| jeecg | 您所在的位置:网站首页 › jeecg报表数据导出数据库新表 › jeecg |
jeecg
|
个人项目开发的一些经验已经实践过的代码
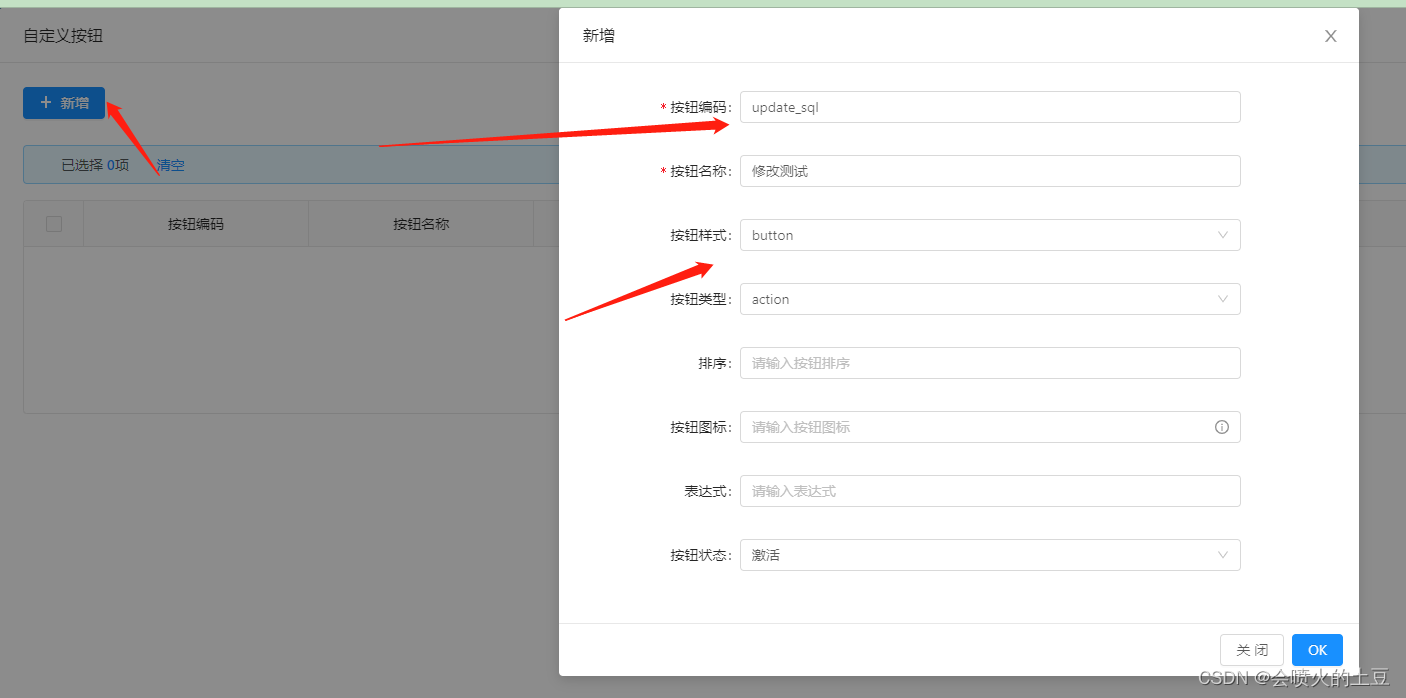
官网提到了怎么弄,但是很多细节官网还没完善的,我个人作为开发者提供一下代码给你们参考以及使用 以下这个是只能新增或者修改,但是他不绑定在Online表单里,而是代码生成后手动编译的代码。 首先,在自己的Online表单 某个表里做一个测试第一,找到某个你需要准备弄的表单 然后再数据库里先把这个表的UPDATE 语句弄出来, select * from ces_order_main UPDATE `jeecg-boot`.`ces_order_main` SET `create_by` = 'admin', `create_time` = '2020-05-08 23:54:00', `update_by` = NULL, `update_time` = NULL, `sys_org_code` = 