淡入淡出切换语法:fadeToggle([speed,[easing],[fn]]) 参数同上 fadeTo() 渐进方式调整到指定的不透明度fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。 语法:fadeTo([[speed],opacity,[easing],[fn]]) 参数同上 动画 animate语法:animate(params,[speed],[easing],[fn]) 参数: params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast 快速的”)或表示动画时长的毫秒数值(如:1000)。easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。 // 生成动画的过程中可同时使用多个属性: $("button").click(function(){ $("div").animate({ left:'250px', opacity:'0.5', height:'150px', width:'150px' }); });可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -= ;还可以把属性的动画值设置为 "show"、"hide" 或 "toggle" jQuery 提供针对动画的队列功能。如果编写了多个 animate() 调 jQuery 停止动画首先要知道动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。那么就需要先停止之前的动画,执行最新一次的动画。 stop()stop() 方法用于在动画或效果完成前对它们进行停止。stop()方法必须写在动画的前面。 语法: $(selector).stop(stopAll,goToEnd); 注意: stop() 一定要写到动画或者效果的前面, 相当于停止结束上一次的动画。 jQuery效果中的回调问题:如果没有设置回调但是设置了警告框那么,警告框会在效果完成之前显示。 jQuery 属性操作 设置/获取元素固有属性值 prop()获取属性语法:prop(''属性'') 设置属性语法:prop(''属性'', ''属性值'') 设置或获取元素自定义属性值 attr()获取属性语法:attr(''属性'') // 类似原生 getAttribute() 也能获取h5的自定义属性,data-开头的自定义属性。 设置属性语法 :attr(''属性'', ''属性值'') // 类似原生 setAttribute() 数据缓存 data() 附加数据语法 data(''name'',''value'') 获取数据语法 date(''name'')data() 方法向被选元素附加数据,或者从被选元素获取数据。 提示:如需移除数据,请使用 removeData() 方法。 data中的数据是存放在元素的内存里面的。data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。 还可以读取 HTML5 自定义属性 data-index ,得到的是数字型。 jQuery设置内容 text() - 设置或返回所选元素的文本内容( 相当于原生inner HTML) 语法: 返回文本内容:$(selector).text()设置文本内容:$(selector).text(内容)使用函数设置文本内容:$(selector).text(function(index,currentcontent)) html() - 设置或返回所选元素的内容(包括 HTML 标记)(相当与原生 innerText) 语法: 返回内容:$(selector).html()设置内容:$(selector).html(内容)使用函数设置内容:$(selector).html(function(index,currentcontent)) val() - 设置或返回表单字段的值()( 相当于原生value) 语法: 返回 value 属性:$(selector).val()设置 value 属性:$(selector).val(value)通过函数设置 value 属性:$(selector).val(function(index,currentvalue)) jQuery 元素操作 - 遍历、创建、添加、删除元素 遍历元素首先我们知道 jQuery 具有隐式迭代可以对同一类元素做同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。 首先你要知道,祖先后代,同胞(兄弟)的含义:
例如: // 返回所有 元素的所有祖先: $(document).ready(function(){ $("span").parents(); }); // 返回所有 元素的所有祖先,并且它是 p 元素 ; $(document).ready(function(){ $("span").parents("p"); }); // 返回每个 元素的直接父元素: $(document).ready(function(){ $("span").parent(); }); // 返回所有 元素的所有祖先,并且它是 元素: $(document).ready(function(){ $("span").parents("ul"); }); // 返回介于 与 元素之间的所有祖先元素: $(document).ready(function(){ $("span").parentsUntil("div"); }); 遍历后代 children() 方法返回被选元素的所有直接子元素。find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。 // 返回每个 元素的所有直接子元素: $(document).ready(function(){ $("div").children(); }); // 返回每个 元素的子元素,并且为 p $(document).ready(function(){ $("div").children("p"); }); // 返回类名为 "1" 的所有元素,并且它们是 的直接子元素: $(document).ready(function(){ $("div").children("p.1"); }); // 返回 的所有后代: $(document).ready(function(){ $("div").find("*"); }); // 返回类名为 "1" 的所有 元素,并且它们是 的直接子元素: $(document).ready(function(){ $("div").children("p.1"); }); 遍历同胞 siblings() 方法返回被选元素的所有同胞元素。next() 方法返回被选元素的下一个同胞元素。nextAll() 方法返回被选元素的下面的所有同胞元素。nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。prev() 方法返回被选元素的前一个同级元素。prevAll() 方法返回被选元素之前的所有同级元素。prevUntil() 返回 selector 与 stop 之间的每个元素之前的所有同级元素。使用:$(selector).prevUntil(stop) // 返回属于 的同胞元素的所有 元素: $(document).ready(function(){ $("h2").siblings("p"); }); // 返回 的下一个同胞元素: $(document).ready(function(){ $("h2").next(); }); // 返回介于 与 元素之间的所有同胞元素: $(document).ready(function(){ $("h2").nextUntil("h6"); }); 遍历- 过滤 first() 方法返回被选元素的首个元素。last() 方法返回被选元素的最后一个元素。eq() 返回被选元素中带有指定索引号的元素。filter() 方法允许规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。not() 方法返回不匹配标准的所有元素。(not() 方法与 filter() 相反。) jQuery 遍历方法 each() 方法遍历元素 each() 为每个匹配元素规定要运行的函数。 提示:返回 false 可用于及早停止循环。 $(selector).each(function(index,element)) 参数描述function(index,element)必需。为每个匹配元素规定运行的函数。 index - 选择器的 index 位置。索引号element - 当前的元素(也可使用 "this" 选择器)。dom元素 注意:第二个参数是dom元素对象。如果后面要使用jq方法需要转换成jq对象。$(dom元素) // 输出每个 元素的文本: $("button").click(function(){ $("li").each(function(){ alert($(this).text()) }); });$.each()函数方法可用于遍历任何对象,主要用于遍历指定的对象和数组。 $.each( object, callback ){ } 参数描述objectObject类型 指定需要遍历的对象或数组。callbackFunction类型 指定的用于循环执行的函数。 callback 函数里面的函数有2个参数: index 是每个元素的索引号 和 element 遍历内容。与each() 方法不同的是$.each()遍历的函数中第二个参数为元素的内容,而each()方法遍历的第二个参数是dom元素。 // 遍历数组元素 $(function () { $.each([52, 97], function(index, value) { alert(index + ': ' + value); }); }) 添加元素 $(''''); 动态直接创建元素append() - 在被选元素的结尾插入内容 (可包含 HTML 标签)$(selector).append(content,function(index,html)) 参数描述content必需。规定要插入的内容(可包含 HTML 标签)。可能的值: HTML 元素jQuery 对象DOM 元素function(index,html)可选。规定返回待插入内容的函数。 index - 返回集合中元素的 index 位置。html - 返回被选元素的当前 HTML。 prepend() - 在被选元素的开头插入内容$(selector).prepend(content,function(index,html)) after() - 在被选元素之后插入内容$(selector).after(content,function(index)) 参数描述content必需。规定要插入的内容(可包含 HTML 标签)。可能的值: HTML 元素jQuery 对象DOM 元素function(index)规定返回待插入内容的函数。 index - 返回集合中元素的 index 位置。 before() - 在被选元素之前插入内容$(selector).before(content,function(index)) 参数描述content规定要插入的内容(可包含 HTML 标签)。可能的值: HTML 元素jQuery 对象DOM 元素function(index)可选。规定返回待插入内容的函数。 index - 返回集合中元素的 index 位置。 删除元素 remove() - 移除被选元素,包括所有的文本和子节点。(删除被选元素及其子元素)empty() - 移除被选元素的所有子节点和内容。学习:黑马pink老师 参考:jQuery 教程 | 菜鸟教程 (runoob.com) 效果方法:jQuery 效果方法 | 菜鸟教程 (runoob.com) 选择器:jQuery 选择器 | 菜鸟教程 (runoob.com) jQuery html/cs方法:jQuery HTML / CSS 方法 | 菜鸟教程 (runoob.com) |
【本文地址】