| Web开发及人机交互导论 实验八 JavaScript程序结构 | 您所在的位置:网站首页 › javascript计算n的阶乘的和 › Web开发及人机交互导论 实验八 JavaScript程序结构 |
Web开发及人机交互导论 实验八 JavaScript程序结构
|
实验八
一、实验目的二、实验环境三、实验步骤项目一:成绩百分制转换为五级制项目二:计算
∑
n
!
\sum{n!}
∑n!项目三:系统常用函数的使用项目四:课外拓展训练(一)——找出符合条件的数项目四:课外拓展训练(二)——倒置九九乘法口诀表
四、结果与分析五、心得体会
一、实验目的
掌握JavaScript分支结构语法,并学会使用分支结构编程。掌握JavaScript循环结构语法,学会使用多种循环编写应用程序。掌握多分支if… else结构与switch结构互换编程。
二、实验环境
Windows10系统下的H Builder X 三、实验步骤 项目一:成绩百分制转换为五级制本项目中通过JavaScript实现对成绩分等级的计算及弹出的窗口。 1、建立网页基本格式: 本项目中通过JavaScript实现对阶乘的计算及求和。 1、建立网页基本格式: 本项目中通过JavaScript系统函数实现各个运算功能。 1、建立网页基本格式: 2、在head中定义所需的style: 本项目中通过JavaScript实现对数是否符合条件及输出的格式进行判断。 1、建立网页基本格式 2、编写JavaScript: 1、建立网页基本格式: 2、编写JavaScript: 以上四个实验项目的结果完全符合预期,JavaScript程序代码编写及CSS样式编写完全正确。 五、心得体会通过对JavaScript程序结构的实验,我理解了JavaScript脚本放置与运行的方法,掌握了JavaScript基本构成和基础语法,掌握了自定义函数定义与引用。此外也学会使用域标记和域标题标记,通过样式设置域标记的样式 JavaScript作为一种脚本语言,在HTML编程过程中常常起到了锦上添花的作用,很多动画,消息弹出,数据运算,人机交互,很多都可以通过JavaScript来实现,而对JavaScript的充分利用,更是大大的提高了页面的交互性。使得简单的HTML页面变得不简单。 |
【本文地址】
 2、在head中定义所需的style:
2、在head中定义所需的style:  3.编写JavaScript代码: ①多层if-else
3.编写JavaScript代码: ①多层if-else  ②switch结构
②switch结构  ③编写函数实现:
③编写函数实现:  4.代码展示:
4.代码展示: 

 2、
2、  3.编写JavaScript代码:
3.编写JavaScript代码: 
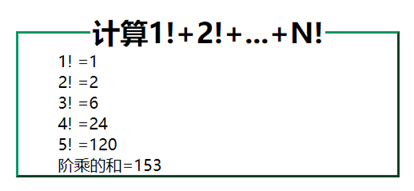
 4.代码运行展示:
4.代码运行展示: 
 【提高与拓展】 1.在head中定义所需的style:
【提高与拓展】 1.在head中定义所需的style:  2.编写JavaScript代码:
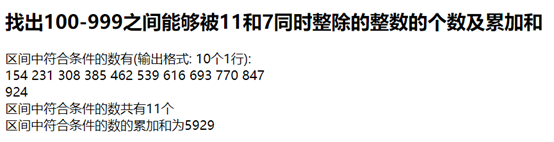
2.编写JavaScript代码:  3.代码运行展示:
3.代码运行展示: 


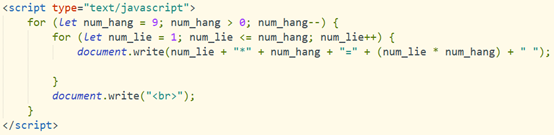
 3. 编写JavaScript代码: 由于每个部分代码都类似,此处仅以第一个进行展示
3. 编写JavaScript代码: 由于每个部分代码都类似,此处仅以第一个进行展示  4.代码运行展示
4.代码运行展示 

 3.代码运行展示:
3.代码运行展示: 

 3.代码运行展示:
3.代码运行展示: 