'A01', `order_code` = '20200508-0001', `xd_date` = '2020-05-08 23:52:32', `money` = 50000, `remark` = NULL WHERE `id` = '1258787241599250433';以上是jeecg-boot Mysql 自带例子的表 先把语句保存起来 接下来,新增按钮
选择Online表单开发 找到 自己的表 ces_order_main 更多,功能测试 把请求地址也记录下来 http://127.0.0.1:8080/jeecg-boot/online/cgform/api/doButton这是后端请求地址 这个就差不多完整了,接下来就是使用代码生成器,经过二次改 使用 online/cgform/api/doButton 作为请求把 上面的参数一并带入post 里,去访问这样就搞定了 解释一下 formId buttonCode dataId 含义 formId 数据表ID buttonCode : sql 编码 dataId : 当前勾选的数据ID,也就是数据库里的ID这样就可以去执行对呀的操作了,只要你sql增强写好你自己需要即可,也可以带点击按钮前做一个防止乱点以及根据自己需求来反正都二次写代码了 注意 代码生成器后怎么访问这个接口我也贴出来,根据你们自己需求改前端导入 import { getAction, postAction, putAction, deleteAction } from '@api/manage' postAction(this.url.saveAll, tableData).then(res => { if (res.success) { this.$message.success(`保存成功!`) } else { this.$message.warn(`保存失败:` + res.message) } }).finally(() => { this.loading = false })这里应该是最基本的东西了,懂就忽略, 谢谢支持。记得关注我哦 |
【本文地址】
公司简介
联系我们
 新增完后再点击sql增强绑定当前按钮
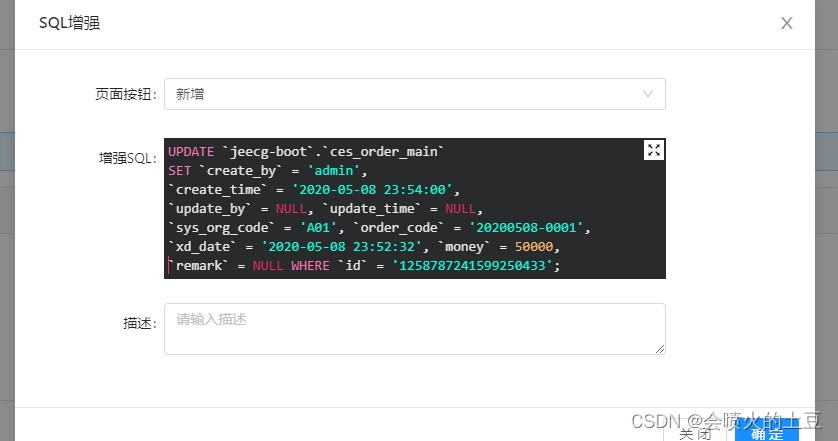
新增完后再点击sql增强绑定当前按钮 把sql 语句 放入到sql 增强里,随便搞一个(这里我选择错了,应该选择刚刚测试按钮)
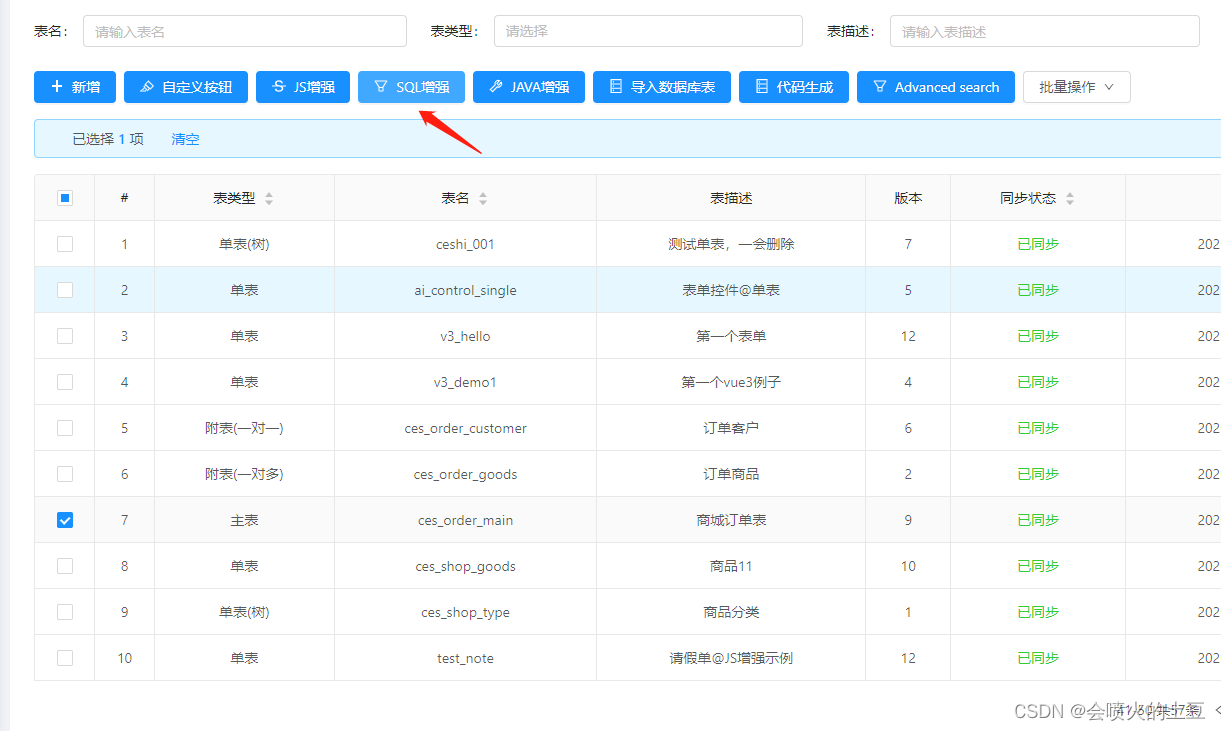
把sql 语句 放入到sql 增强里,随便搞一个(这里我选择错了,应该选择刚刚测试按钮)  然后确定,然后把代码生成出来。
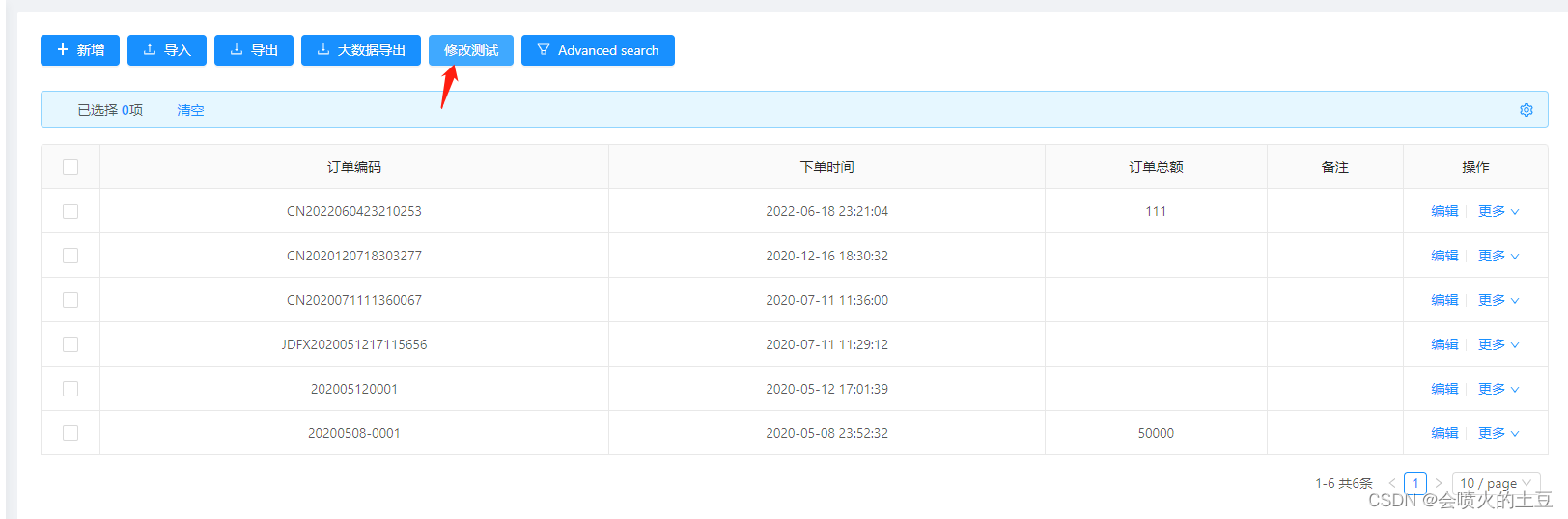
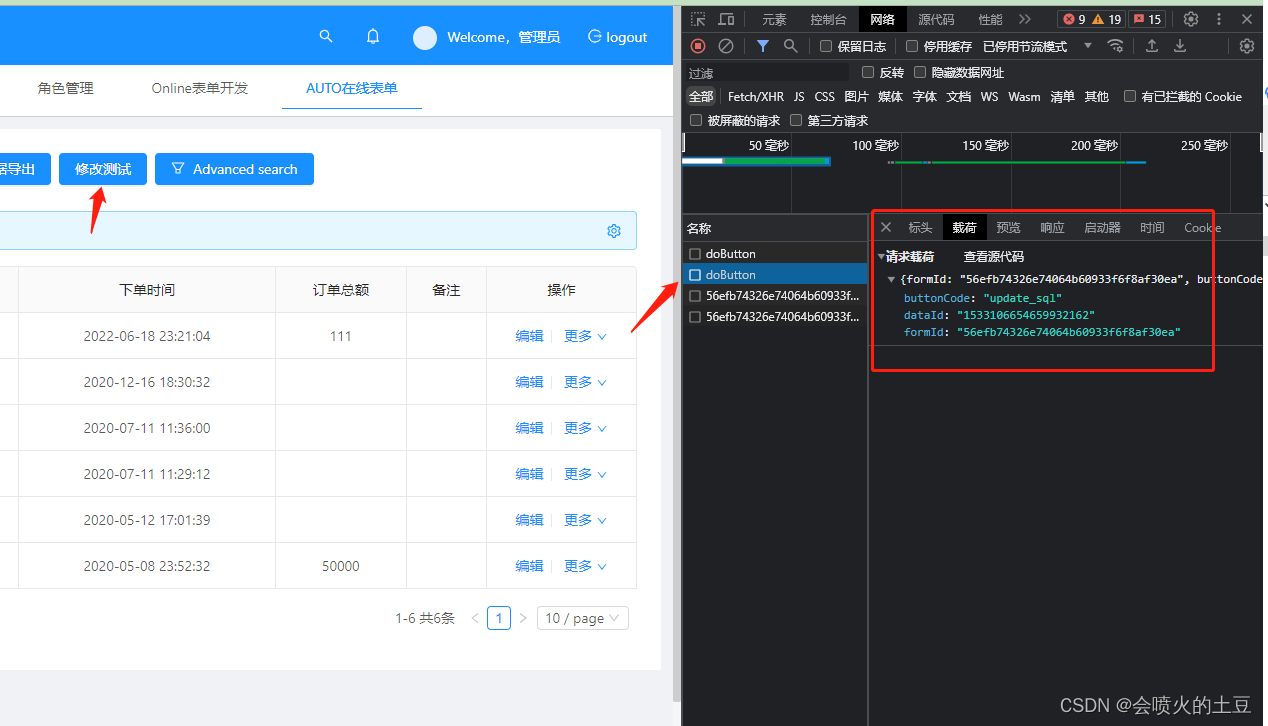
然后确定,然后把代码生成出来。 先不要着急点开打开F12 点击网络
先不要着急点开打开F12 点击网络  把这里记录下来
把这里记录下来